パラメーター調整用GUI「Tweakpane」を一新。より洗練されたUIと新機能について
パラメーター調整用のJavaScriptライブラリ「Tweakpane」を一新しました。内面も外面もパワーアップしたTweakpaneが、さらに手軽に利用できるようになっています。
パラメーター調整用GUIの必要性
UIのインタラクションやゲームのエフェクト、ジェネラティブアートなどの実装には、動きや表情を司るたくさんのパラメーターが隠れています。パラメーターの組み合わせ次第で無限のバリエーションが生み出せるので、少しでも綺麗な・気持ちのよい出力を得るために人類は日々調整を繰り返しています。






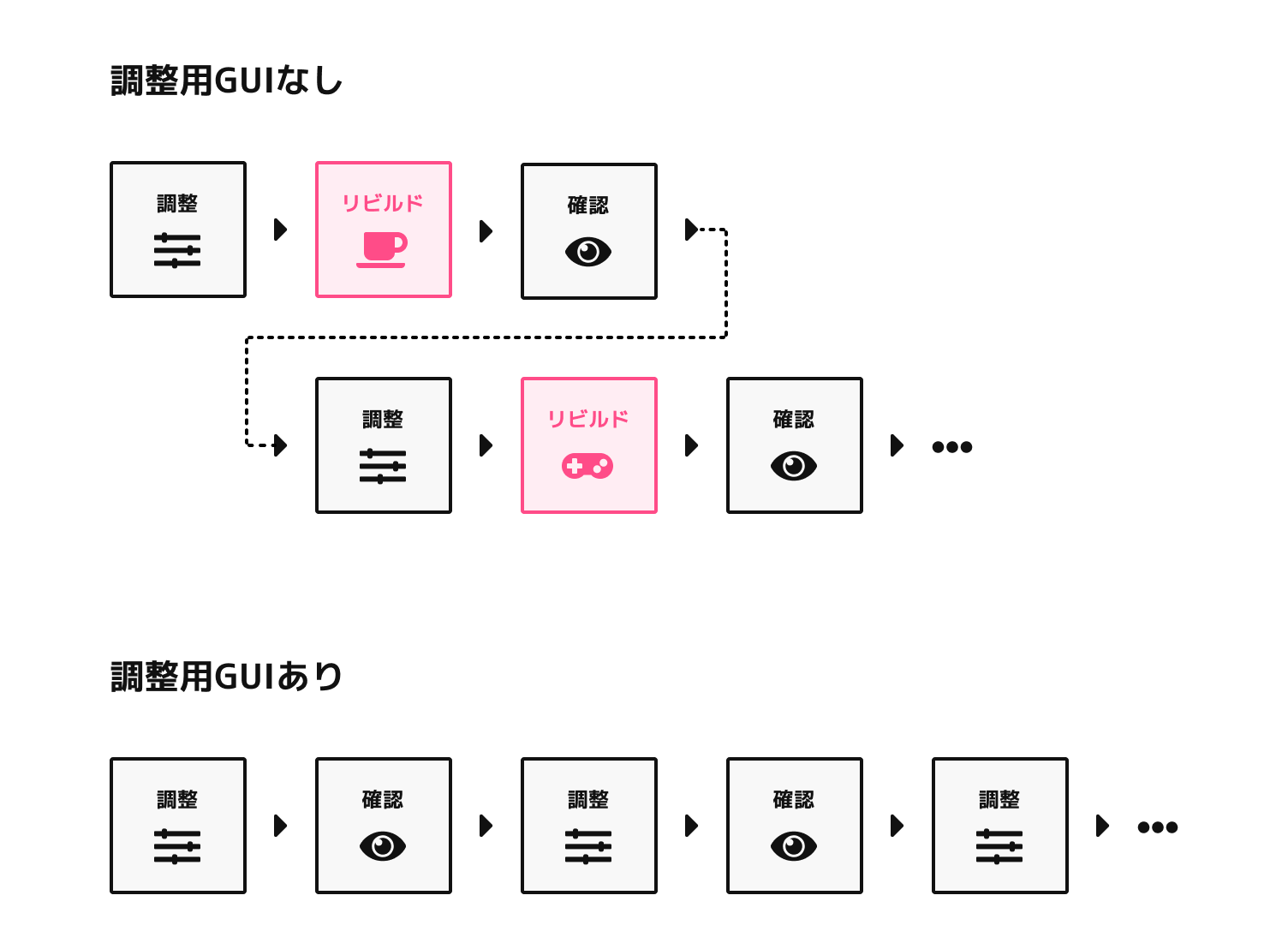
パラメーター調整は仕上がりの品質に大きく影響するため、できる限り多く試行したいところですが、時間は有限…。変更のたびにリビルド・リロードしていては非効率で、あっという間に日が暮れてしまいます。どうすればよいでしょうか?
