プログラミングとは?なぜ学ぶのか?
本章のあらすじ
- プログラミングとは何か
- なぜプログラミングを学ぶのか
プログラミングとは何か
とりあえず辞書を引いてみましょう。
コンピューターのプログラムを作成すること。プログラムの仕様の決定,誤りの修正などの作業などを含めていうこともある。
プログラムを作ることをプログラミングと呼ぶようです。では「プログラム」とは?
③ コンピューターに,情報処理を行うための動作手順を指定するもの。また,それを作成すること。
「動作手順をコンピューターに指定するもの」をプログラムと呼ぶようですが、まだ抽象的でわかりづらいので具体例を考えてみます。
ソフトやアプリはプログラム
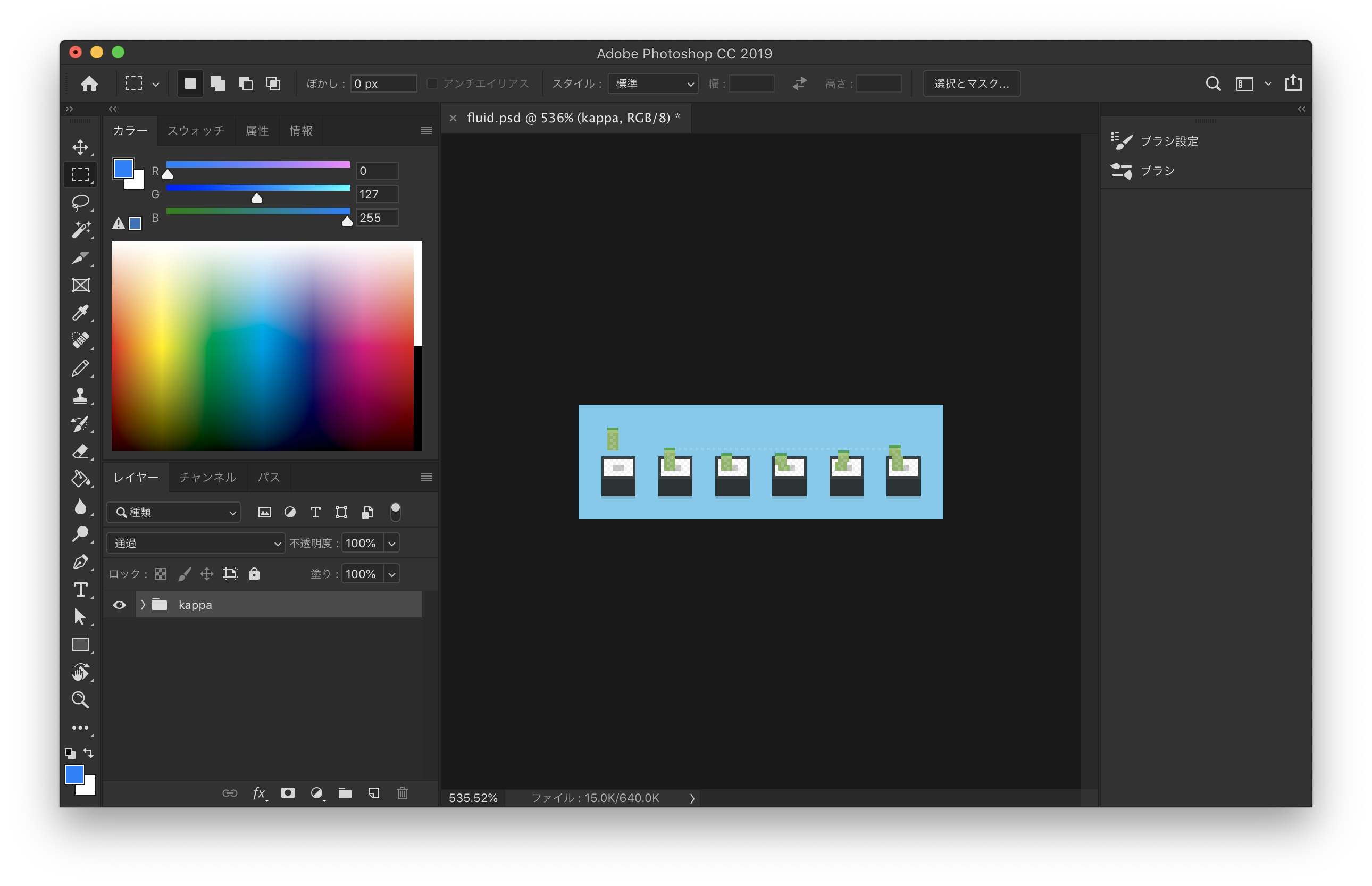
例えば、PhotoshopやIllustratorはプログラムです。起動画面を出し、ファイルが選択されたら開いて表示し、ユーザーがドラッグしたら線を引き、…。日ごろ慣れ親しんでいるデザインツールは、膨大な動作手順の集合体です。昨今「ソフト」や「アプリ」と呼ばれているものはすべてプログラムと考えてよいでしょう。

