Lluminoができるまで(5) – カラーピッカーは極限まで機能を削った
2013-05-11
前回は、アプリ名をどうやってつけたか、についてお話しました。
今回は、光の色を変える「カラーピッカー」のUIデザインについて。 プロモ動画では、00:46あたりから出てきます。
1色だけではなんだか寂しい
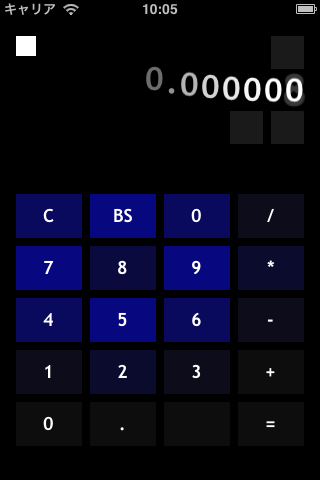
プロトタイプでは青1色でしたが、そのうち好きな色が選べるような機能をつける予定でした。


けれども、好きな1色を選ぶだけでは、なんだか寂しい。 2色にしてみたらどうだろう?

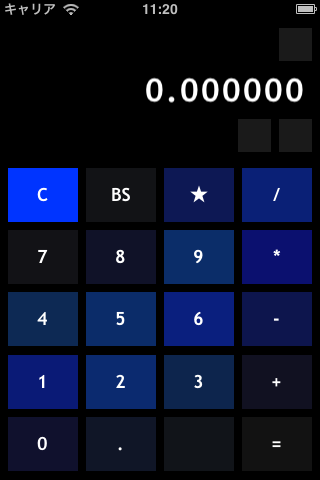
おぉ、思っていたよりステキに光るうう! 味気なかった世界が、一気に広がります。
こうして、2色方式を採用することになりました。 次は、ユーザーにどうやってこの2色を選んでもらうか?を考えます。
膨らむ夢と機能、使いやすさのトレードオフ
色は、ユーザが個性を表現する要素。 多くの選択肢の中から、自分にぴったりなものを選んでほしい。
はじめはそう思っていました。
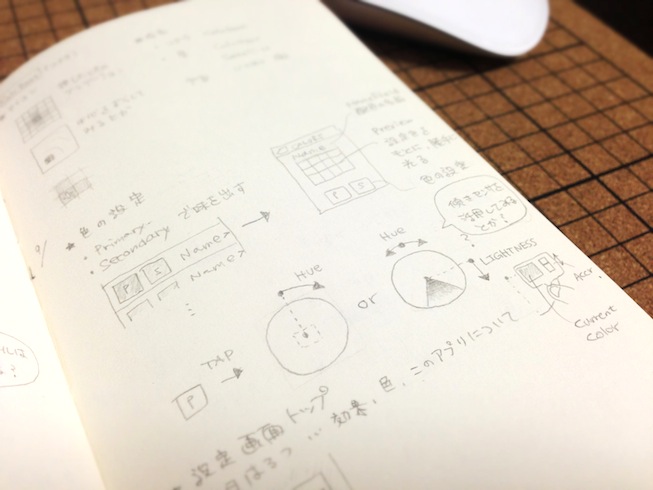
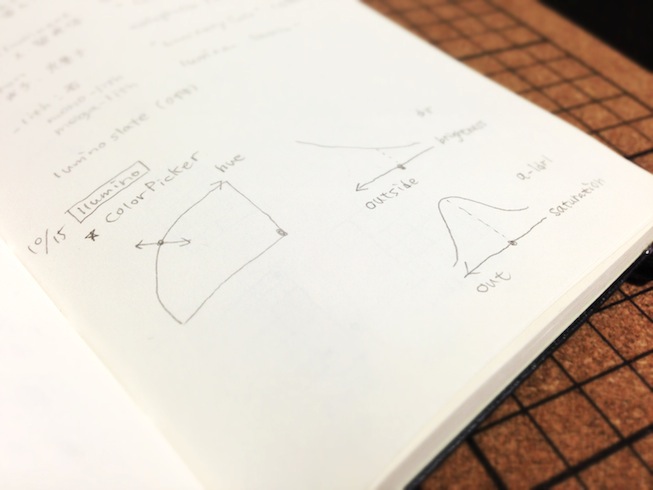
当時のネタ帳を振り返ると、できるだけ自由度を高くしようと試行錯誤している様子が読み取れます。




