Figmaでもっと気軽にJavaScriptを使っていけばいい
デザインツールのFigmaはJavaScriptを使った機能拡張に対応しています。ちゃんとやろうとするとプラグイン機能を使うことになるのですが、もっと気軽に使っていけるのではないかという提案です。
Figmaでは開発者ツールが使える
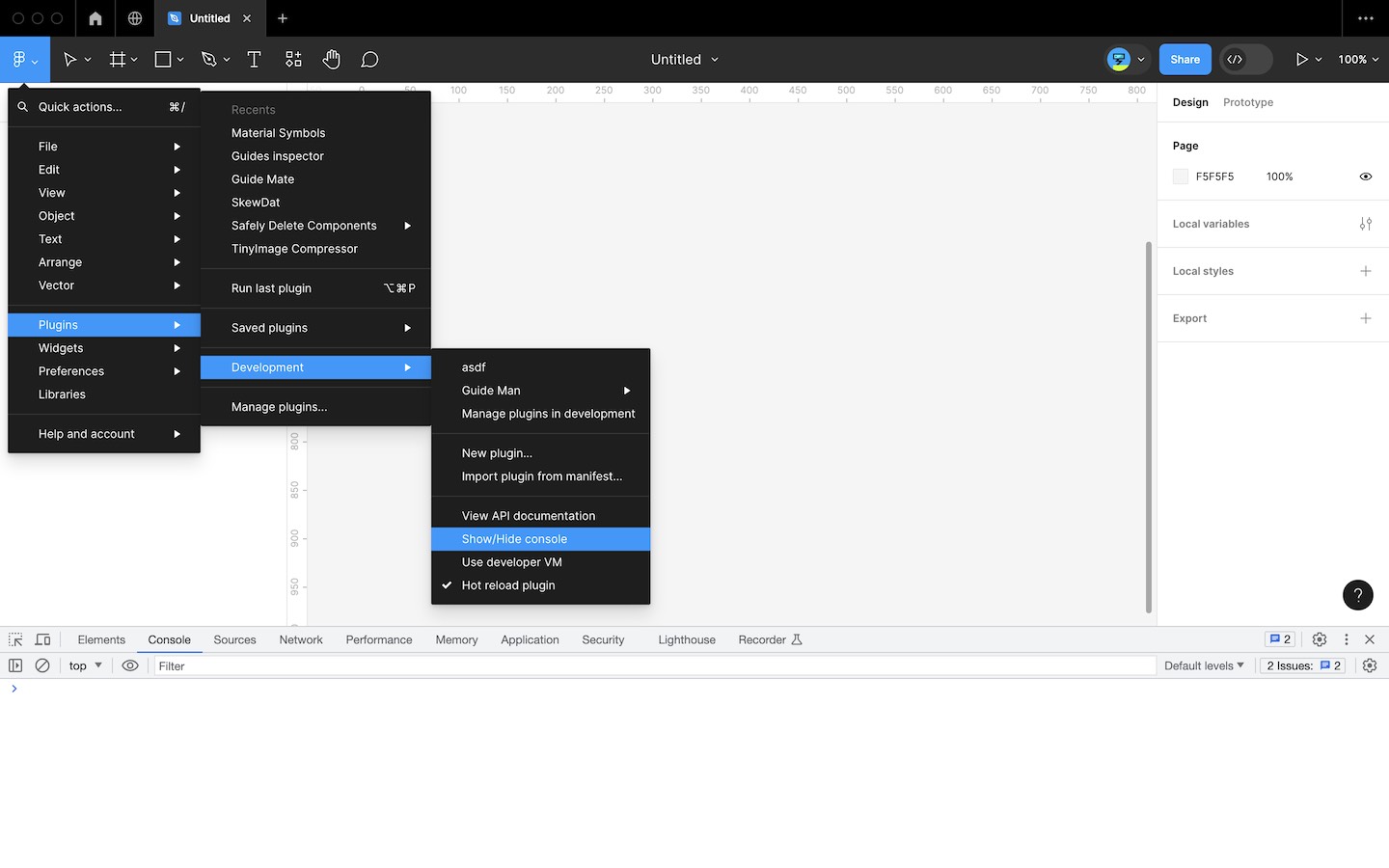
FigmaはWebベースのアプリケーションなので、ChromeなどのWebブラウザーでお馴染みの開発者ツールが使えます。