Figmaで構築するデザインシステム。よりよいものを目指して
デザインツールのFigmaを使ってデザインシステムを構築する知見が貯まってきたので、自作のOSS用のデザインキットを作成するついでに、よりよいものを目指すためのtipsをいくつか紹介します。
Tweakpane Design Kit
今回作成したものは、自作のGUIライブラリ「Tweakpane」を対象としたデザインキットです。



デザインシステムは、一貫したデザインを提供するための仕組み全体を指します。色やフォントの定義、デザインの意図を記したものなど。複数人でひとつのものを構築していく際に、人によって品質にばらつきが出ないようにするための補助ツールのようなものです。
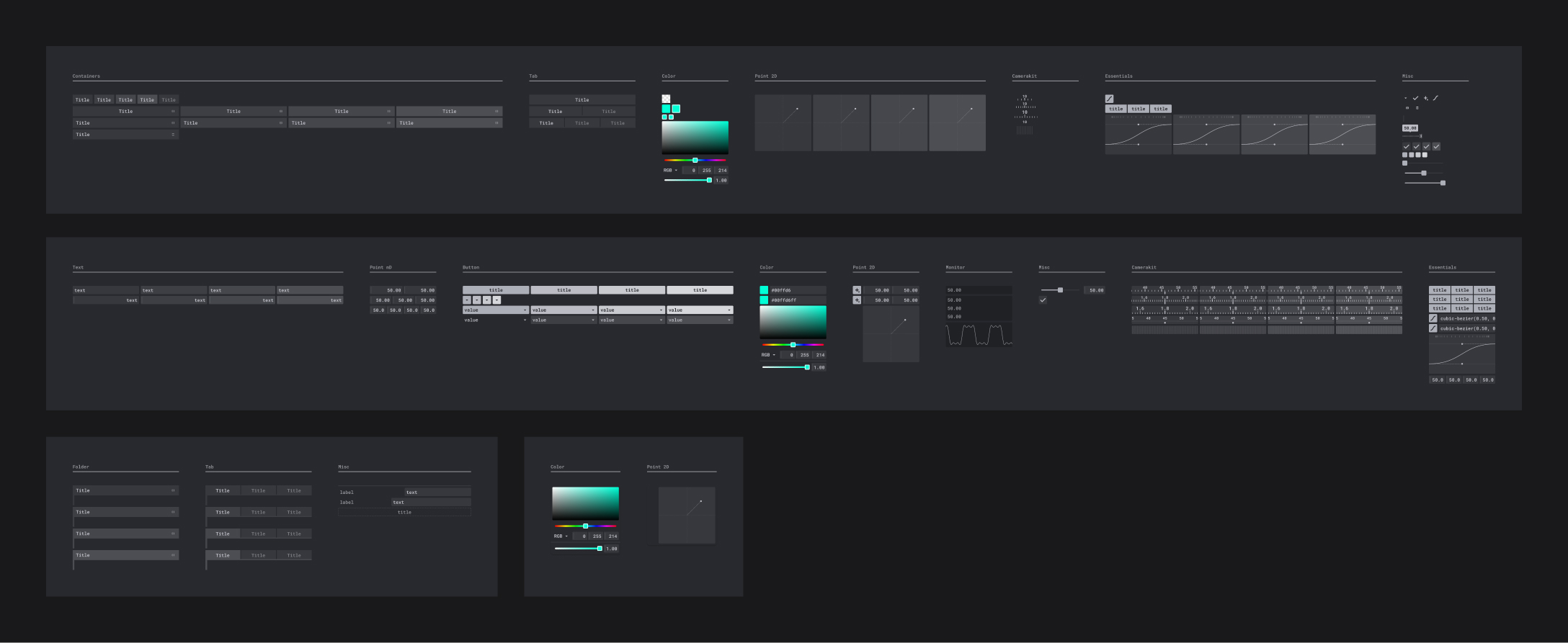
デザインキットは再利用可能なUI部品集のことで、デザインシステムの役割の一部を担います。
よりよいデザインシステムを目指して
私自身はこれまで、数人〜数千人まで大小さまざまな組織のデザインシステムに触れてきました。既存のデザインシステムをUIデザイナーとして利用し、フロントエンドエンジニアとして参照し、自身で一から構築し…。いろいろな視点での知見が貯まってきたので、よりよいデザインシステムを目指すためのtipsをいくつかまとめてみます。
デザインの意図を伝える
デザインシステムに限らず、デザイン業務全般において、デザインの背後にある意図をきちんと伝えることが重要です。配色がなぜそのようになっているのか、どういう意図でそのような配置をするのか、など。

意味もわからないルールを強制されるのはつらいですし、なかなか守られないものです。デザインシステムを使うデザイナーやエンジニアが納得して同調してくれたとき、デザインシステムは機能しはじめます。
コンポーネントをリサイズ対応する
PCでもモバイル環境でも、いまは表示サイズが可変の時代です。ほとんどのコンポーネントをリサイズ前提に設計する必要があります。ConstraintsやAuto Layoutを使って、コンポーネントをリサイズに対応しましょう。

