Hello, Processing
本章のあらすじ
- Processingとは
- はじめてのプログラミング
- 簡単な絵を描きながら慣れていく

Processing
この講義では「Processing」というプログラミング言語を使ってプログラミングを学んでいきます。

Processingの特徴
- ビジュアルアートを学ぶために開発された
- とても簡単に図形を描くことができる
- 開発環境が簡単にセットアップできる
- そこそこ速度が出るので、よほど凝った表現でなければ特に工夫しなくても実現できる
デザインの文脈でプログラミングの基礎を学ぶ言語にはぴったりです。
インストール
公式サイトからダウンロード・簡単にインストールできます。
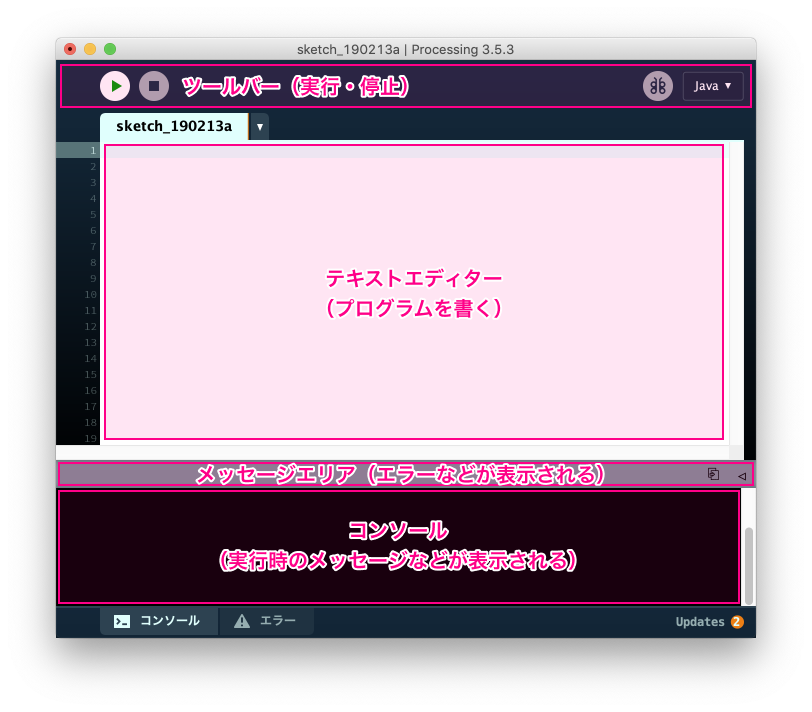
画面各部の名称

- ツールバー
- テキストエディター
- メッセージエリア
- コンソール
(公式サイトの情報 に準ずる)
はじめてのプログラミング
とにかく書きはじめてみる
細かな意味はひとまず置いておいて、とにかく書きはじめてみましょう。
void setup() {
size(600, 600);
background(255, 255, 255);
}書き終わったら、実行ボタンを押してプログラムを実行します。

真っ白だけど、これがはじめてのプログラム!(Processingでは書いたプログラムのことを「スケッチ」とも呼ぶので、心のどこかに留めておきましょう)
setup() ブロック
先ほど書いたコードにどんな意味があったのか、ひとつずつ見ていきましょう。
まず、 {} で囲まれたところは「ブロック」という処理のかたまりです。 { の前に setup() とあるので、これは「 setup() ブロック」です。
void setup() {
…
}Processingでは、 setup() ブロックは プログラムがスタートするとき最初に1度だけ実行される ものと決められています。
文
ブロックの中にはコンピューターへの指示である「文」を並べて書いていきます。先の例では、 setup() ブロックの中に2つの文が並んでいましたね。
size(600, 600);
background(255, 255, 255);Processingの文はセミコロン ; で終わります。コンピューターはこの文を 上から順に、ひとつずつ 実行していきます。プログラムを書く上での大切なルールとなるので覚えておいてください。
それぞれの文の意味はこんな感じです。
| 文(コンピューターへの指示) | 意味 |
|---|---|
size(600, 600); | キャンバスのサイズを横600px, 縦600pxにして |
background(255, 255, 255); | キャンバスを RGB(255, 255, 255) 、つまり白色で塗りつぶして |
まとめると、最初に書いてもらったプログラムでは、
- 一番はじめに(
setup()ブロック) - キャンバスのサイズを縦横600pxにする
- キャンバスを白で塗りつぶす
という一連の処理が実行されて、白いウィンドウが表示されていたというわけですね。

