デザインツール「Figma」のプラグイン開発:さっそく作ってみた所感
macOS環境におけるデザインツールの定番といえば「Sketch」ですが、後発の「Figma」も着実にシェアを伸ばしてきている印象です。自分もかなりお世話になっていて、いくつかのチームで実運用しています。
今回はそのFigmaに、長いあいだ待ち望まれていたプラグイン機構が搭載されたということで、実際のプラグイン開発を通してその感触を確かめてみました。
3行まとめ
- フォントからテキストオブジェクトを探すプラグインを作ってみた
- JS (TypeScript) + HTML + CSS なのでWeb開発の知見が存分に活かせる
- ドキュメントは綺麗・開発環境はVS Codeで補完も効いてサクサク書ける
成果物
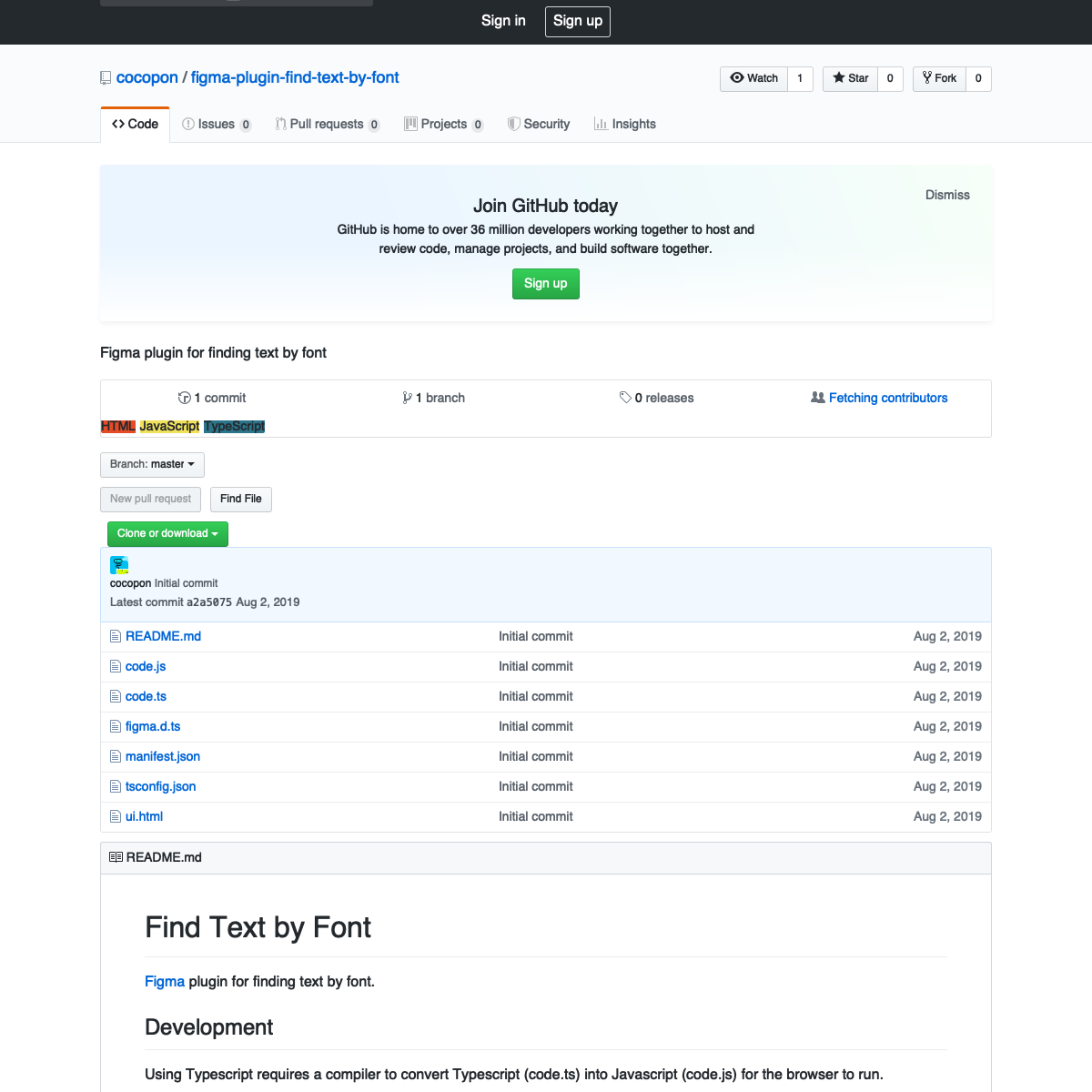
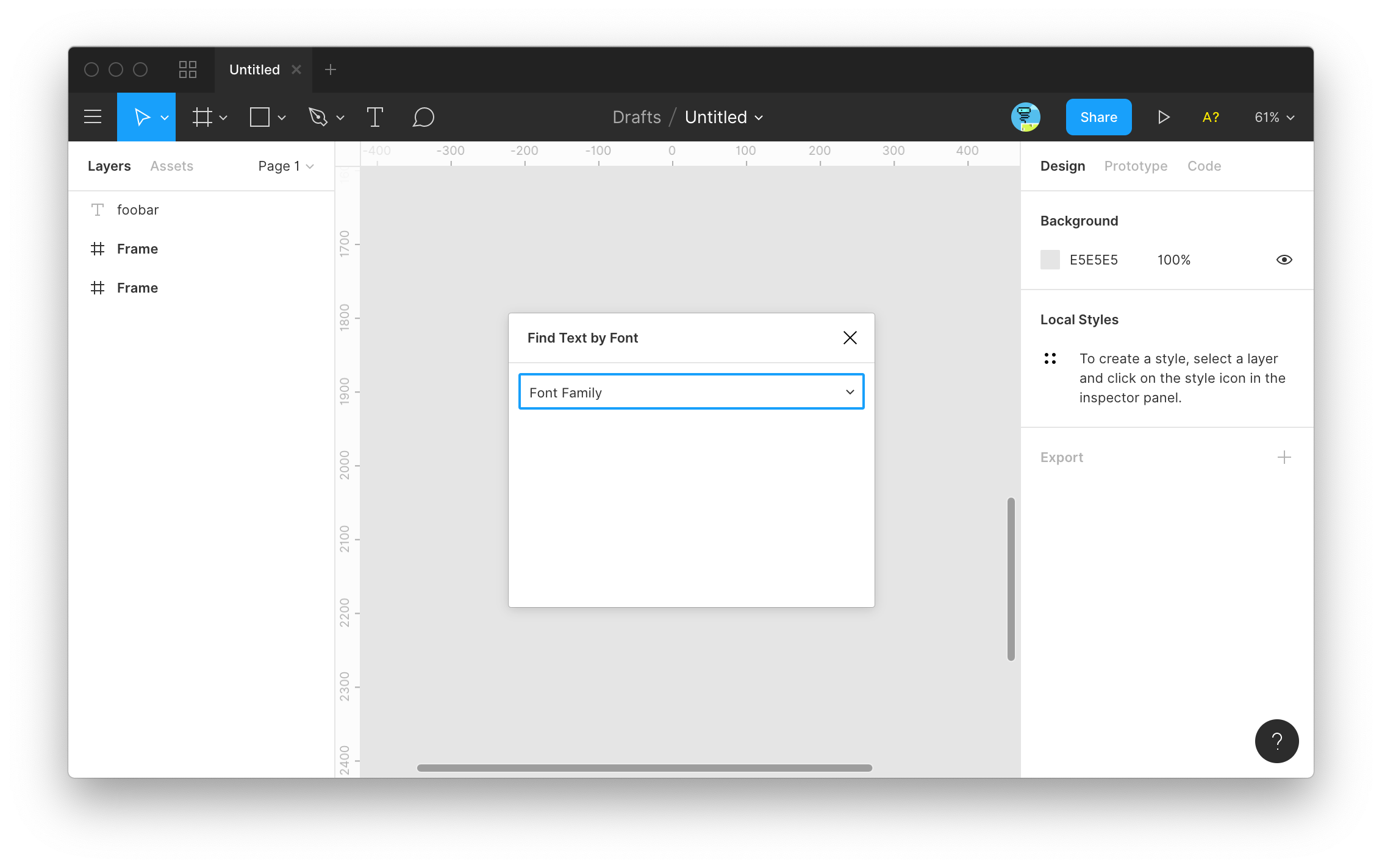
先に成果物を置いておくと、今回作ってみたのはフォントのfamilyでテキストオブジェクトを検索できるプラグインです。
このプラグインは、ページ内で使われているfamilyをすべて列挙します。そして、ユーザーが指定したfamilyが適用されているテキストをすべて選択してくれる…といった感じ。

開発経緯
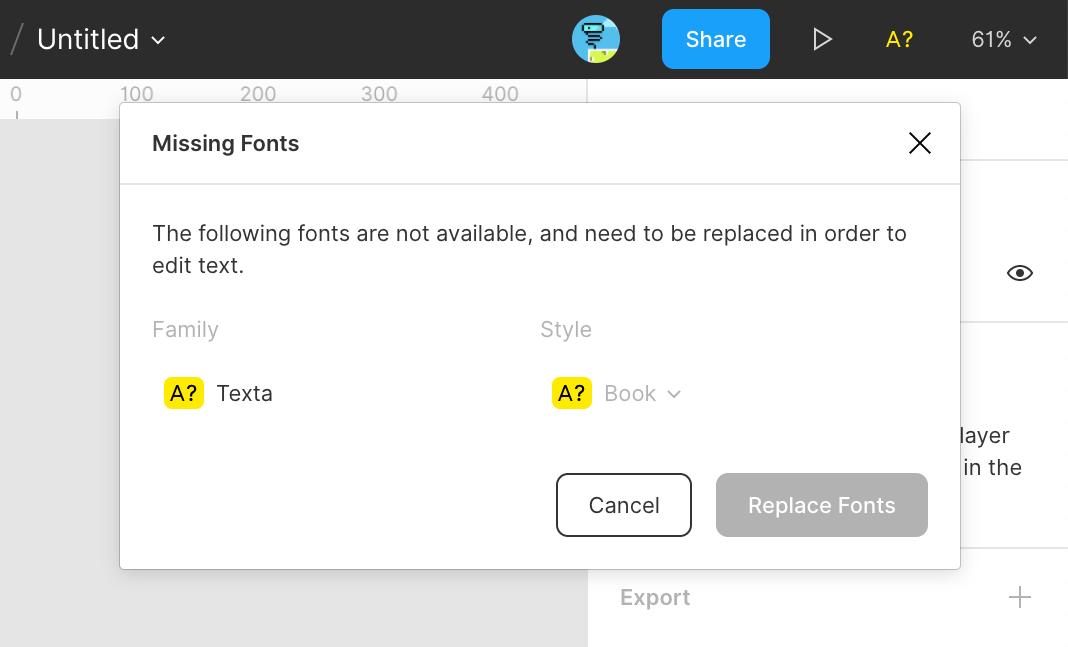
