アニメーション
本章のあらすじ
- アニメーションの原理
- Processingとアニメーション
- 自分だけの時計を作ってみる

静止画が動いて見える仕組み
人間の脳は、膨大な情報を効率的に処理するため常に規則性を探しています。
小さいころにパラパラ漫画を描いたことはありますか?少しずつ変化する静止画を素早く切り替えることで、人間の脳はそれらの間を自動的に補完し、そこに動きを錯覚します。これを 「仮現(かげん)運動」と呼びます。

コンピューターにおいても、静止画を少しずつ変化させていくことでアニメーションを再現できます。Processingでアニメーションを実現する方法を学んでいきましょう。
draw() ブロック
これまで、理由もわからず追加していた謎の draw() ブロック。長らく空っぽのまま放置されていましたが、その正体は1秒間に約60回の頻度で高速に繰り返し実行されるブロックです。
void draw() {
// 1秒間に約60回、高速で繰り返し実行されるブロック
}この中で絵を次々と変えていけば、アニメーションが実現できるはずです。
アニメーションを作る
ではこの draw() ブロックを利用して、さっそくアニメーションを作っていきましょう。以下のコードを書いて実行してみてください。
void setup() {
size(600, 600);
strokeWeight(2);
fill(255, 200, 100);
}
void draw() {
background(255, 255, 255);
ellipse(300, 300, 50, 50);
}
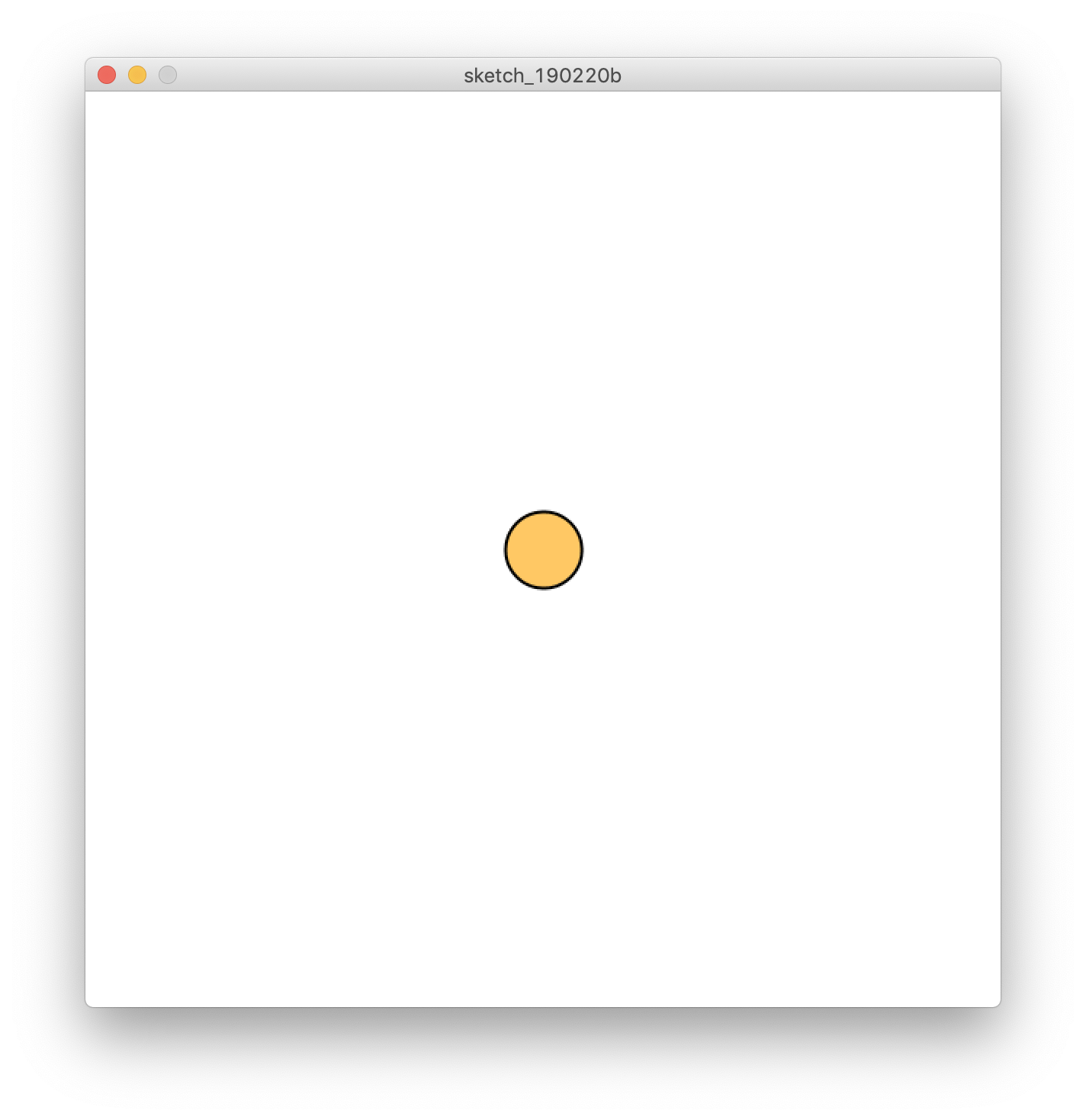
画面中央に円が表示されていますが、静止しておりこれまでと変わった様子は特にありません。何が起きているのでしょうか?
先ほども書いたとおり、 draw() ブロックは1秒間におよそ60回、高速に繰り返して実行されます。ブロック内に書いたのは2つの文:
background():背景を塗りつぶすellipse():円を描く
ですから、「背景を塗りつぶして円を描く」という一連の処理を高速で繰り返していることになります。同じ色で塗りつぶし同じ場所に円を描いているわけですから、画面を眺めても特に変化がないように感じてしまうのです。
このままではつまらないので、円を動かしてみましょう。
マウスで動かす
まずはマウスで円を動かしてみましょう。カーソルの位置は mouseX, mouseY で利用できましたね。円の中心座標を書き換えましょう。
void setup() {
size(600, 600);
}
void draw() {
background(255, 255, 255);
// カーソル位置を中心に円を描く
ellipse(mouseX, mouseY, 50, 50);
}先に書いたとおり、円は毎フレーム描き直されているので、カーソルに追従して円が動いているように見えます。