絵を描いてみよう
Processingに慣れるために、絵を描きながら機能を学んでいきましょう。使い慣れたデザインツールと比べると面倒ですが、慣れるためと思って少しのあいだ我慢です…
背景を塗りつぶす
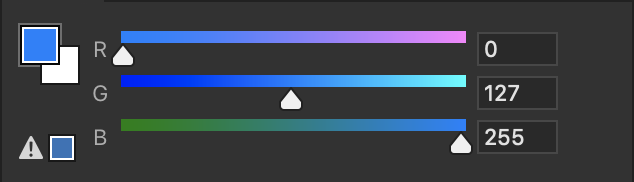
background( 赤 , 緑 , 青 );Processingでは、色は光の三原色(赤緑青/RGB)で指定するのがデフォルトになっています。デザインツールで慣れている人も多いかと思いますが、それぞれ 0 ~ 255 の範囲の数値で指定します。

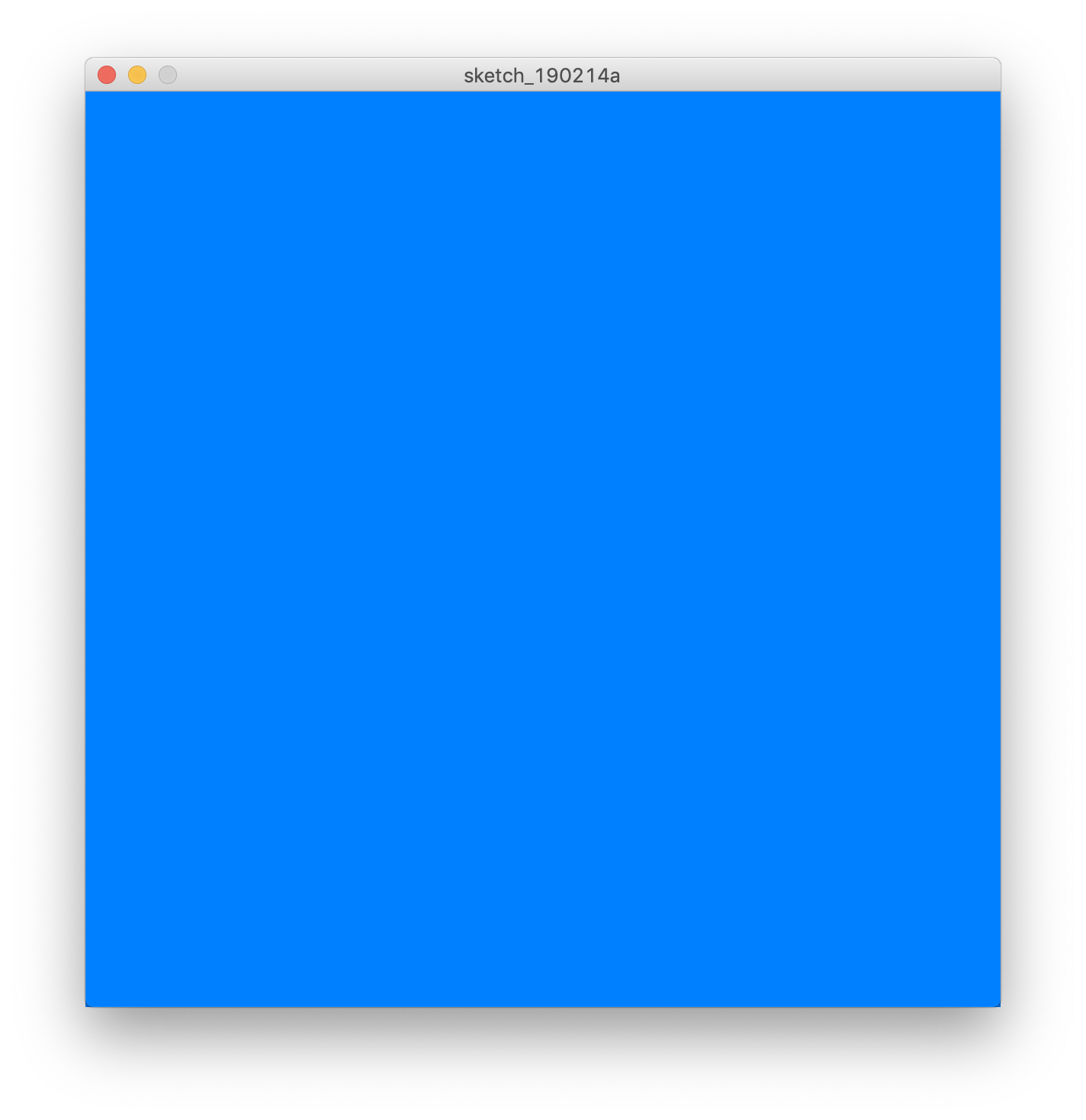
先ほどのスケッチで書いた background(...) の括弧の中身を、好きな数値に変更して実行してみてください。背景色は変わりましたか?
background(0 , 127, 255);
図形を描く前に…座標系について
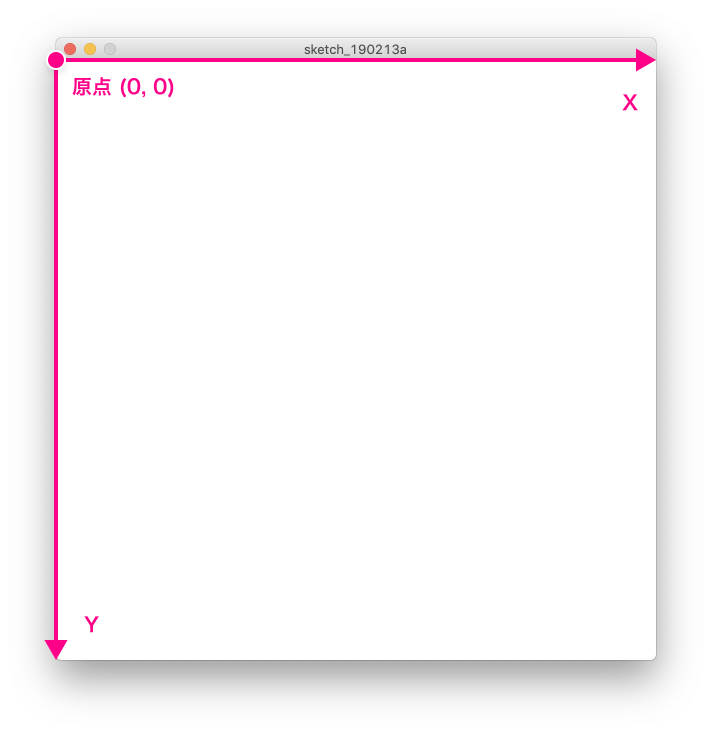
Processingにおける座標の扱いはこんな感じ。

