色彩
本章のあらすじ
- 色空間を切り替える
- ブレンドモードを切り替える
- 自分だけの色パレットを作ってみる

色とは
普段何気なく知覚している「色」。その正体は、電磁波の一部の波長が網膜の視細胞により観測されるものです。
より厳密には、網膜の「錐体(すいたい)」という器官が色を司っています。多くの人間は3種類の錐体を持ち、それぞれで赤・緑・青の光を観測し、色を知覚しています。
Processingと色の復習
これまでも、さまざまな方法でProcessingで色を扱ってきました。
background()fill()stroke()- …
復習:RGBのグラデーション
赤から青へのグラデーションを描いてみましょう。
(→gradient_rgb)

ヒント
- for文をひとつだけ使う
- 縦長の四角を横に並べて描く
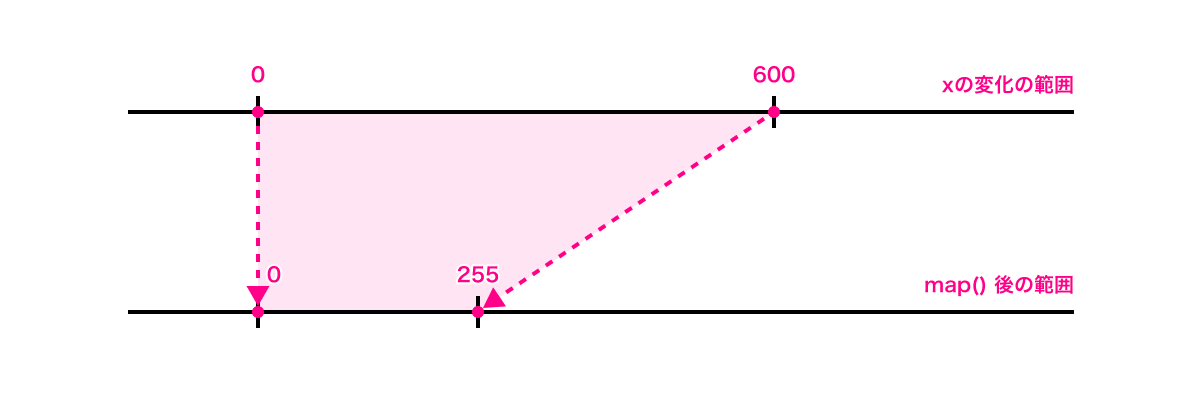
ある範囲の値を別の範囲に変換する:map()
map() は、ある範囲の値を別の範囲に変換できる便利な機能を持っています。四則演算を駆使しても変換できますが、 map() を使うほうがコードから意図が読み取りやすくなります。

// map() を採用しない場合:
// 0 〜 600 の範囲で変化する x を、 0 ~ 255 の範囲に変換する
float mx = x * 255 / 600;// map() を採用した場合:
// 0 〜 600 の範囲で変化する x を、 0 ~ 255 の範囲に変換する
float mx = map(
x,
0, 600,
0, 255
);グラデーションの例では、ループ変数(X方向の位置: 0 ~ 600)を色の範囲( 0 ~ 255 )に変換しています。こういった変化の範囲の変換は、 map() を使うのが便利です。
色空間
これまで、図形や背景の色はすべてRGB、つまり光の三原色で指定してきました。Processingのデフォルトの色空間はRGBなのです。
background(r, g, b);fill(r, g, b);stroke(r, g, b);
このように、色は(不透明度を除くと)3つの軸で表現されていますが、軸の取りかたは他にもバリエーションがあります。
- HSL(色相、彩度、輝度)
- HSB(色相、彩度、明度)
- XYZ(色による見えかたの差を考慮したもの)
- …
HSBはPhotoshopなどのデザインツールで、HSLはWebの開発などで馴染みのある人もいるでしょうか。

Processingと色空間: colorMode()
colorMode() を使うと、それ以降で扱う色空間を変えることができます。
colorMode( モード );Processingで対応しているのは以下の2種類です:
RGB(赤・青・緑:デフォルト値)HSB(色相・彩度・明度)
// これ以降の色空間をHSBに
colorMode(HSB);デフォルトでは、どちらの色空間でも最小値 0 、最大値 255 となります。
colorMode(HSB);
// 塗りをHSB(0, 255, 255)に
// 色相 0, 彩度 255, 明度 255 → 赤色
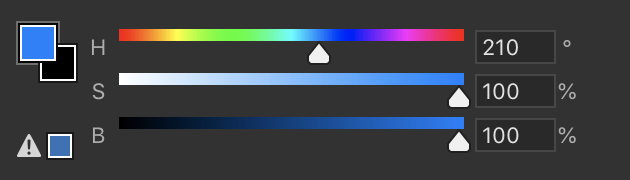
fill(0, 255, 255);Photoshopなど既存のツールでは、色相を 0 ~ 360 (度)、彩度・明度を 0 ~ 100 (%) とすることが多く、最大値が 255 では慣れない人も多いでしょう。 colorMode() に指定する項目を増やすことで最大値も変更できます。
// 色空間をHSBに
// Hの最大値は 360
// Sの最大値は 100
// Bの最大値は 100
colorMode(HSB, 360, 100, 100);HSBのグラデーション
RGBのときと同様に、赤から青へのグラデーションを描いてみましょう。
(→gradient_hsb)