メニューの「Plugins > Development > Show/Hide console」か、あるいはWebブラウザーと同じく Command + Option + I のショートカットでも表示できます。

以上で準備完了、ここまで10秒ほどでしょうか。あとはここにJavaScriptを書けばすぐ実行できます。
どんな感じで使えるのか
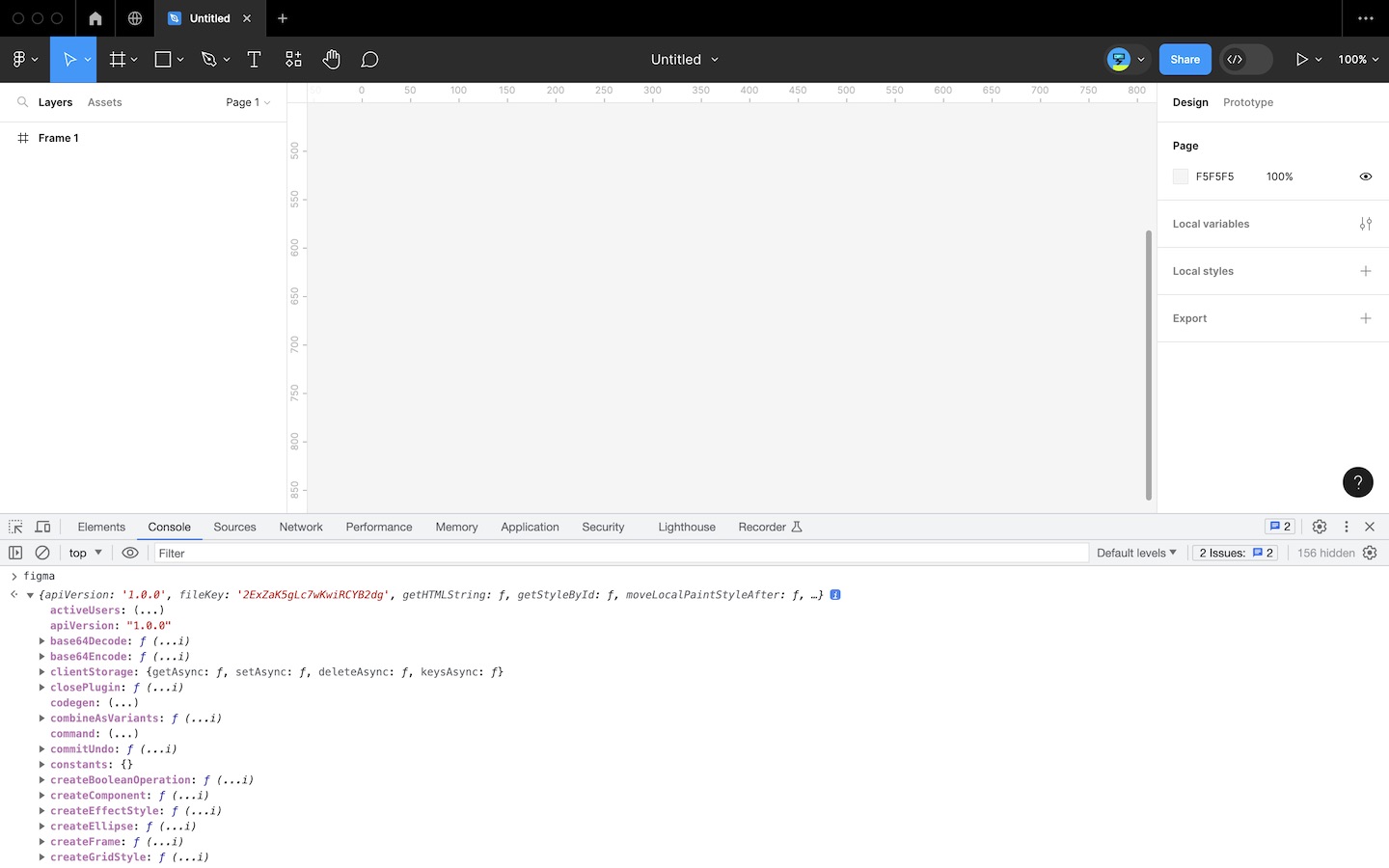
