機能的で美しいカラーピッカーを求めて
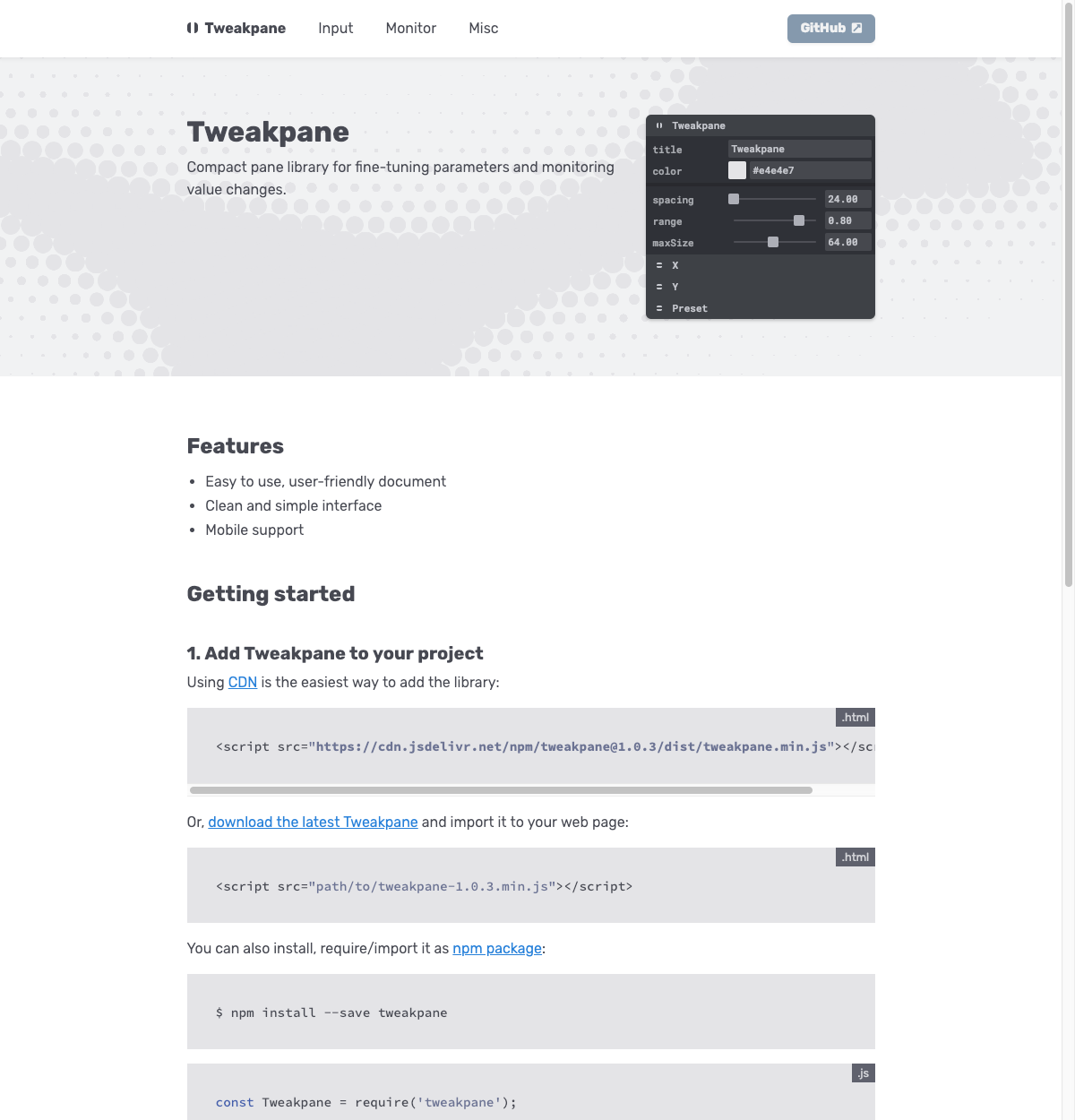
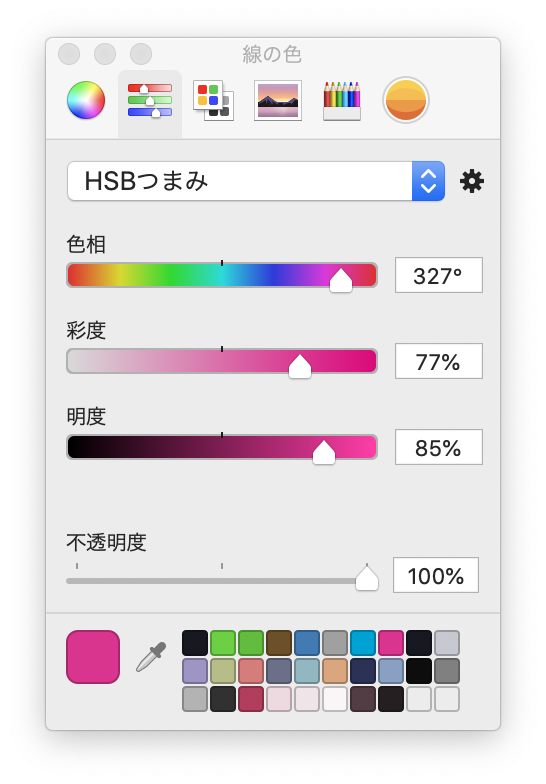
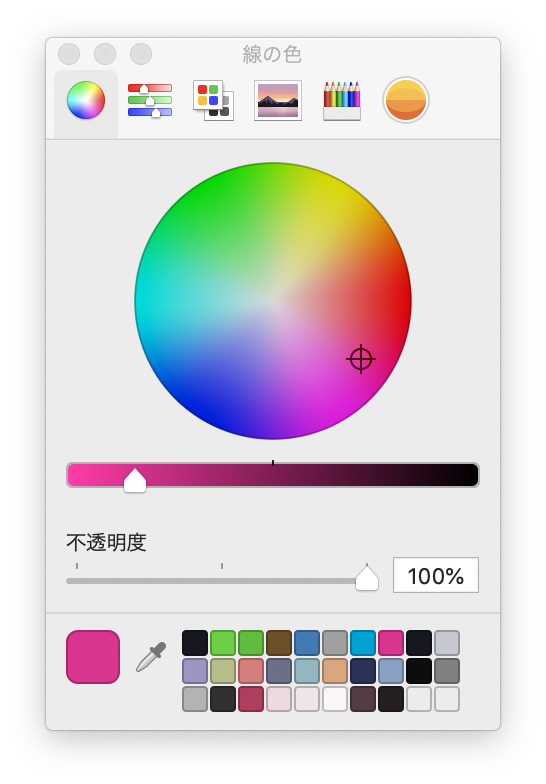
パラメーター調整パネル「Tweakpane」の最新版1.5.1をリリースしまして、色調整用のUIであるカラーピッカーを刷新しました。今回はそのカラーピッカーについてのお話です。