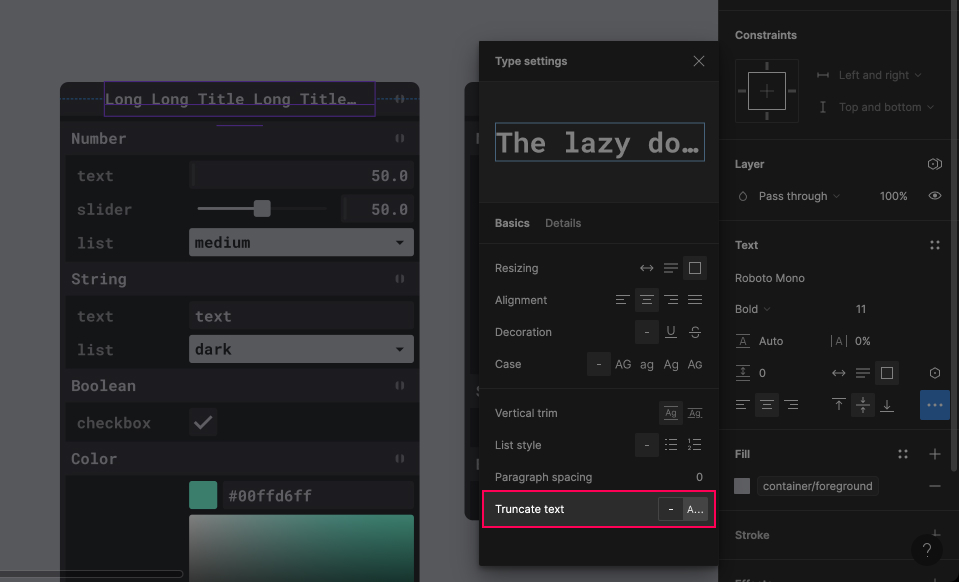
忘れやすいものだと、テキストが長くなったときの扱いも設定しておくとよいですね。テキストに合わせてサイズを変えるのか、それともtruncateで末尾を省略するのか。

組織が大きくなって、デザインシステムを作る側と使う側とが分かれる規模になると、コンポーネントひとつ直すだけでも結構な時間と労力を要してしまいます。リサイズする可能性のあるコンポーネントはしっかりと対応しておきたいところです。
コンポーネントの状態をVariantsで網羅する
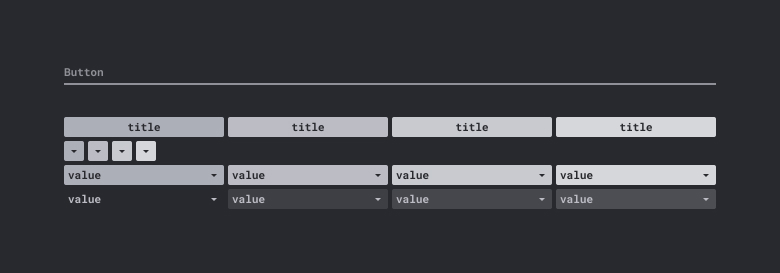
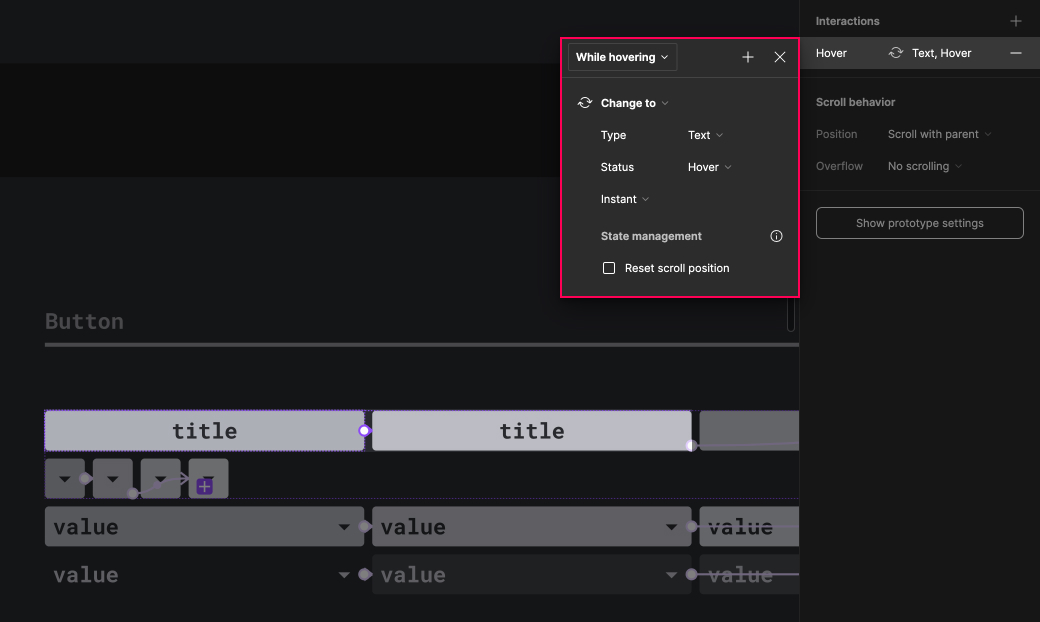
ユーザーが操作するコンポーネントには「状態」がつきものです。マウスカーソルを重ねたときの hover 、クリックした瞬間の active 、フォーカスが入っているときの focus など。実装時にかならず必要になるので、フロントエンドエンジニア(以降「エンジニア」と表記)に確認される前に網羅しておくとよいでしょう。

Figmaは一昔前の静的なデザインツールとは異なり、プロトタイピング機能を持つ動的なツールです。VariantsとInteractionsの「While hovering」や「While pressing」を組み合わせれば、プロトタイプの実行時に「ホバーしたとき」「押しているとき」のインタラクションを再現できます。

本番に近い手触りを得られるので、エンジニアや意思決定者が完成形をよりイメージしやすくなります。

コピペですぐ使える作例を用意しておく
デザインキットを使うデザイナーの視点では、再利用可能なコンポーネントが並んでいるだけでは、使いかたを把握するのはなかなか難しいです。そこで、コピペしてすぐに使える作例を用意しておくと便利です。