ヒント
colorMode(HSB, 360, 100, 100)の色空間において、赤はHSB(0,100,100) 、青はHSB(240,100,100)
色空間が異なると変化も異なる
同じ赤→青のグラデーションでも、色空間が異なると色の変化も異なることがわかりますね。


ところで、先のHSBのグラデーションはもうひとつ回答があります。 HSB(0 , 100, 100)は赤ですが、色相が1周したHSB(360, 100, 100)もまた同じ赤色です。ここから青HSB(240, 100, 100)へのグラデーションは…。

こんな感じ。RGBのグラデーションと近くなりましたが、中間色が異なっていますね。
練習:過去作品の色空間を変えてみる
これまで作ってきたスケッチについて、色空間を変えてあれこれ実験してみましょう。
特にfor文やwhile文などのループ変数と色相を組み合わせると、これまで難しかった虹色がスケッチに取り入れられるようになります。
(→ripple_rainbow)

ブレンドモード
これまで図形を重ねて描く際は、後から描いた色で上塗りするような見えかたをしていました。
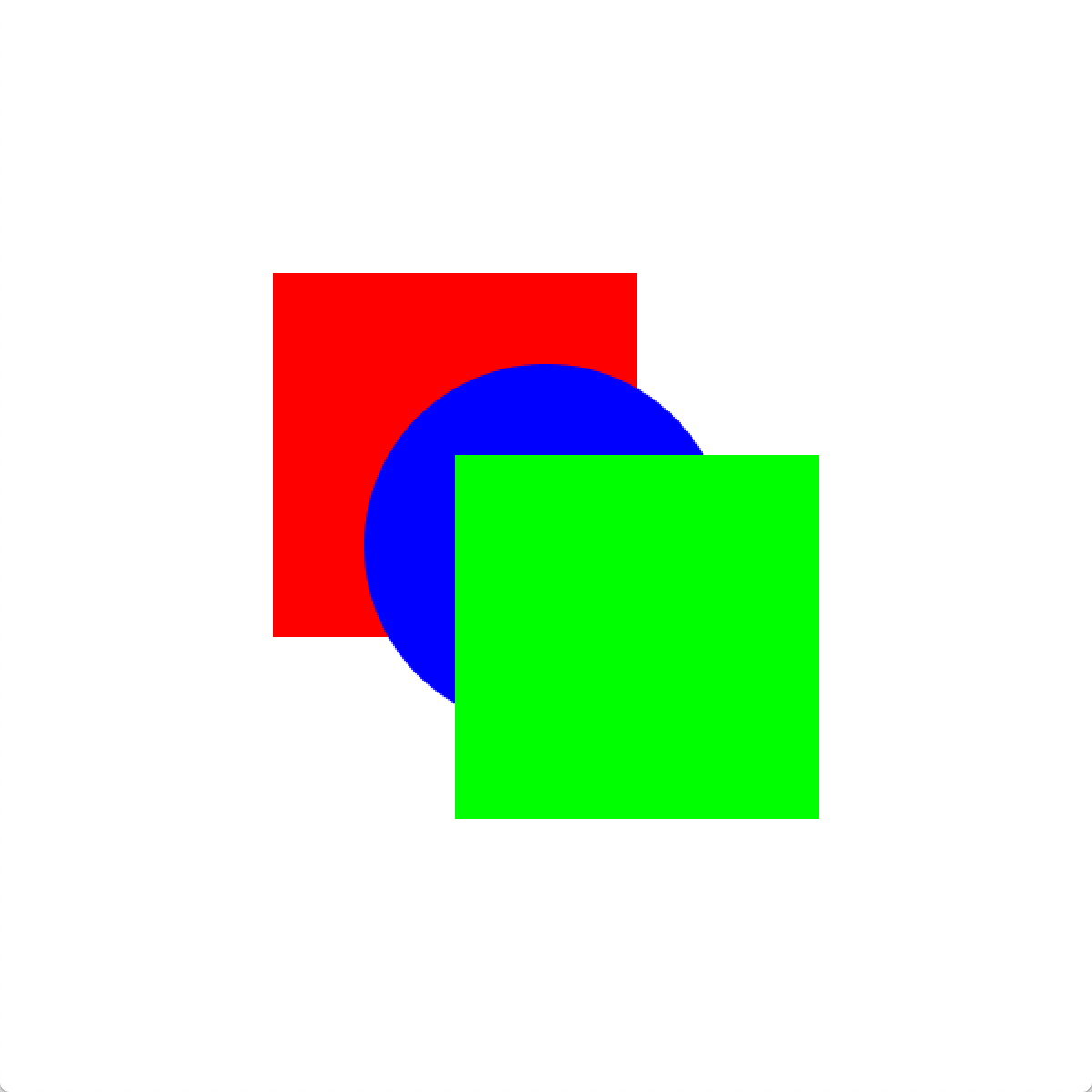
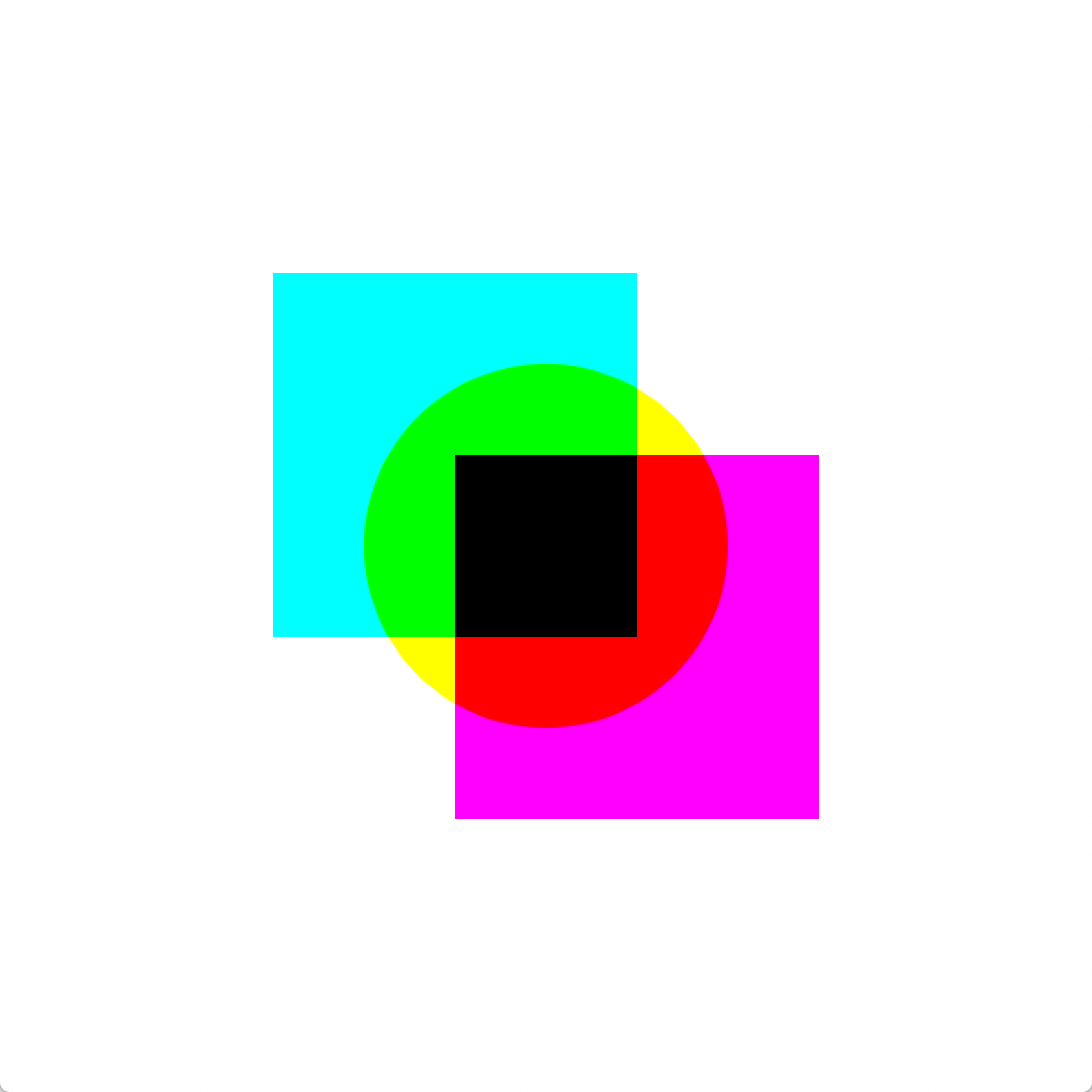
(→blend_normal)

void setup() {
size(600, 600);
background(255, 255, 255);
noStroke();
// 適当に図形を重ねて描く
fill(255, 0, 0);
rect(150, 150, 200, 200);
fill(0, 0, 255);
ellipse(300, 300, 200, 200);
fill(0, 255, 0);
rect(250, 250, 200, 200);
}この色の重なりかたが「ブレンドモード」です。
Processingとブレンドモード: blendMode()
Processingでは、色の重ねかたは blendMode() で変更できます。
blendMode( ブレンドモード );ブレンドモードは、**Photoshopでいうところの「レイヤーの描画モード」**です。

