『Generative Design with p5.js』発売記念ワークショップの開催とその設計・振り返り
書籍『Generative Design with p5.js』が発売されてもう2週間ほど。書籍の発売を記念したワークショップを開催しました。今回はワークショップの模様とその設計、振り返りについてお話します。
会場は蔦屋家電
会場となったのは、二子玉川の蔦屋家電。原典となる『Generative Design』の発売時にも、同じ会場でワークショップを開催したのでした。あれからもう2年…?時間が経つのがはやすぎる。



ありがたいことに好評をいただきまして、ほぼ満席という状態で開催することができました。ご参加くださった皆さま、ありがとうございました…!
ワークショップの資料
当日使用した資料がこちら。
本書のテーマをいくつかピックアップして、スケッチの作りかたや表現の広げかたについて解説。実際に手を動かしながら体験してもらおう…といった内容です。
ワークショップの設計
ここからは、どのようなプロセスで本ワークショップを設計したかについてお話します。
対象者を定める
まずは、どのような人をターゲットにするのかを明確にする必要があります。
今回のワークショップは書籍の購入が必須となっていたため、この時点で「少なくともジェネラティブデザインに興味のある人」というところまでは自動的に絞られています。
その内訳は…凄腕のプログラマーかもしれませんし、プログラミング未経験者かもしれません。本書自体は「プログラミング未経験者のデザイナーにこそ触ってほしい」というスタンスなので、今回は「ジェネラティブデザインに興味はあるが、プログラミング経験のほぼない人」までを対象者像としました。
目的を定める
対象者像を絞ったら、次は目的を定めます。今回のワークショップは「発売記念」かつ「書籍の購入が前提」なので、大きく分けると次の2つになりそうです。