カラーピッカーの刷新
Tweakpaneでは、ひとつ前のバージョン1.5.0から色の透明度が調整できるようになりました。しかしながら、機能追加を急ぐあまり雑に実装してしまったことで、視認性や使い勝手がやや疎かになっていました。

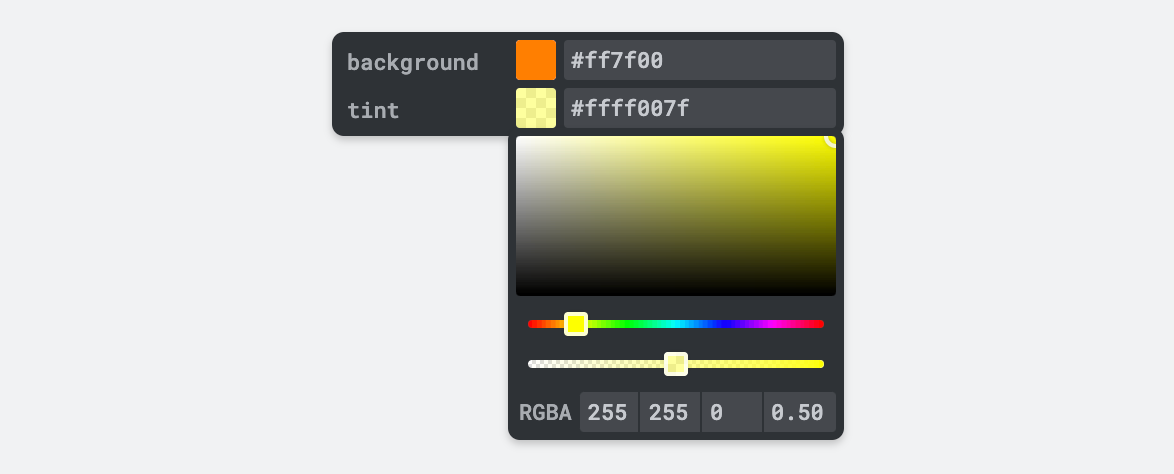
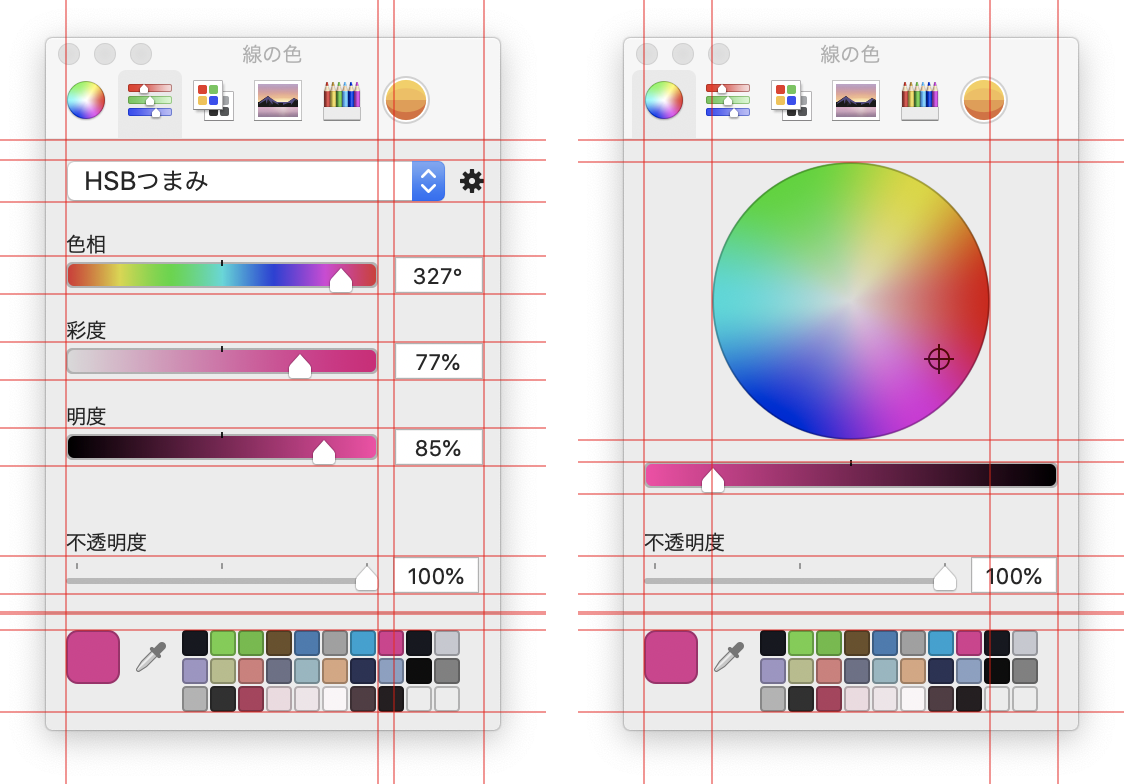
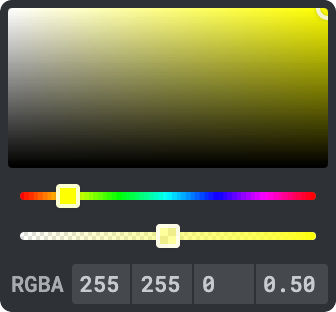
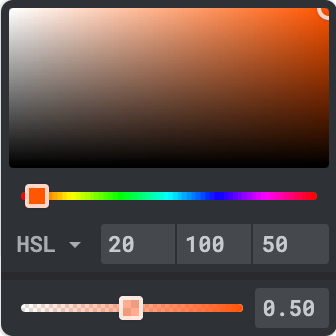
いちど頭を冷やして考えを練り直し、最新版ではカラーピッカーのUIを全面的に改修しています(右が新版)。