「塗り色をどのようにキャンバス上の色と混ぜるか(=ブレンドするか)」を決めるものですね。例えば以下のような値が用意されています。
| ブレンドモード | 意味 | 詳細 |
|---|---|---|
ADD | 加算 | 赤い塗り (255, 0, 0) で黒いキャンバス (0, 0, 0) に図形を描くと(255 + 0, 0 + 0, 0 + 0) = (255, 0, 0) になる |
SUBTRACT | 減算 | 赤い塗り (255, 0, 0) で白いキャンバス (255, 255, 255) に図形を描くと(255 - 255, 255 - 0, 255 - 0) = (0, 255, 255) になる |
// ブレンドモードを加算に
blendMode(ADD);ブレンドモードは他にもたくさんあります。一覧については公式リファレンスを参照しましょう。
練習:ブレンドモードを変えてみる
先の例を題材に、ブレンドモードを変えたり色を変えたりしながら、その性質を理解しましょう。

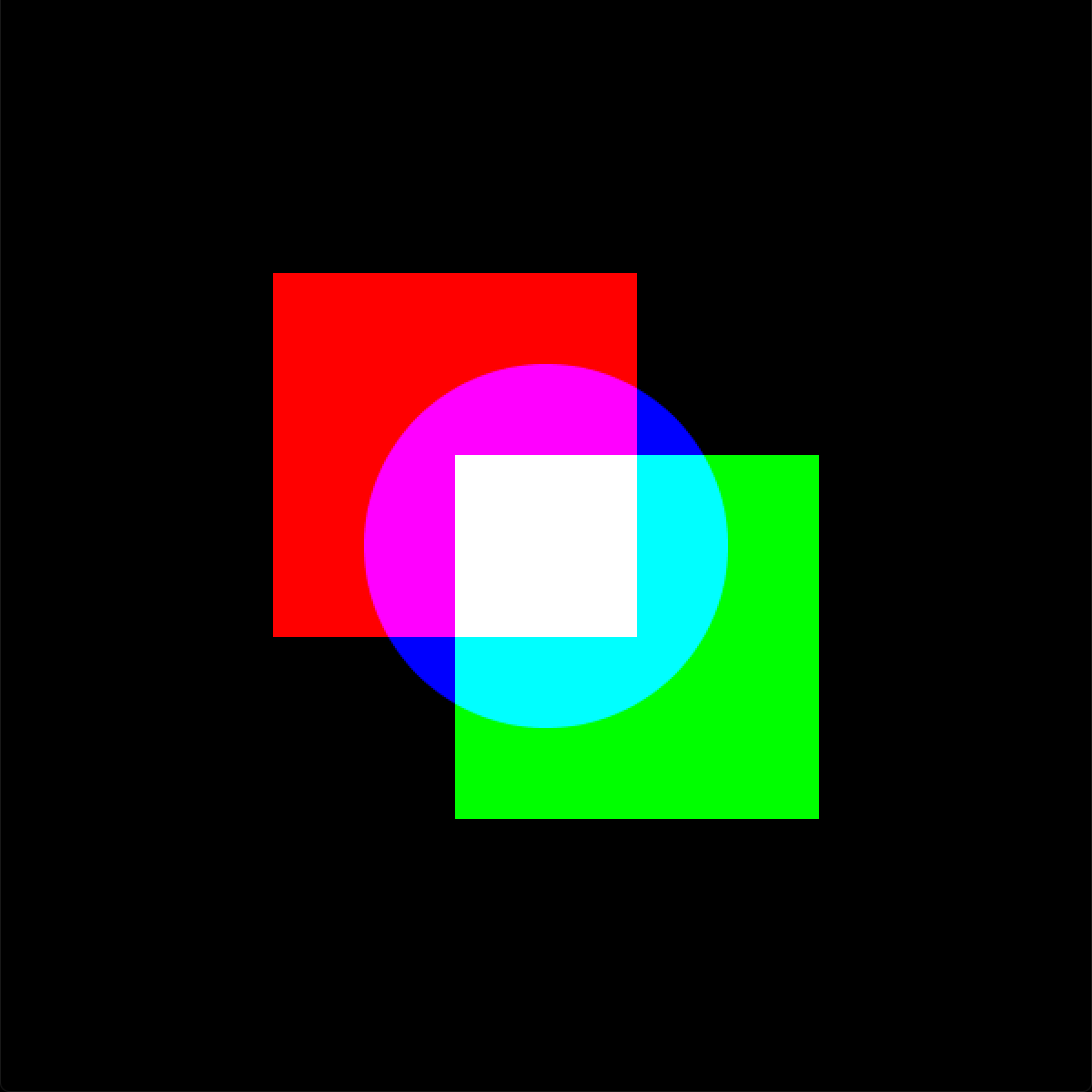
ADD は加算・加法混色。色を混ぜるほど明るくなり、光のような効果が再現できます。
色を重ねるほど明るくなるため、背景色を白色にすると何も表示されません(白が一番明るいので)。暗めの背景色を設定しましょう。

