オシャレ派Vimmerのあなたへ。こだわりのカラースキームギャラリーを贈ります。
オシャレ派Vimmerの皆さま、こんばんは。 Vimの配色を司る「カラースキーム」はお好きですか?お好きですよね。 だって、このブログで一番アクセスされているのが、カラースキームに関する記事なんですから。
僕もカラースキームが大好物です。 「hybrid」というステキなスキームを使うようになってからも、新作を求めてときどき旅に出ています。
—
この記事は、Vim Advent Calendar 2013の17日目の記事です。 昨日の記事は、c0hamaさんによる「fugitive.vim をもっと使いこなす」。
カラースキームってどうやって探してる?
みんな大好きカラースキーム。 どうやって自分好みのものを探しているのか思い返してみると、大きく分けて2通りほどでしょうか。
1.がんばって検索する
ひとつめは、「vim colorscheme おすすめ」みたいなキーワードで検索する方法。最も定番です。 しかしながら、各サイトに分散する情報を集めて、その中からベストなものを選ぶ作業はとてもしんどい。
2.「Vim Color Scheme Test」というサイトのお世話になる
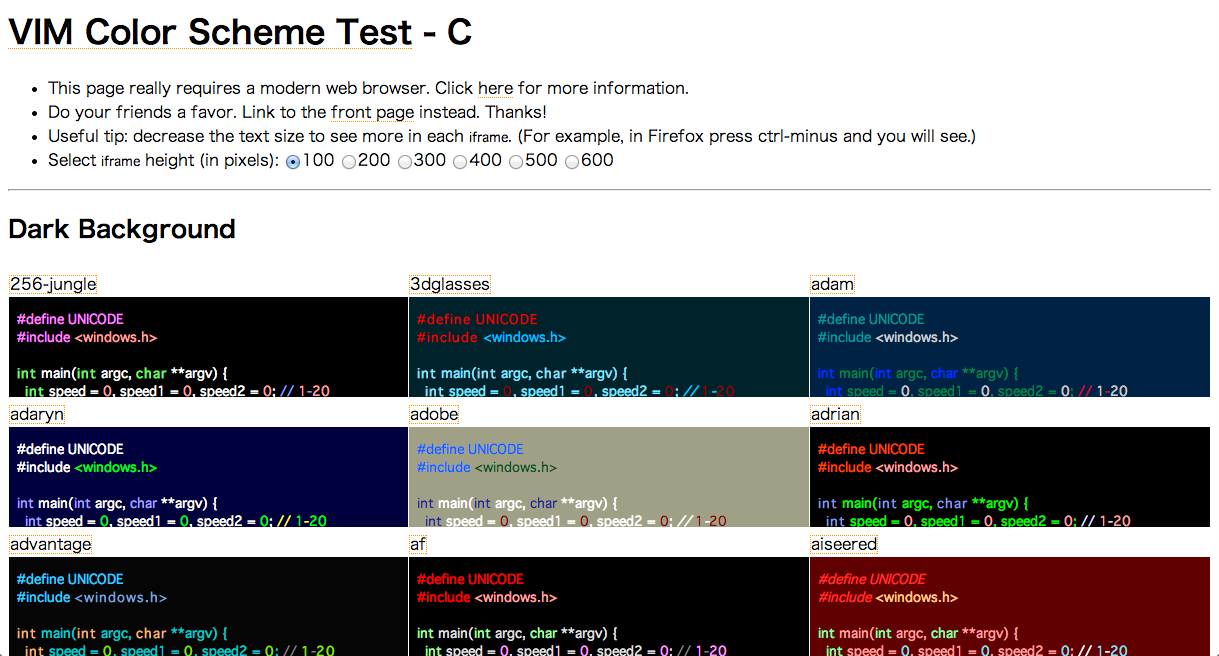
ふたつめは、「Vim Color Scheme Test」というサイトを利用する方法。 vim.orgで公開されているカラースキームを一望できる、ステキなサイトです。