また、この際の作例は実在する画面を再現したものが好ましいです。
実際の画面をトレースしてみると、コンポーネントの追加忘れやレイアウトの考慮漏れなどが意外と出てくるもの。構築したデザインシステムが本当に実用レベルかどうかをここでテストできます。
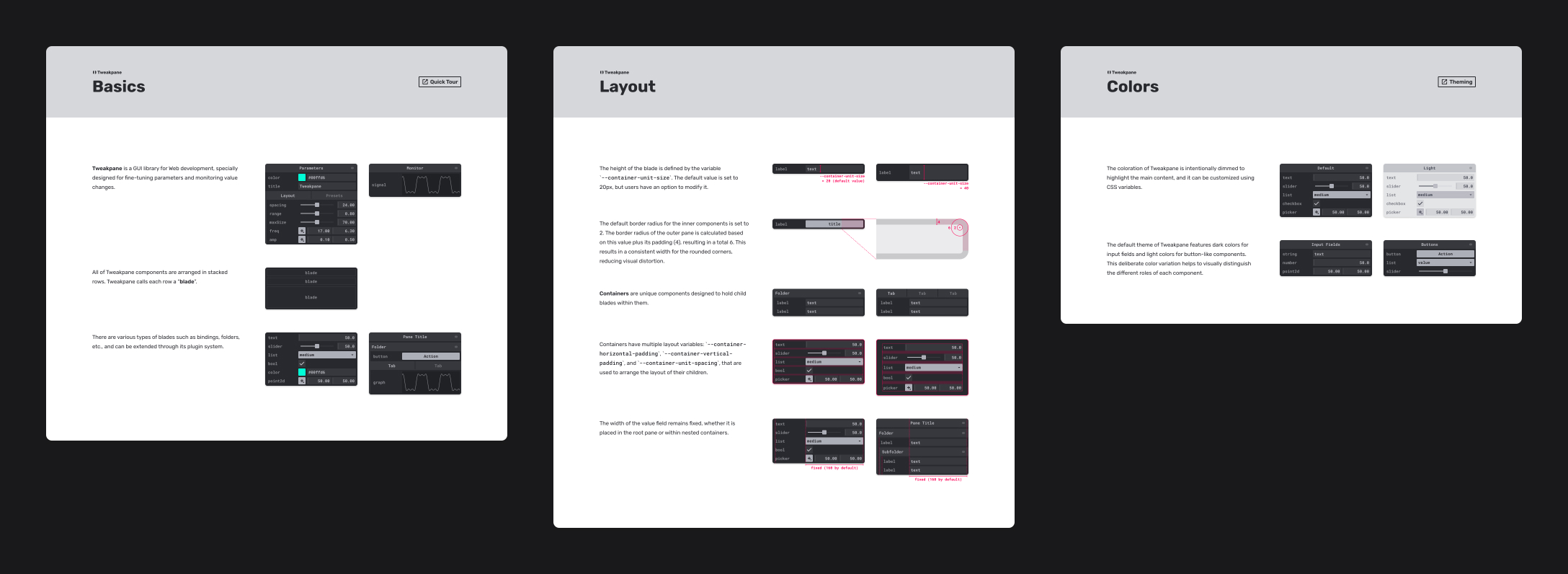
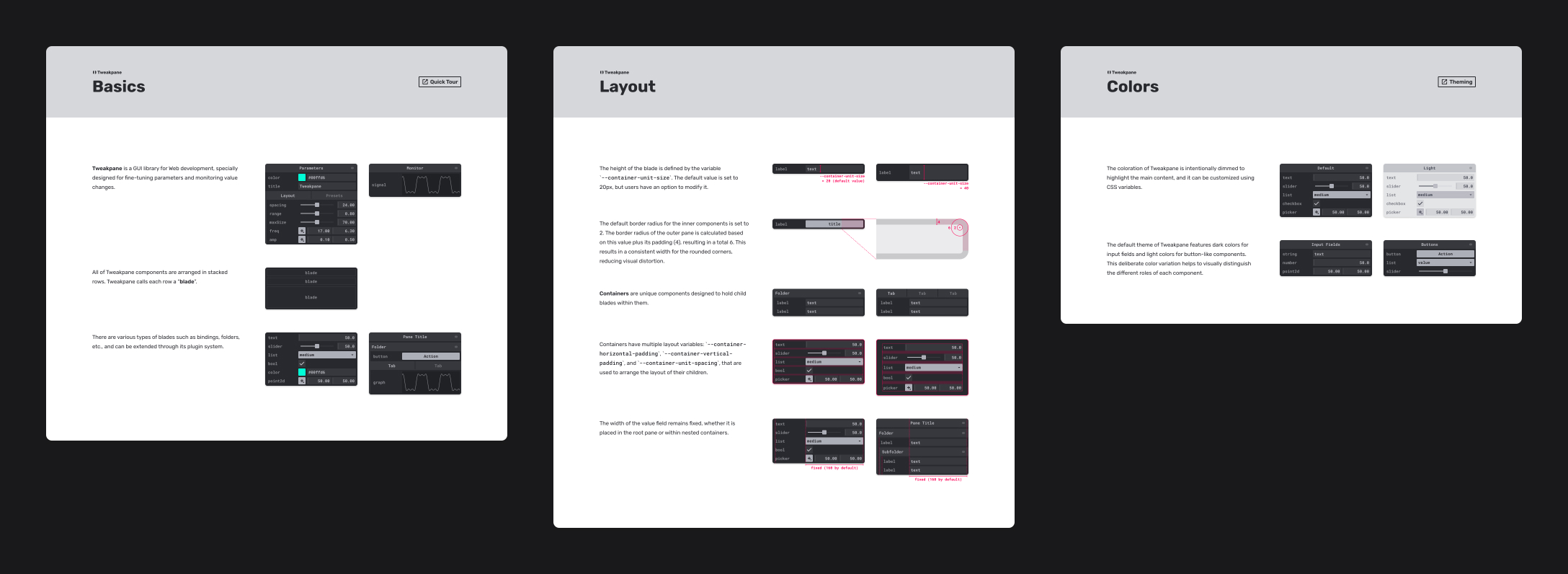