SUBTRACT は減算・減法混色。色を混ぜるほど暗くなり、絵の具や印刷のインクのような効果が再現できます。明るめの背景色を設定しましょう。
練習:過去作品のブレンドモードを変えてみる
ブレンドモードを変えるだけで、がらっと雰囲気を変えることができます。いろいろ変えながら、その特性や印象を体得しましょう。
色の調和
色見本用のグリッド
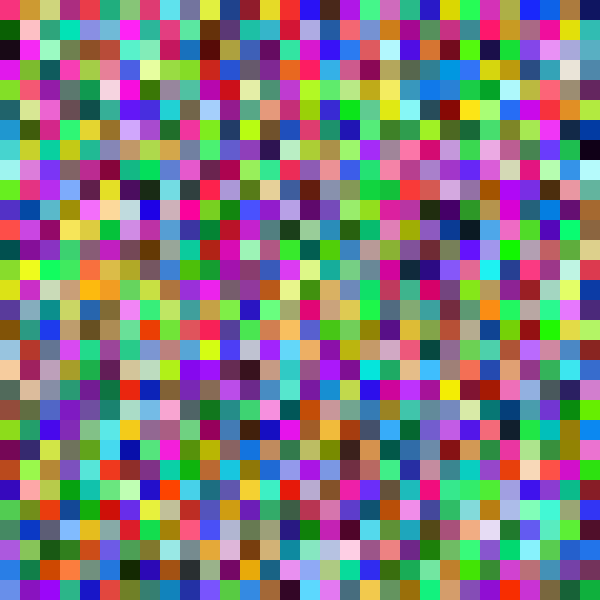
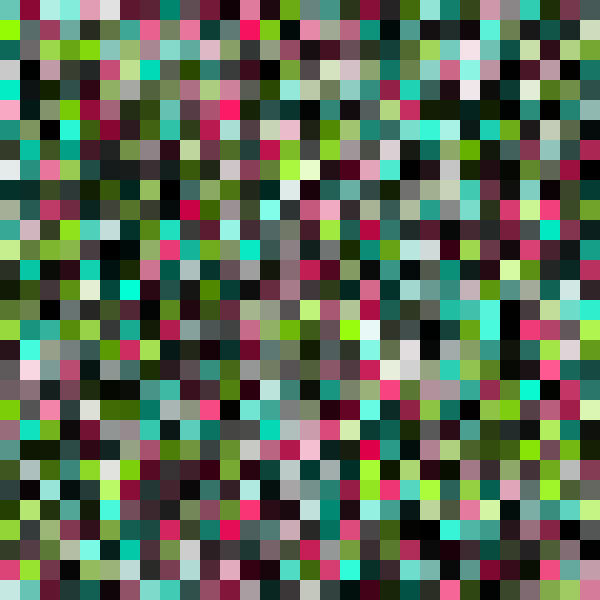
まず、完全ランダムな色でグリッドを描いてみましょう。

ヒント
- セルを縦横に並べるには2重のfor文を使う
draw()ブロックに入れるとランダムでチカチカしてしまうので、すべてsetup()ブロック内で描ききる
(→random)
余裕のある人は、セルの見た目を工夫してもう少しいい感じのグリッドにしてみると、モチベーションがさらに上がるかもしれません。

