コードレビュー番組「256times LIVE」 #3 参加記録とロゴの話
30分集中してHTML/CSSの課題を解き、もう30分でコードレビューがライブ配信される。そんな少し変わったプログラミング学習方法を提供しているのが「256times LIVE」です。
昨日第3回目の配信がありまして、今回もたくさんの参加者が集まり、盛況のうちに終了しました。
256times LIVE
256times LIVEは、(いまのところ)毎週火曜21:00からはじまる、課題チャレンジ&コードレビューのライブ配信。
時間が来るとHTML/CSSの課題が与えられて、前半30分でもくもくとコードを書き、残り30分で数名分のコードレビューをする…といった構成の番組です。

「ただインプットするだけでは知識は定着しづらいけど、課題を解いてコードレビューしてもらうとかなり身につくよね!」という気づきからはじまっています。
日々の忙しさに追われていると、30分集中して勉強できる機会って意外とないもので、こうやって時間が決まっているとメリハリがついてよいですよね。
今回のテーマは「画像つきリスト」
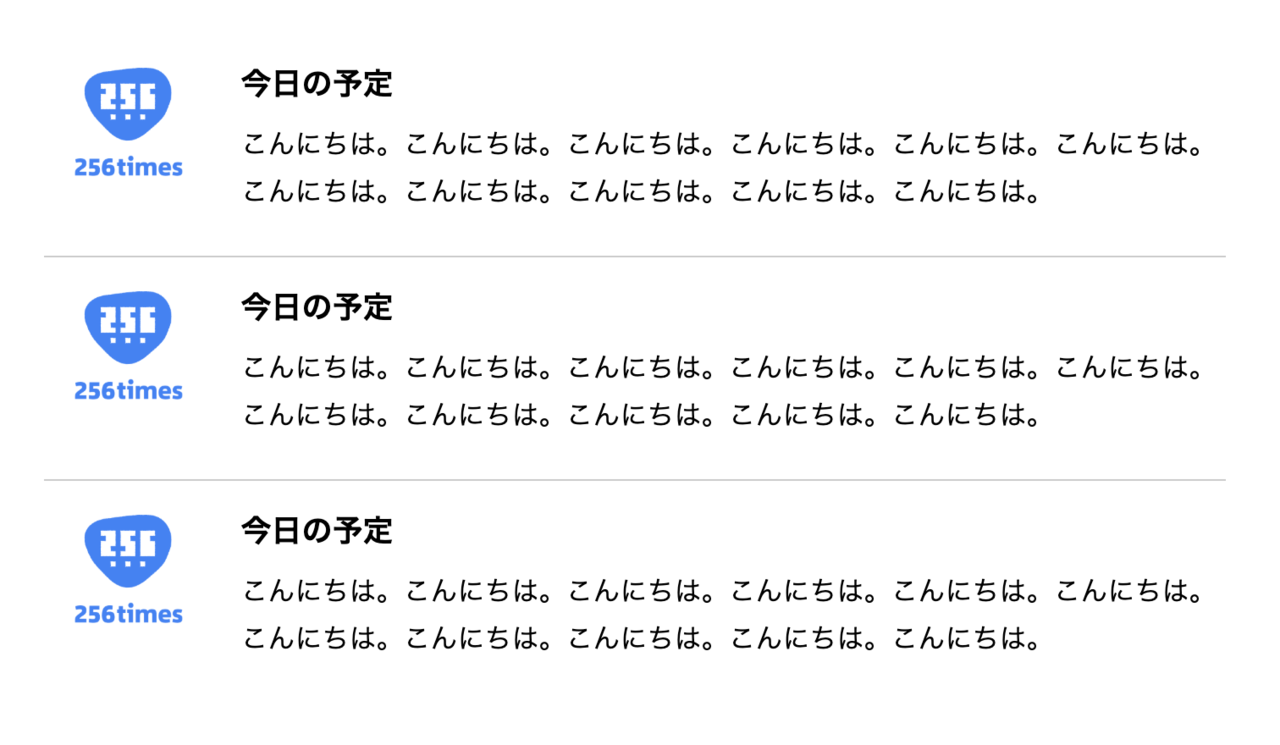
毎回、30分程度で試行錯誤できる課題が与えられます。今回のテーマは「画像つきリスト」。参加者は、こんな感じのよくあるリストを作りました。

当日の配信の様子はこちらのアーカイブに残っています。
コードレビューの詳細については配信のアーカイブを見てもらうとして、見ていて気になった点をいくつか書き残しておきます。
コンテンツはあらゆるものが入る可能性を考慮する
動画では53:16あたり。レビュアーの田口さんが「ちょっと意地悪ですが」と前置きしたうえで、テキストの内容を増やしてみています。

これは言うほど意地悪な話でもなくて、仕事でも趣味でも、実際にこういうリストを作る場合はあらゆる長さのデータが入ってくる可能性があります。
テスト用のデータはあえて極端な長さのものを用意しておくと、柔軟なHTML/CSSを意識して書く癖がつくと思います。
マージンの入れかたの流派
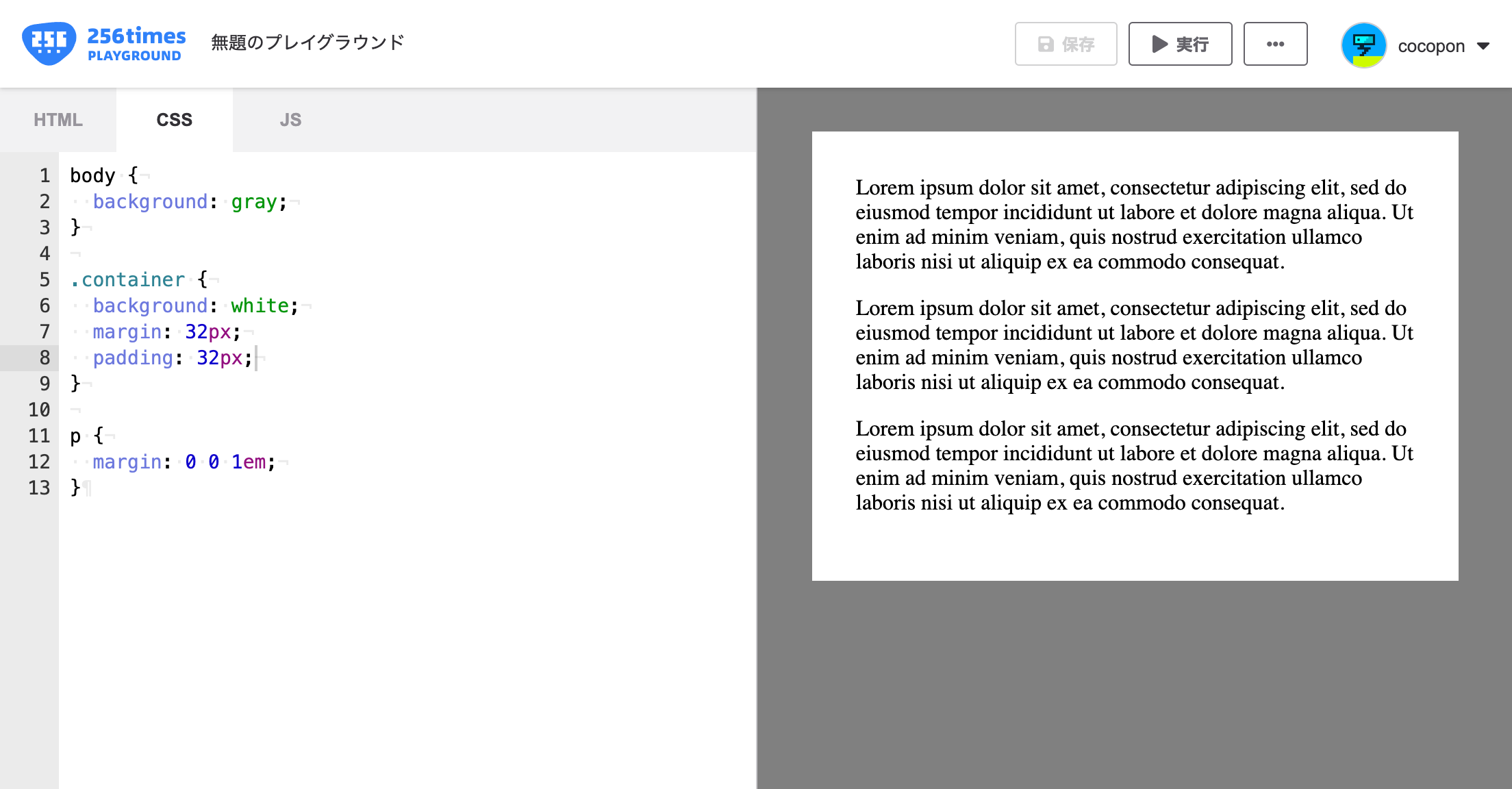
