自作のOSS「Tweakpane」がGitHubで3,000スターを越えるまでの7年間と試行錯誤
2016年5月に初公開した自作のOSS「Tweakpane」。地道に7年間メンテナンスを続けて、今年の11月末に3,000スターの大台を達成しました。この機会に、これまでの歩みや試してみてよかったことなどを振り返ってみることにします。
Tweakpane
Tweakpaneは、数値などのパラメーター調整のためのGUIを簡単に作れるライブラリ。オープンソース(OSS)として公開しており、誰でもソースコードにアクセスできます。
GitHubのスター数の軌跡
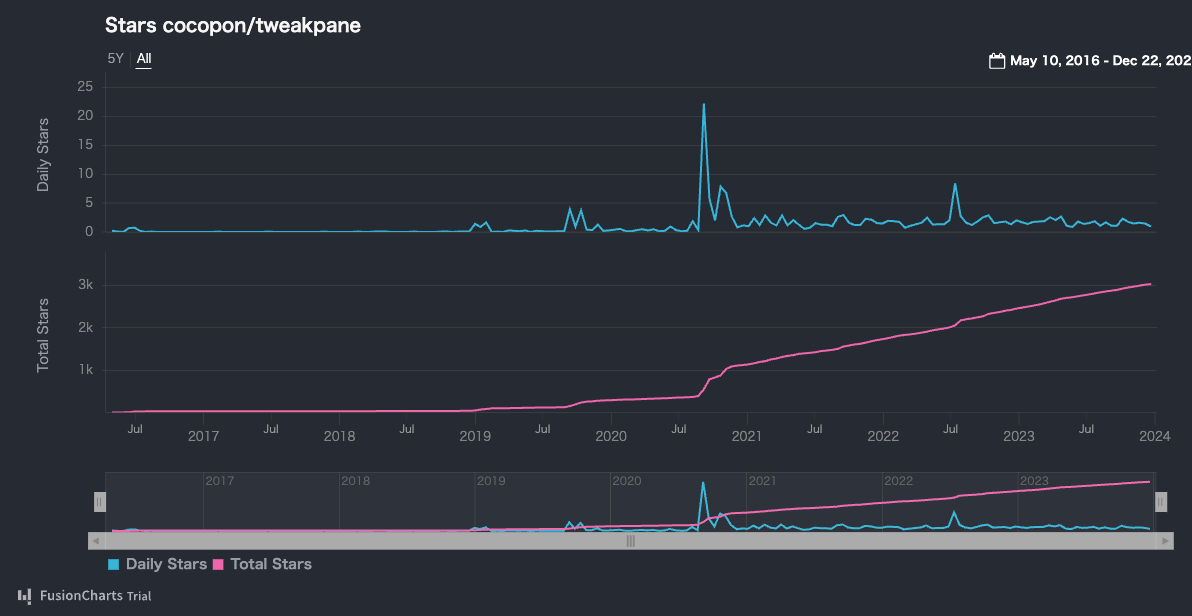
インターネット上には、GitHubのスター(=お気に入り)数の軌跡をグラフ化してくれるサービスがいくつか存在します。その中でも、Emanuele氏が公開しているツールはかなり細かにスター数のデータを取得してくれます。

2020年の9月に急上昇した形跡があり、いまでも理由はよくわかっていないのですが…。そこで一気に普及したあとは、ほぼ直線的に推移しているようです。
普及のために試してきたこと
せっかく作って公開したのだから、より多くの人の役に立ってほしいと思い、普及のために試行錯誤してきました。その中でも効果がありそうな要素をかいつまんで紹介してみます。
日本語は使わない