完全ランダムな色は調和しない
さて、上の完全ランダムの配色…どう感じますか?
このような色合いのものは普段ほとんど見かけませんね。人はものごとに法則性を見出そうとするので、完全にランダムな配色は落ち着かず、調和がとれていないように感じてしまいます。
課題:独自の色パレットを開発しよう
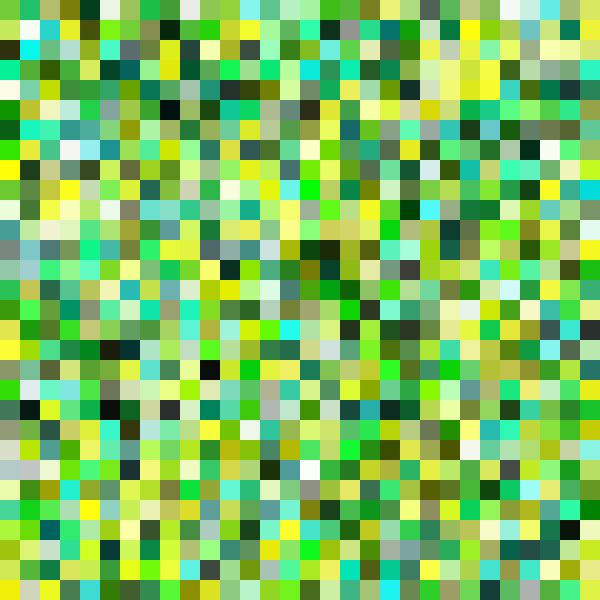
色の生成ルールに規則を加えることで調和が生まれます。好みの色パレットを編み出し、色見本としてグリッドに適用しましょう。
アイディアのタネ
いきなりチャレンジするのは難しいので、発想の種としていくつか例を示しておきます。
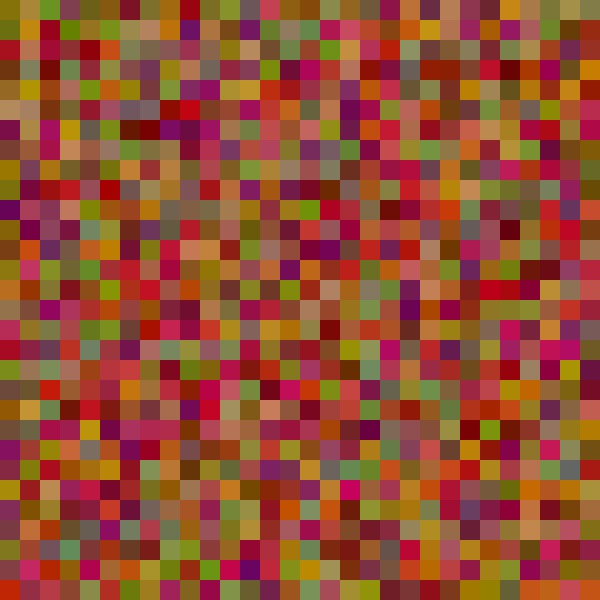
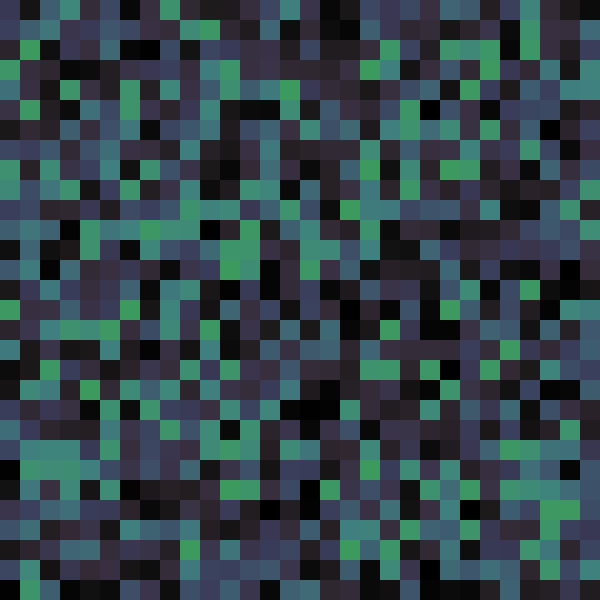
ランダムの幅を狭める(→weak_random)
0〜255の完全ランダムではなく、例えば100〜150にするなど、ランダムの幅を狭めることで同系色が出やすくなります。