例えば画面上にスライダーのようなものが存在していて、このGUIで数値パラメーターを微調整・即反映できたとしたら?調整→確認のサイクルを回すスピードが上がり、よりよい結果が期待できるでしょう。
数値を0.1ずつ変えてそのたびにリビルドして差を見るか、それともスライダーで0.01ずつ変えながら最適値を探すか?時間効率においても比較精度においても、どちらがよいかは考えるまでもありませんね。
いったんまとめると、パラメーター調整用のGUIがあれば試行回数が増え、品質が向上し、幸せになれそうだ、という話です。このような背景を踏まえて、調整用のパネルを簡単に構築できるように開発したのが「Tweakpane」です。
アート系でよく用いられるプログラミング言語においては、すでにデファクト・スタンダードとなっている同種のライブラリも多く存在しており、例えばProcessingではcontrolP5が、JavaScriptではdat.GUIが有名です。
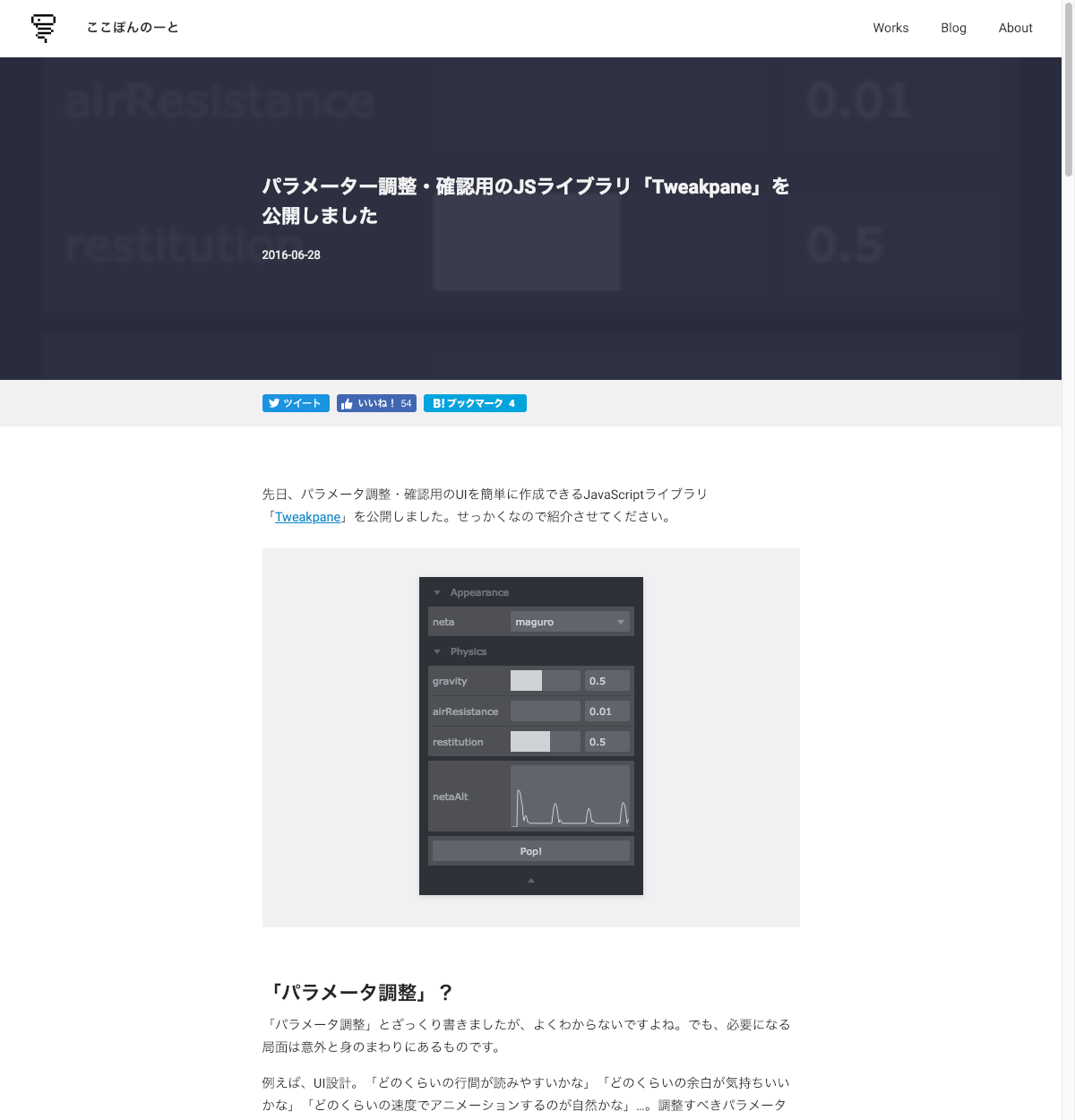
旧Tweakpane公開、そしてペンディング
Tweakpaneは、先輩ライブラリであるdat.GUIの不満点を解消するために制作しました。このあたりの背景や代替(alternative)としての比較については過去記事で書き記しています。
当時は途中でモチベーションが尽きてしまい、CDN配信(ユーザーがインストールする手間なく利用できる)まで辿りつけないまま長らく放置することとなってしまいました。