Figmaでは、グローバル変数として figma が用意されています。試しに中身を覗いてみましょう。
> figma
いろいろ見えますね。メソッド名を見るだけでも使える機能がだいたいわかります。このまま選択したオブジェクトを取得してみます。
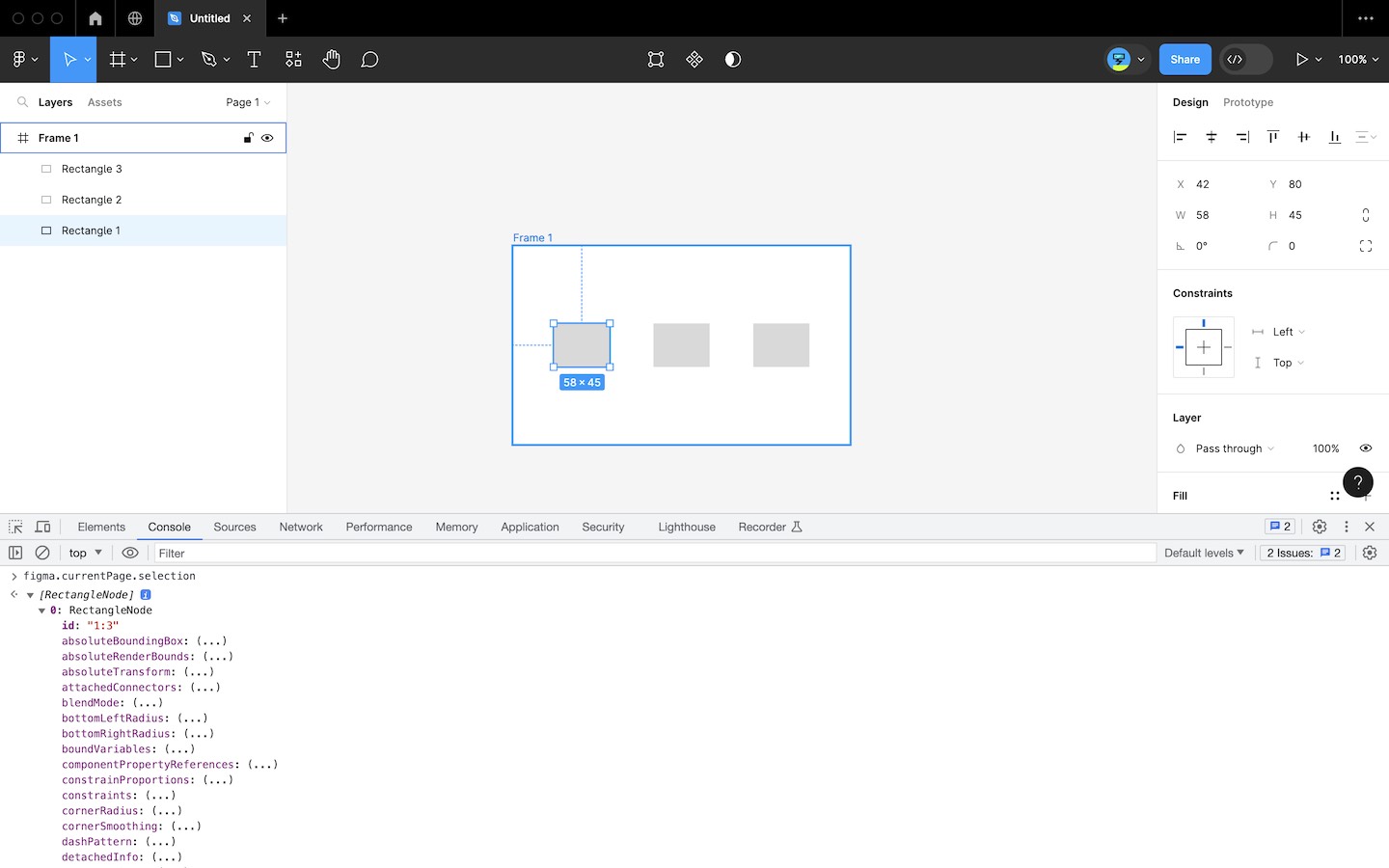
> figma.currentPage.selection
いろいろなオブジェクトの中身が見られて楽しくなってきました。最後に、選択したフレームの中身を取得してみます。
