『Generative Design』のp5.js版が発売されます & ワークショップのお知らせ
ジェネラティブデザイン伝説の書『Generative Design』の日本語版が発売されてからもう2年。このたび、JavaScript版であるp5.jsに対応した新版が発売されることになりまして、今回も監訳を担当いたしました!
(💡蔦屋家電で刊行記念ワークショップも開催します!お知らせは記事の一番最後に)
「p5.js」採用でWebの世界へ
前書で扱っていたプログラミング言語「Processing」は、統合開発環境とセットになっています。開発環境の構築が楽という利点で学習用には最適ですが、モバイル端末やWeb上で動かすとなると難しい…といった特徴があります。
本書では、そんなProcessingをJavaScriptベースで再構築した「p5.js」を採用して、すべての作例を書き換え。
JavaScriptの性質上、掲載されているスケッチはそのままWebブラウザー上で動作しますので、例えばポートフォリオサイトやLP(ランディングページ)などに組み込むことも可能です。もちろん、iOSやAndroidなどのスマートフォン上でも表示できますので、表現の幅がぐっと広がりました。
コンパクトにお求めやすく
原典の『Generative Design』は、その厚さと重量から「鈍器」と呼ばれ、お値段も相応のものでした。お部屋のインテリアや防犯目的には最適ですが(もちろん学習にも!)、なかなか手を伸ばしづらい存在であったことも事実です。

本書では、基礎パート「Basic Principles」のみを抜き出すことでスリム化を実現。サイズはコンパクトになり、価格もお求めやすくなりました。


(スリム化とはいえ256ページあるので、これでやっと一般的な技術書と同程度のサイズ感になったわけですね)
作例の美しさは変わらず。新作も盛りだくさん
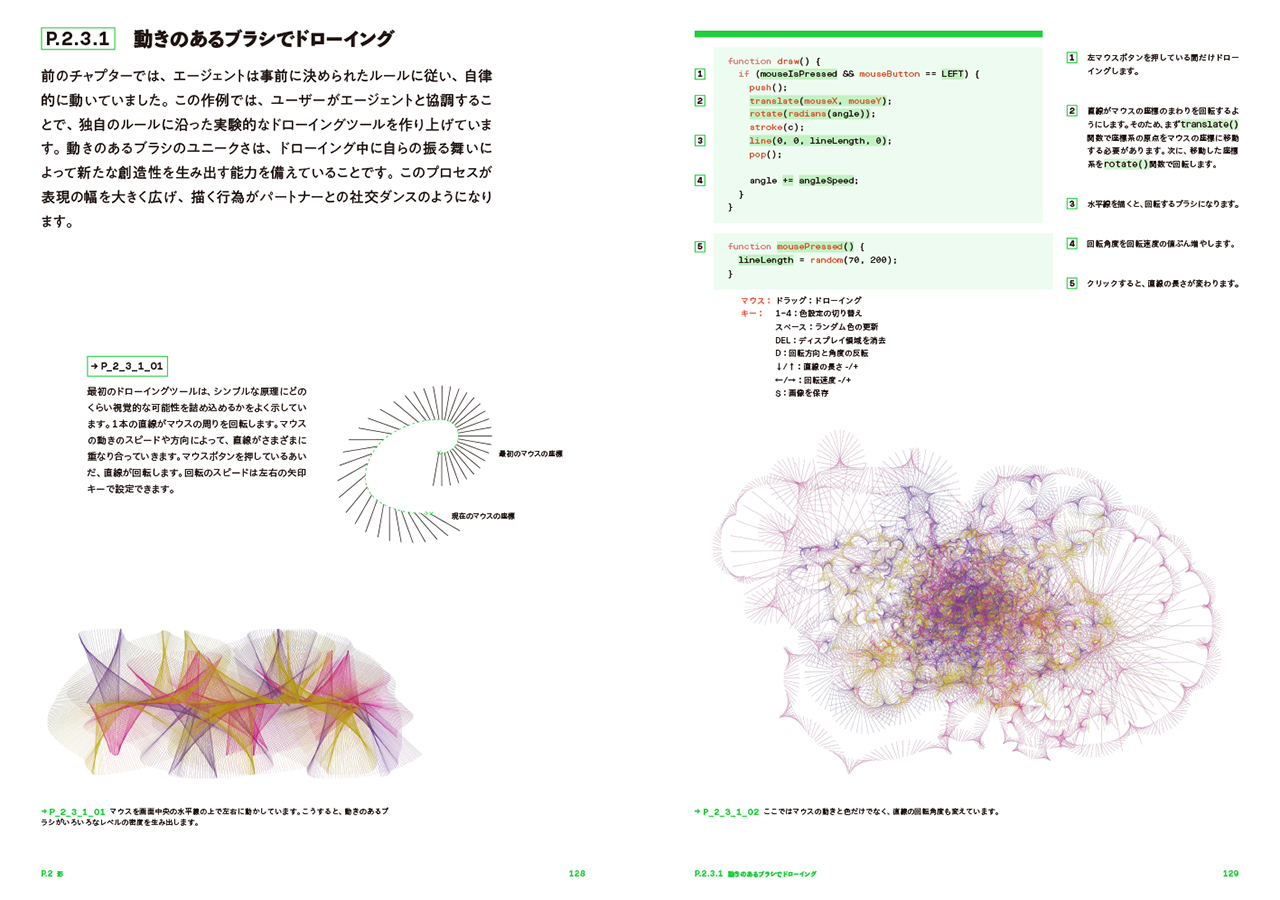