色を調整するUIのおもしろさ
「色」というモデルは、3軸 + 1軸(不透明度) = 4軸分の情報を持っています。軸の取りかたについても、RGB, HSV(またはHSB), HSL, …など多様な切り口があるので、これらの情報を整理し、ユーザーに適切なUIを提供するのがカラーピッカーの責務です。
表示・設定すべき値がたくさんあるので、どのように見やすく・美しく・機能的に配置するかが腕の見せどころ…というわけです。
いろいろなカラーピッカー
まずは世に存在するカラーピッカーたちを観察してみましょう。既存事例は学びの宝庫です。
macOS標準
縦長。レイアウトは整っており流石のAppleといったところでしょうか。



色の選びかたが最上部のタブで切り替えられるようになっていますね。直感的に選べる円型ピッカーの色空間はHSVで、暗さのスライダーがひとつと、中心からの角度が色相・距離が彩度の円で構成されています。色鉛筆方式は特徴的ですね(役に立つかはさておき…)。

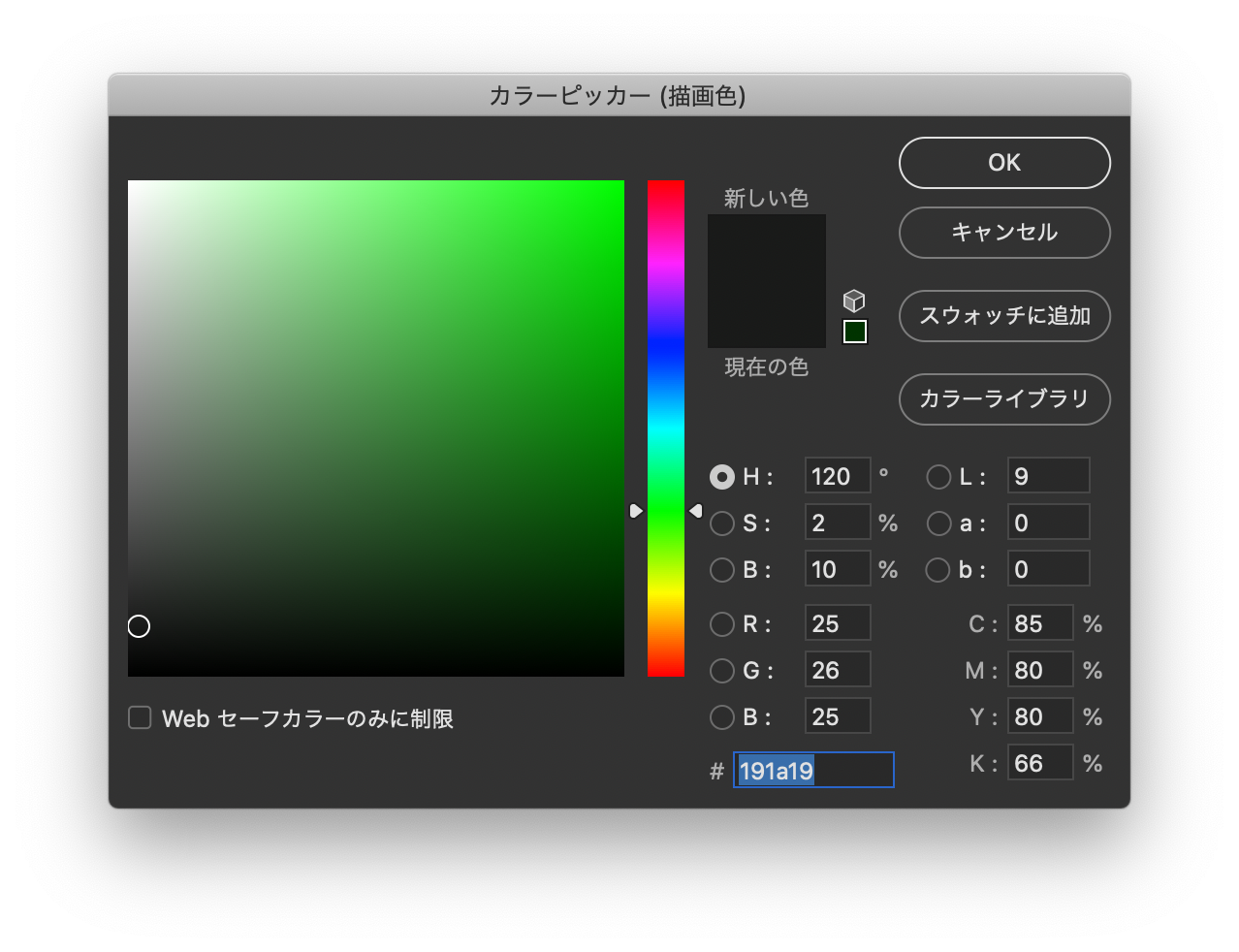
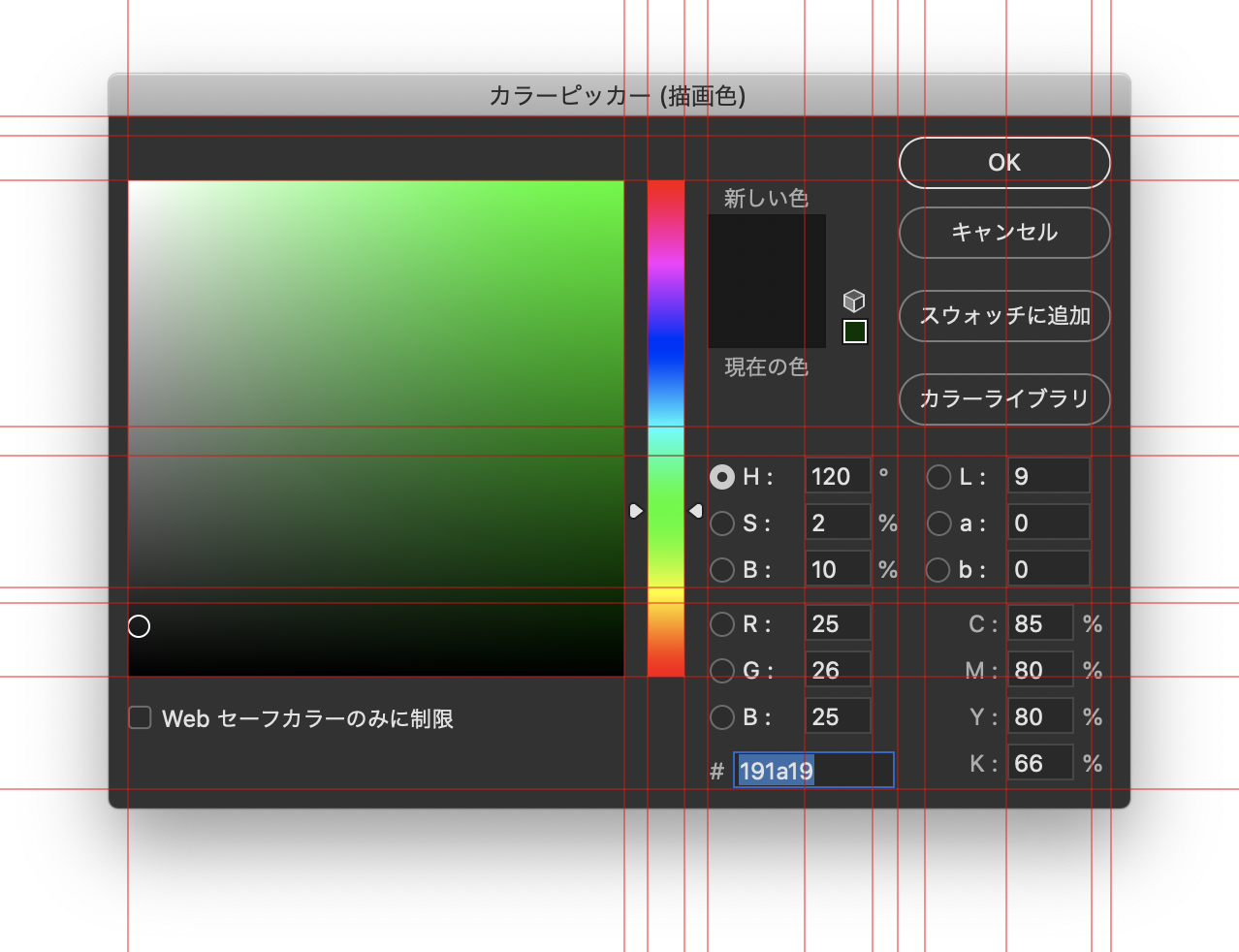
Adobe Photoshop
天下のAdobe製ペイントツール「Photoshop」は横長。重すぎる歴史を背負っているせいか、意外とレイアウトがガタガタです。上側の余白はなんだろう…?なぜOKボタンが右上にあるんだ…?