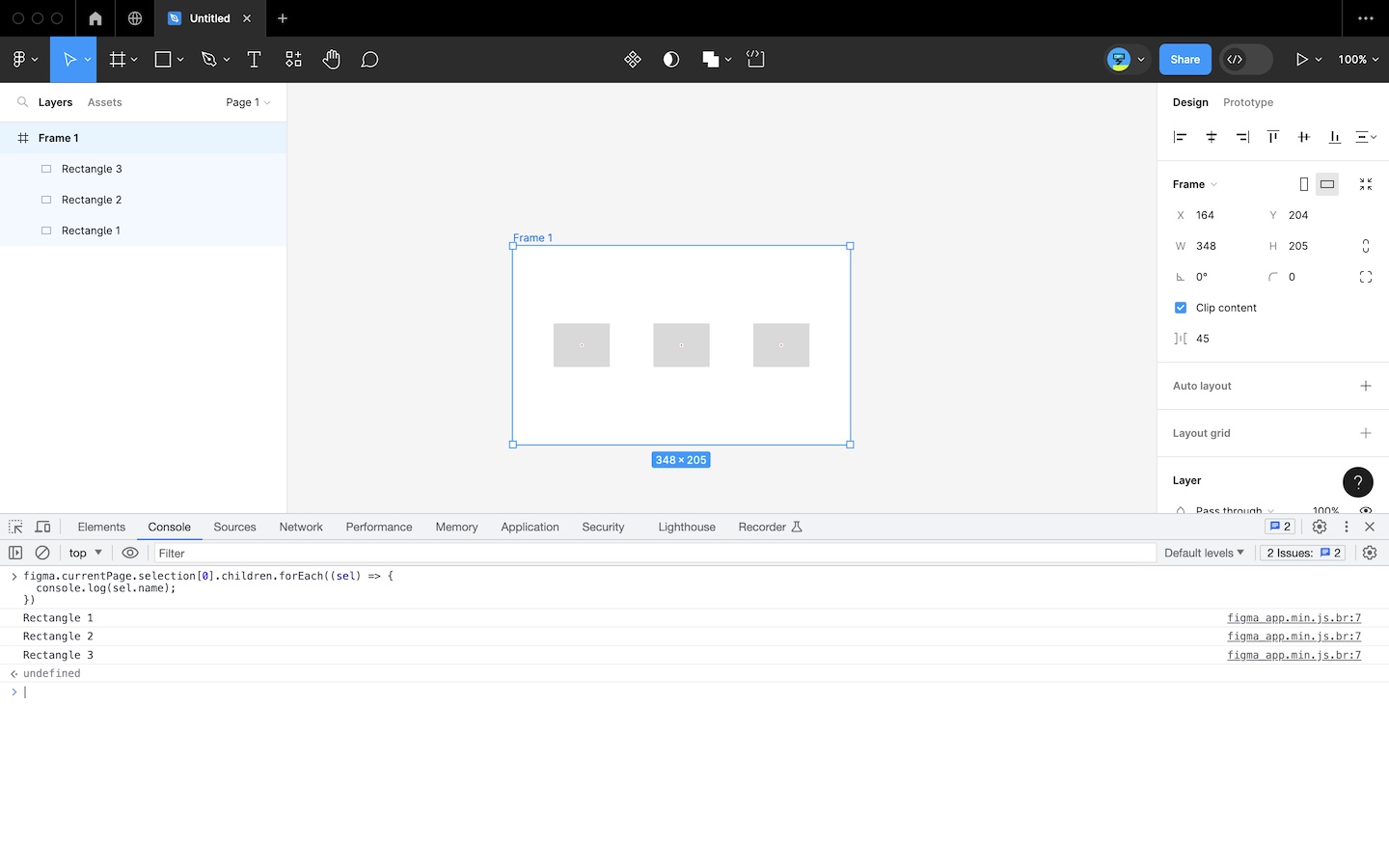
// 選択したオブジェクト(複数ある場合はひとつめ)の子要素の名前を列挙
figma.currentPage.selection[0].children.forEach((sel) => {
console.log(sel.name);
})
ちゃんと子オブジェクトが取得できています。これだけでもいろいろできそうな気がしてきませんか?