59:30あたりで、p要素が続く場合のマージンの入れかたについて解説されています。田口さんは要素の下側に入れる派だそうです。おそらくこんなイメージ。
p {
margin-bottom: 1em;
}これでももちろん問題ないのですが、最下端で余計なマージンが発生して処理に困るケースがたびたび発生します。

:last-child 擬似クラスで最後だけ無効化したり、外側の要素の余白を調整したりと対策もありますが、自分は「マージンは基本的にコンポーネント(UIの部品)の内側に入れる」派です。1
CSSの設計方針は星の数ほどありますが、個人的には…:
- 意味のあるコンポーネントを見出し、その単位で小さく切り出して考える
- コンポーネントのスタイルは、基本的に外側に影響を及ぼさない(外側に影響するマージンを書かない)ようにする
- マージンを書きたい場合は、コンポーネントの内部で適用する(場合によってはレイアウト用の要素を用意する)
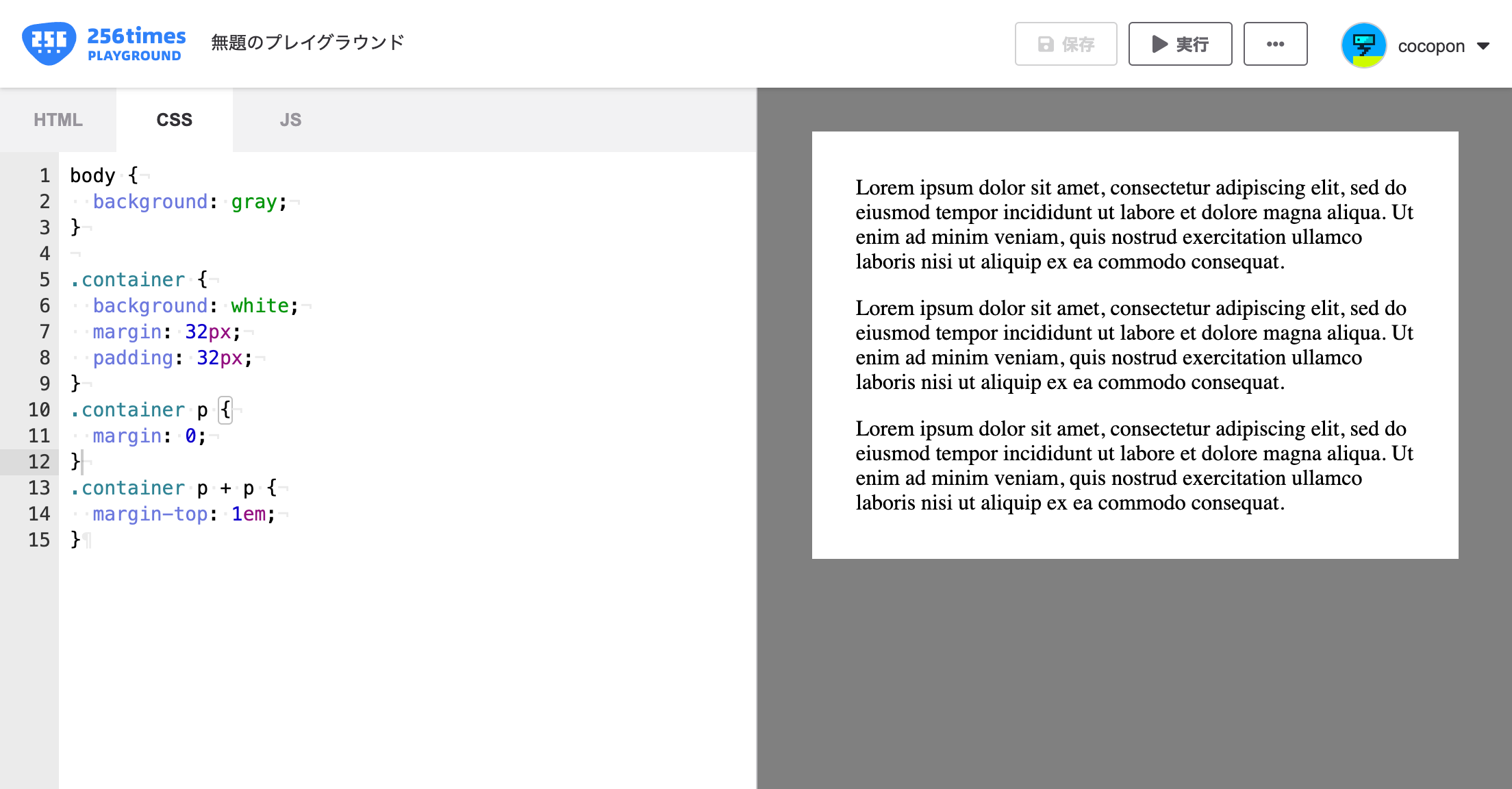
上図の例でいえば、白いページ領域 .container をコンポーネントとみなして、内部のp要素にスタイルを当てていきます。外側に影響が出ないよう、隣接セレクターを使って…。