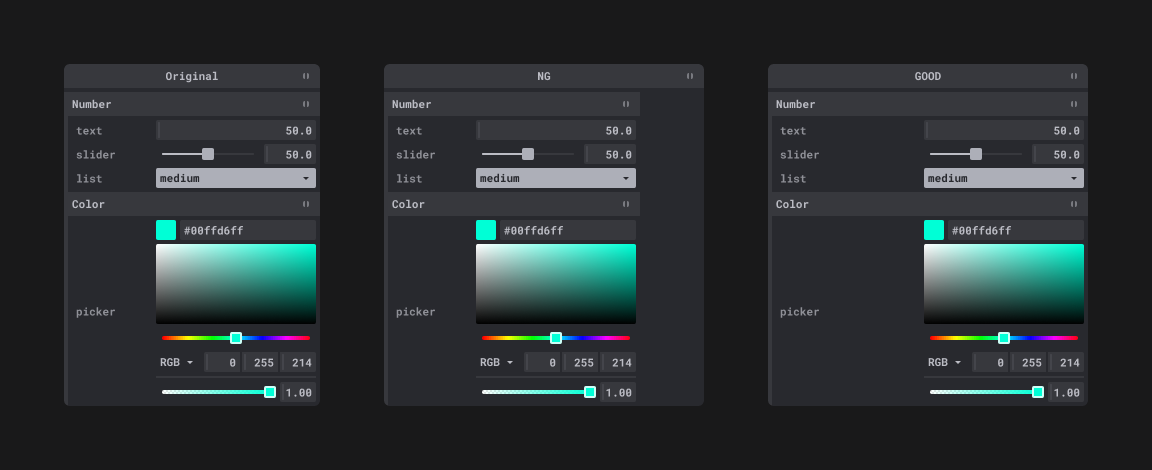
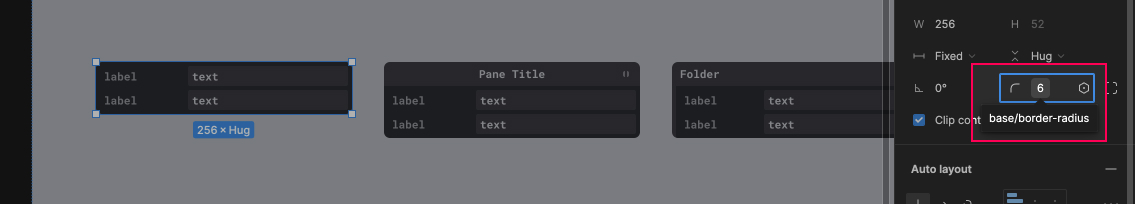
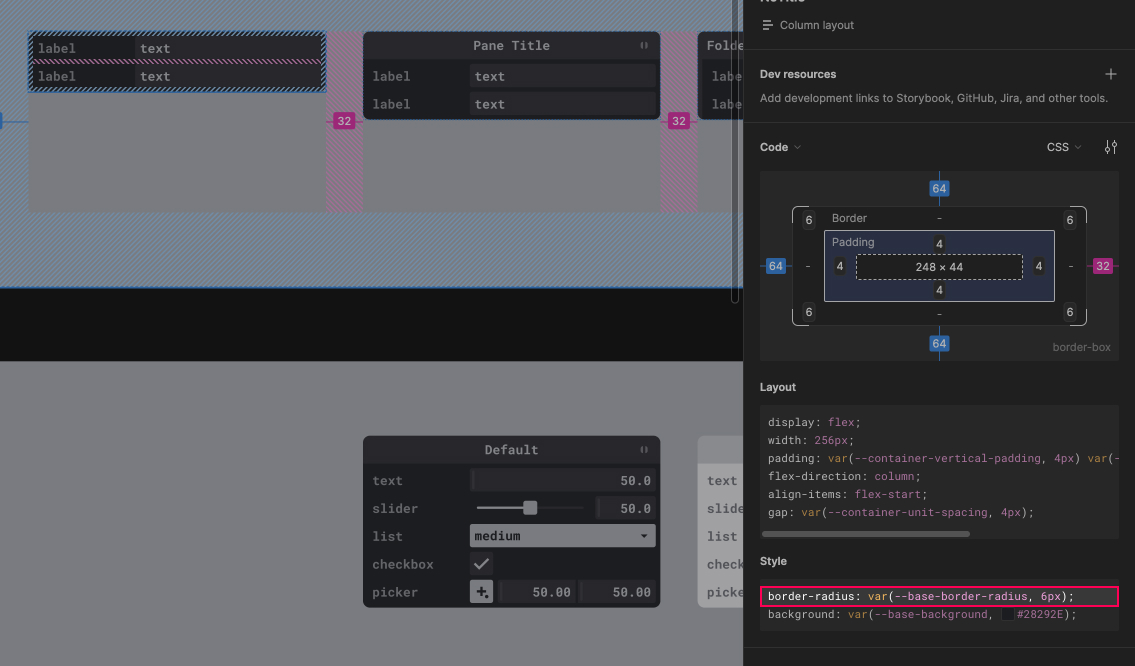
色やレイアウトの数値をVariablesで定義する
色やレイアウトの数値の定義にはVariablesを使うのがおすすめです。

