16 x 16ピクセルのドット絵アイコンを描こう!【導入編】
こんにちは。ドット絵を見るのも描くのも大好きなcocoponです。 今回から数回にわたって、ドット絵アイコンをどんな風に描いているのか解説してみます。
ドット絵の魅力
ドット絵の魅力、それは「伝わりやすさ」と「味」でしょうか。
余計な情報を落として単純化したドット絵は、脳にダイレクトに入ってくるような印象を受けます。

Twitterアイコンがドット絵というだけで、グッと手前にあるように感じられませんか?粗いドットのカクカク感も独特の味を出しています。自分はこの雰囲気が大好きなんです。
この「味」を狙って、あえてドット絵を採用するゲームもあります。最近のものでは、「騎士ドラ」というゲームが印象的です。
ドット絵の仕上がりがとてもよくて、全体に渡ってドット愛を感じます。ゲーム自体もなかなか面白くて、久しぶりにゲームをプレイしています。魔王城のドットアークが倒せない。
これまでの作品
「Tiny iOS」では、16×16ピクセルでiOSアプリのアイコンを描きました。
「これだーれだ?」シリーズでは、友人のTwitterアイコンを16×16ピクセルで描いています。
この16×16ピクセルというサイズは、ドット絵の中でもかなり小さな部類に入るでしょう。「これは無理だろ…」と思うサイズに挑戦するのが、パズルみたいでとても面白い。
何を使って描いているの?
Windowsなら
もしWindowsをお使いなら、自分が迷わずオススメするのはWindows標準付属の「MSペイント(ただしXP以前のもの)」です。なかなかこれを超えるドット絵エディタに出会えないんですよね…。自分でつくるしかないのかも。
Macなら
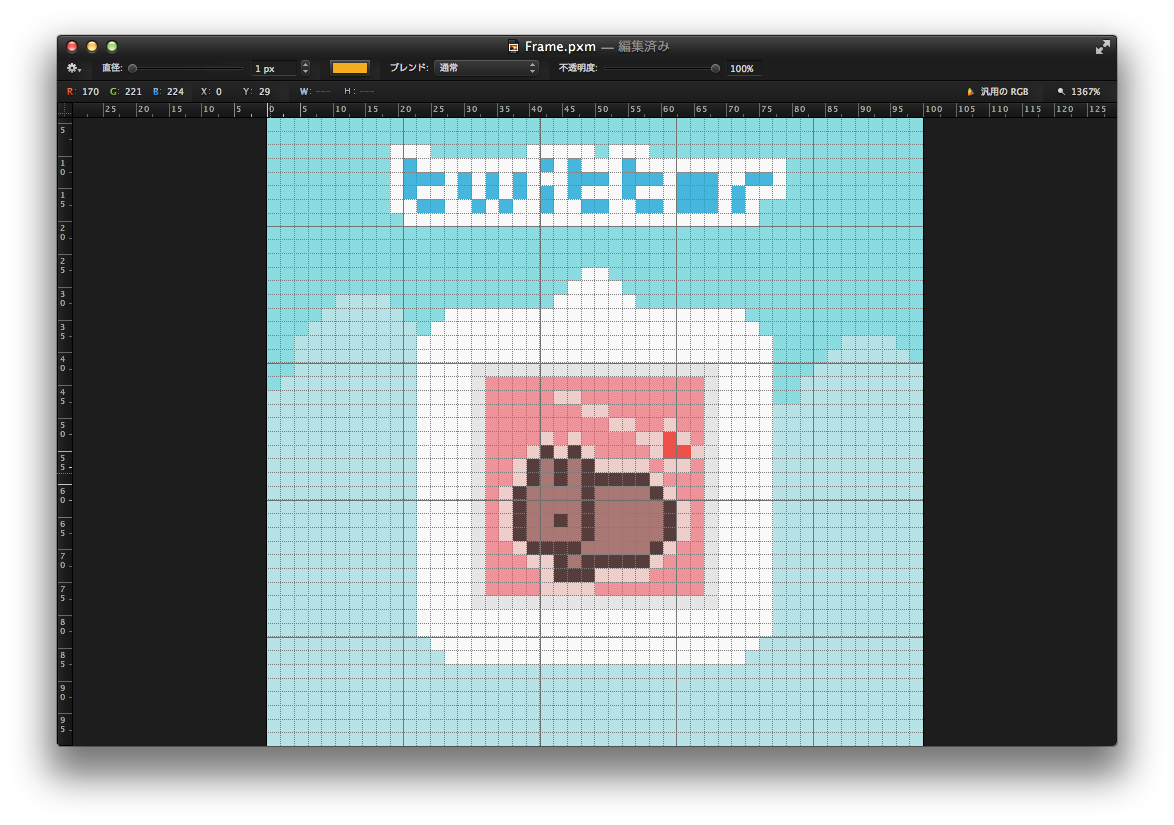
Macをお使いなら、自分はピクセルツールのある「Pixelmator」を使っていました。