しかしながら、数が多すぎて…本当にたくさんあって…どれが良いものなのかわからない。選択肢が多すぎると、かえって選びにくくなるのが人間というもの。認知心理学の分野でもよく言及される事象です。
この実験でもっとも面白いのは、ジャムを6種類並べたときには立ち止まった客のうち31%が購入したのに対し、24種類のときはわずか3%だったという点です。 (「インタフェースデザインの心理学」p.234 より)
「すべてを並べる」ということは、必ずしもよいことではないのです。
他にも細かな不満点がたくさんありました。
GitHubのURLがない
VundleやNeoBundleなどのパッケージマネージャ的なプラグインが普及し、 GitHubのURLさえあれば簡単にインストールできるようになった時代に、vim.orgへのリンクしかない。足りない表示要素がある
タブ文字や行番号など、カラースキームの雰囲気を知る上で重要な表示要素がいくつも欠けている。filetypeの切り替えが簡単にできない
「他のfiletypeではどう見えるんだろう?」という、カラースキームに焦点を当てた操作が、UI設計上考慮されていない。
挙げればキリがありません。
選りすぐりのものだけを集めた、こだわりのギャラリーを作ろう
自分が欲しいものは自分で作る。 そんなDIYの精神で、こだわりのカラースキームギャラリーを完成させました。
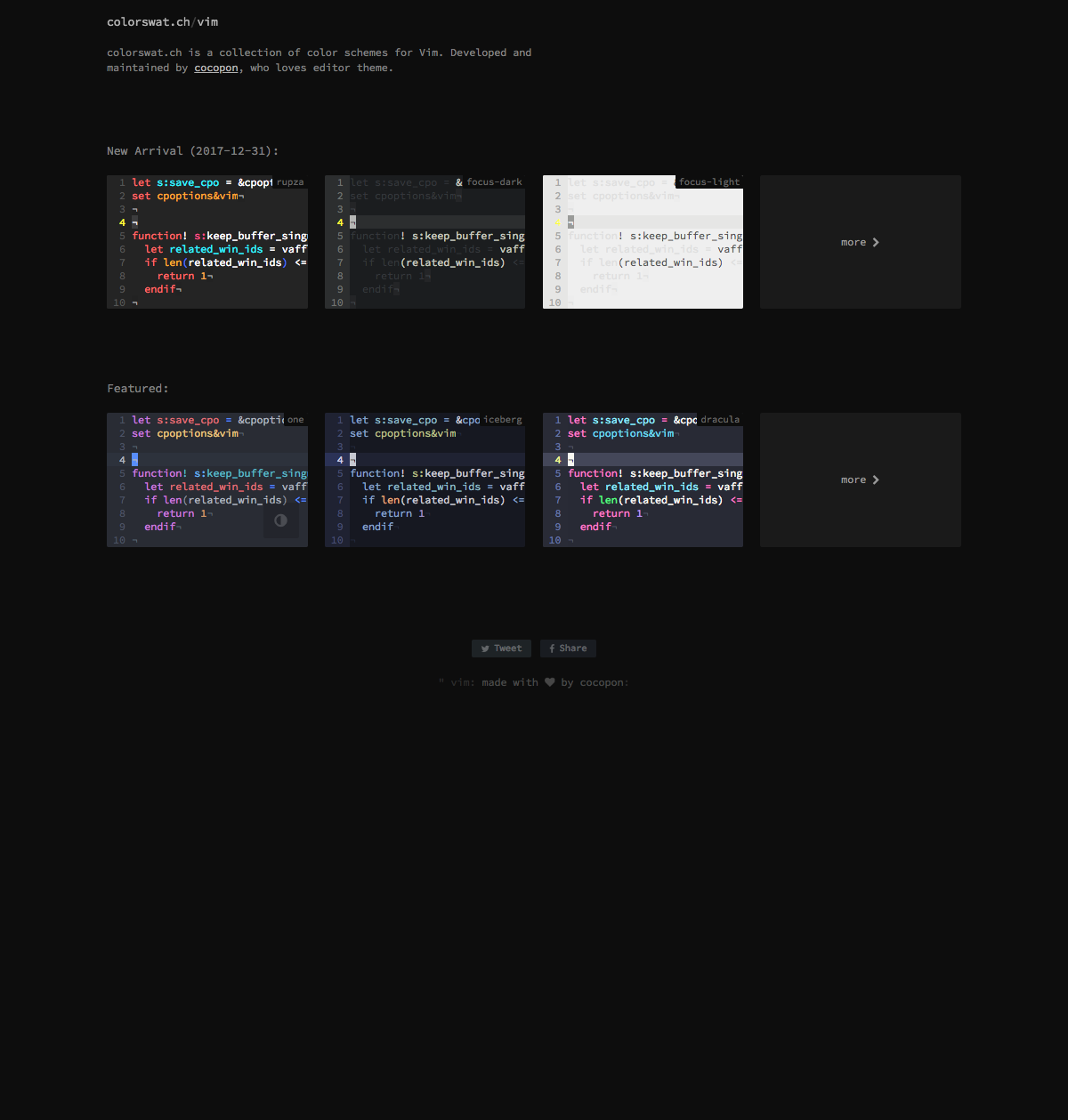
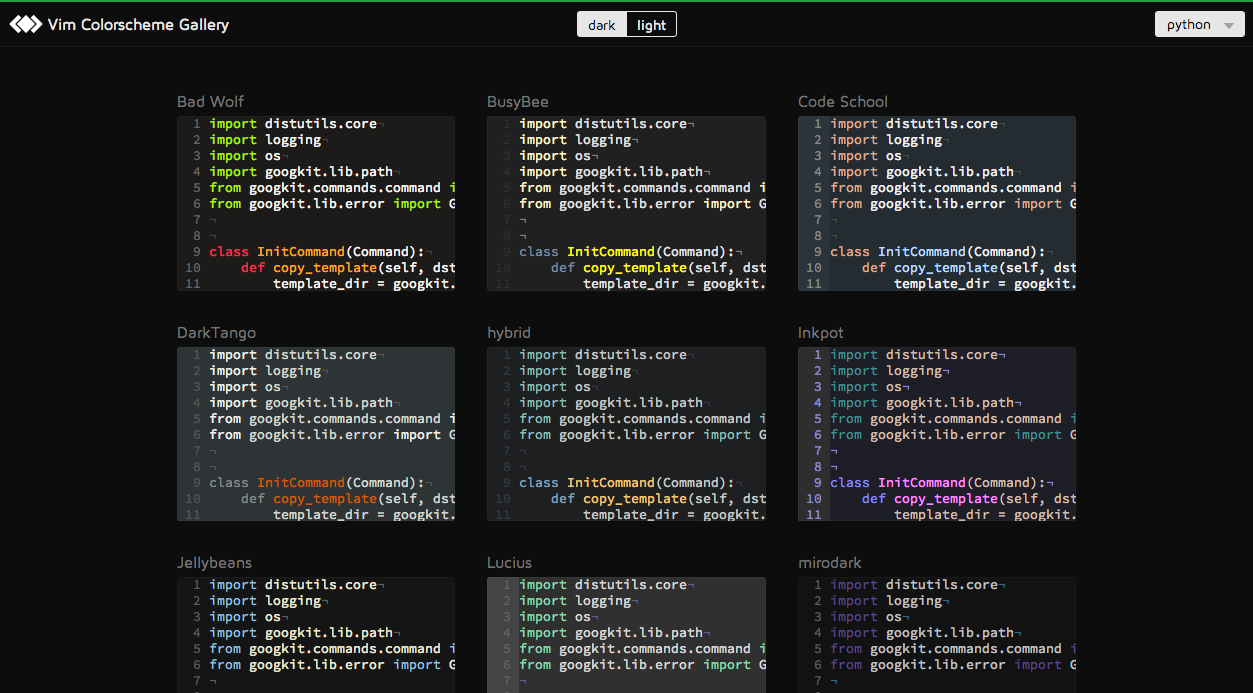
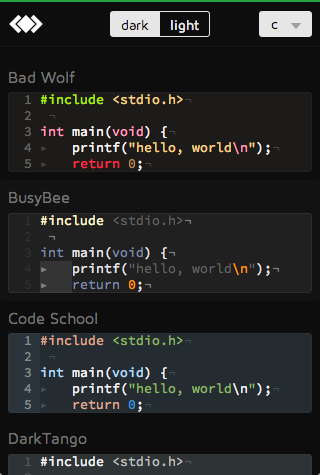