数値を直に入力してしまうと、開発するエンジニア側の視点では各数値の意図が読み取れません。例えば、「あそこの4pxとここの4pxは同じもの?共通化してしまって大丈夫?」といった疑問が次々とわくことになります。このような他人に意図の伝わらない数値は「マジックナンバー」と呼ばれ、エンジニアリングの世界では毛嫌いされる傾向があります。
Variablesを利用することで、エンジニアが使うDev Modeで数値の意図が読み取れるようになり、コードが組みやすくなります。

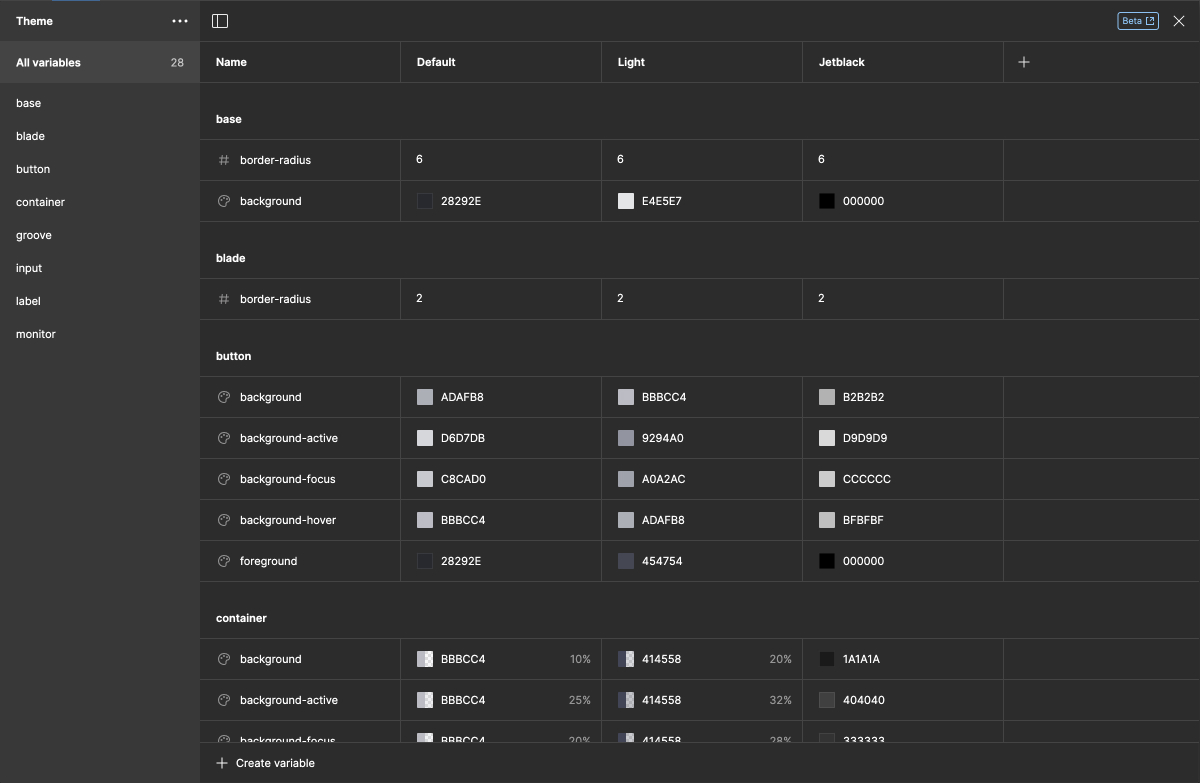
Variablesを利用すると他にもよいことがありまして、変数のプリセットをいくつも用意できます。ライトモード/ダークモードの対応や、テーマ機能があるプロダクトならば配色のバリエーション展開に便利です。

インスタンスのswap機能を活用する
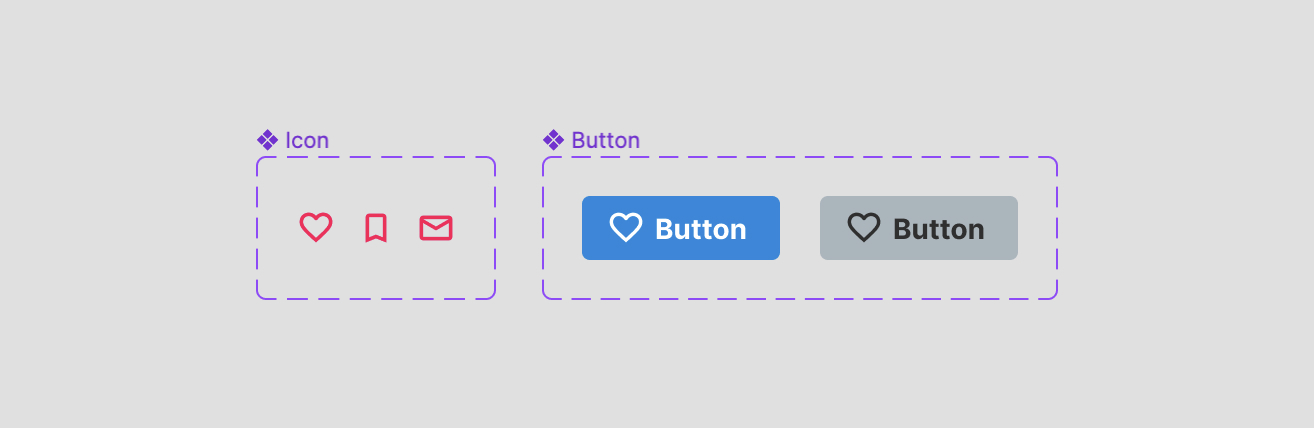
コンポーネントの中に別のコンポーネントのインスタンスを入れることで、そのインスタンスを別のものと入れ替えられるようになります。例えば、ボタンコンポーネントの中にアイコンのインスタンスを入れておけば、自由にアイコンを入れ替えられるようになります。

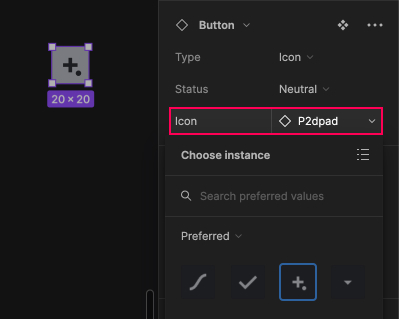
さらにInstance swap propertyを使えば、親コンポーネントのプロパティとしてインスタンスの入れ替えを設定できるようになります。設定項目が一箇所に並んでわかりやすくなるので、使う側にとってありがたい配慮になります。