ゲームもプログラム
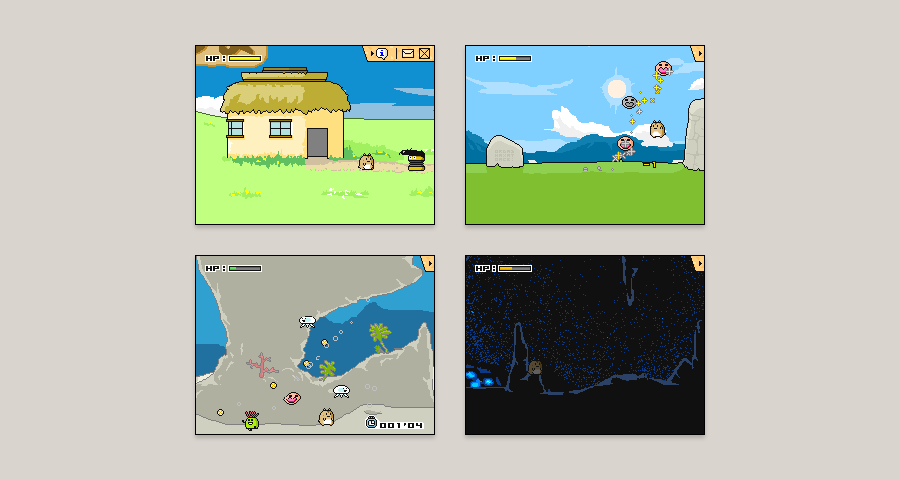
ゲームもプログラムです。方向キーを押すと動き、ボタンを押すとジャンプし、敵に当たったらゲームオーバー。ゲーム中の仮想的な世界の秩序は、気の遠くなるような数の動作手順によって成り立っています。

アート(の一部)もプログラム
コンピューターを利用したアートも、種類によってはプログラムに含まれます。




コンピューターにルールを与えて生成的に描き出す「ジェネラティブアート」など、動作手順をコンピューターに指定するものはプログラムです。
この講義ではプログラミングについて、絵を描いたりものを動かしたりといった表現手段としての側面に着目して学んでいきます。
なぜプログラミングを学ぶのか
絵を描いたり動画を作ったりすることが最終目的であれば、世の中には便利なデザインツールがすでにたくさんあります。
絵を描くならPhotoshopもClip Studioもありますし、最近はiPadアプリでもよいものがたくさん出てきています。動画を制作するならAfter Effects、Premiereなどが有名ですね。

便利なツールがあるなら、それらを活用すればよいのでは?どうして面倒なプログラミングをわざわざ学ぶ必要があるのでしょうか。
既存のツールは便利だが限界がある
皆さんの頭の中にある作りたいものが、既存のツールを使って簡単に実現できるならそれでよいのです。プログラミングを無理やり取り入れる必要はありません。
デザインツールは形が決まっているもの。目的に特化していて使いやすいかわりに、できることには限界があります。(プラグイン機構などによる共栄の道もありますが、話が逸れるので別の機会に)
プログラミングは自由
対してプログラミングは自由です。原始的で面倒ごとも多いかわりに、既存のデザインツールと比較して制約が圧倒的に少なく、その応用範囲は無限大です。
前例のない入力と出力をつなぐ
前例のない組み合わせを実現したいと思ったときに、道具をゼロから作り出すことが可能です。
| 入出力 | 例 |
|---|---|
| 入力 | マウス、キーボード、ゲームパッド、デバイスの位置・向き、音、映像、時間、温度、湿度、光量、デプス(距離)、香り、… |
| 出力 | 映像、音、光、印刷物、立体物(3Dプリント)、… |
特に、ユーザーの入力や設置場所の環境情報など、いまこの瞬間に得られた情報をリアルタイムで処理する際には重宝します。
大量生産・試行
コンピューターの演算能力は人間のそれを大幅に上回ります。そのパワーを利用して、大量に生産したり大規模に試行したりすることで最適解を見つけるのも得意です。

本章のまとめ
- 「プログラミング」とはプログラムを作成すること
- デザインツールは便利だが目的特化
- プログラミングは原始的だが自由、身につければ強い武器になる
話を聞いているだけでは退屈してしまうので、そろそろ話を先に進めていきましょう。