Figmaはデスクトップアプリを使うことでローカルのフォントも使用できますが、複数人で編集できる都合上、開くファイルに未所有のフォントが含まれる可能性があります。
この際Figmaが警告を出してくれるのですが、そこには一括置換機能があるのみで、どのテキストオブジェクトが該当するのかわからず途方に暮れるという事態が発生していました。(常にすべて置き換えたいとは限らない)

そこで「フォントのfamilyでテキストを探せたら便利なのでは?」とだいぶ前から思っていたのでした。
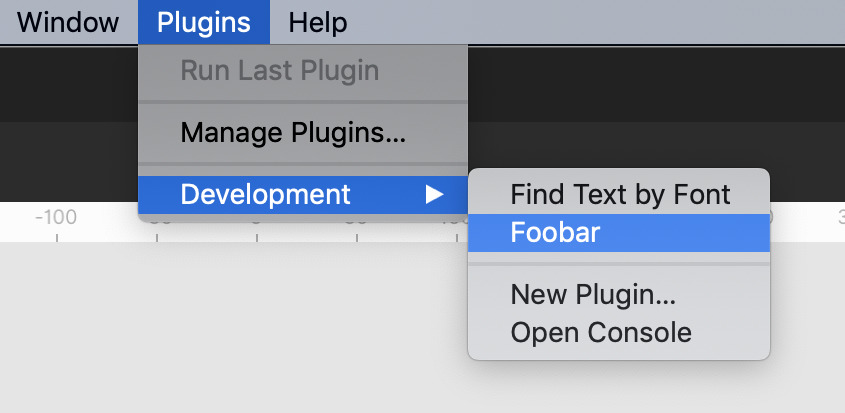
そしてついに…Figmaに待望のプラグイン機能が!