パレットで選択できる色空間はHSVで、彩度-暗さのマップがひとつ、その右側に色相のスライダーがひとつで構成されています。
(追記:色空間はウィンドウ右下の各ラジオボタンで切り替えられるとの指摘をいただきました。知らなかった…!)
Adobe XD
同じく天下のAdobe製、プロトタイピングよりの軽快なデザインツール。新しいアプリなので全体的にとてもフレッシュで、カラーピッカーの外観も整っていますね。色空間は同じくHSV。


ウェブブラウザーの開発者ツール
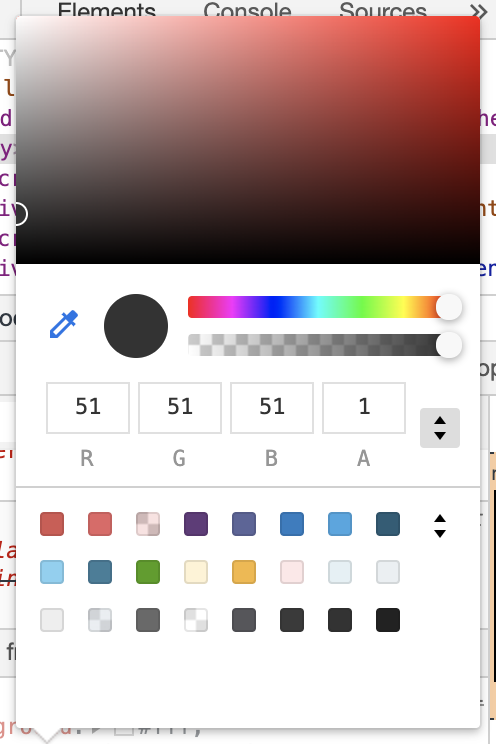
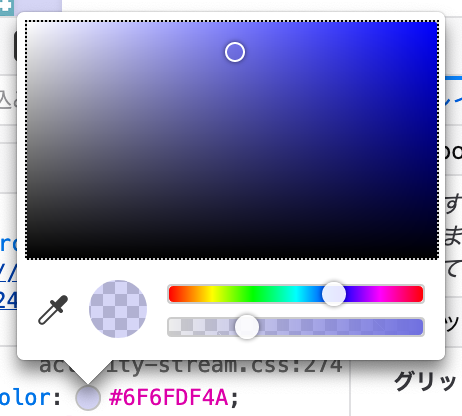
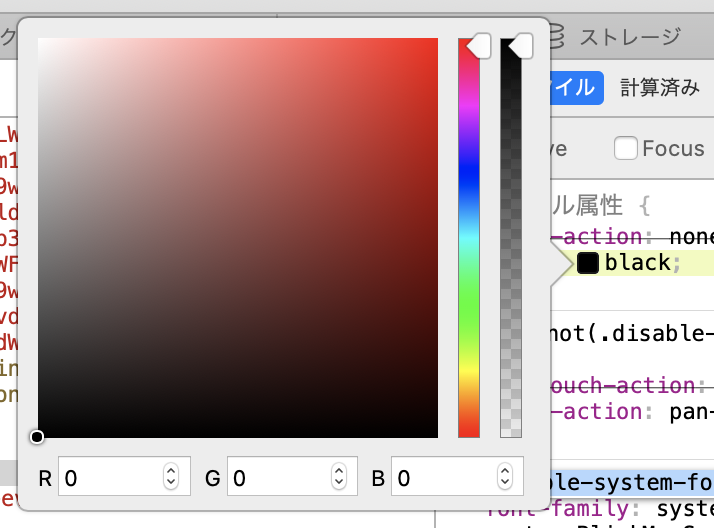
左から「Google Chrome」「Firefox」「Safari」。もっとも高機能なのがChromeで、色モードも切り替えられます。他の2つは一見綺麗で整っているようにも見えますが、すべての値を直打ちできず、利便性をやや犠牲にしている点は頭の隅に入れておくべきでしょう。色空間の表現はいずれもHSVですね。