コードのコメントもコミットメッセージも、公式ドキュメントもissueのやりとりも、すべて英語で統一しています。正直英語は得意ではありませんが、対面とは違って長考することも各種ツールの力を借りることもできるので、なんとかなります。
世界の共通言語は英語です。潜在的なユーザー数も、日本語圏と英語圏とではそれこそ桁が違います。気になるライブラリに、馴染みのない言語のissueがずらりと並んでいたとしたら…自分の場合は採用を躊躇してしまいそうです。問題の調査のたびに翻訳ツールの力を借りねばなりませんし、議論に参加する心理的なハードルがぐっと高まります。
(これは特定の言語を貶めているわけでは決してなく、その言語を読めない人々への障壁になってしまうという趣旨です。OSSの性質によっては、母国語で運用するほうがかえってプラスに働くケースもあるでしょう)
特長が伝わる/ワクワクさせるカバー絵を作る
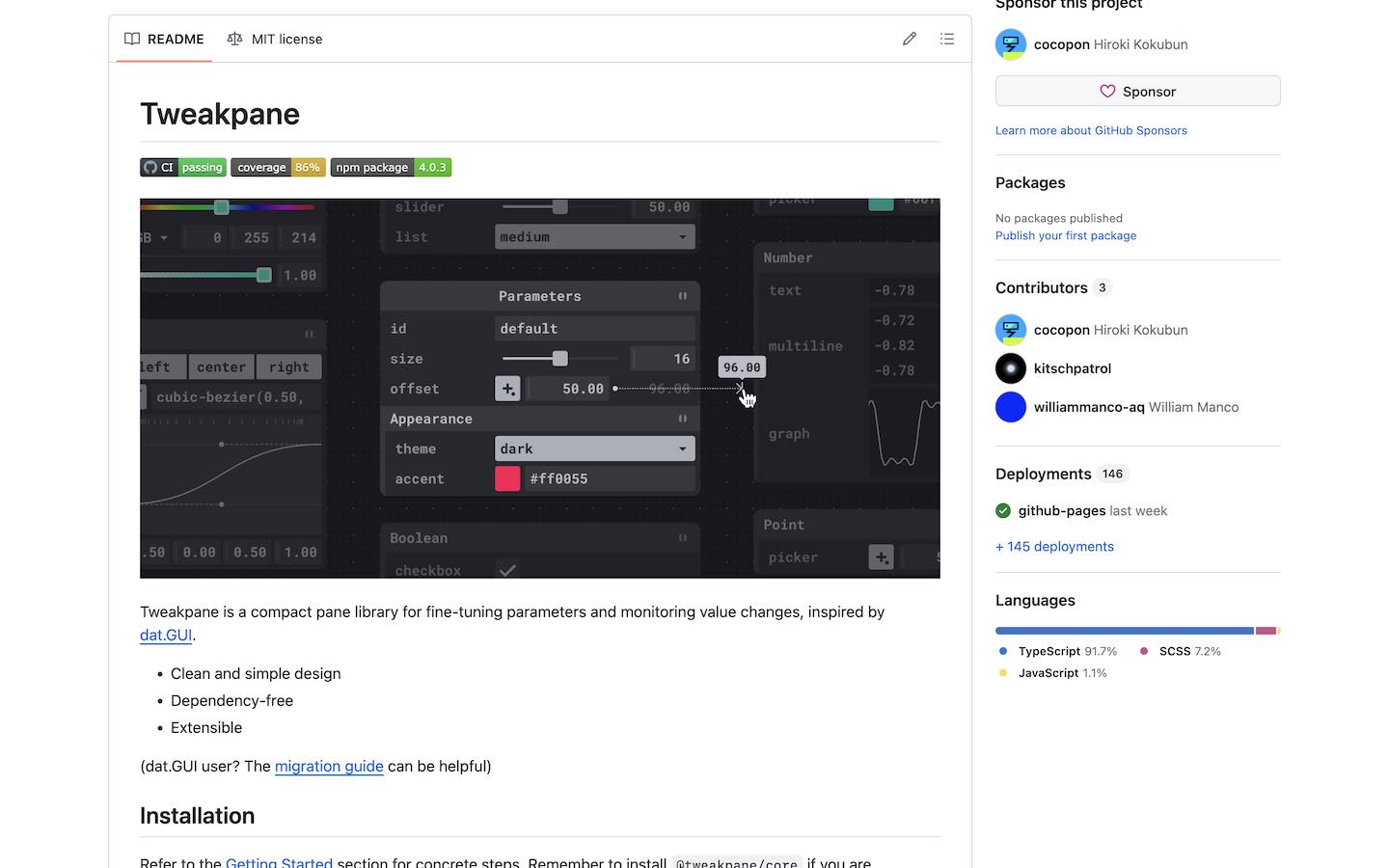
どんなコンテンツでも、第一印象はとても大事です。ライブラリに辿りつく経路はいろいろ考えられますが、まずはGitHubリポジトリの顔ともいえるREADMEを見ることが多いでしょう。

ここにTweakpaneの特長である、コンテンツを引き立てるために主張を抑えたUIと、豊富なコンポーネント群が伝わるようなアイキャッチ画像を作成して配置しました。1