ついにFigmaにもプラグイン機能が!JSで書けるみたい。あとで触ってみる https://t.co/yukgqmBts9
— cocopon (@cocopon) August 2, 2019
ここからは、実際にプラグインを作りながら感触を掴んでいきます。
ドキュメント
基本的に読むべき公式ドキュメントはこの2つ。
体裁が綺麗に整っているだけでなく、情報が丁寧に整理されておりめちゃくちゃうまいな、と感じました。OSSなどのドキュメントを書く人は参考になるかも。
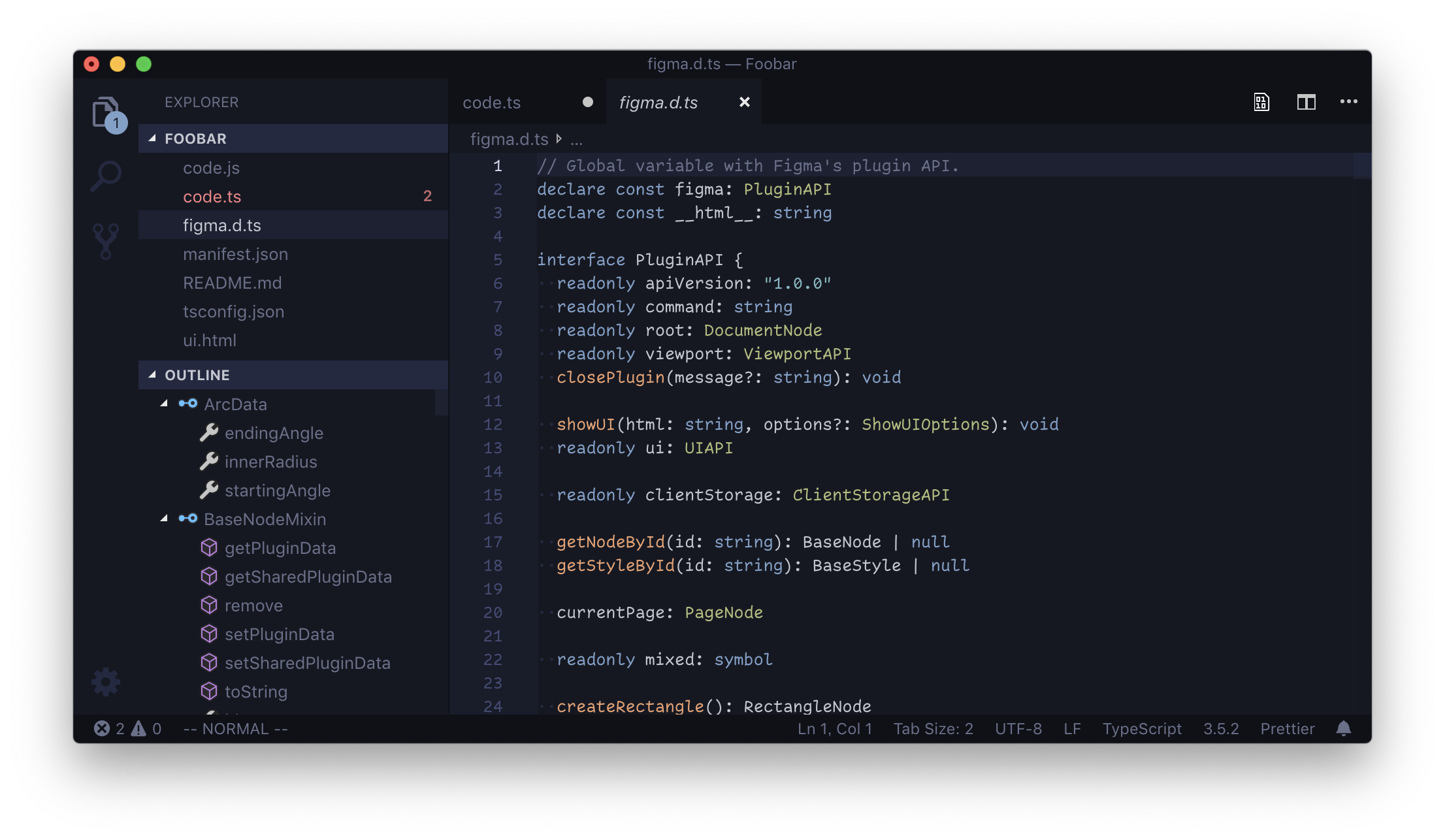
開発言語はTypeScript、開発ツールはVisual Studio Codeと、いずれもきちんと実力があって人気の出ているものなので、堅実な技術選択だと思いました。(何目線だ)