前書の最大の魅力であった「平易で読みやすいソースコード・そこから生み出される美しい作例」は、本書でもしっかりと継承されています。

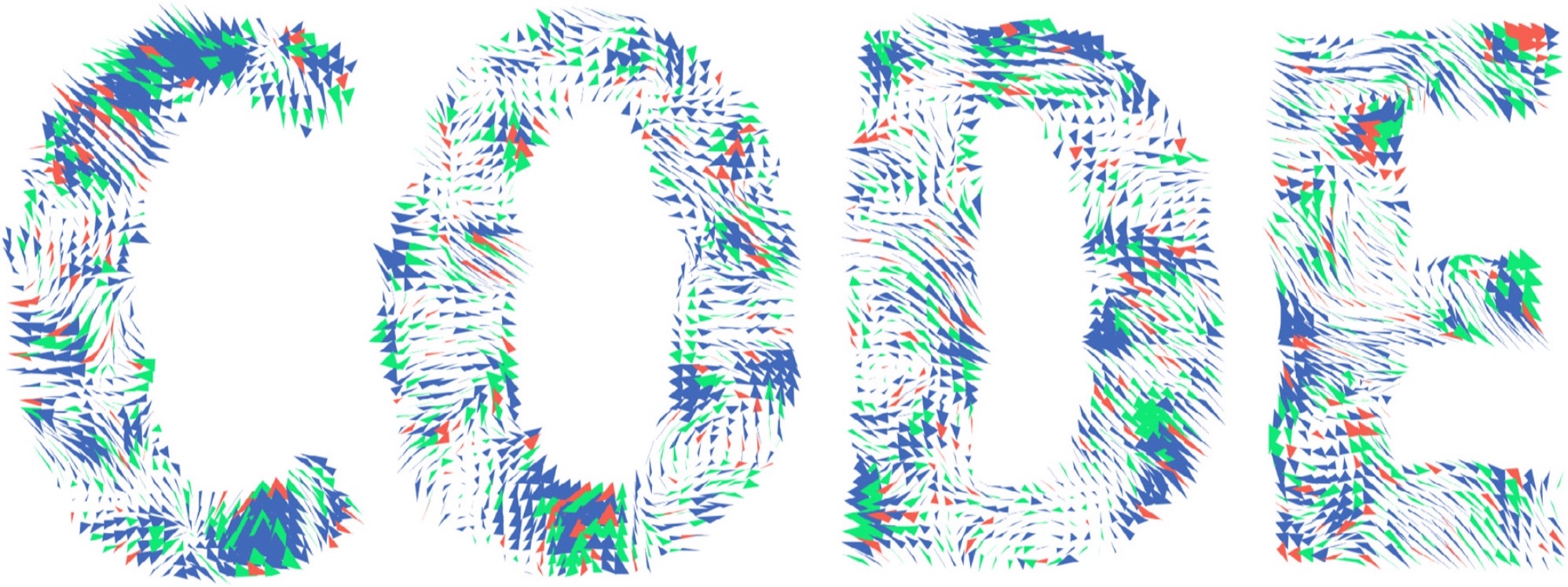
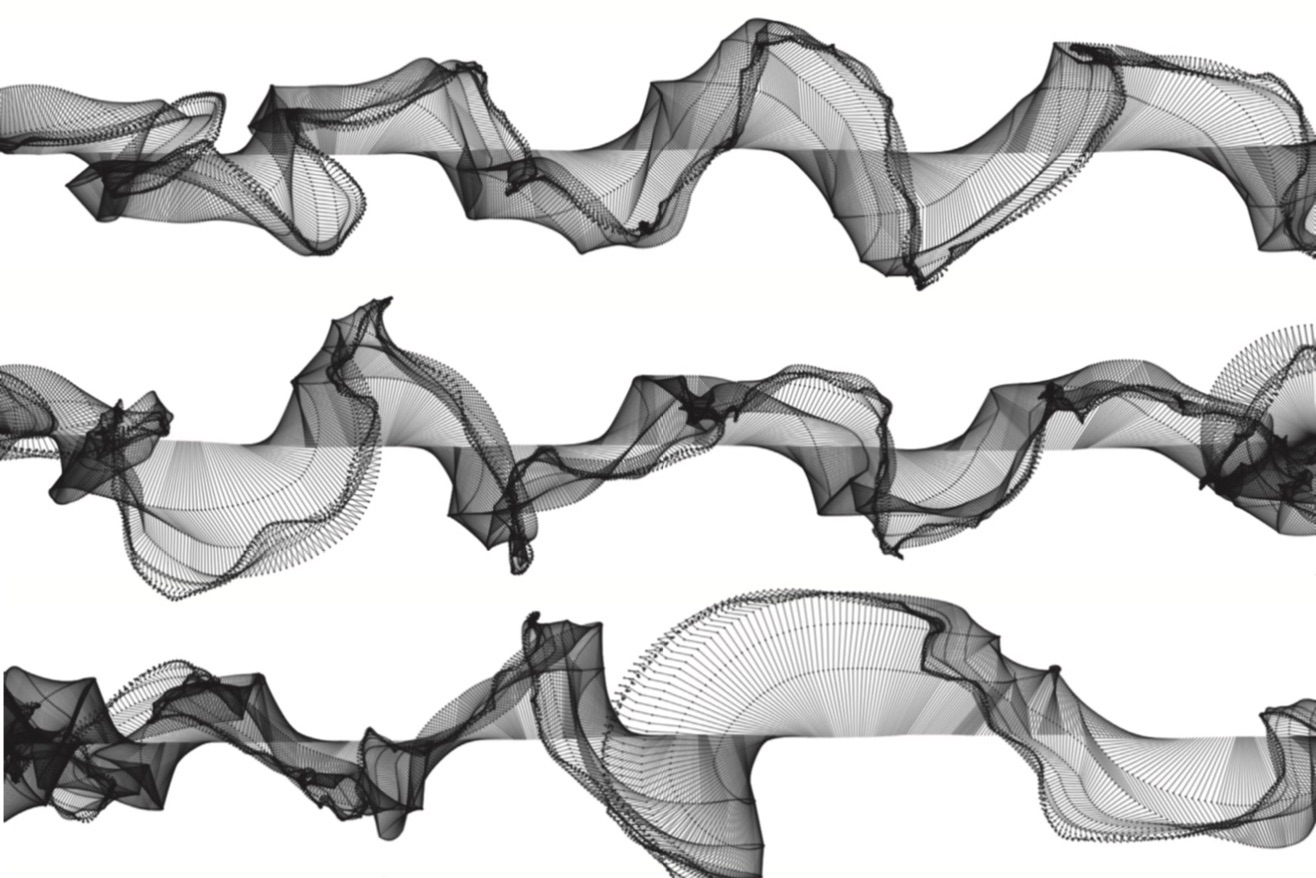
新作スケッチも盛りだくさん。



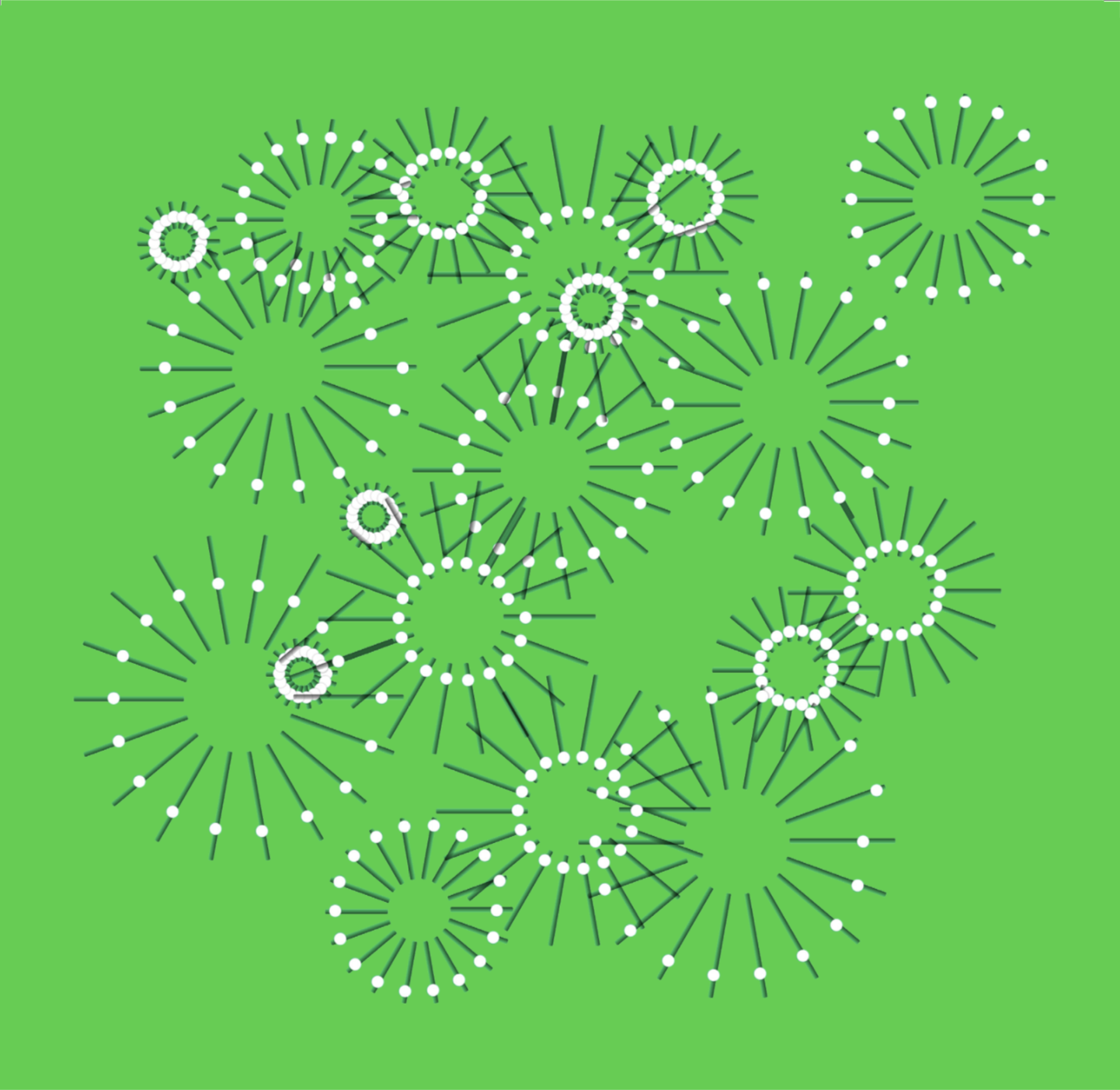
最後の緑色のスケッチ、この幾何学模様が何から構成されているかわかりますか?実はこれ、HTMLのinput要素:スライダーコントロールなのです。GUIの部品でさえ表現の一部にしてしまうという、p5.jsらしさを活かしたスケッチになっています。

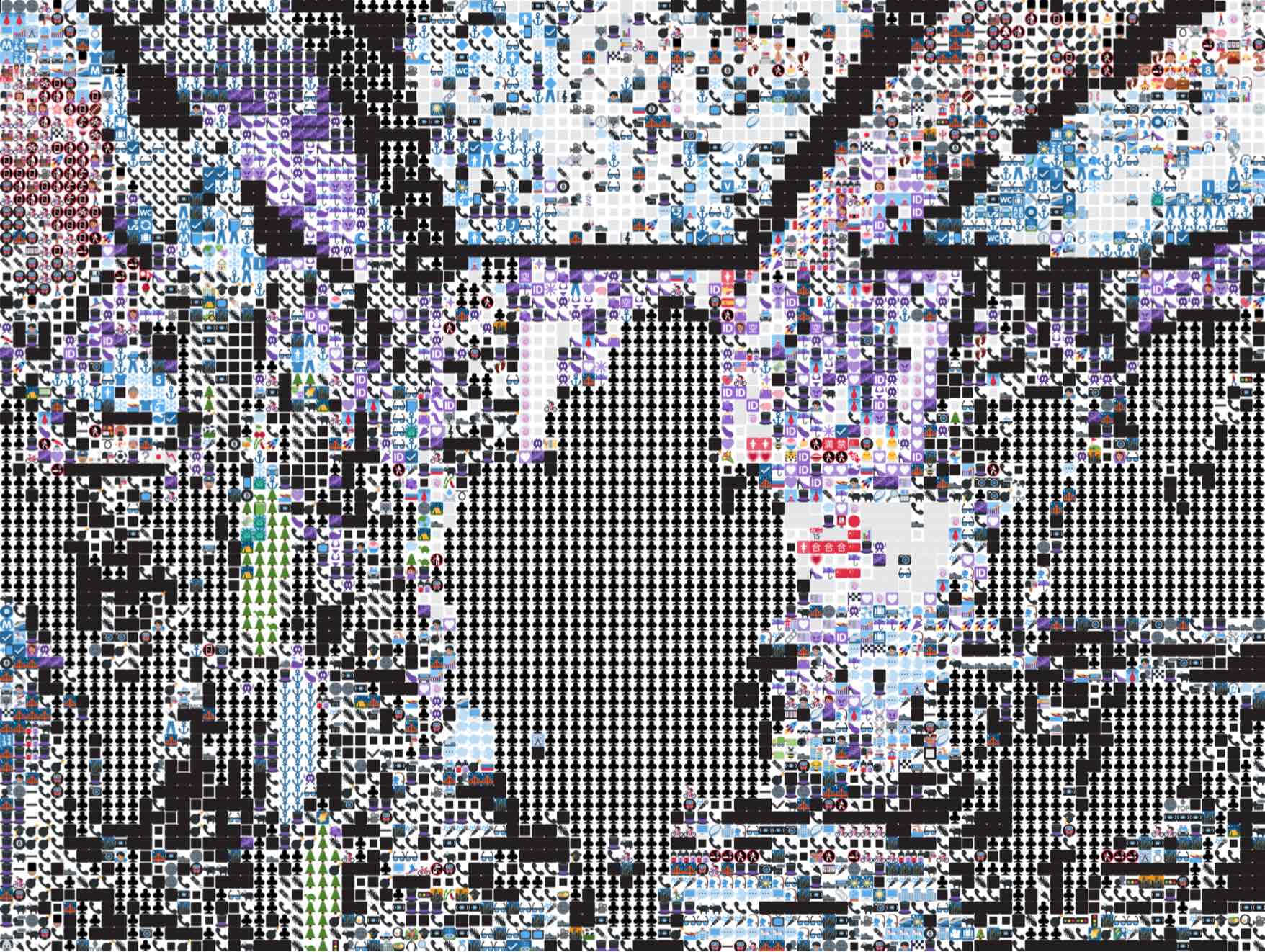
もはや国際的な存在になった「EMOJI」も表現の一部に。
ソースコードは全公開。購入を迷っているなら眺めてみよう