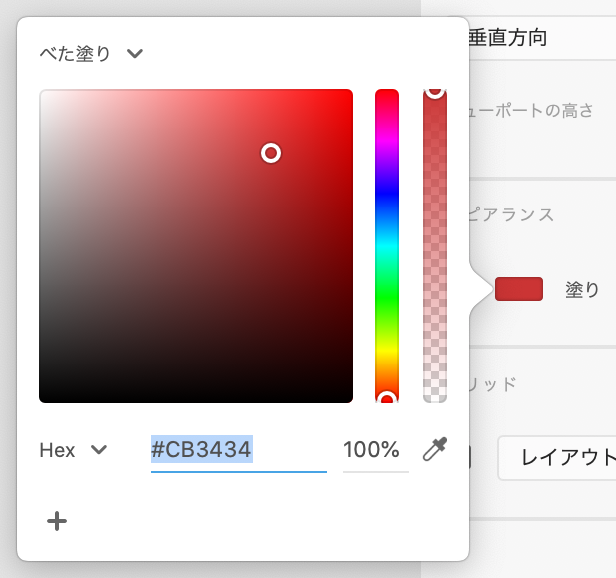
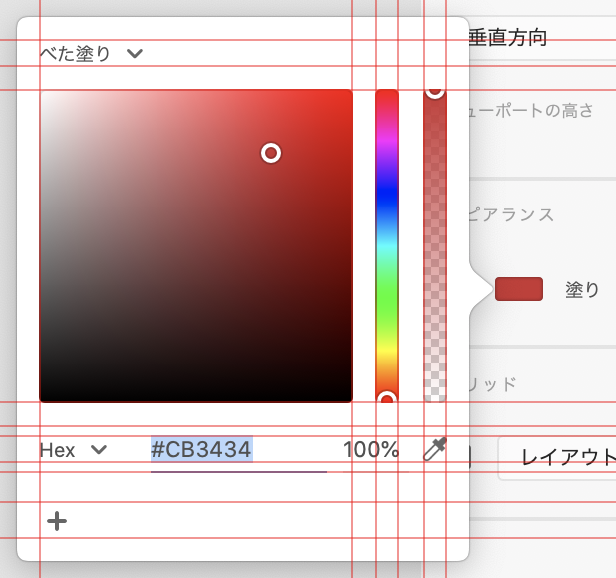
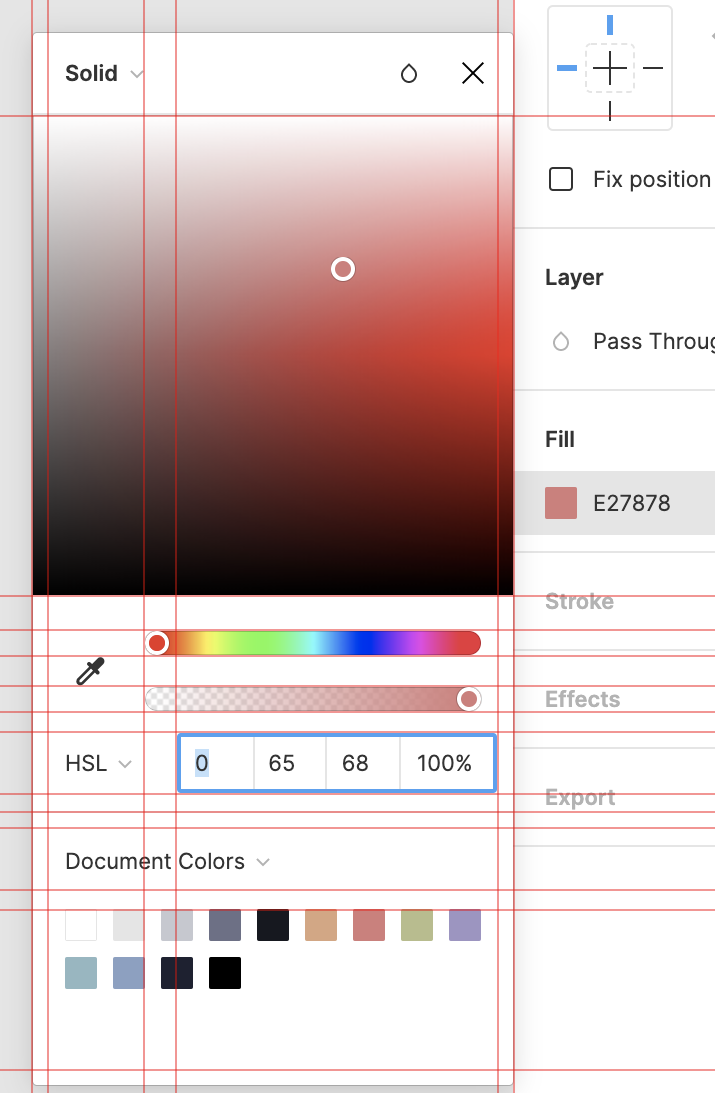
Figma
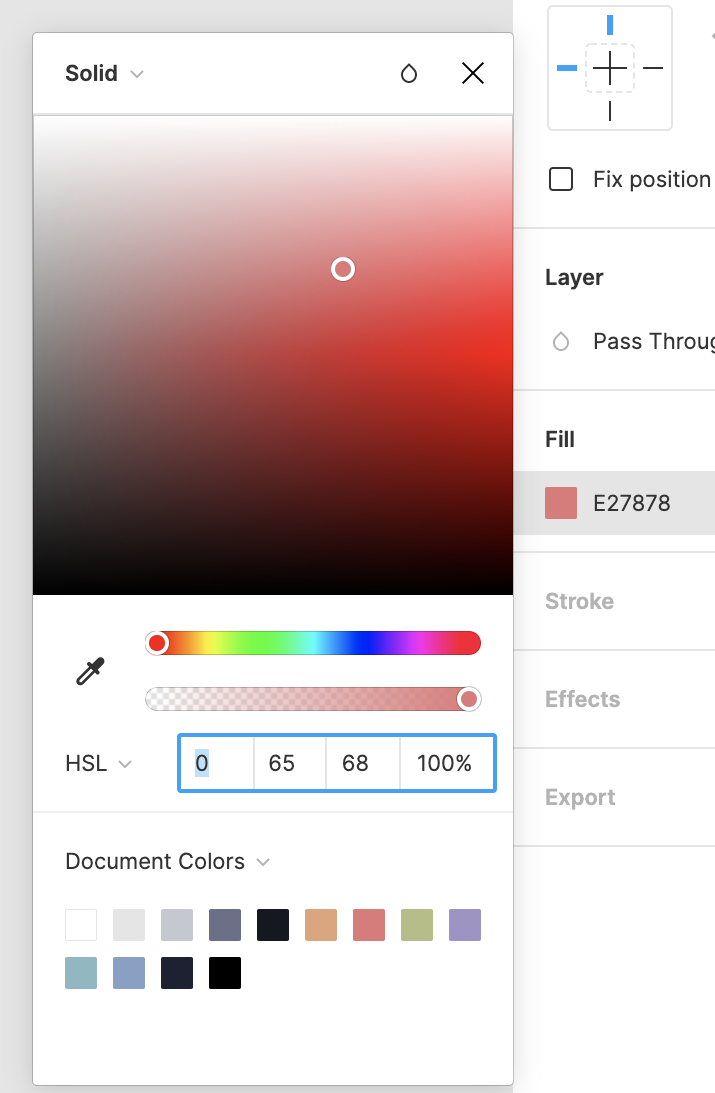
さいきん勢いの止まらないデザインツール「Figma」。後発なだけあってさすがに外観も整っています。特徴的なのは最上部のグラデーションマップで、他の事例のほとんどがHSV色空間であるのに対し、このツールのみHSLとなっています(マップの最上端が白、最下端が黒)。Webベースの技術で組み上げられたツールだからでしょうか、CSSでサポートされているHSLが採用されているのは興味深いですね。