画面の色は3次元の情報なので、1つだけ軸を落とせば、2次元平面上で選択するUIがつくれます。 あるいは、加速度センサーなどまったく別の要素を軸として加えれば、どんな色でも指定できるUIに。
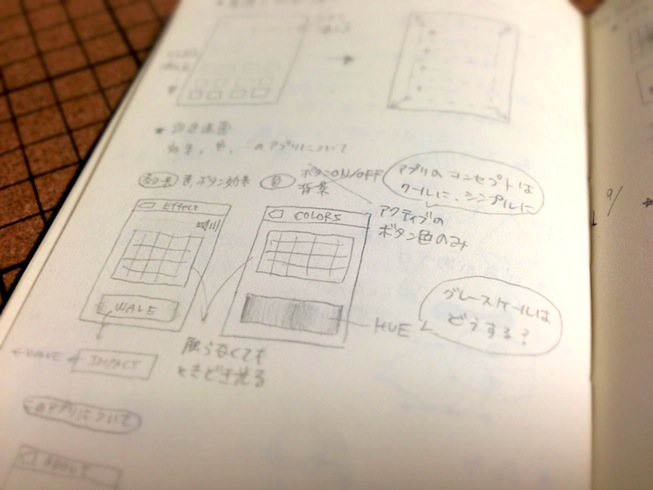
でも、小さい画面に機能を詰め込もうとするほど複雑になり、使い方が難解になっていきます。 これでは、コンセプトのひとつ「シンプル」に反する。
コンセプトを貫き、あえて機能を削る
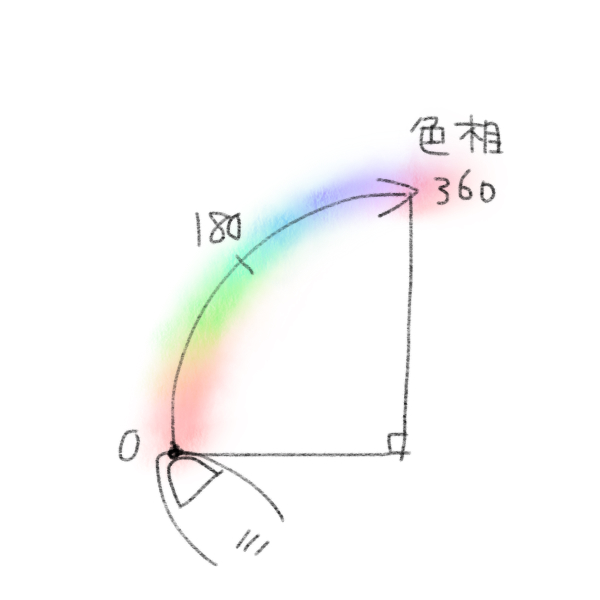
ここはぐっとこらえて、極限まで機能を削ります。 軸は1つ、「色相」だけ選択できるようにしよう。
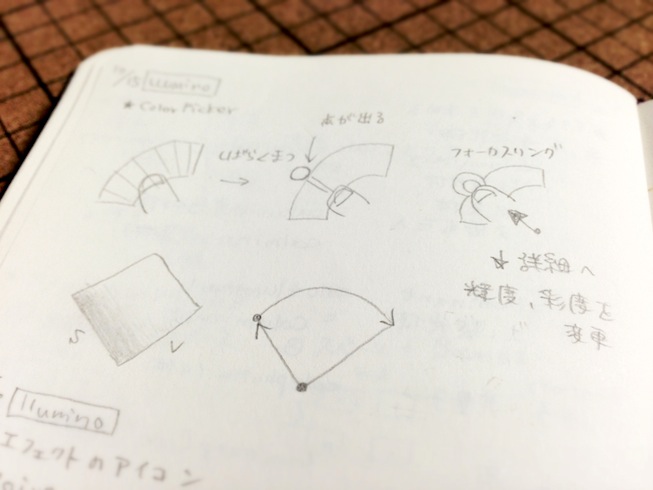
右手親指の可動域にあわせて、アーチ状に色相を割り当てます。

これを実装すると…

虹のアーチをなぞって、目当ての色まで指を動かすだけのシンプルなものになりました。 現行のカラーピッカーです。
次回はLluminoのもうひとつの特徴、履歴表示のジッパーについてお話する予定です。
つづく。