前書に引き続き、今回も全スケッチのソースコードが公開されています。(相変わらず太っ腹…!)
購入を迷っているかたは、これらの魅力的なスケッチを覗いて、触れてみてから検討してみてはいかがでしょうか。
ジェネラティブデザインはまず「作って、触って、変えてみる」ところから
今年度から美大でソフトウェアデザインの授業を担当するというご縁をいただきまして、学びかたについて考えさせられることがとても多くなりました。
ジェネラティブデザインについては、難しい理論は一旦置いておいて、まずは魅力的な作例に触れてみて、そのソースコードが意外と単純であることに驚き、パラメーターを変えてみるところからスタートするのがよいのではないかと思っています。理解はあとからついてきます。
ソースコードがシンプルで短いから「自分でも理解できそう」となるし、パラメーターを少し変えるだけで表情ががらっと変わるから楽しく、どんどん探求してみたくなります。表現の基本要素をいくつか覚えたら、それらを組み合わせて無限の表現が生み出せるようになるでしょう。
本書には、それにふさわしい魅力的な作例が豊富に掲載されています。機会があればぜひ触れてみてください。
刊行記念ワークショップ@蔦屋家電のお知らせ
刊行を記念して、7月頭にワークショップを開催します!場所は二子玉川のオシャレスポット「蔦屋家電」。
気になるワークショップの内容は…
- まずはウォーミングアップ:p5.jsに触れてもらう
- 本書から、取り組みがいのある基本的な表現をいくつかピックアップ
- 基本的な表現を組み合わせて、より複雑な表現にチャレンジ!
- スケッチを作ったその後について(実践編)
といった感じを予定。本書の内容をどのように学び、発展させていけばよいのか。その方向性が示せればいいなと考えております。
2018年7月6日(金)19:30〜蔦屋家電です。定員30名、書籍の購入が条件となっておりますのでご注意を。ご興味のあるかたはぜひお越しくださいませ!