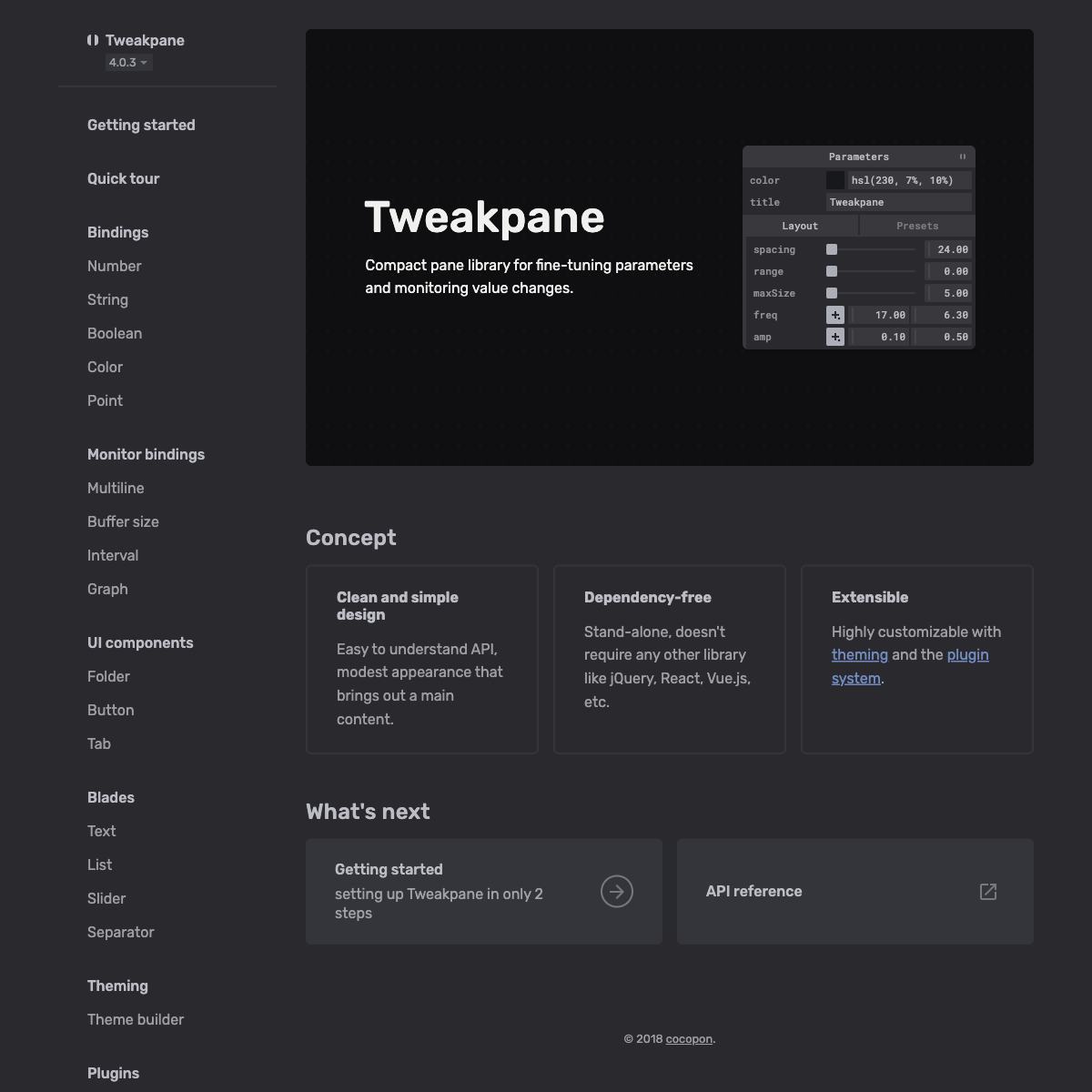
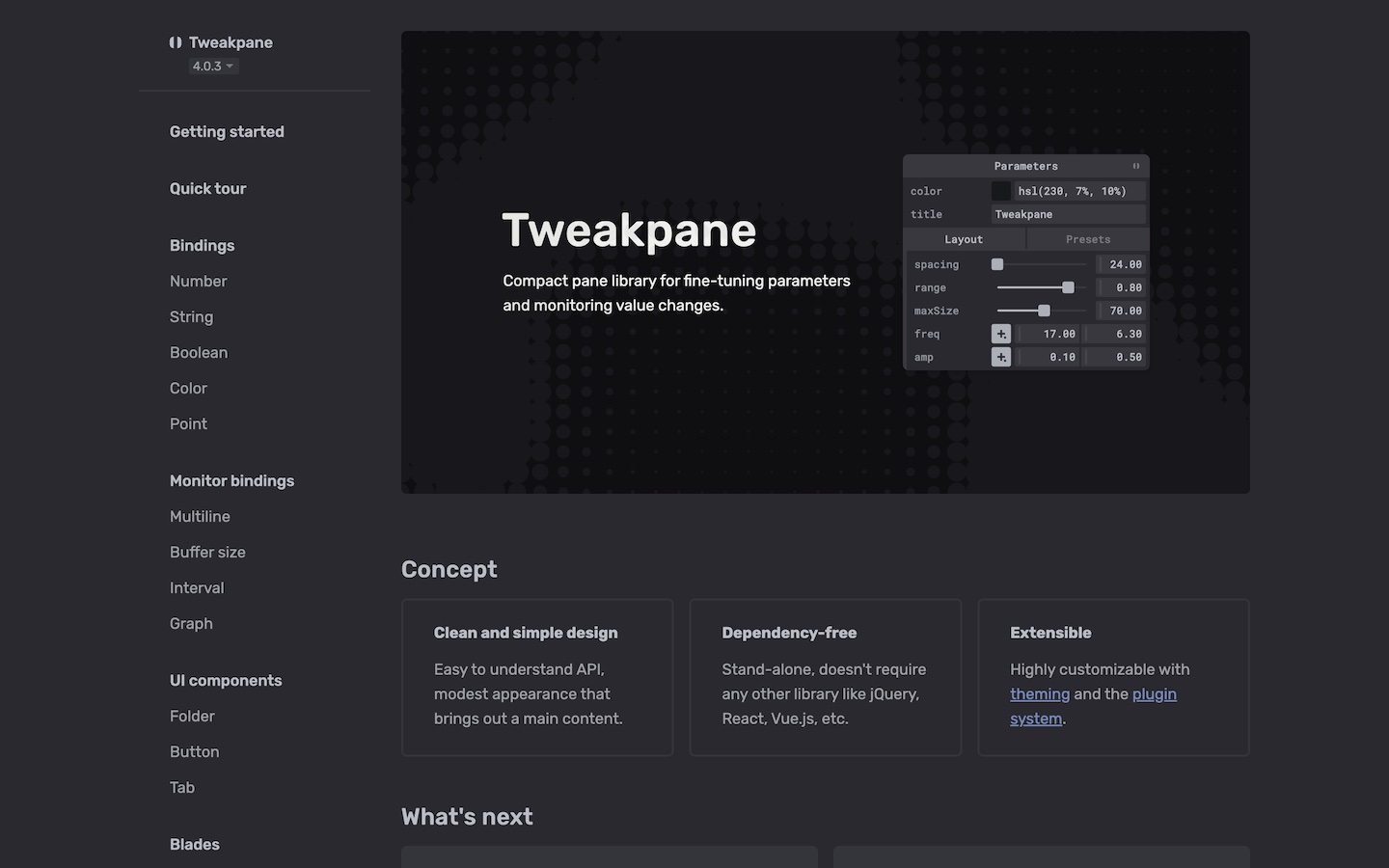
同様に、公式ドキュメントのファーストビューも重要です。

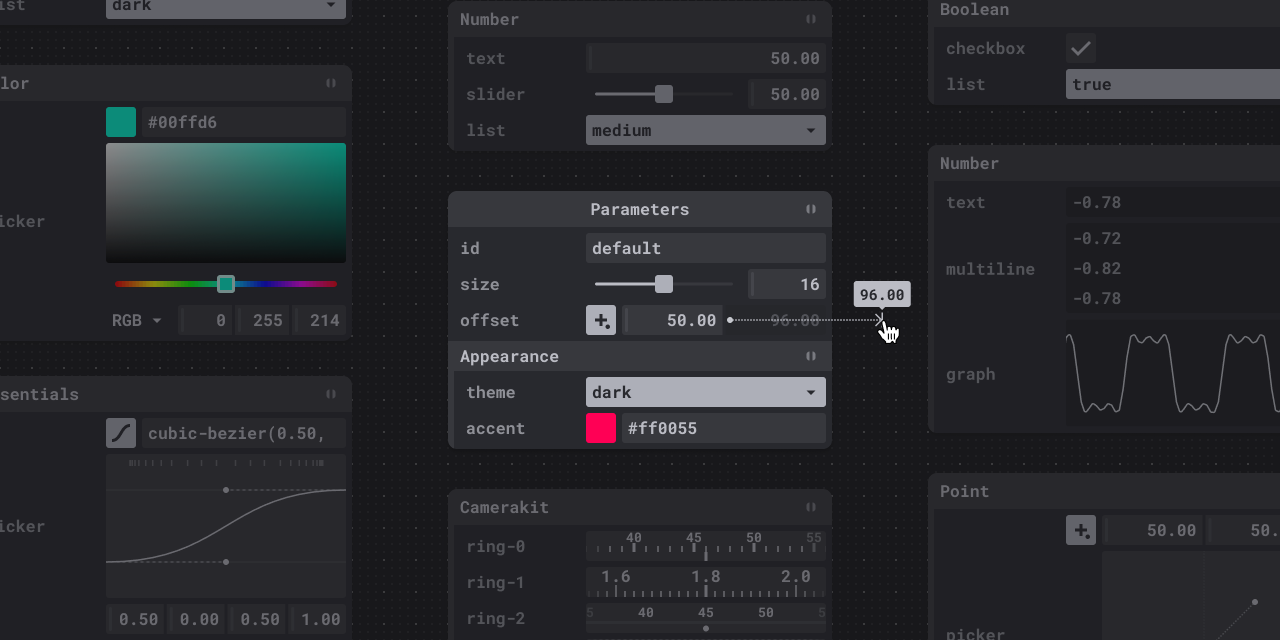
Tweakpaneの場合は、パラメーター調整を試せるデモを配置して利用シーンを、ひととおりの部品を並べることで大まかな機能を、それぞれ掴んでもらえるように設計しました。
ドキュメントを充実させる
OSSを検討するうえで、概要を掴み、試しに使ってみるまでのハードルをできるかぎり下げることが重要です。自身の経験からも、公式の情報を読んでどんなものかわからなかったり、使いかたが不明だったりしたらすぐに他を探してしまいますからね…。このために重要な役割を果たすのが公式ドキュメントです。
Getting Startedで最小限の手間でセットアップを済ませ、Quick Tourで全体をざっと把握してもらい、個別の機能はAPIリファレンスで…。
このあたりはいくらでも詳しく書けそうなので、詳細についてはまた機会があればまとめることにします。
ライバルを観察して、自らの強みを明らかにする
世界は広いので、よほどニッチな問題に取り組んでいるのでないかぎりは、似ているライブラリ、つまり競合が存在します。自分のOSSが唯一の解であるという状況は稀でしょう。