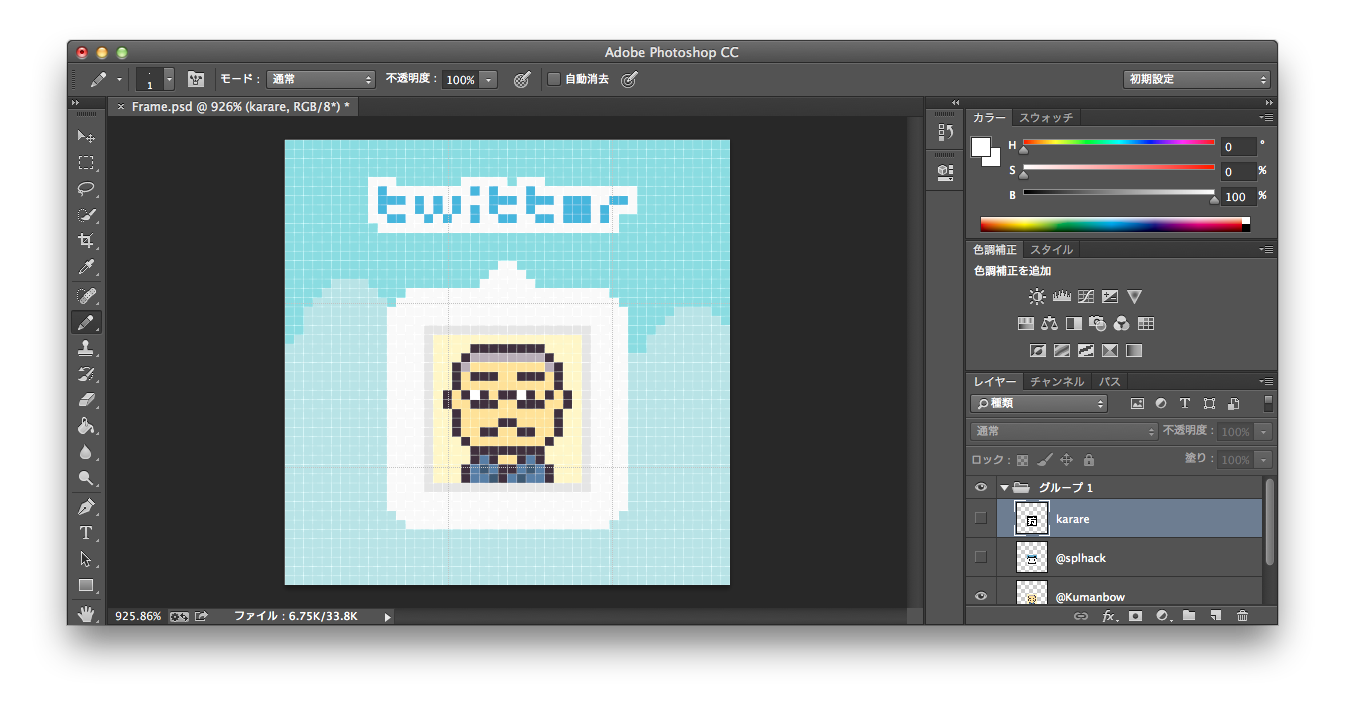
今はAdobe Creative Cloudに加入したので、「Photoshop」を使っています。

どうしても無料ではじめたいなら、オープンソースでPhotoshopライクな「GIMP」を使うという手もあるでしょう。
劣化版Photoshopというイメージをお持ちの方もいるかもしれませんが、GIMPにしかない機能もあったりするので侮れません。Photoshopが自由に使えるようになった今でも、ときどきお世話になっています。
iPhoneなら
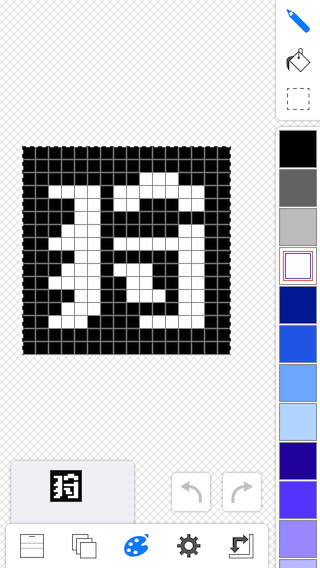
iPhoneで描くなら、「EDGE touch」がオススメ。片手でも使えるように操作体系がよく考えられているので、電車の中で下書きするときに大活躍してくれます。

次回「人物イラスト編」につづく。
追記
ドット絵を描くのに使うツールはやはり各人こだわりがあるようで、他のものをオススメしてくれた方がいました。参考までに、こちらに載せておきます。
WindowsならEDGE派
WindowsでもMacでもD-Pixed派
ドット絵ツール、個人的には D-Pixed で決まり。Windowsようのツールですが Wine を使えば Mac でも動きます/16×16ピクセルのドット絵アイコンを描こう!【導入編】 http://t.co/PzPP0b1j71 @cocoponさんから
— TOME@漫画練習中 (@shinhirota) January 19, 2014