左上を原点(0, 0)として、右下方向に進むほど数値が大きくなっていきます。
四角形を描く
rect( X座標 , Y座標 , 幅 , 高さ );先ほどのスケッチの setup() ブロックの最後に rect() の文を追加して、四角形を書いてみましょう。
void setup() {
size(600, 600);
background(0, 127, 255);
rect(0, 100, 200, 300);
}四角形はイメージどおりに描かれましたか?数値を変えて実行を繰り返しながら、Processingの座標系に慣れていきましょう。

図形の塗り色を変える
塗り色を変えるには fill() を使います。実行した直後から図形の塗り色が変わります。
fill( 赤 , 緑 , 青 );もうひとつ数値を加えて、不透明度( 0 ~ 255 )を指定することもできます。
fill( 赤 , 緑 , 青 , 不透明度 );ひとつだけ数値を与えるとグレースケール(黒〜白)になります。
fill( 明度 );色を変える際に思い出してほしいのが、 文は上から順にひとつずつ実行される ということ。①塗り色を変えてから②図形を描く、この順番を意識してください。
fill(255, 127, 0);
rect(0, 100, 200, 300);図形を塗りつぶしたくない場合は、 fill() のかわりに noFill() を使ってください。この場合、色を指示する必要がないため () の中身は空になります。
noFill();
rect(0, 100, 200, 300);図形の枠線の色を変える
枠線の色を変えるには stroke() を使います。基本的な使いかたは先ほどの fill() と同様です。
stroke( 赤 , 緑 , 青 );こちらも不透明度を指定できます。
stroke( 赤 , 緑 , 青 , 不透明度 );ひとつだけ指定するとグレースケールになります。
stroke( 明度 );枠線をなくしたい場合は noStroke() を使いましょう。
noStroke();枠線の太さを変える
strokeWeight( 太さ );円を描く
ellipse( 中心のX座標 , 中心のY座標 , 幅 , 高さ );図形の描かれる順序
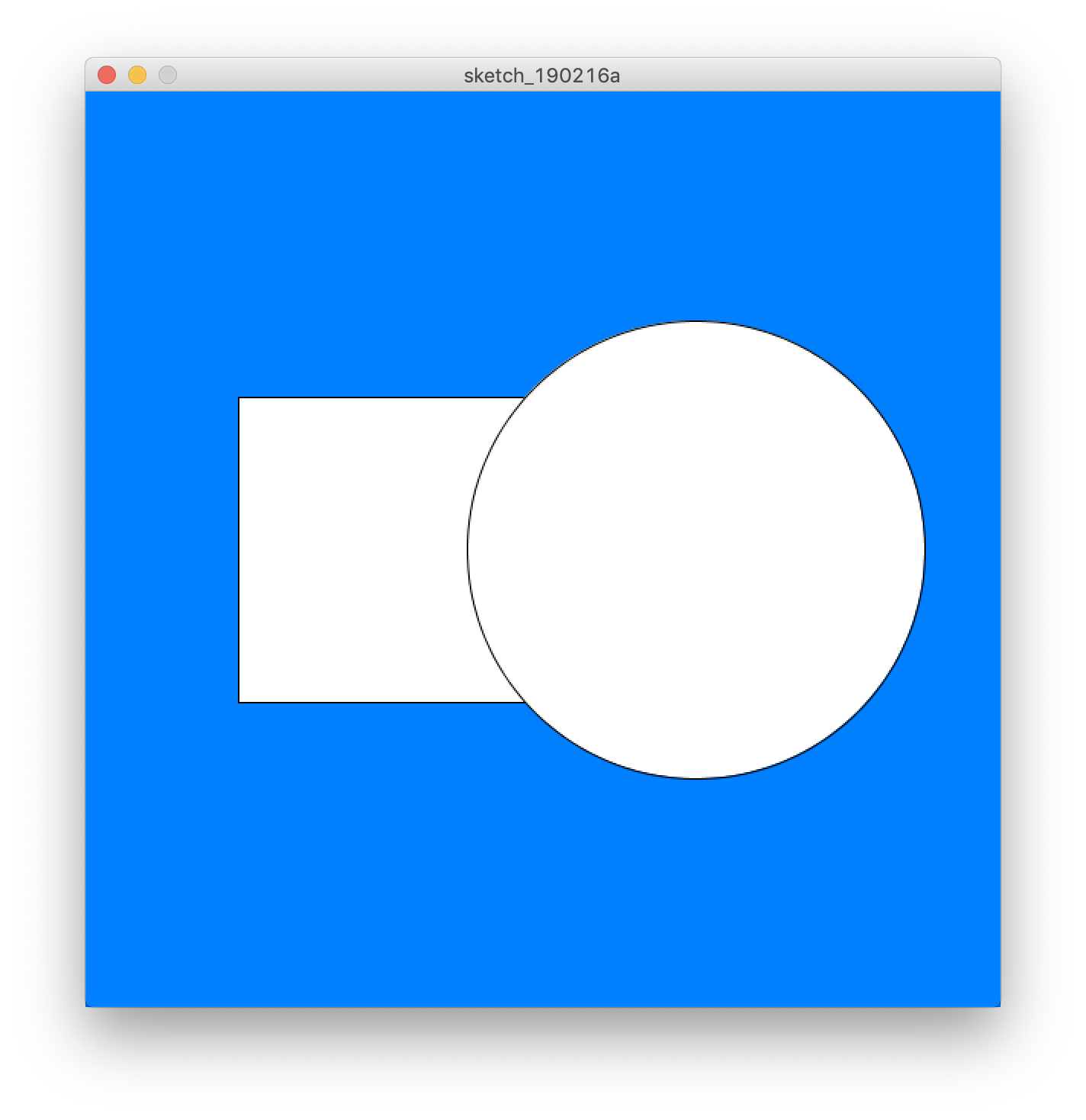
図形を複数重ねて描いた場合、どのように表示されるでしょうか?やってみましょう。 rect() の次の行に ellipse() を書きます。
void setup() {
size(600, 600);
background(0, 127, 255);
rect(100, 200, 200, 200);
ellipse(400, 300, 300, 300);
}どのように表示されるか、予想してから実行してみましょう。実行し終わった人は、 ellipse() と rect() の順序を入れ替えて再度実行してみましょう。
予想は的中しましたか?くどいようですが、 プログラムの文は上から順にひとつずつ実行 されるということを身体に染み込ませておきましょう。