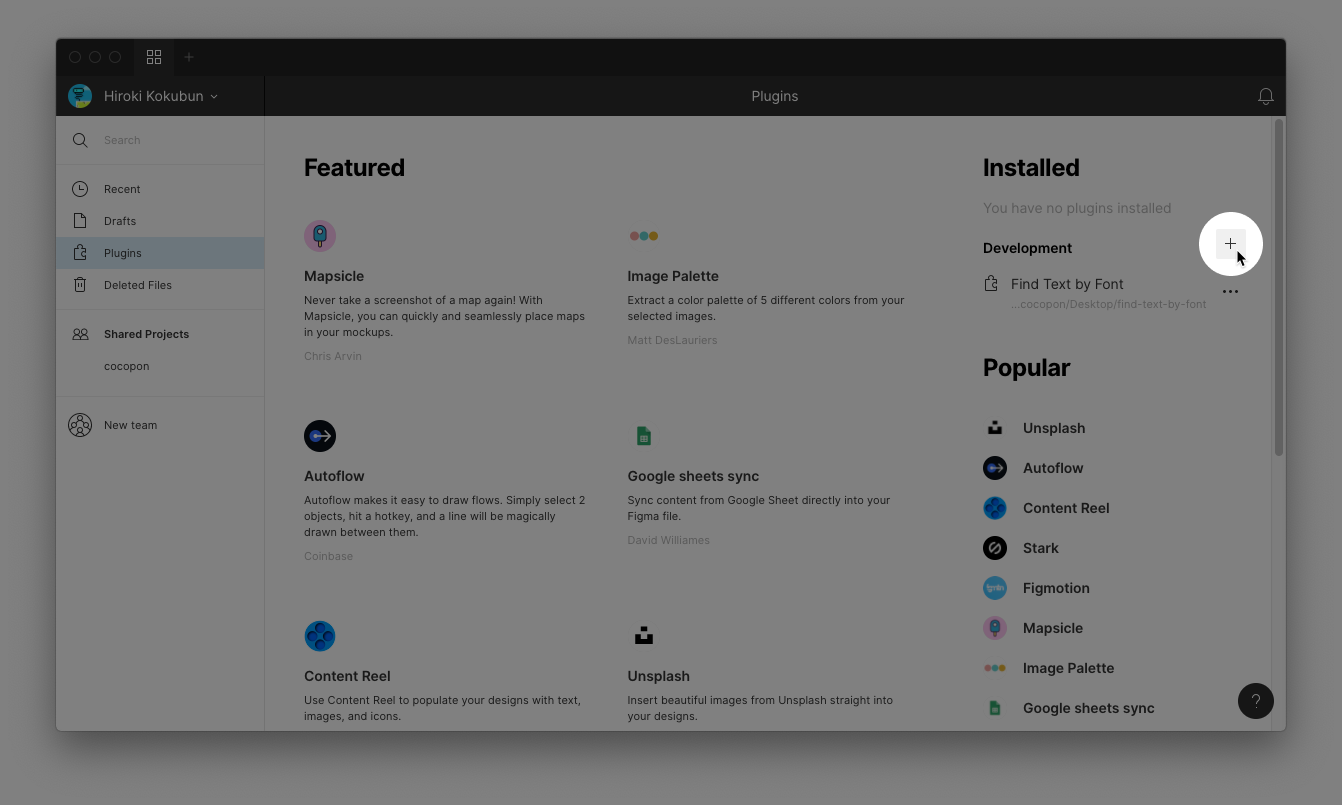
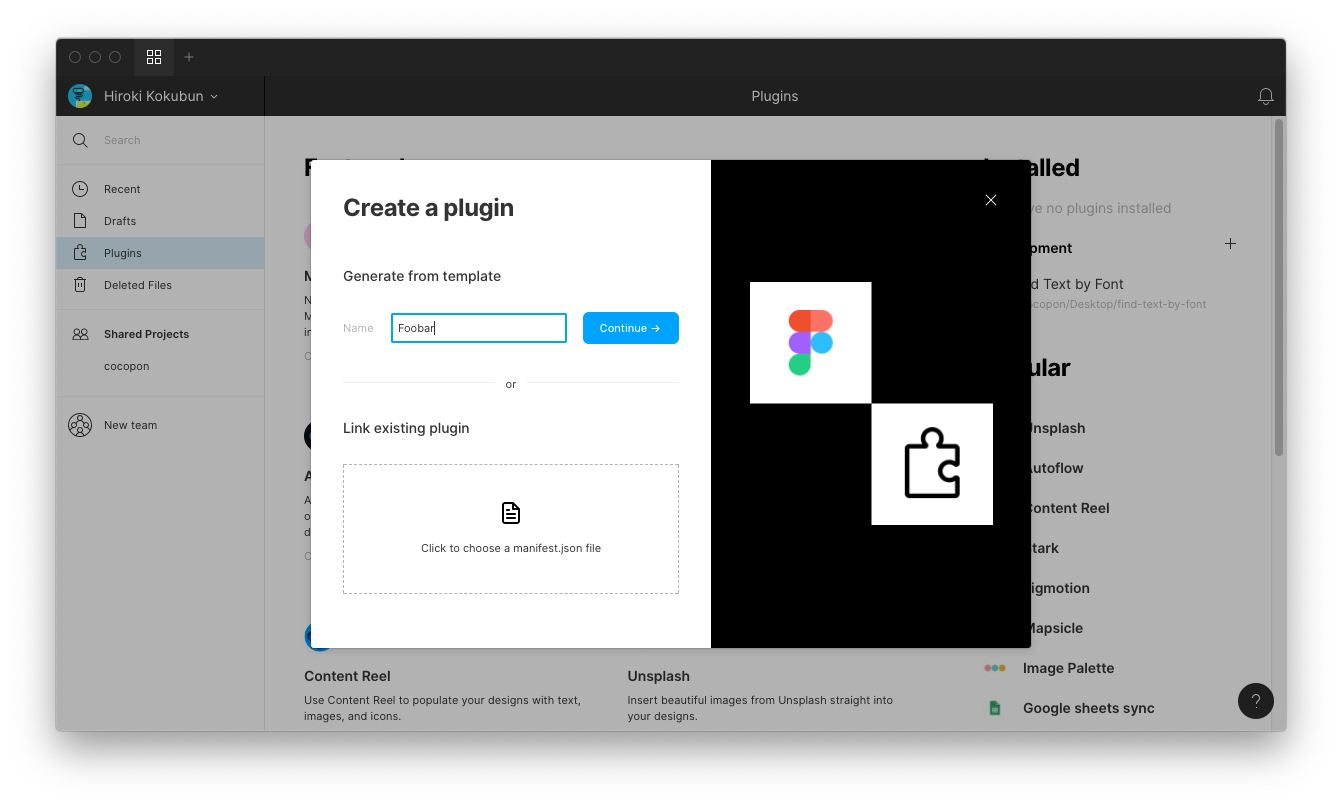
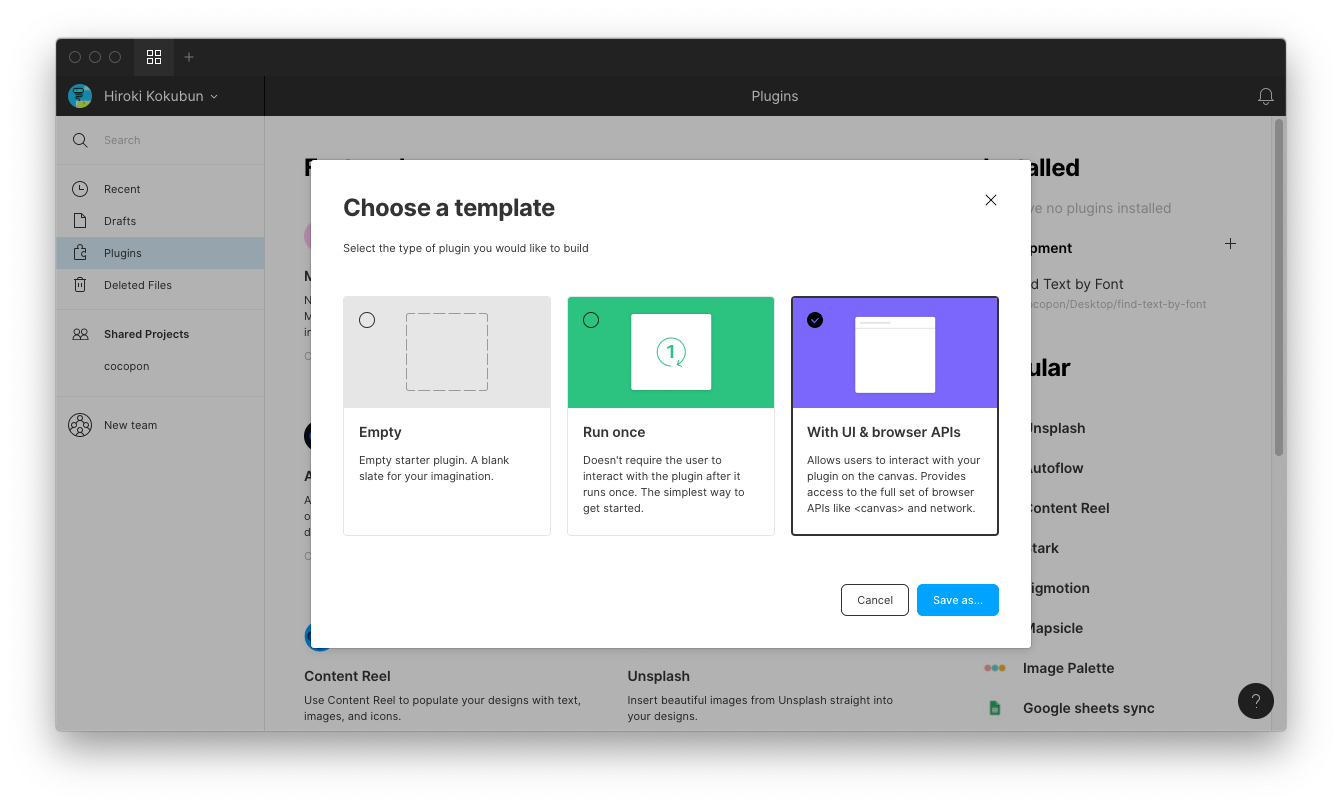
ドキュメントに記載された手順どおりに進めれば、数分でサンプルが動くところまで辿りつけます。





Web開発の知見があればサクサク書ける
言語自体はTypeScript(ほぼJavaScript)ですし、UIが必要なプラグインでもHTML + CSSで構成するので、Web開発の知見があればサクサク書き進められます。
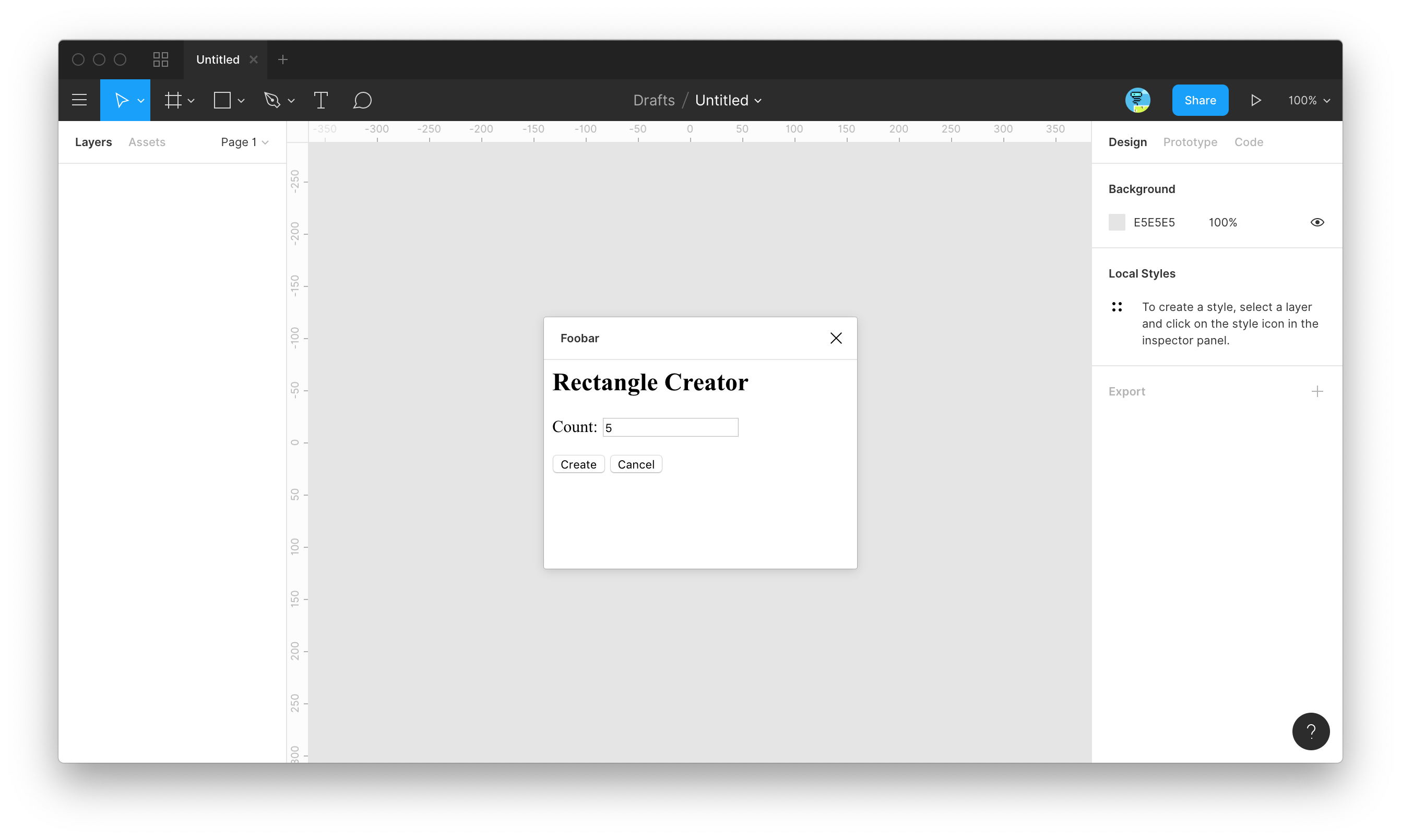
UIを持つプラグインをテンプレートとして選択した場合は、生成されるファイルに ui.html が含まれているはずです。ここに本来 body 要素に入るであろうタグを書いていけばOKです。
<h2>Rectangle Creator</h2>
<p>Count: <input id="count" value="5"></p>
<button id="create">Create</button>
<button id="cancel">Cancel</button>style タグでCSSを入れたり、 script タグでJSを入れたりもできます。
プラグインの処理そのものは別ファイル code.ts に書いていきます。肝はこの部分。
figma.ui.onmessage = msg => {
if (msg.type === 'create-rectangles') {
// ...
}
figma.closePlugin();
};UI側のHTMLにはメッセージを送信するJSが仕込まれており、それを onmessage で受け取り処理するというシンプルな構造になっています。
// ui.html に含まれるUI側・送信側のコード
document.getElementById('create').onclick = () => {
const textbox = document.getElementById('count');
const count = parseInt(textbox.value, 10);
parent.postMessage({ pluginMessage: { type: 'create-rectangles', count } }, '*')
}
// ...