そうして2年半が経過したころ。Web系の開発案件で再びパラメーター調整UIが必要となったのですが、Tweakpaneは前述のとおり中途半端な仕上がり。やむなくdat.GUIを利用していましたが、数年の時を経ても相変わらずの佇まいであるdat.GUIを、使っていくほどに我慢できなくなり…今回の一新に至ります。
新Tweakpaneの特徴
新しいTweakpaneには、わたくしcocoponの2年半にわたる技術・デザイン面での成長が詰め込まれています。
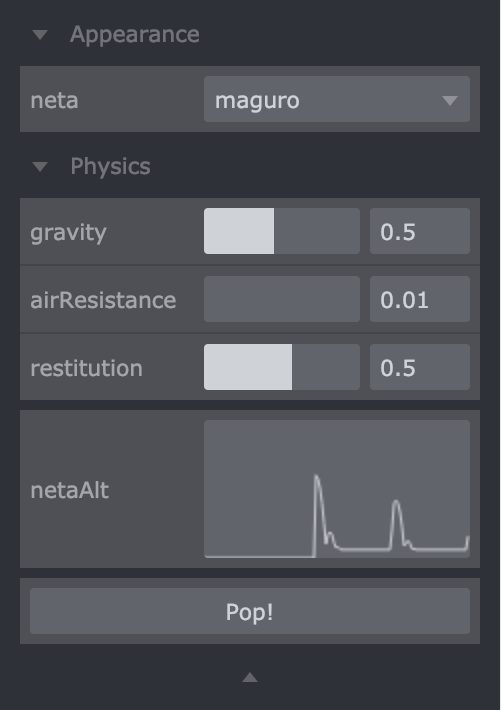
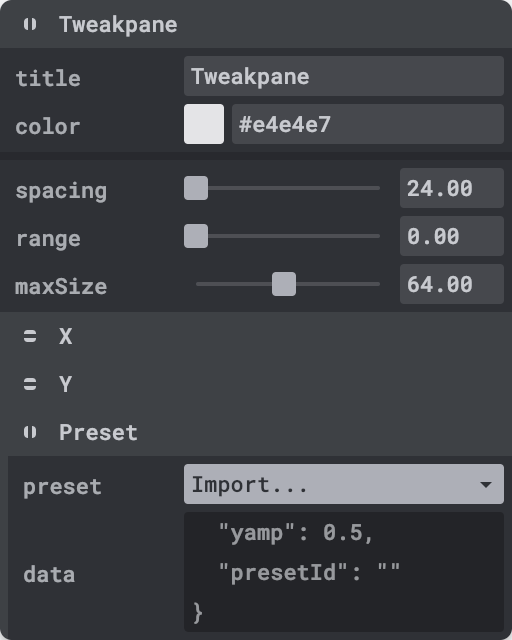
より洗練された外観
全体のレイアウトや装飾を見直し、より洗練させました。旧版ではもったりしていた余白周りもかなりスッキリしたと思います。調整パネルの格好よさって、制作時のテンションに大きく影響しませんか?個人的にはかなり影響します。


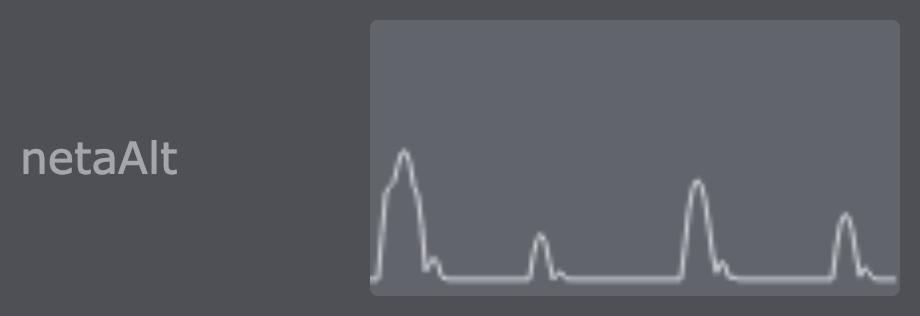
SVGでスケーラブルなグラフ表示
前回はCanvasで描いていたグラフを、今回はSVGに置き換えました。拡大しても綺麗!!


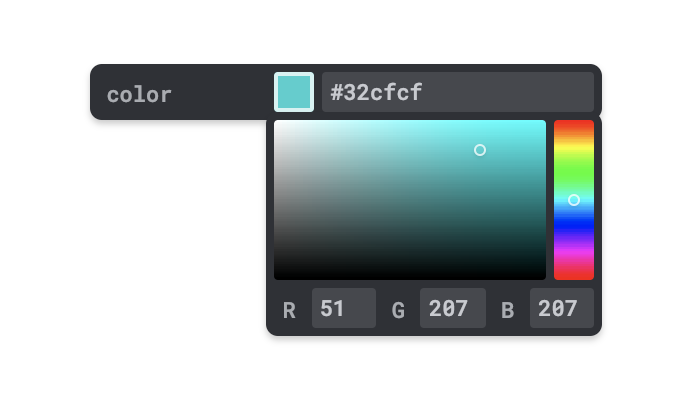
カラーピッカー
当初からほしいと思っていたカラーピッカーがついに実装されました。これで色も微調整し放題ですね。

型とテストで内面も美しく
以前はMVCに対する理解も甘く、迷いの残った設計となっていました。本当に意味があるか確信できない抽象化層が幾重にも重なり、ユーザーがカスタマイズしたいと思ってもこんな調子でした。
ご利用ありがとうございます!いまの仕様だとこんな感じになりそうです。簡単に切り替えられるオプションがあるとよさそうですね…
— cocopon (@cocopon) March 7, 2018
var rootFolderView = pane.getView().getFooterView().getSubviews()[0];
rootFolderView.setExpanded(false, false);
(pane.getView().getFooterView().getSubviews()[0] はさすがにどうなんだ…笑)
今回はFlow(のちにTypeScriptで置き換え)による型づけと、テストを本格的に導入したことで設計に磨きがかかりました。テストを前提に設計を進めることで、責務の混合や不必要な状態保持がなくなり、迷いも晴れて、自然と素直な設計に向かっていく…。頭では理解しつつもなかなか実践できていなかったことを、ようやく体現することができました。
慣れないテスト設計を進めるにあたっては、テスト神Kuniwak氏に何度もアドバイス・レビューをいただきました。この場を借りてお礼を述べたいと思います。Thanks!!