線を描く
line( 始点X座標 , 始点Y座標 , 終点X座標 , 終点Y座標 );三角形を描く
triangle( X座標1 , Y座標1 , X座標2 , Y座標2, X座標3 , Y座標3 );多角形を描く
多角形を描くには複数の文が必要です。 beginShape() で描きはじめ、角の数だけ vertex() を実行し、最後に endShape(CLOSE) で締めます。
beginShape();
vertex( X座標1, Y座標1 );
vertex( X座標2, Y座標2 );
vertex( X座標3, Y座標3 );
…
endShape(CLOSE);その他にも機能がたくさん
Processingにはその他にもたくさんの機能が備わっています。角丸の四角形を描いたり、扇(ピザ)型を描いたり、…。詳細については、公式のリファレンスを参照するのが確実です。
これはプログラミング全般に言えることなのですが、基本的には 公式の情報がもっとも早くて正確 です。適当に検索して出てきた情報が役に立つこともありますが、信頼できる情報源を参照する癖をつけておくと強くなれます。
演習:自分を表すアイコンを描いてみよう
ここまで紹介してきた機能を駆使して、自分自身を表すアイコンを作ってみましょう。Twitterのプロフィール画像のようなものを想定してください。

(→my_icon)
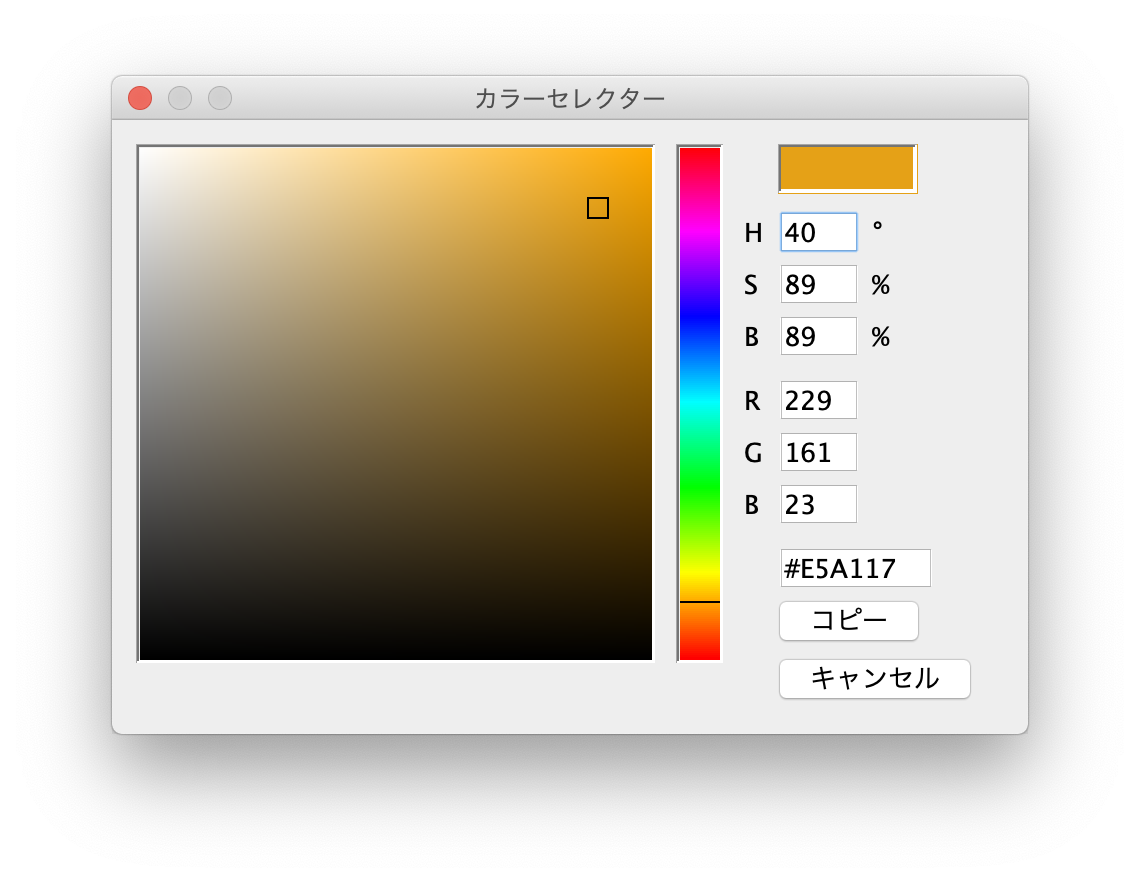
便利な機能:カラーセレクター
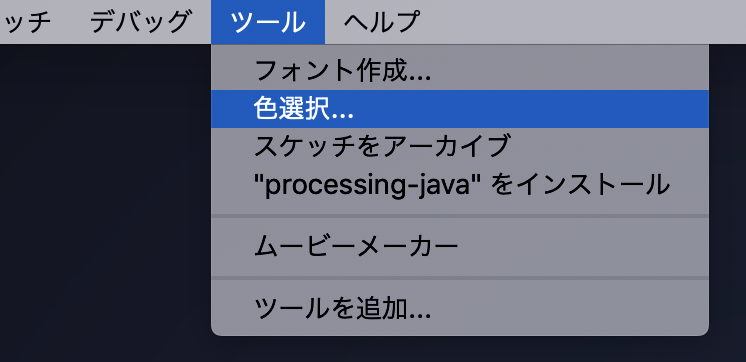
RGBでの色指定、慣れるまでは難しいですよね。Processingには色を選ぶ際に便利な機能がついています。メニューで「ツール→色選択…」を選択するとカラーセレクターが表示されるので活用してみてください。


