PWAをはじめよう!PWAアプリ開発を通してその可能性を探る(導入編)
Web界隈でにわかに盛り上がりを見せている「PWA」。いったい何者なのか?Webの技術でどこまでできるのか?本当にネイティブアプリの代替になり得るなのか?
実際にアプリを開発してみることで、そのプロセスを通じて現状や可能性を探ってみます。第1回目は導入編。
PWAとは何なのか?
さいきんよく耳にするようになった「PWA」。Progressive Web Appの略称です。
旧来のWebページ・アプリは、表示に必要な情報をネットワークの向こう側から都度取得していました。山奥や地下、フライト中など、オフライン環境下では利用できないのが当たり前。
オフライン環境での利用や、ユーザーへの効果的なアプローチ手段であるプッシュ通知などの機能は、いままでネイティブアプリが独占してきた強みでした。それらをWebアプリでも使えるようにしてしまおう!という技術要素の総称がPWAです。

なぜいま注目されているのか?
構想自体は特別新しいものではありません。Google Chromeでは2015年から少しずつ機能の実装・提供が進められており、比較的歴史のあるものです。モバイル(Android)向けブラウザーでも高いシェアを誇るGoogleは、積極的にこれらの技術を推し進めてきました。
一方、もう一人の巨人であるAppleはというと、なかなかサポートに踏み切れません。いろいろ大人の都合があるのだと思いますが、App Storeという大きな収入源・エコシステムに注力していた…といったところが主たる理由でしょうか。
そんなこんなで乗り気でないAppleさんでしたが、このところ急に動きが活発になります。今年3月末にリリースされたiOS 11.3では、PWAの要となるService Worker(主にオフラインキャッシュ用途)がとうとう使えるようになりました。これでAndroid・iOSというモバイル市場の2強でPWAが本格的に実現できることになり、盛り上がってきている…といった経緯です。

PWAがネイティブアプリを脅かす?