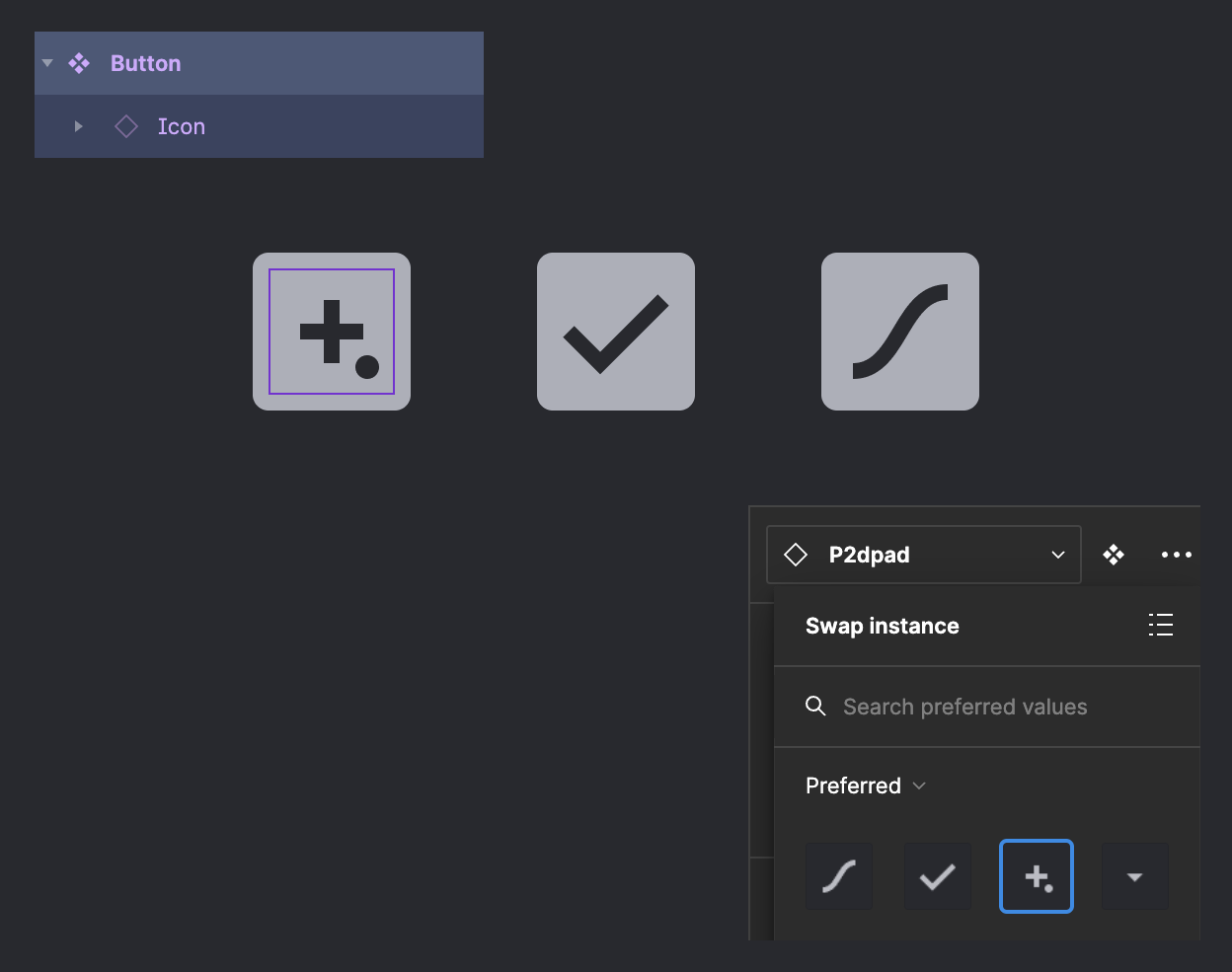
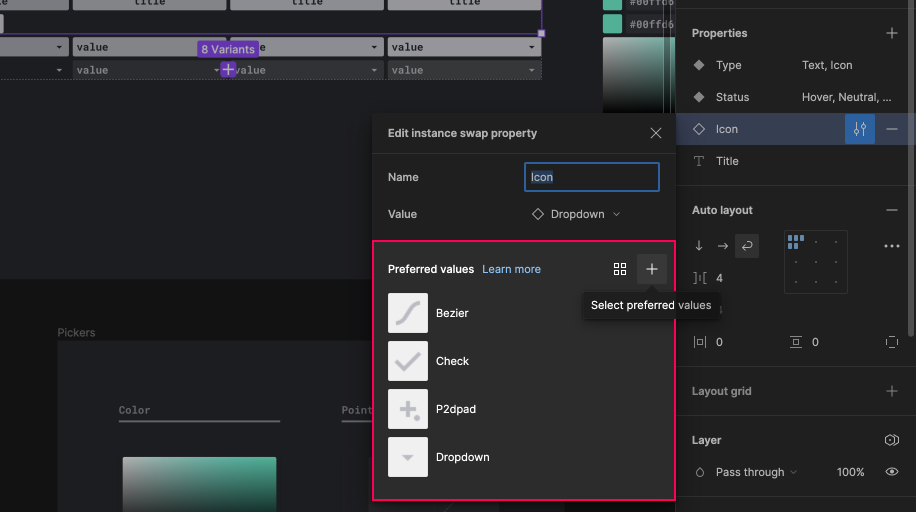
さらに1ランク上の気配りとして、入れ替え可能なコンポーネントのおすすめを優先的に表示するPreffered valuesという機能があります。