本日、「Vim Colorscheme Gallery」を公開します。
先の不満点をすべて解消するべく、UIを設計しています。

無駄にモバイル表示にも対応しました。電車の中で突然カラースキームを眺めたくなっても安心です。

Vim Colorscheme Galleryの技術解説
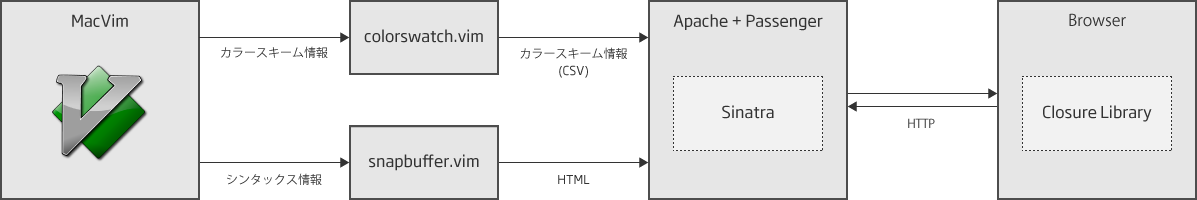
全体の構成を大まかに描くと、こんな感じです。

カラースキーム情報の抽出: colorswatch.vim
以前の記事で、カラースキームの色見本を生成するスクリプト「colorswatch.vim」を紹介しました。 開発当初の目的は「クールな色見本を出力すること」でしたが、エクスポート形式を拡張できるようにちょいと改造すれば…色情報をCSV形式で抽出できるようになりました。
filetype情報のHTML化: snapbuffer.vim
単にバッファの内容をHTML化するだけであれば、「:TOHtml」というコマンドが標準で使えます。 しかし、カラースキームの雰囲気を知るために重要な要素ー行番号やタブ文字などーが出力されません。それならば…と自作したのが、「snapbuffer.vim」です。
サーバーサイド
サーバー側は「Passenger + Sinatra」。 先のデータをHTMLやCSSなどの適切な形に加工してから、クライアントサイドに渡します。
クライアントサイド
クライアント側は、Googleが世に問う最強のJavaScriptライブラリ「Closure Library」と、それを簡単に扱えるようにするツール「Googkit」で組んでいます。