ユーザー目線では、ひとつの問題を解決する手段が複数あるように見えています。それらを比較検討してひとつだけ選ぶことになるわけですが、ここで自分のOSSの強みを明らかにしておくことが重要です。それぞれの特長や売り、issue欄でユーザーが望んでいることなどを定期的に観察することで、自らの強みと立ち位置が見えてきます。
Tweakpaneを取り巻く環境はこんな感じです:
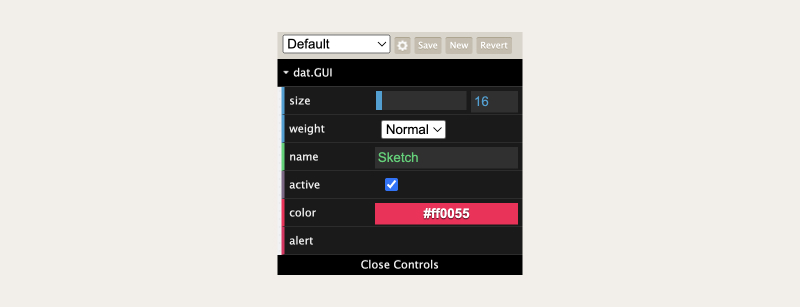
dat.GUI

Tweakpaneを作るきっかけとなった始祖のGUIライブラリ。インターネット上の資料がもっとも多く、他の選択肢をまったく検討せずに選ぶ人も多い印象です。
歴史が長いぶん、内部設計が古く拡張しづらくなっています。もうメンテする意思がないようで、長らく更新されていません。外観のちぐはぐさも個人的には気になるポイントとなっていました。
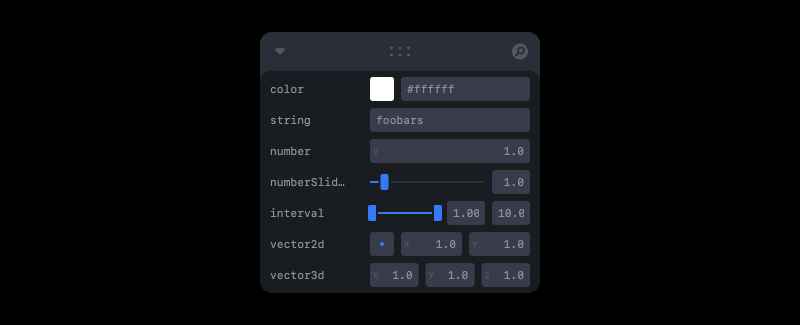
Leva

PoimandresチームによるGUIライブラリ。彼らはもともとTweakpaneのReact移植であるuse-tweaksを作ってくれていたのですが、新しく書き下ろすほうがよいと判断して新規に立ち上げたようです。外観・機能ともにとてもよくできています。