どんな機能が使えるのか
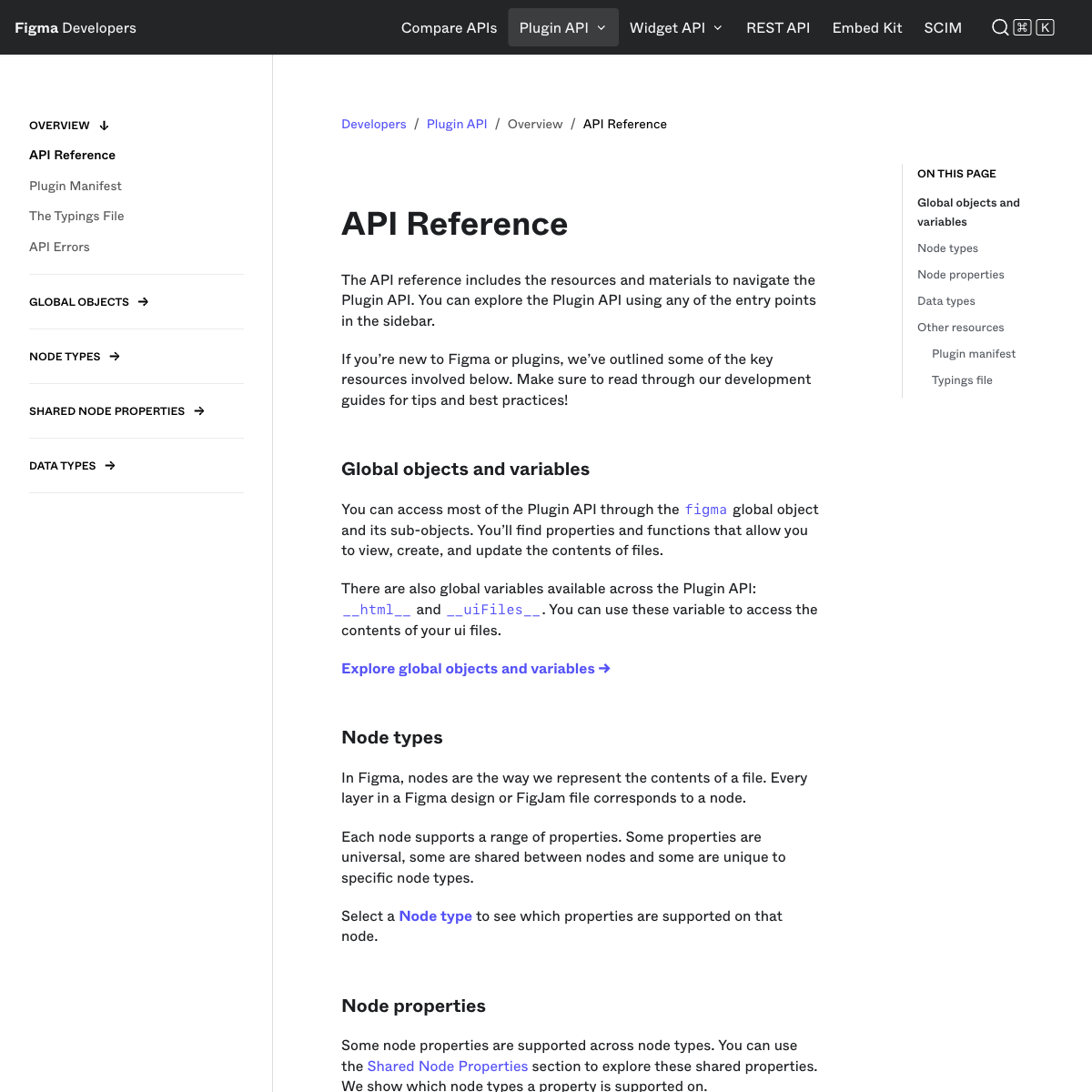
JavaScriptでどんな情報にアクセスできて、どんな機能が使えるのか。それは公式のAPIリファレンスを見ればわかります。
全編英語ですが、Figmaを使っていれば見かける名前が多いので馴染みやすいのではないでしょうか。
事例紹介:THE PIXEL STREET
日本最大級のドット絵イベントTHE PIXEL STREETにおいて、運営メンバーとしてWebサイトを構築しました。その際、ワークフローの一部にFigmaとJavaScriptをゆるく組み入れたので、参考事例として紹介します。
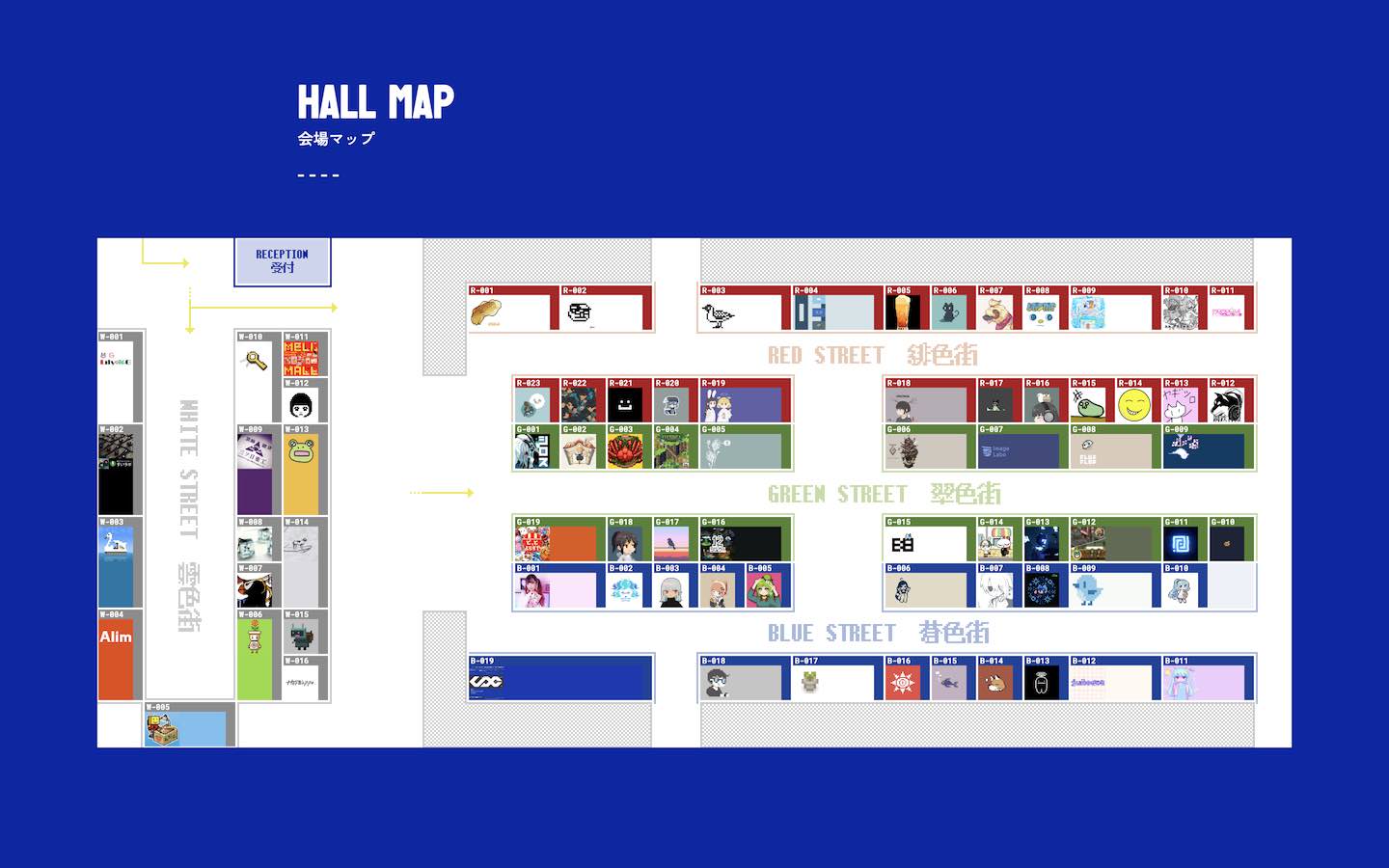
会場マップとブースの配置
イベントのWebサイトに、当日の会場マップを掲載することが決まりました。そこで、マップの各ブースをクリックすることで、対応する作家の詳細情報を閲覧できるようにしようと考えました。

この際、どのブースがどこに配置されるかを何らかの方法で管理する必要があります。また、本機能を実装するうえでいくつかの制約がありました:
- 運営メンバーは少人数で皆ボランティア。ガチガチの作業フローを組む余裕はなく、柔軟な対応が求められる
- さまざまな事情で配置調整が繰り返される。修正コストは低くしたい
そこで、Figmaの編集機能を利用してブースの配置情報を作成し、そのデータをエクスポートして利用することにしました。
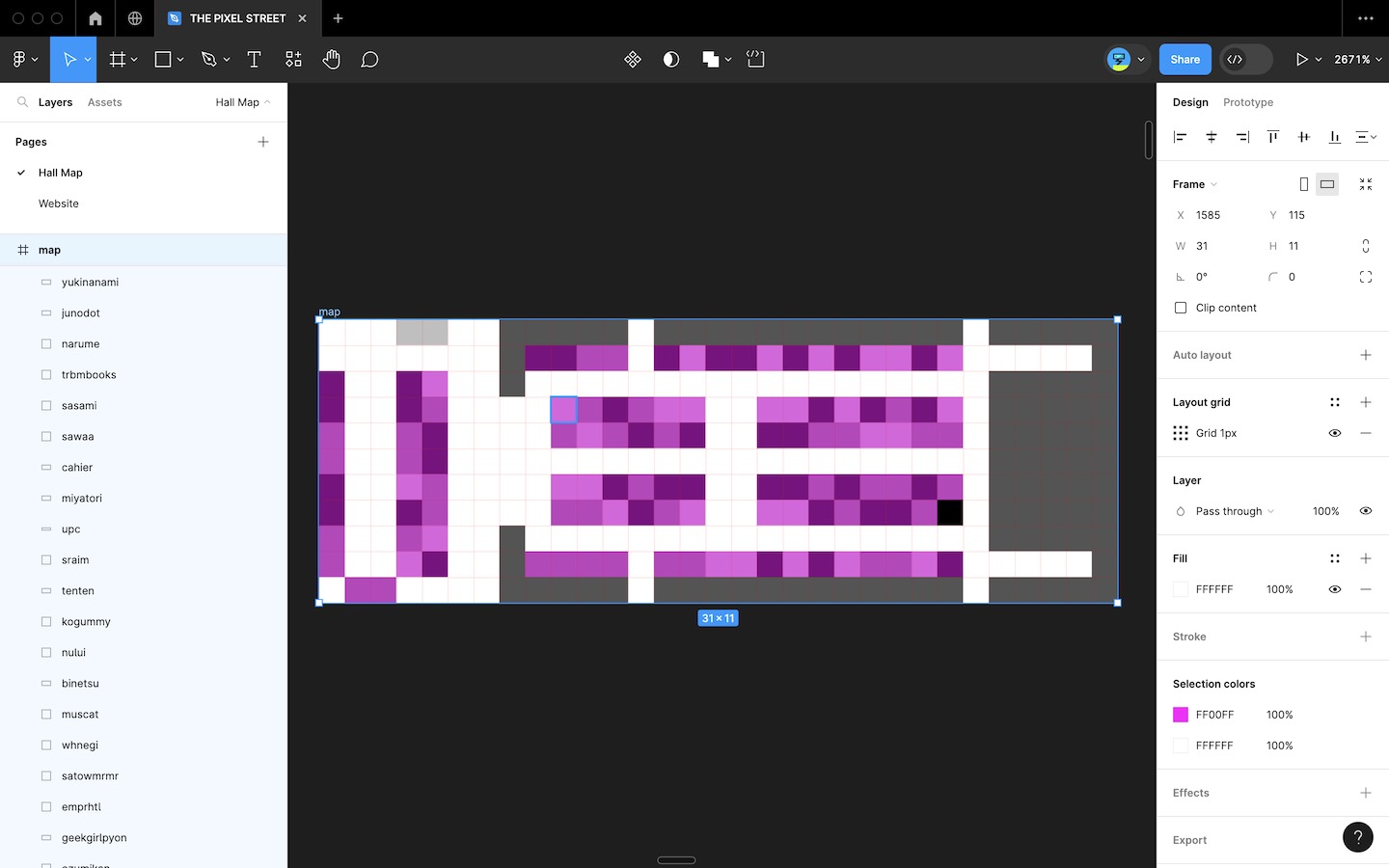
ブースの配置
会場用にひとつframeを作成し、その中にrectangleを配置してブースとします。ブースのIDはオブジェクトの名前として持たせました。

このブースをすべて列挙し、IDと配置を出力させるコードがこちらです:
(() => {
// 選択されたフレームを取得
const f = figma.currentPage.selection[0];
if (!f || !f.children) {
figma.notify('Invalid selection');
return;
}
// フレーム内の子要素を列挙
const result = f.children.reduce((tmp, c) => {
// ロックされた要素は除外