注目を集めるようになってよく聞くのが、「ネイティブアプリの時代はもう終わりだ!」「これからはWebアプリの時代だ!」という極端な意見。そう叫びたくなる気持ちもわかりますが、話はそんなに単純ではありません。(少なくとも現在は)ネイティブアプリを置き換える存在ではなく、Webアプリの延長線上にあるものです。その特性を理解して使いわけ・部分的に導入していくことが重要になっていきそうです。
PWAの位置づけを正しく理解する
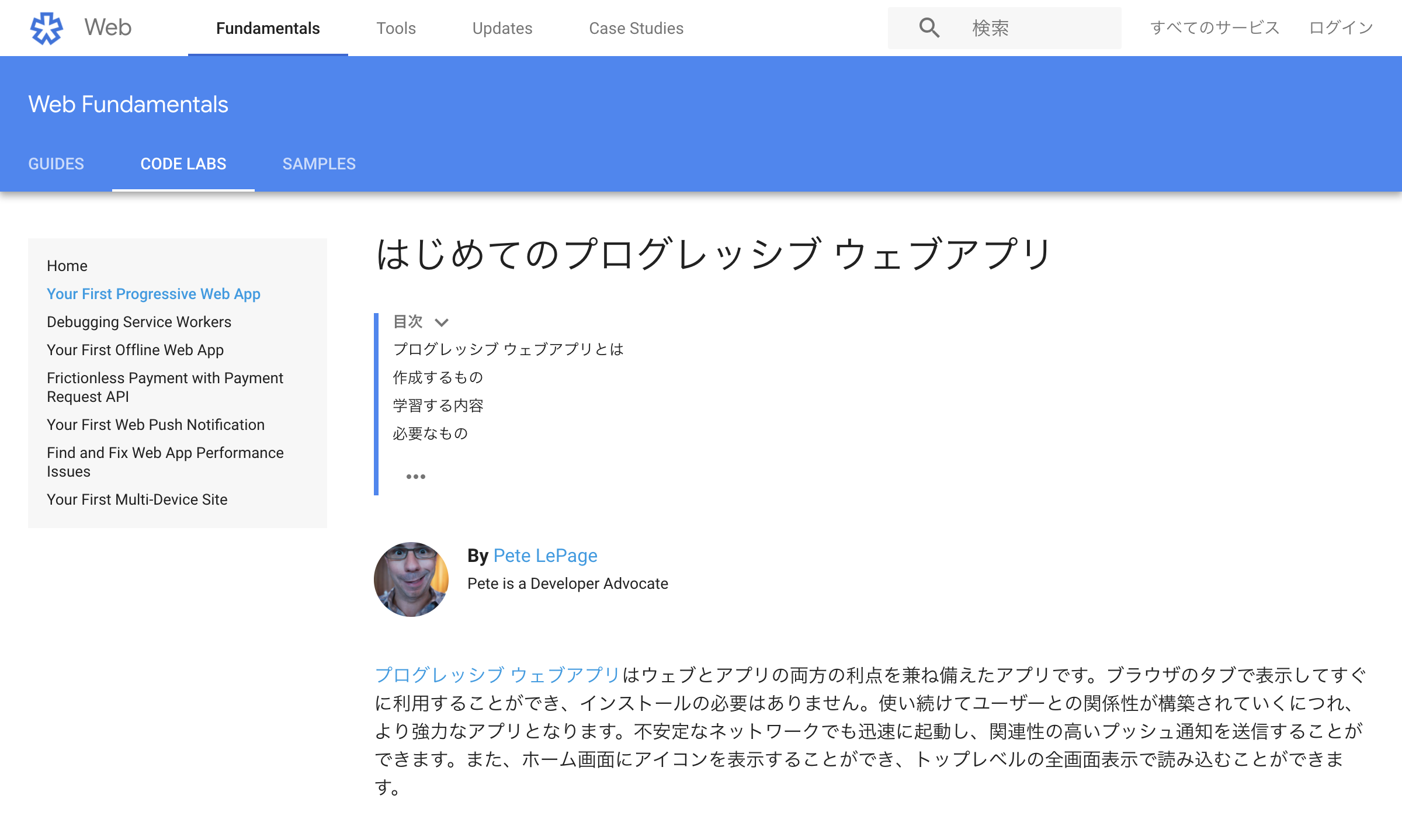
まずは落ち着いてGoogleの開発者向けサイトを眺めてみると、その位置づけがよく理解できます。
プログレッシブ ウェブアプリはウェブとアプリの両方の利点を兼ね備えたアプリです。ブラウザのタブで表示してすぐに利用することができ、インストールの必要はありません。使い続けてユーザーとの関係性が構築されていくにつれ、より強力なアプリとなります。不安定なネットワークでも迅速に起動し、関連性の高いプッシュ通知を送信することができます。また、ホーム画面にアイコンを表示することができ、トップレベルの全画面表示で読み込むことができます。
ここで大事なのは、「インストールの必要はありません」「使い続けてユーザーとの関係性が構築されていくにつれ、より強力なアプリとなります」という点。つまり、ホーム画面に追加してアプリのように利用するのはあくまでオプションであって、これまでどおりWebページとして使い続けることも許容する、ということです。
PWAの「Progressive = 段階的」とは、時間経過におけるユーザーとの関係性・利用方法の変化にも柔軟に対応していけることを指しているのでしょう。
PWAでどこまでできるのか?
現状ネイティブアプリを置き換えるものでないとはいえ、どこまでPWAでチャレンジできるのかは気になるところです。
そこで今回、実際にアプリを開発することで、そのプロセスを通してPWAの現状と可能性を探ってみました。「PWAは本当にネイティブアプリを置き換えるものではないのか?」を見極めるため、ネイティブに近い体感を目指した触り心地重視のアプリを題材にします。次回以降の記事で、制作過程やソースコード、考察などを書いていきたいと思います。
このブログのFacebookページや個人のTwitterをフォローして、続編をお待ちくださいませ!
最後に画面を少しだけ。こんなアプリです…!