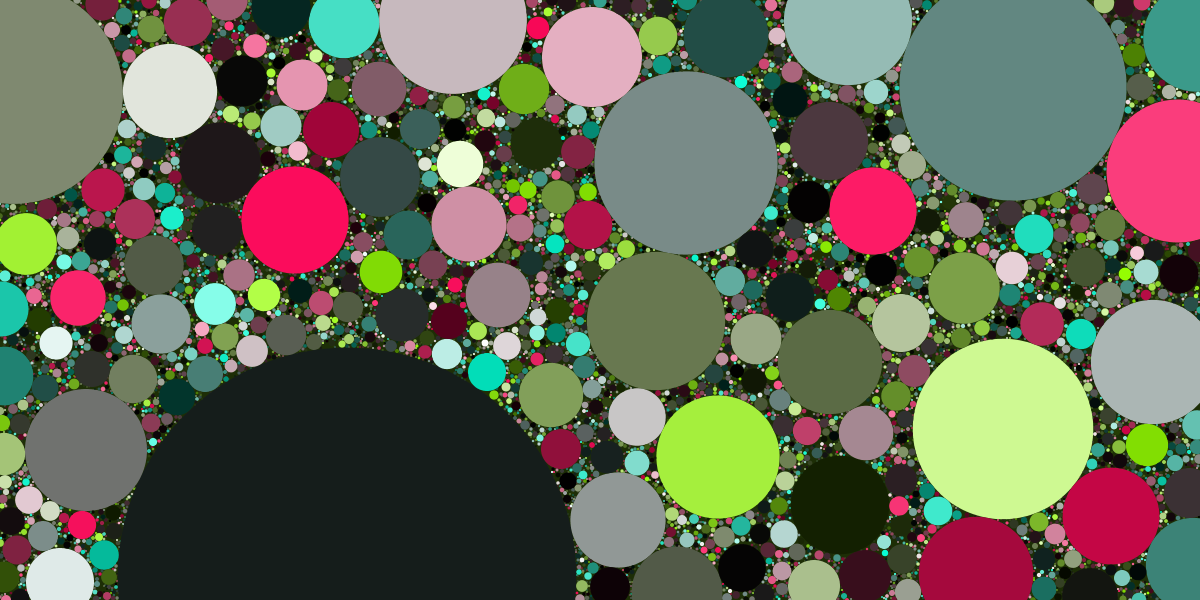
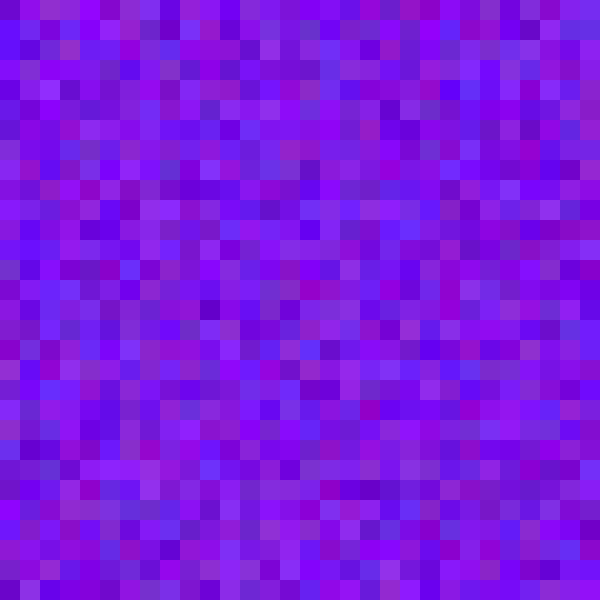
色相を固定し、彩度と明度をランダムにする(→fix_hue)
色空間をHSBにして、色相を固定、彩度と明度をランダムにすることで、同系色に絞ることができます。


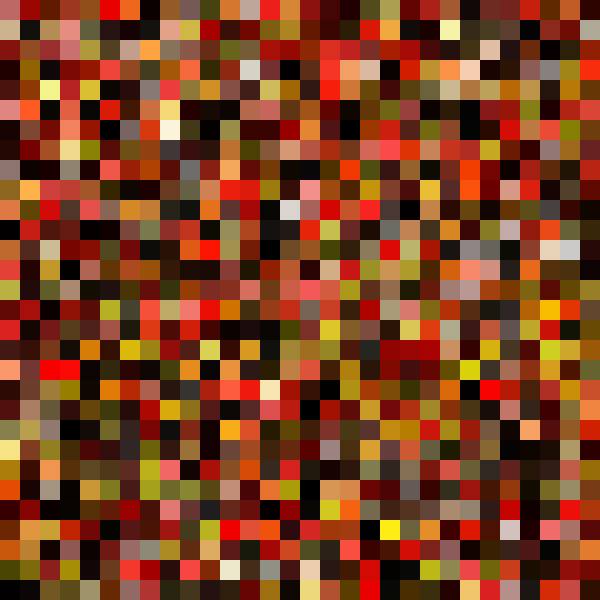
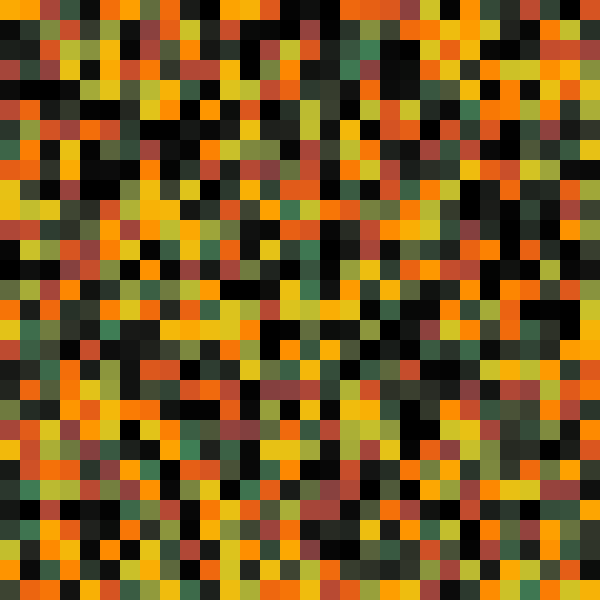
各原色同士の大小を縛る(→rgb)
例えば、
- Rは完全ランダム
- Gは必ずRより小さくなる
- Bは必ずGより小さくなる
…のように、各原色同士で制約を加えることでも、出る色の範囲を制御できます。この例では必ずRが最大になるので、全体的に赤っぽい色合いになります。