if (c.locked) {
return tmp;
}
// ブースIDとレイアウトをエクスポート
return [
...tmp,
{
id: c.name,
coords: [c.x, c.y, c.width, c.height],
},
];
}, []);
// ブース名で並べ替え
result.sort((a, b) => a.id < b.id ? -1 : +1);
// 最終的なデータをTSV(タブ区切りテキスト)として出力
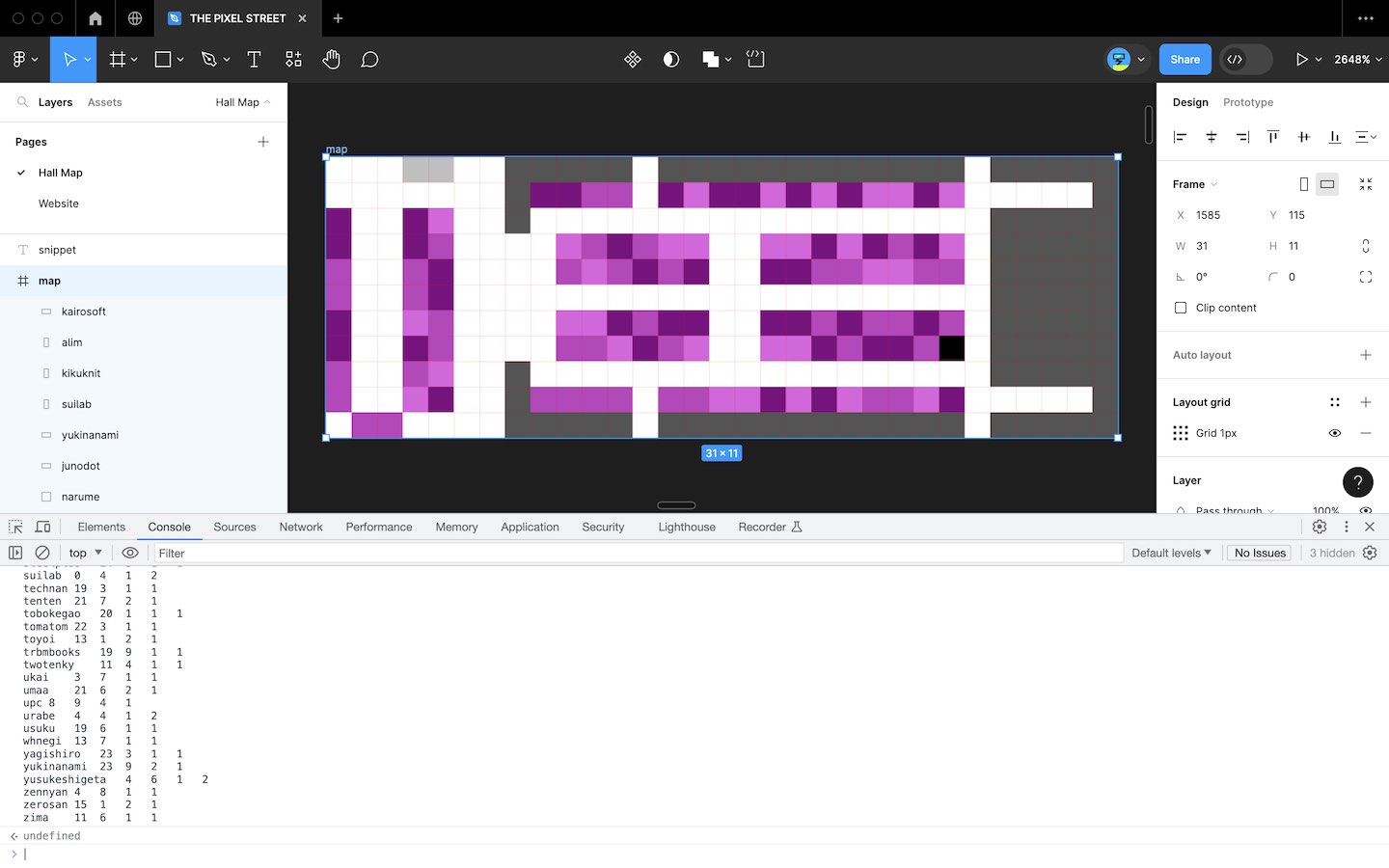
console.log(result.map((a) => [a.id, ...a.coords].join('\t')).join('\n'));
})();これを開発者ツールのコンソールに貼りつけて実行すると…

無事に出力されていますね。あとはこれをWebページ側に組み込んで表示に反映すれば完成です1。
Figmaのオブジェクトを操作するだけで配置変更の依頼に対応できるので、当初の狙いどおり修正コストの低いワークフローが構築できました。
まとめ
Figmaでは意外と簡単にJavaScriptが使えるので、もっと気軽に使ってよいのではというお話でした。プログラマブルなツールは、業務を効率化する強い味方になってくれるでしょう。
お仕事相談募集中です
昨今のIT業界におけるレイオフの影響を受け、これまで尽力してきた大きめのプロジェクトを失うことになりました。これに伴い、現在お仕事を募集しております。
弊社では、Figmaやその他のデザインツールを活用して、さまざまなサービスやアプリのUIを改善してきました。Figmaについては特に力を入れており、今回紹介した活用方法以外にもプラグイン開発を手がけるなど、単なるデザインツールの枠を超えた可能性を感じながら業務に活用しています。
弊社ではこの他にも、モバイルアプリのデザイン・実装、教材開発など幅広い領域をカバーしています。お困りごとがありましたら、メール cocopon at me.com や、X/TwitterのリプライやDMなどでお気軽にご相談いただければ幸いです。
説明の都合で省いていますが、ブースの配置情報はGoogle Sheetsで管理している出展者データへマージしてから利用しています。JSONではなくTSV形式を選択しているのはこのためです。 ↩︎