- 書籍が発売されたことを周知して、興味のある人に情報を届ける。
- 書籍を購入してくれたかたに対して、その書籍の活用方法を伝える。
前者の周知については、こうやってブログ記事を書くことで広大なインターネットの海に流しつつ、拾ってもらう可能性を広げることで貢献できそうです。
後者の「書籍の活用方法を伝える」ことが、本ワークショップ内で達成すべき大目的になります。
目的をブレークダウンして目標に落とし込む
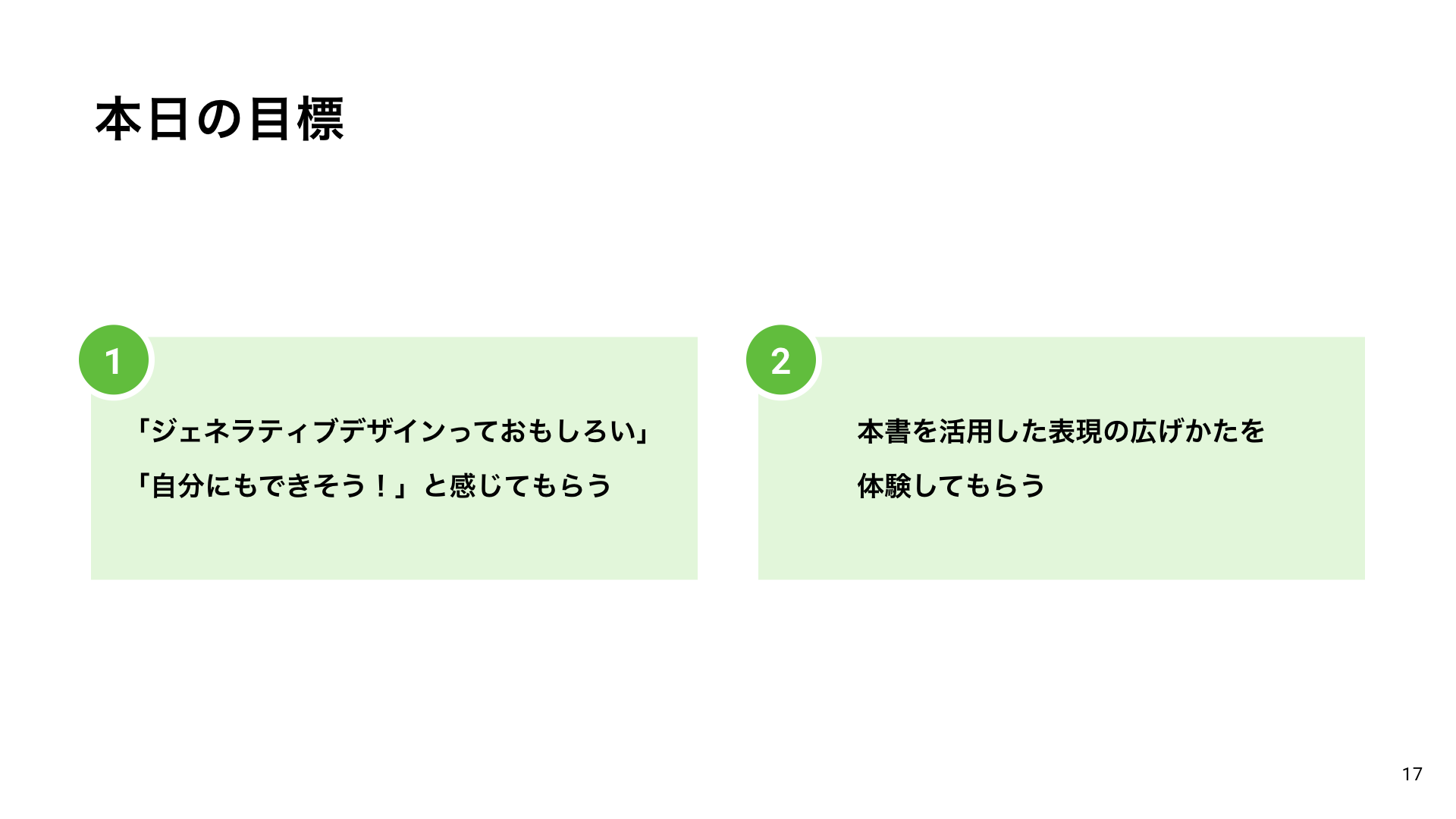
先の大目的をさらにブレークダウンしたものが、資料内に書かれているワークショップの目標です。

- 「ジェネラティブデザインっておもしろい」 「自分にもできそう!」と感じてもらう。
- 本書を活用した表現の広げかたを体験してもらう。
達成手段を考える
対象者像と達成目標が定まったら、あとはその人たちが時間内に目標を達成できるようなコンテンツを用意できればよいはず。
ここまでの流れを整理すると、
- ジェネラティブデザインに興味はあるが、プログラミング経験のない人に対して、
- 2時間という限られた時間の中で、
- ジェネラティブデザインのおもしろさと、表現の広げかたを体験してもらう。
です。なかなか難しいぞ…?
スケッチのテンプレートを用意する
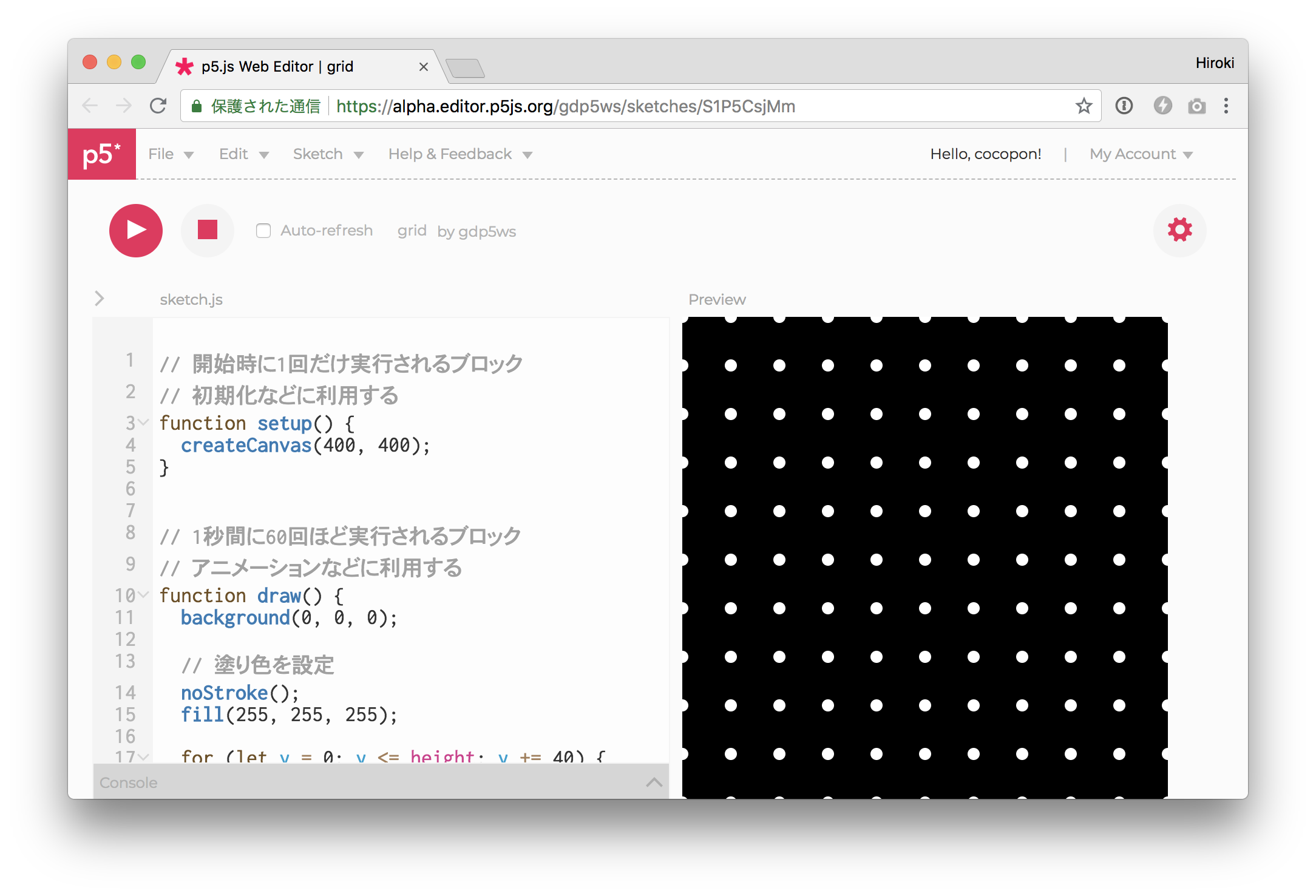
数時間の中で、プログラミングの基礎知識から習得するのはほぼ不可能です。ので、各テーマにはテンプレートを用意して、そこからはじめられるようにしました。

注目すべき箇所には「★」マークを入れました。余計なコーディングを省くことでプログラミングの知識はある程度端折れますし、テーマの本質に集中できます。コードにはコメントを添えられるので、各人でペースがばらばらになりがちな理解の助けになります。
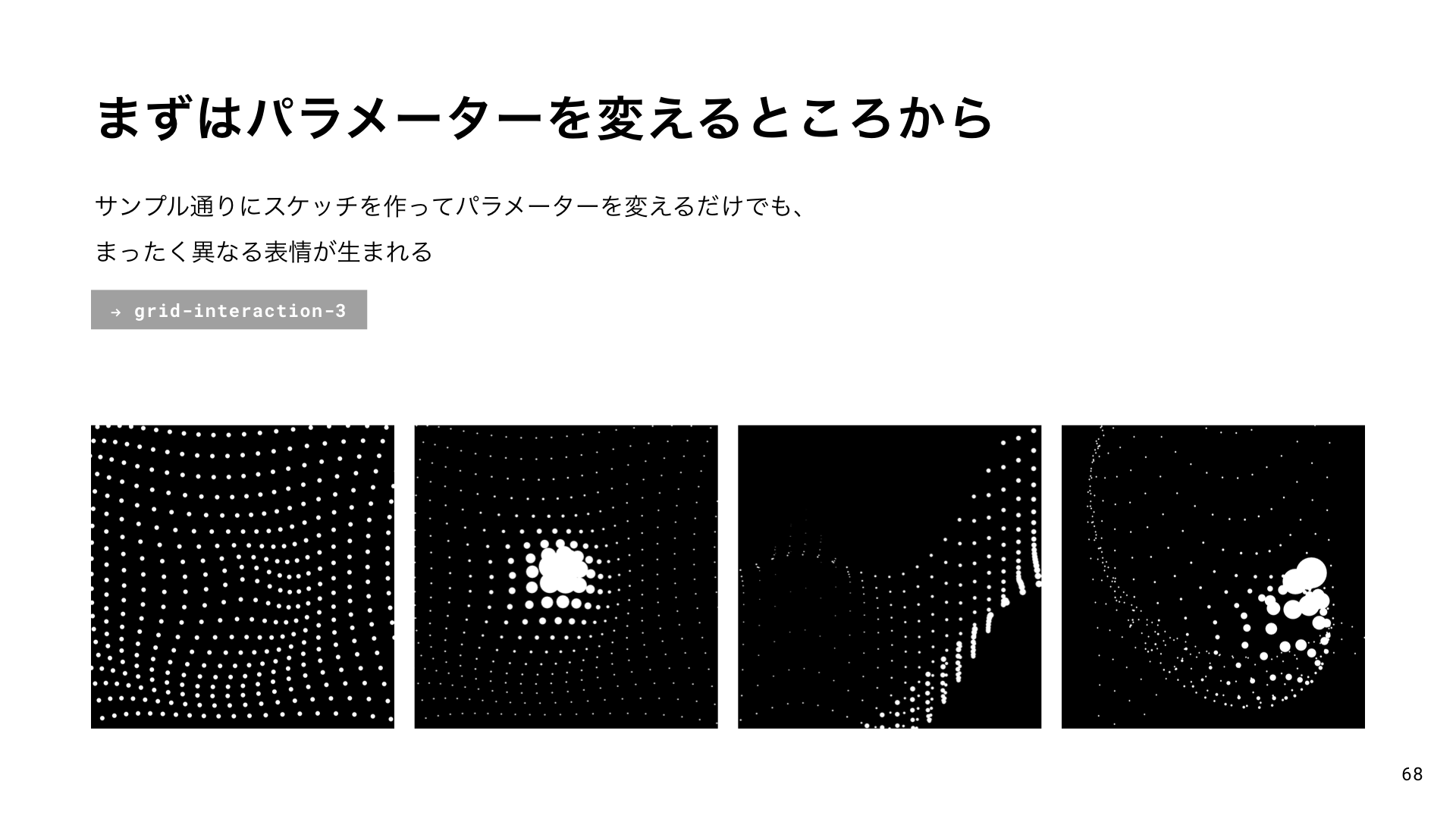