React-firstと謳われているとおりReactとの親和性が高いのですが、逆をいえばReactを使わない場合はその他のライブラリを検討することになるでしょう。
lil-gui

こんなニッチな界隈へ彗星のように現れた後発ライブラリ。dat.GUIの置き換えを狙っており、ほとんどの場合ライブラリをそのまま差し替えるだけで動くことを強みとして、急激にシェアを伸ばしています。
数多のdat.GUIユーザーにとってはうれしい一方で、dat.GUIの古い仕様が足枷となって改修が大変そうだなという印象があります2。
Tweakpane

そしてTweakpane。まず外観へのこだわりは、他のライブラリに引けを取らないと思います。CSS Variablesを利用したテーマ機能も搭載しており変幻自在。dat.GUIを見て違和感を覚えるユーザーの心を掴むチャンスがあるのではないかと考えています。
動作に必要な依存関係がないので、Reactを使わないユーザーにとっては有効な選択肢のひとつとなるでしょう。
また、プラグインによる機能拡張を公式でサポートしているのも現時点ではTweakpaneのみのようです(準備中と表記している競合はいくつかあります)。Tweakpaneはプラグインを特別扱いしておらず、すべての標準コントロールも同じ仕組みを利用して実装されています。これによって、無理のない設計でプラグイン機能を提供できるようになっています。