これを設定しておくと、デザインキットを利用するデザイナーの手間が大きく節約されるはずです。
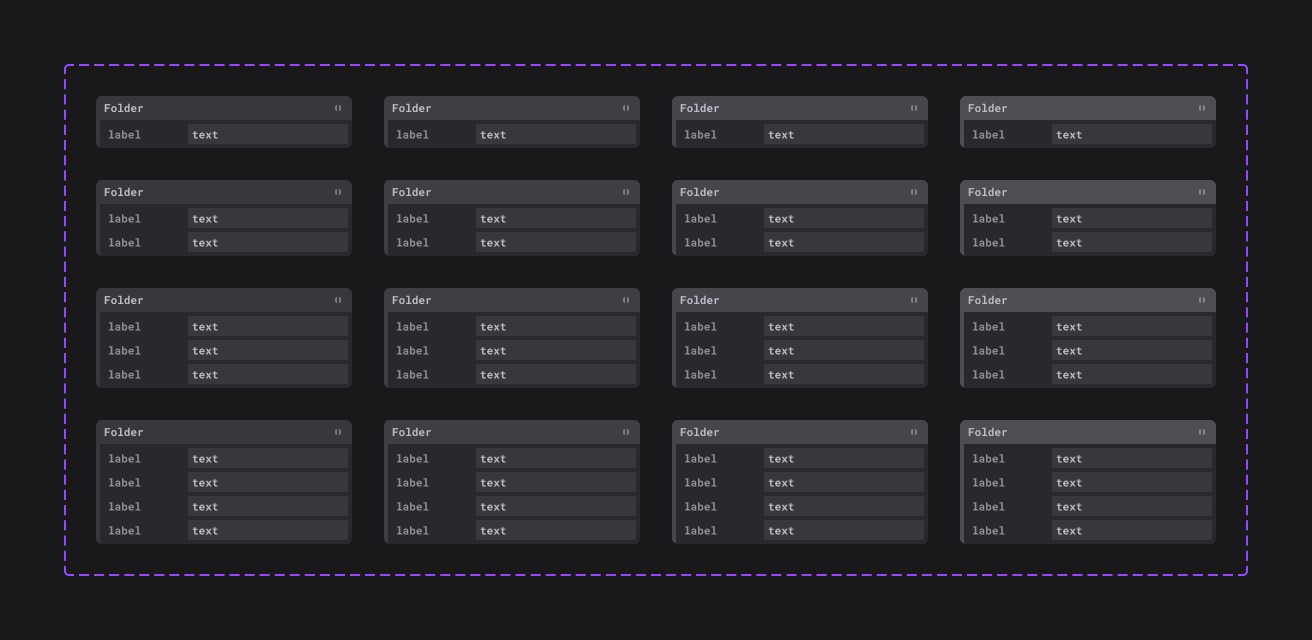
コンテナー系の要素は無理にコンポーネント化しない
現在のFigmaのコンポーネント機能には、インスタンスの子要素の数を増減させる機能がありません。リストやコレクションなど、他のコンポーネントを複数含む性質のものについてはコンポーネント化が難しいです。
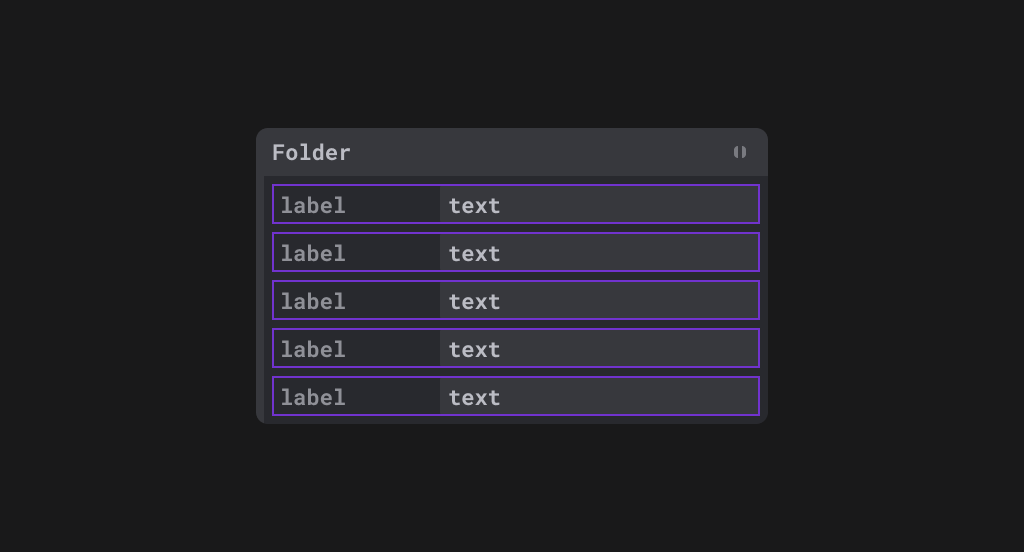
例えばTweakpaneでは、folderがこれに相当します。

無理やりコンポーネント化する方法はいくつかありますが、どうしてもデメリットを伴ってしまいます。
1. 子要素をたくさん用意しておいて、都度非表示にしてもらう
インスタンスの子要素の数は変えられませんが、個別に非表示にすることは可能です。あらかじめたくさん用意しておくことで、不要なぶんを非表示にするという作戦が使えます。
ただ、不要なぶんをいちいち非表示にするのは面倒ですし、子要素の順序の入れ替えができない、他からコピペで移植できないなど、制約が厳しくかなり不便です。
2. Variants機能で子要素の数を変えられるようにする
先ほどよりも構造としては綺麗ですが、こちらも問題を抱えています。このコンポーネントがさらに別のvariant、例えばhover, focus, activeなどの状態を持つとすると…。Variantsの数が掛け算的に増えていくことになり、最終的に管理しきれなくなります。