作例を豊富に用意して、とにかく触ってもらう
ジェネラティブデザインでよく陥りがちなのが、「何を作ればよいかさっぱりわからない」状態。はじめは勘所もわからず経験もないので、「テーマは○○です。さぁ作りましょうか!」といきなり言われても、無限の宇宙に放り出されたまま虚無になってしまいます。
今回は、異なる視点を持った作例を複数用意することでこの問題に対処しました。「とにかくパラーメーターを変えるだけでもいいからやってみてください」ということを繰り返し伝え、実演していきました。

手を動かして結果が得られたという成功体験さえあれば、そこから少しずつ道は拓けてくるはず。
時間配分を考える
コンテンツそのものはもちろん大切ですが、その時間配分も同様です。座学が長すぎると飽きてしまうので、座学→実践→座学→実践のリズムを意識しました。
時間配分でもうひとつ考慮しなければならないのが、予想外のトラブル。焦ってせっかくの準備が台無しになってしまっては悲しいですよね。そうならないためにも、事前にどのセクションにどれだけ時間がかかるのかはしっかり計算・調整を重ねました。

想定外の進行に備えて、スキップできるセクションや余った時間に差し込める追加セクションを用意しておくと安心です。
今後のために:反省点
そんなこんなで、結果としては大きな問題もなく、無事にワークショップを終えることができました。参加くださった皆さま、ありがとうございました!
…と、ここまで偉そうにつらつらと書いてきましたが、振り返ってみればもちろん反省点もたくさんありました。未来の自分や、似た境遇の人の参考になればと思いながら記しておきます。
作例に感動が足りなかった
テーマの理解の邪魔にならないようシンプルな作例を心がけましたが、それが逆に仇になったと感じています。