一方で、堅牢な設計によってファイルサイズが大きめとなっており、ここを気にする人は別の選択肢を検討することになるでしょう。プロダクトには何を足すかも大事ですが、何を捨てるかの選択も同等以上に重要になってきます。
今後の展望
Tweakpaneはほぼひとりで管理しているOSSなので、その命運が個人のモチベーションに委ねられているところが弱みとなっています。今後は持続的な体制を目指していくつか取り組みを試していきたいと考えています。
エコシステムの構築
もっとプラグインを開発しやすい土台を整えて、Tweakpaneの輪を広げていきたいと考えています。最近の更新で開発用のガイドを整えたのもこの計画の一環です。
直近のメジャーバージョンアップ(v3→v4)では互換性がなく、プラグイン開発者の皆さまには負担をかけてしまいました…。このあたりの配慮もしていきたいところです。
コントリビューターの招致
現在はあまりプルリクエストが来ないので、もう少しユーザーからのコントリビューションを増やしていきたいですね。開発手順やプルリクエストのガイドなどを整備するとよいのかもしれません。
収益化の模索
いまは完全な趣味として、見方によってはボランティアで運営されている状態です。生活に余裕があるうちはよいのですが、今回のように(後述)その雲行きが怪しくなってくるとどうしても優先度が下がってしまいます。まずは生存…。