結論として、現状こういったコンテナー系のコンポーネント化は諦めたほうがよいと考えています。
それではどうすればよいかというと、こういうときに役立つのが先に説明した作例です。完成例をコピペできる形で用意しておくことで、コンテナー系のコンポーネントを手軽に増産することができるようになります。
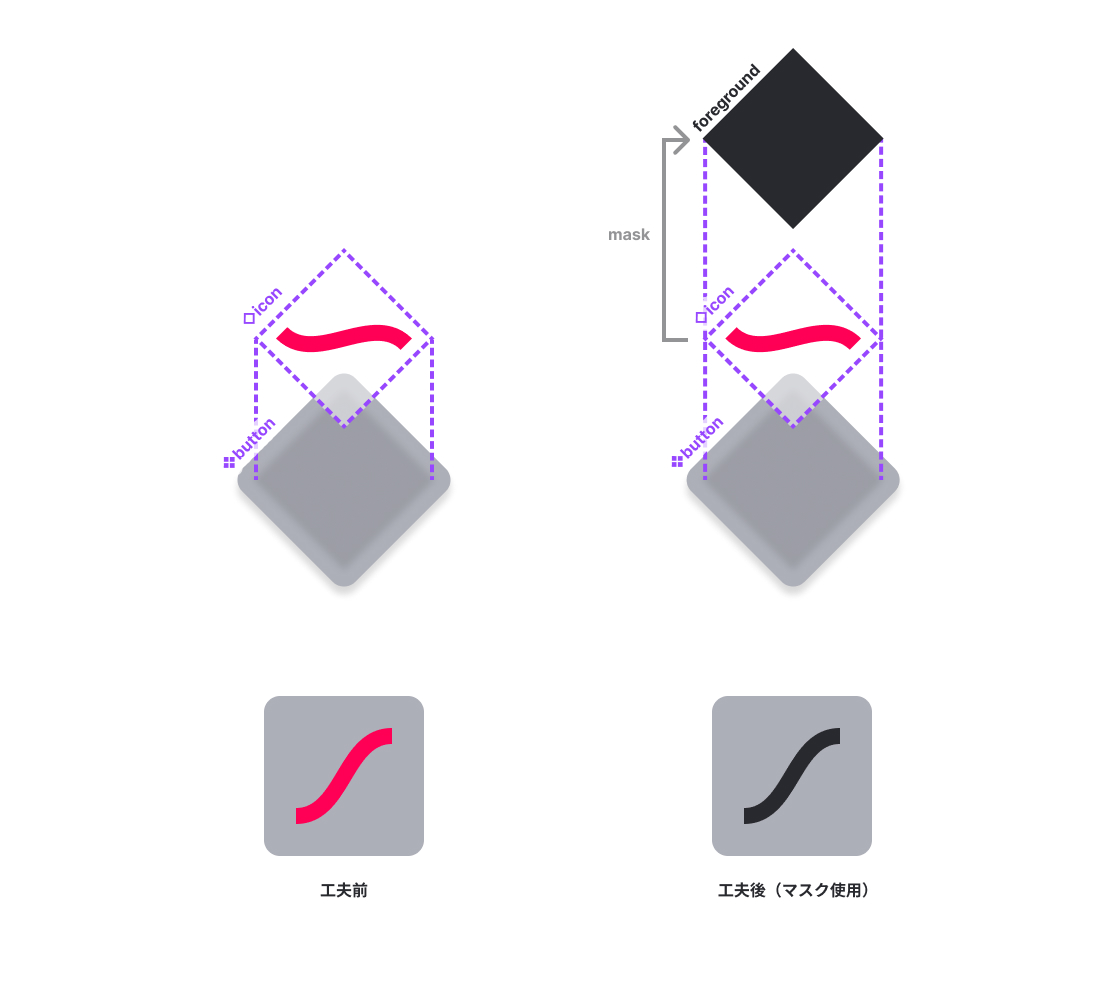
アイコンの色にはマスク機能を使う
インスタンスのswap機能を使えば、ボタンコンポーネントのアイコンを入れ替えられて便利…という話を上でしましたが、アイコンのインスタンスをそのままボタンに配置すると少し面倒なことになります。
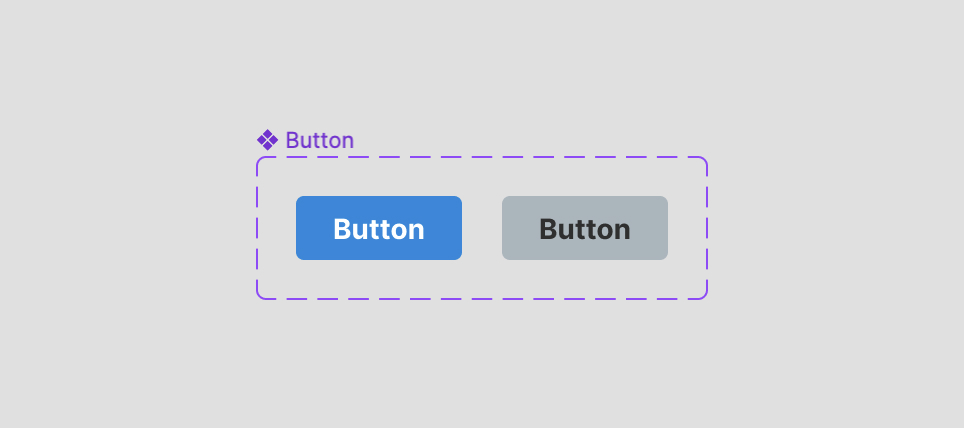
仮に、ボタンに色のバリエーションが複数あったとしましょう。

ここにアイコンのインスタンスを配置すれば、instance swapでアイコンを切り替えられるようになりますね。アイコンの色は各ボタンに合わせて調整しておきます。

この状態でボタンのアイコンのインスタンスを切り替えると…?色が元に戻ってしまいます。

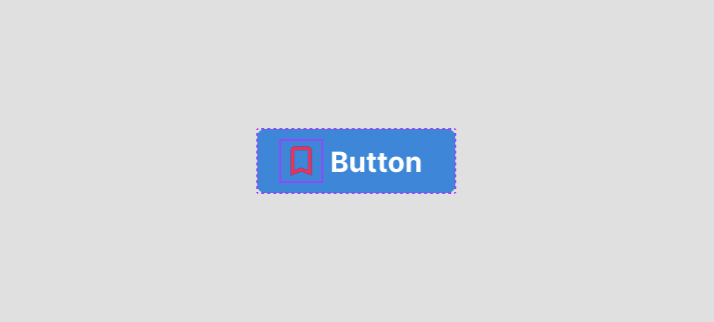
これをまいど手直しするのは骨が折れます。そこで少しだけ工夫を加えて、マスク機能を活用して下図のような構造にします。

この構造では親コンポーネントの側で色が定義されているので、swap時に色が変わってしまうのを防ぐことができるのです。
まとめ
今回は自作のOSS用のデザインキットを題材に、Figmaを使ってデザインシステムを構築する際のtipsをいくつか紹介しました。デザインシステムを利用するUIデザイナーやエンジニアの気持ちを考えながら、ともによりよいプロダクトを目指していきたいものです。
お仕事相談募集中です
昨今の不況に伴うレイオフの影響によって、これまで尽力してきた大きめのプロジェクトを失うことになりました。これに伴い、現在お仕事を募集しております。
弊社では、Figmaやその他のデザインツールを活用して、さまざまなサービスやアプリのUIを改善してきました。そのプロセスの中で、今回のようなデザインシステムの構築も担っています。
弊社ではこの他にも、モバイルアプリのデザイン・実装、教材開発など幅広い領域をカバーしています。お困りごとがありましたら、メール cocopon at me.com や、X/TwitterのリプライやDMなどでお気軽にご相談いただければ幸いです。