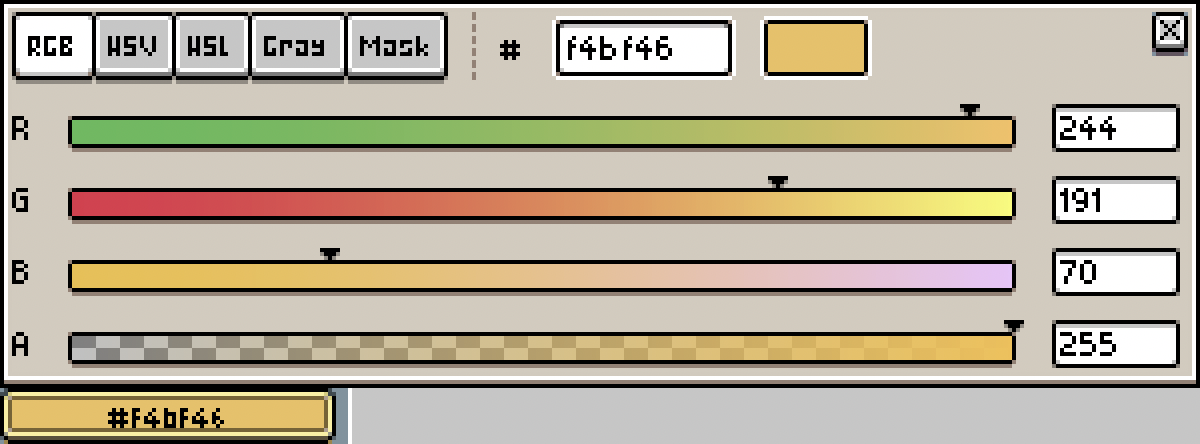
おまけ:Aseprite
職人御用達のドット絵専用ツール「Aseprite」。RGBAラベルが左に寄りすぎなのでは…と気になる箇所もありますが、ドットがかわいければOKです!()

ノブについて考える
さて、ざっとカラーピッカーを眺めてきましたが、この中でも大切な役割を担っているのが「ノブ」です。正式名称はわかりませんが、現在選択中の色相・彩度・明度(または輝度)を指し示す要素を便宜的にこう呼ぶことにします。

このノブ、背景にあらゆる色がくる可能性があり、どんな場所でも視認性を確保しなければならないという、少しやっかいな問題を抱えています。
ノブを見やすくする2つの工夫
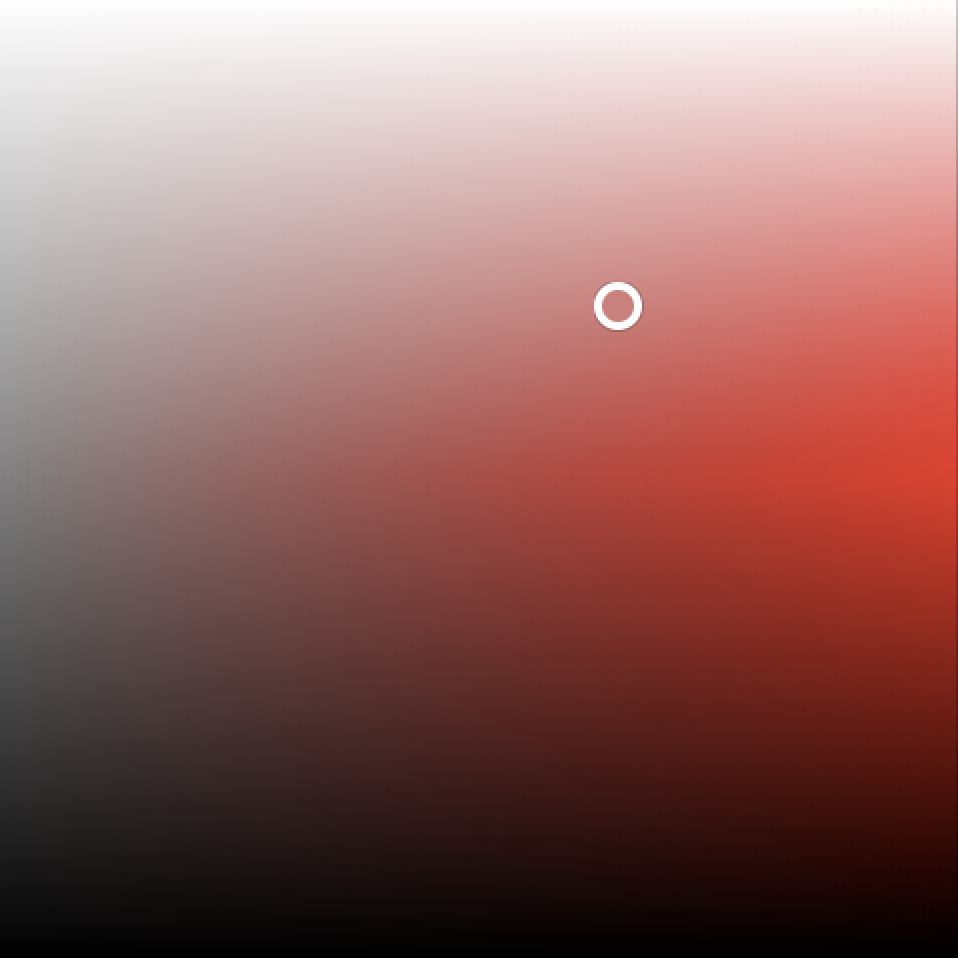
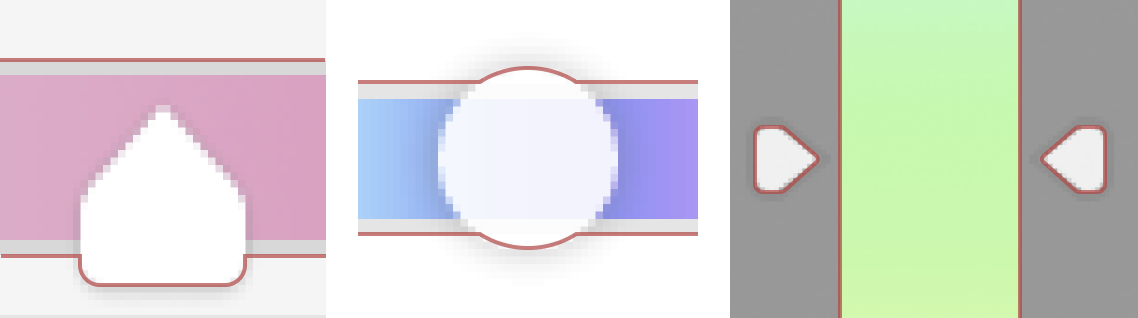
この問題を解決するための工夫が大きく分けて2つありまして、1つめが「白いオブジェクトの影で輪郭を強調する」。下図はFigmaのカラーピッカーにおける彩度-明度マップです。拡大すると一目瞭然ですね。この工夫により、マップ上部の明るめの場所でも視認性を確保できます。