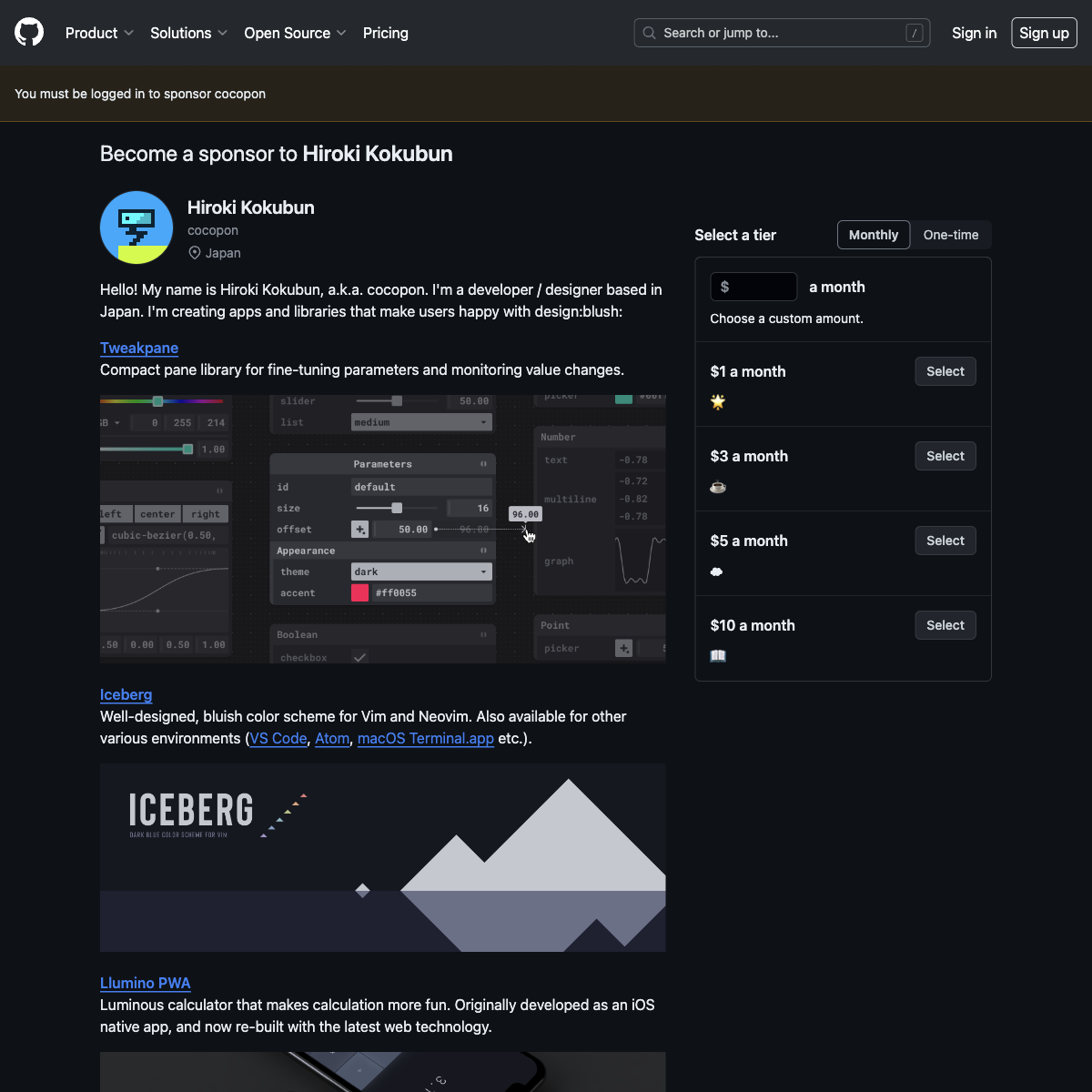
健全な創作活動を続けていくためにも、何とか生活を支えてくれる基盤の一部にできないだろうか。GitHubのスポンサーをはじめとして、さまざまな方法を模索してみたいと考えています。
現在Tweakpaneやその他をご利用のかたで、仕事の役に立っているというかたがいましたら、持続的な活動のためにサポートを検討いただけますと幸いです。すでにサポートしてくださっている方々には大変感謝しております。
お仕事相談募集中です
昨今の不況に伴うレイオフの影響によって、お手伝いしていた大きめの長期プロジェクトが終了となりました。これに伴い、現在お仕事を募集しております。
本OSSは、TypeScriptをはじめとして、HTML/CSSなどWebのフロントエンド分野を中心とした技術で構成されています。テストを前提とした内部設計や、開発者の使い勝手に配慮したインタフェースの設計、機能の取捨選択、ドキュメントの情報設計、UIデザインなど、本領域における私のスキルが可視化されているのではないかと思います。
弊社ではこの他にも、モバイルアプリのデザイン・実装、教材開発など幅広い領域をカバーしています。何かお困りごとがありましたら、メール cocopon at me.com や、X/TwitterのリプライやDMなどでお気軽にご相談いただければ幸いです。