Closure Libraryの設計思想は非常にキチッとしてるので、大規模開発に最適です。 UIコンポーネントが生成するHTMLはとても素直で、CSSで装飾するのがカンタン。超絶カオスな某ライブラリに苦しめられた経験はいったい何だったのかと思うほど。マジで感動しました。
あなたが大きなWebアプリをつくりたいなら、Closure Libraryを試す価値は十二分にあります。さらにGoogkitを使えば、たった2ステップで開発がスタートできましてね…。(ステマ)
目指すのは、持続可能なカラースキーム補給基地
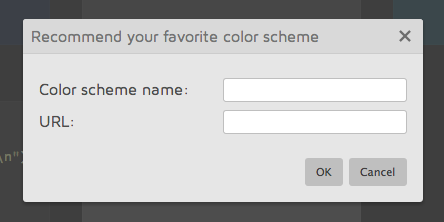
「Vim Colorscheme Gallery」では、リストの最後まで見ても良いものが見つからなかったとき、お気に入りのカラースキームをオススメできる機能が搭載されています。

寄せられた情報を見ながら、適宜リストに反映していく予定です。あなたの推しスキームをぜひ教えてください。
- カラースキームを探しているみんなは、選りすぐりのカラースキームを眺めてハッピーになる。
- 場を提供している自分のもとには、みんなの大好きなカラースキームの情報が自動的に集まってくる。
目指すのは、持続可能なカラースキームの補給基地。
「Vimのカラースキームといえばここ!」と全世界で言われるように、海外にもガンガン広めていきたい野望があるのですが、どこから攻めればよいのでしょうか。良いアイディアお持ちの方、ぜひ教えてください。
明日の担当はyoshikawさんです。