コードの書きかたあれこれ
コードの書きかたにはルールがあります。日本語と英語の書きかたが同じでないように、プログラミング言語が異なるとその書きかたも変わってきます。ここで説明するのはProcessingにおけるルールであることを頭の片隅に入れておきましょう。
アルファベットの大小は区別される
例えば noFill() は、 NoFill() でも nofill() でも動きません。エラーが出てプログラムが実行できないときは、アルファベットの大小が間違っていないか確認しましょう。
空白・改行は自由
英単語や数値の途中でなければ、基本的にはいくつ空白を入れてもどこで改行しても違いはありません。以下の文はすべて同じ結果になります。
rect(0, 100, 200, 300);rect ( 0 , 100 , 200 , 300 ) ;rect(
0,
100,
200,
300
);どのスタイルを選ぶかは好みの問題ですが、プログラミング言語によっては推奨されるスタイルが定められているものもあります。
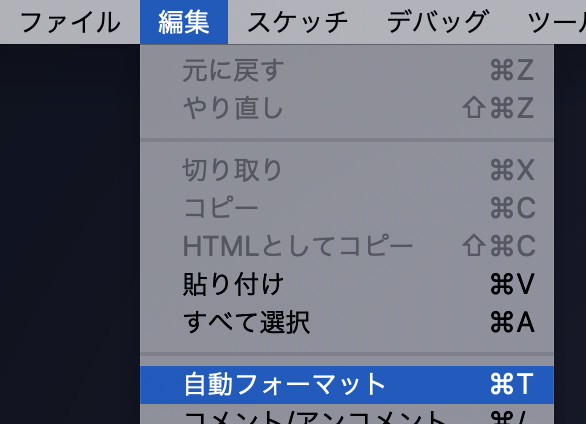
Processingの開発環境では、メニューの「編集→自動フォーマット」で自動的に整形してくれます。綺麗に整っているほうが読みやすくなりますので、積極的に使っていきましょう。

コメントを活用しよう
// 以降のテキストは「コメント」扱いになりプログラムとして解釈されません。日本語を書くこともできます。これでメモを残せるので、慣れるまでは積極的に使っていきましょう。
// これはコメントなので自由に書ける
// 日本語もOK
// setupブロックは最初の1回だけ実行される
void setup() {
size(600, 600);
// 塗り色を設定する
fill(255, 0, 0);
// 図形を描く
rect(0, 100, 200, 300);
}本章のまとめ
- Processingはビジュアルアートを学ぶために開発された
- プログラムは上から順に、1文ずつ実行される
- わからないことを調べる際は信頼できる情報を探そう
おまけ
今回は、特にデザイナーやイラストレーター志望の人であれば、使い慣れたデザインツールを使えば数分で済んでしまうレベルの成果物だったことでしょう。具体的な目標があってこの講義を見ている人の中には、もしかすると高すぎる理想と現実とのギャップに絶望した人がいるかもしれません。
でも焦らないで。どんなに目的地が遠くとも、ひとつずつ歩を重ねることことでしか辿りつけないのです。

まずは目の前の一歩に集中してみましょう。コードで絵が描かれていくさまを体感し、マウスの動作や時間経過で変化する表情を眺め、少しいじって、結果がどのように変化するか答え合わせをする…。そんなコンピューターとの対話を純粋に楽しんでみてください。
そうやって手を動かす楽しさを重ねた先で、見えてくること・試してみたくなることがきっとあるはずです。