先のTypeScriptファイルをビルドしてJSに変換したのち、Figma上で実行する…というのが開発の流れです。
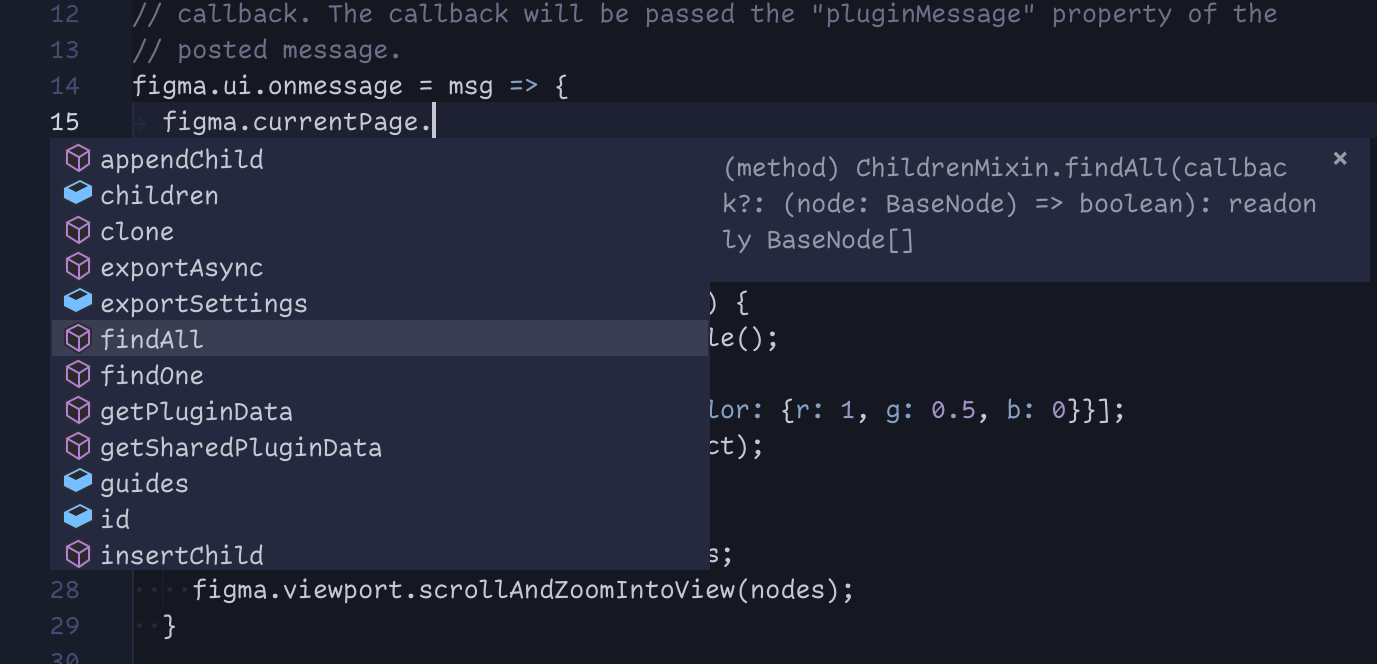
TypeScriptで型情報が提供されているため、コード補完がしっかり機能しており書き味を高めています。APIリファレンスもしっかりしているので、補完とドキュメントを組み合わせればほとんど迷うこともないでしょう。

補完が効いてくれるのは、Figmaが生成してくれたテンプレートに型情報のファイルが含まれているおかげですね。

まとめ
ようやくFigmaにも搭載されたプラグイン機能。TypeScript + VS Codeという技術選定のおかげで、Web開発の知見があればサクッとプラグインが作れることがわかりました。
気になるポイントはいくつかありますが(例えばUI用CSSのデフォルト設定がないとか。一応それらしきものを参照しているサンプルはあるがとても貧弱…)、まだ出たばかりなので今後改善されていくはず。
Figmaを使っているチームは、これで業務効率をばりばり高めていけますね!
おまけ:かっこよくコードを書きたいあなたへ
今回デフォルトの開発ツールとしても採用されている、高機能テキストエディター「Visual Studio Code」。Webやゲーム開発はもちろん、あらゆる局面でその強さを発揮してくれます。
テキストエディターが大好きなわたくしcocoponは、そんなVS Code用に暗青系のカラーテーマ「Iceberg」を公開しています。コーディングに集中できるように周辺要素の主張を抑えるなど、丁寧に配色しています。VS Codeの「Extensions」から cocopon.iceberg と検索すると出てくるはず。よろしければぜひ使ってみてください!

(Vimもいいぞ)