その他
値を数パターンに限定してみたり、反転してみたり、画像から取得してみたり、三角関数を挟んでみたり…。色を編み出す方法は無限にあります。自分だけの色パレットを探してみましょう。(→pumpkin, berry, forest, image)




ヒント
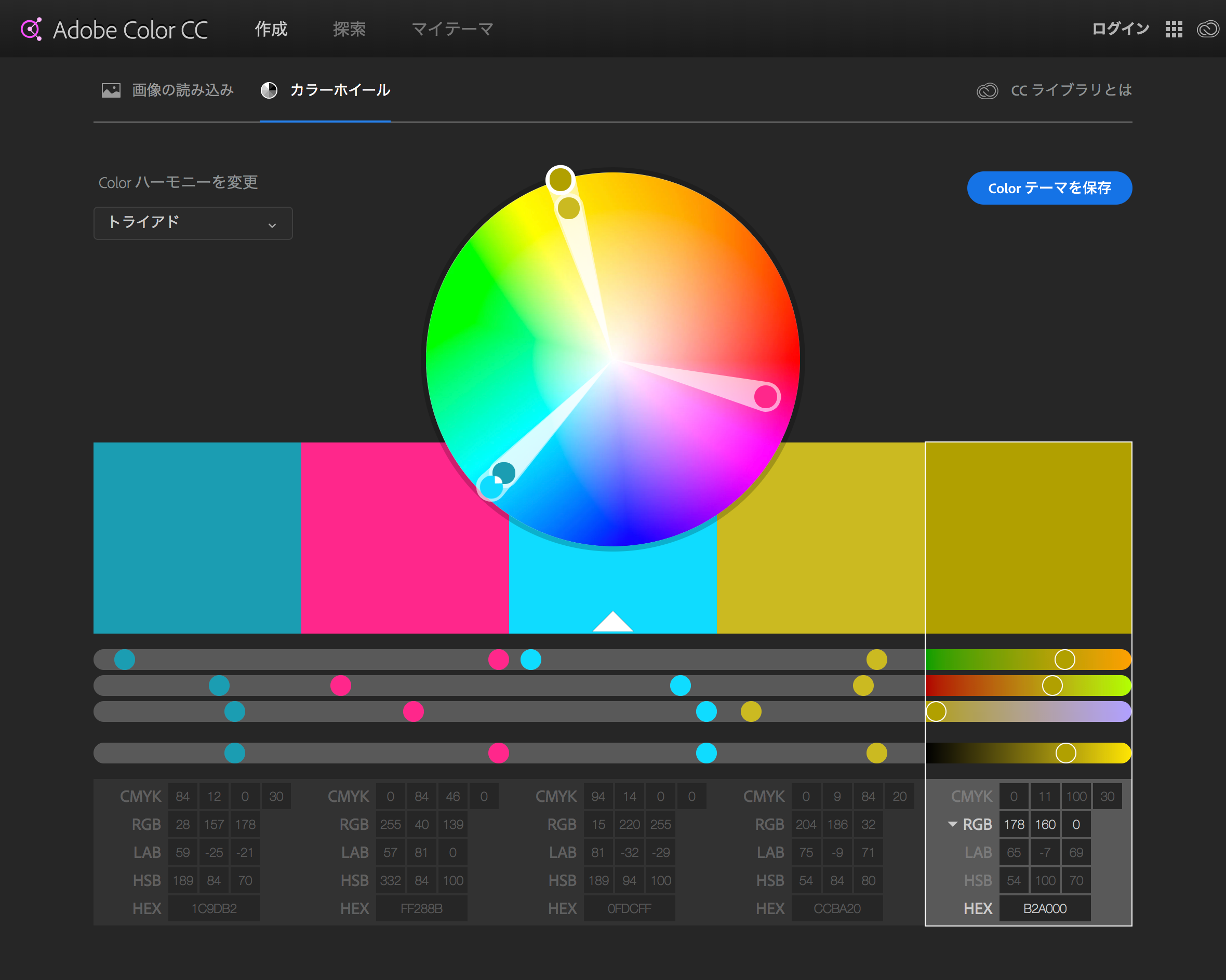
カラーホイールと、代表的な配色手法を眺めながら考えてみるのもよいかもしれません。(例: https://color.adobe.com )

本章のまとめ
colorMode()で色空間が切り替えられるblendMode()でブレンドモードが切り替えられる- 自分だけの色パレットをストックしておくと、いろいろな場面で役に立つ