勝手に動かす
人間の介入なしで、勝手に動くようにしてみましょう。
Processingには frameCount というキーワードがあります。これは1フレーム、つまり draw() ブロックが1回実行されるたびに1ずつ増えていく数値として扱えます。
この性質を利用して、例えば frameCount を円のX座標に適用すると、少しずつX座標が増える=右に移動するようになります。
void setup() {
size(600, 600);
}
void draw() {
background(255, 255, 255);
// 少しずつ右に移動する円を描く
ellipse(frameCount, 300, 50, 50);
}
時刻で動かす
前回、実行時の時刻を数値として取得できる機能があることを説明しました。これを利用すると、時・分・秒ごとに表情を変えるスケッチが作れます。
例えば second() を円のX座標に適用すると、 0 〜 60 の間で移動を繰り返すようになります。
void setup() {
size(600, 600);
}
void draw() {
background(255, 255, 255);
// 少しずつ右に移動する円を描く
ellipse(second(), 300, 50, 50);
}そのままでは変化量が小さいので、 second() * 10 のように掛け算してあげると見やすくなるでしょう。

演習:自由な発想で時計を作ってみよう
先の例を応用すれば、時・分・秒の数値を利用して時計を作ることができます。いったん実用性は置いておいて、時刻を自由な発想で可視化して自分だけの時計を作ってみてください!




(→clocks)
本章のまとめ
draw()ブロックは高速で繰り返し実行される- 描画毎に少しずつ動かすとアニメーションになる