スケッチが動いた感動をより大きなものにするためにも、もう少し見栄えのよい・綺麗な作例を用意すればよかったかなと思っています。例えば、テーマ1で各自に作ってもらった色パレットを別のスケッチに移植するだけで、すごく美しい絵が自分の色に染まった…!とか。
オンラインエディターの罠に落ちた
今回、環境構築の手間を省くためにオンラインエディターを利用してもらいました。それ自体はとてもよかったのですが、代わりに「ブラウザー互換性」の罠に落ちてしまいました。
どうやら、今回利用したオンラインエディターは一部の環境でキー入力を受けつけない不具合が発生するようで、一部の受講者がつまずくトラブルが発生してしまいました。Google Chromeを入れてもらって事なきを得ましたが、あらかじめ動作環境は統一してもらうべきでした。
それと、あまり考えたくはありませんが…「当日そのオンラインサービスが落ちている」という最悪の事態も想定しておかねばなりません。今回はすべてのスケッチをローカル環境にダウンロードしておいたので、緊急事態でもブラウザー + テキストエディターで何とか進められるように準備しておきましたが、必要にならなくてよかった…。オンラインサービスは手軽に利用できますが、採用したときの可用性について頭に入れておくべきでしょう。
説明の長すぎる場面があった
序盤、色の設定や基本図形の描画において、手を動かしてコードを書いてもらうまでを説明しながら「ちょっと長すぎたな…」と感じていました。
全体的に時間の余裕はあったので、序盤は1ステップずつ確実に進めて、書いたコードの意味と結果を一緒に確かめていくほうが親切だったかな、と反省しています。
『Generative Design with p5.js』でジェネラティブデザインの世界へ
以上、『Generative Design with p5.js』の発売記念ワークショップの開催とその設計、振り返りについてのお話でした。 本書とワークショップが、ジェネラティブデザインの世界へ一歩踏み出すきっかけになれば幸いです!