悲願のCDN配信!!
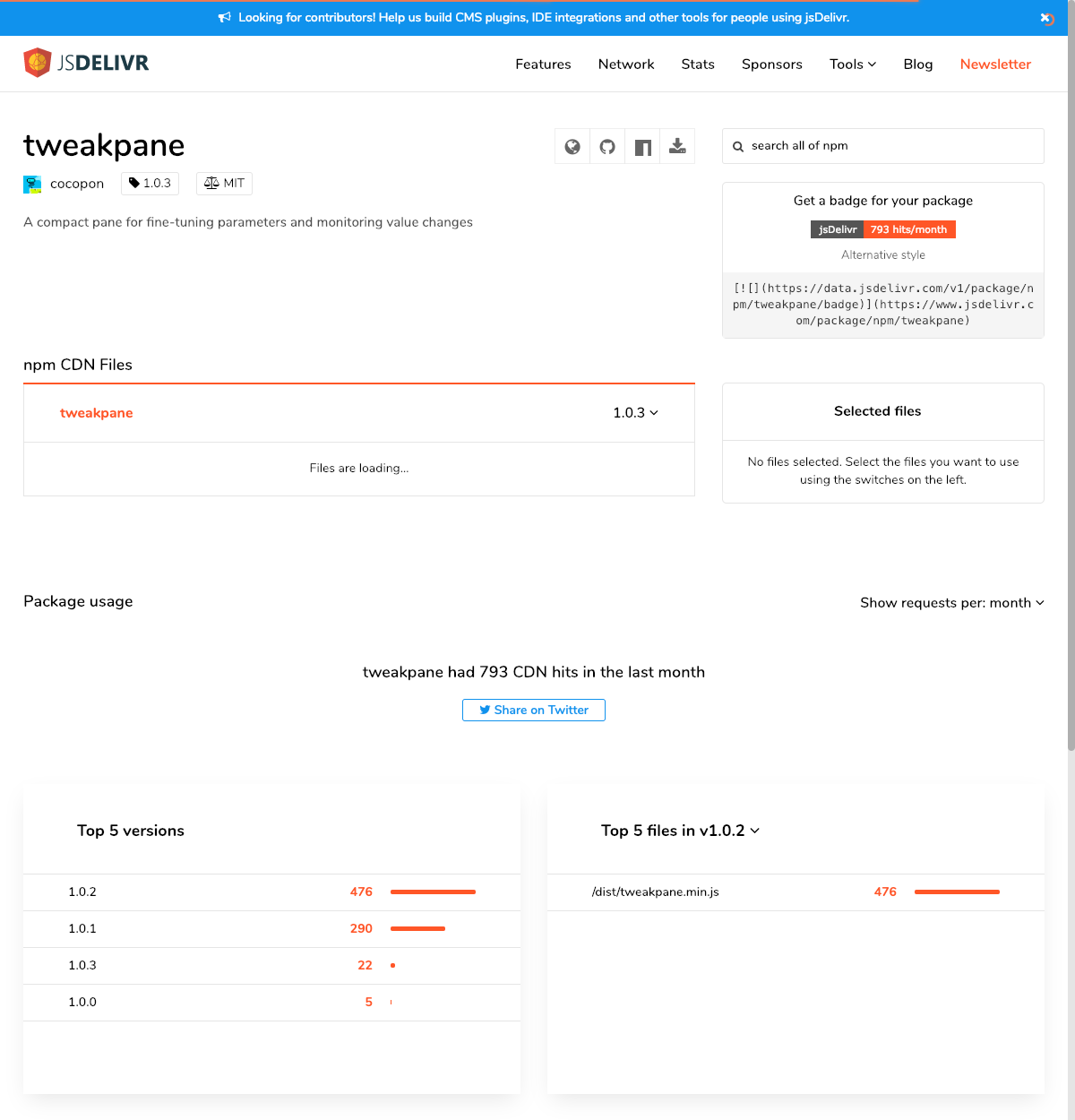
そしてとうとう、悲願であったCDN配信での利用が可能になりました!!jsDelivrさまがnpmパッケージの更新を監視しているらしく、自動的に更新・配信してくれていました。ありがたすぎる…神なのかな??