.container p + p {
margin-top: 1em;
}こんなイメージ。

念押ししておきますが、配信の冒頭でも重ねて言われているとおり、HTML/CSSの書きかたに正解はありません。多様なアプローチがあり、好みがあり、ここで紹介したものもあくまで一例に過ぎないのです。
余談:オープニングロゴとサウンドがつきました
前回まではテスト配信という位置づけで、あたたかみのある手描きイラストが使われていました笑

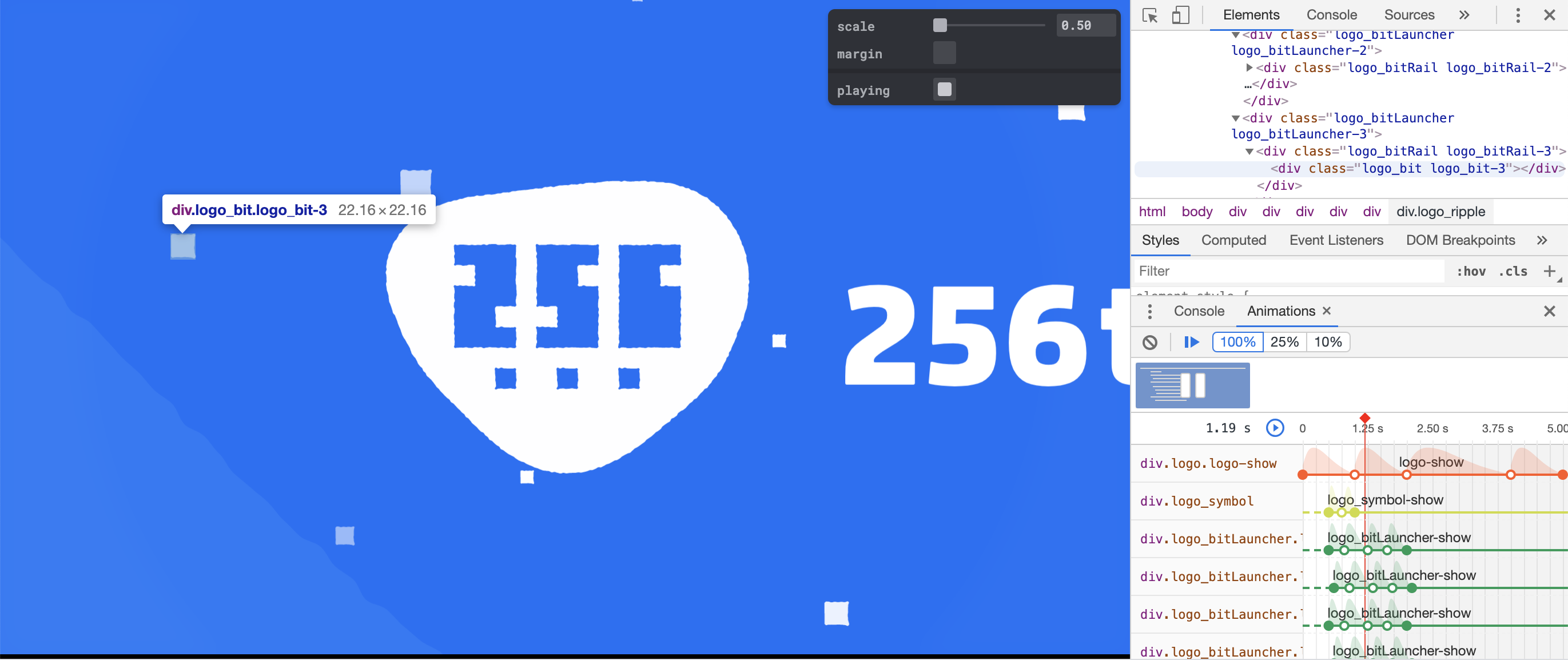
そして今回の配信から、オープニングのモーションロゴとサウンドがつきました!ロゴのほうはわたくしcocoponが、サウンドは夕食ホットさんがあててくれました。すごい音がつくとすごい…!(語彙力)
素敵なサウンドロゴをぜひ聴いてみてください。(動画では5:00あたりから)

ちなみにモーション制作にあたっては特別なツールは使っておらず、一般的なテキストエディターを使いCSS animation / transitionを手打ちして作っています。つまり普通のウェブサイトの作りかたと一緒です。

プログラミングの番組だしぴったり!という思いもありつつ、そろそろAfter Effects + Lottieのような数歩先の表現技法も触っておかねば…という気持ちもあったり。
次回の配信は01/21(火) 21:00から
しばらくは毎週火曜日で定期開催されるようです。次回は01/21(火) 21:00からの予定。
短時間に集中して課題を解き、信頼できる人によるコードレビューから学ぶ。教材をこなすだけでは得られない体験ができるはずです。
HTML/CSSを学習中の皆さま、都合がつくようでしたらぜひ覗いてみてください!YouTubeのチャンネル登録をしておくと通知を受け取れるので便利です。
もちろん例外はありまして、例えばこのブログ記事に差し込まれている画像などのメディアは上下、つまりコンポーネントの外側にマージンが指定されています。これは記事データからHTMLを自動生成しているために生じる制約によるもので、実務ではこういった止むを得ないケースに直面することも多いのです…
↩︎