2つめが、「形状で位置を強調する」。色相や透明度のスライダーに対して、ノブをずらしたり大きくしたり外側に配置したりすることで視覚的なヒントを加え、指し示す箇所の視認性をさらに高めています。

理想のカラーピッカーを求めて
…といった感じで、既存事例の利点・欠点を吸収しながら、理想のカラーピッカーを模索していきました。

色相・透明度バーの配置
まずはバーの配置です。大きくは「色相・透明度のバーをどう置くか」という問題に集約され、縦型と横型が案として考えられます。

人間の手の構造に着目すると、マウスカーソルの移動は縦方向よりも横方向のほうが楽に微調整できる…という性質があります。これは、縦方向の動作には腕全体を動かす必要があるのに対し、横方向は手首を振るだけでよいからですね。
したがって、よほどの事情でもないかぎりは、スライダーは横方向に配置するのがよさそうです。横方向にすることで調整域が広がり、さらに微調整がしやすくなるという副次的な効果も得られました。
ノブの見せかた
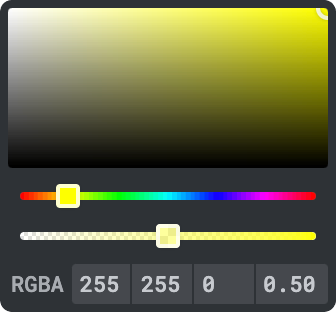
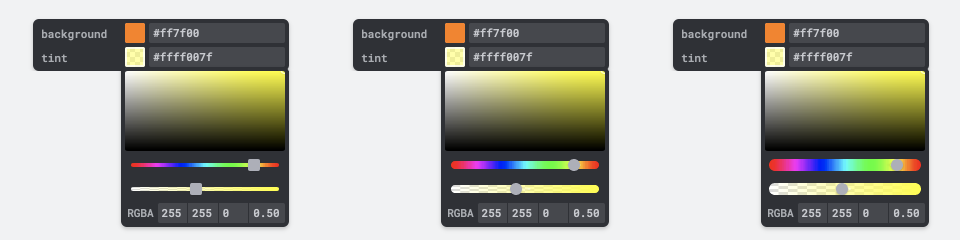
先ほども触れた「ノブ」ですが、さまざまな事例を踏まえると、やはりスライダーに対して形状的な変化を加えたほうがよいとの結論に達しました。今回は、トラック(スライダーの溝部分)をやや細くすることで指示位置を強調することにしました。図でいうところの左側の案ですね。

Tweakpaneはタッチデバイス対応を謳っているので、ノブの視覚的な大きさは指先を想定して大きめにしておきたいという思いがあります。しかし大きくしすぎると周辺の色が見えなくなってしまうので、ノブ自体の外観にも反映させるようにしてみました。

完成!
こうして、最新版のカラーピッカーが完成したのでした。HSL対応など他にも盛り込みたい機能があるのですが、なにぶん領域が小さくどう詰め込もうか悩ましいところ…。しかしながら、そんな制約のなかであれこれ試行するのがまた楽しいのです。
追記
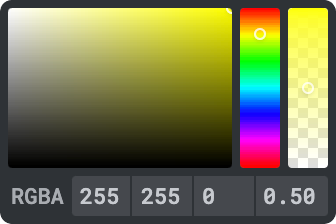
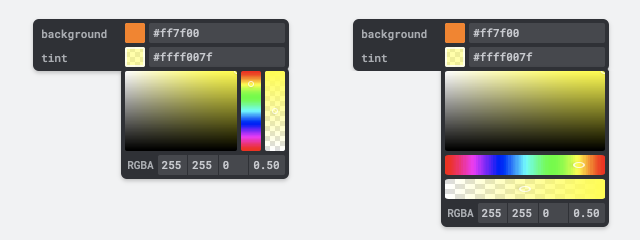
その後、テキスト入力エリアの色空間の切り替え機能を追加し、これに伴い再び改修を加えました。

予想どおり、RGBAの4つの入力フィールドが1行に収まらなくなったため、透明度がある場合は下端にフィールドをスタックするように変更しました。フィールドを次々とスタックしていくのはTweakpaneの基本的な性質であり、結果的にそれに沿う形で落ち着いた…といった具合です。