したがって、新しくなったTweakpaneをプロジェクトで試してみたいという人がいましたら、こちらの1行をHTMLに追加するだけでOKとなっています。ダウンロードやインストールの手間は不要。
<script src="https://cdn.jsdelivr.net/npm/tweakpane@1.0.3/dist/tweakpane.min.js"></script>いっぽう業界大手のCDNJSさんは、もう少し人気が出てからでないと申請できない模様。まずは200 stars目指してがんばるぞ!気に入ってくださったかた、今後の発展が気になるかた、GitHubのスターで応援いただけるとうれしいです…!!
ぜひ触ってみてください
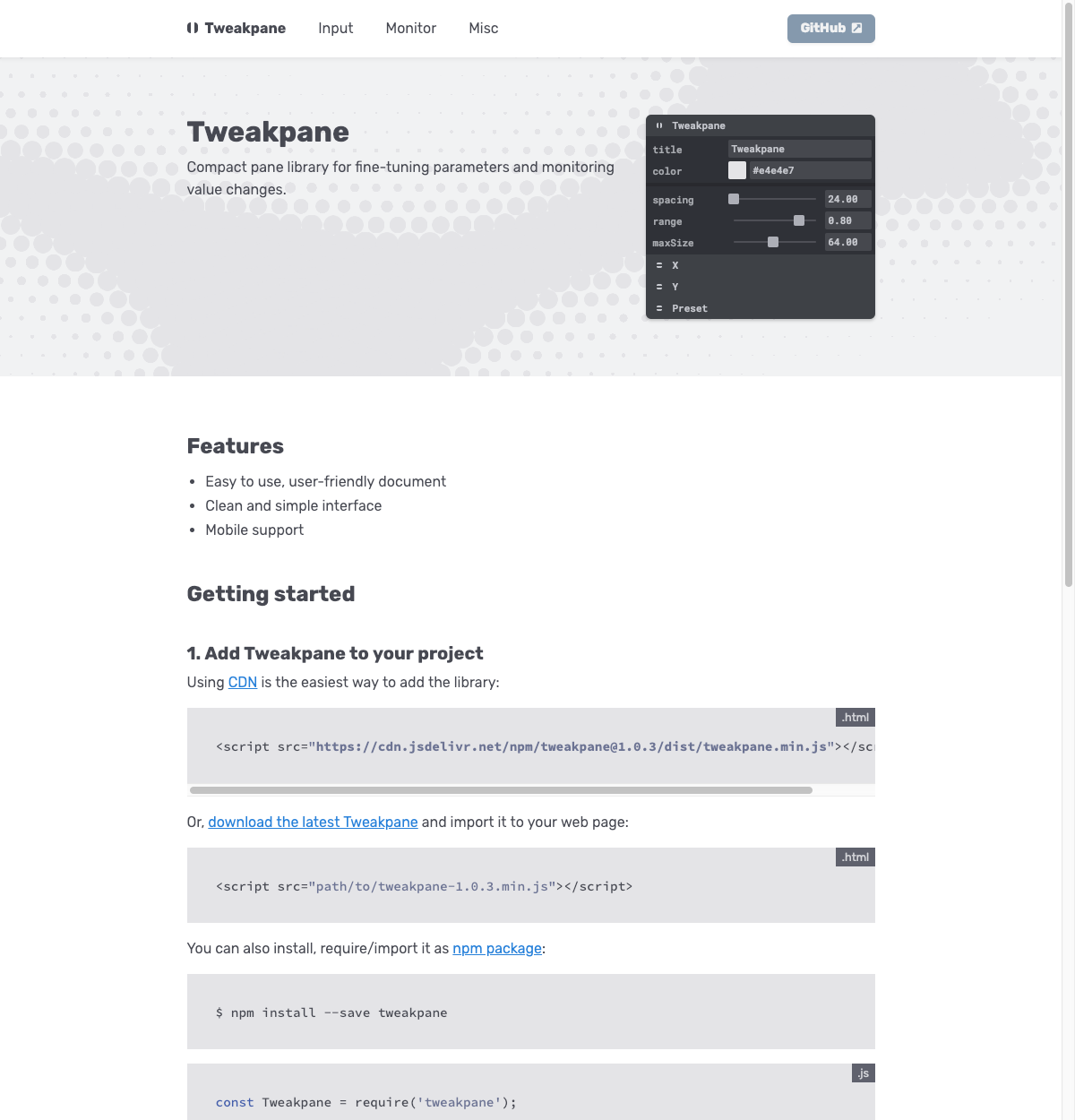
Tweakpaneのプロジェクトページでは実物を触れるようになっています。
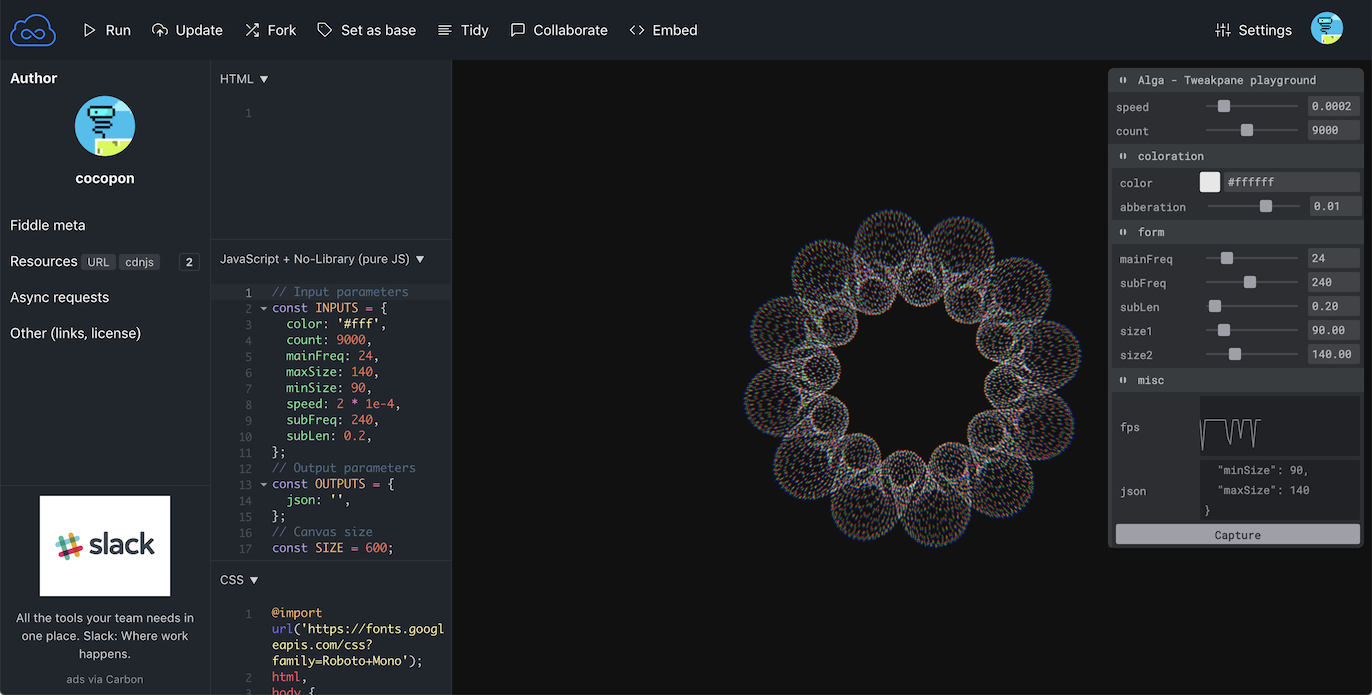
また、実際にコードに触れながらあれこれ試せるように、jsFiddleにてジェネラティブアートに組み込んだデモプロジェクトも用意しました。
もしよろしければポチッと応援してください!
回転型ツマミやプラグイン、タブ、2次元入力など、やりたいことはまだまだたくさんあります。ぜひGitHubのスターをポチッと押して応援してやってください!励みになります。あなたの気軽な1ポチが、開発速度を大きく加速するかもしれません。