パラメーター調整・確認用のJSライブラリ「Tweakpane」を公開しました
先日、パラメータ調整・確認用のUIを簡単に作成できるJavaScriptライブラリ「Tweakpane」を公開しました。せっかくなので紹介させてください。

「パラメータ調整」?
「パラメータ調整」とざっくり書きましたが、よくわからないですよね。でも、必要になる局面は意外と身のまわりにあるものです。
例えば、UI設計。「どのくらいの行間が読みやすいかな」「どのくらいの余白が気持ちいいかな」「どのくらいの速度でアニメーションするのが自然かな」…。調整すべきパラメータがたくさんあります。
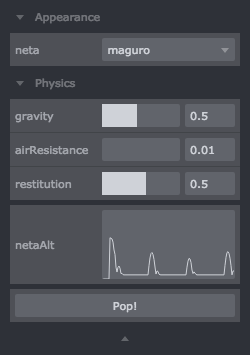
あるいは、ジェネラティブアート。「どのくらい濃く描けばいいかな」「どのくらいの勢いで発射すればいいかな」「どのくらいの引力を持たせればいいかな」…。いい感じの絵や動きを作るためにはたくさんのパラメータがあって、やはり最適な設定値を見つけてあげる必要があります。

こんなに単純なスケッチでも、「丸の数」「反発力」「空気抵抗」「最大半径」「力の最大値」…などなど、たくさんのパラメータが隠れています。
アプリやアートを作り、ブラッシュアップしていくなかで、パラメータ調整は欠かせない重要な作業になってきます。
パラメータ調整で大事なこと
パラメータ調整で大事なのは、「手軽に繰り返し試行できること」。プログラマが数値を変えてビルドし直せば結果的には同じことですが、この方法はいくつか問題を抱えています。
まず、ビルドし直すと結構な時間がかかってしまいます。試行回数はクオリティに直結するといっても過言ではないので、ビルドなしで繰り返し試行できるというのが大きな強みになります。
もうひとつ、プログラマ以外の人が試すことができない、という点も問題です。クオリティを判断できる目を持っているのがプロダクトマネージャーやデザイナーであることも多く、そういったソースコードを触れない人たちが気軽に試せる下地を用意してあげるのも大切です。
では、誰でも手軽に試行できるようにするためには、何が必要でしょうか?
文字列なら、テキストの入力フィールドがあればいい。 数値なら、スライダーUIを追加するのがいいかもしれない。 オン/オフならスイッチがよさそう。 … つまりは、パラメータ調整用のUIが提供できればよい、ということになります。
このような背景があって、パラメータ調整用のUIを簡単に作成できるライブラリの需要があるわけです。
先輩ライブラリ「dat.GUI」
パラメーター調整用のライブラリは既にたくさん世に出ています。JavaScript界隈では、GoogleのData Arts Teamによって開発された「dat.GUI」が有名です。
はじめは「いいものを見つけた!」と喜んで、これを利用していました。…が、使っているうちにすぐ不満が出てきます。
設定値をコードから利用するのが難しい
dat.GUIには「プリセット」なる機能があって、UIで設定値の保存・読込ができるようになっています。この仕様が複雑でよくわからない。

いち開発者として本当にほしかった機能は、「設定値の一覧をJSONで取得・反映できる」というシンプルなものでした。JSONの取得さえできれば、あとはコードでどうにでもなります。LocalStorageに保存するもよし、どこかのサーバーに送信するもよし、コンソールに出力するもよし。UIすらいりません。
タッチパネル非対応
やや古いためか、ここ数年で急速に普及したタッチパネル端末での操作が考慮されていないようです。数値のスライダーはタップには反応するものの、スライドできません。
外観が残念
そして、一番の理由がこの外観でした。とはいえ、言ってしまえば単なる好みの問題なので、きっと変えるのは難しいだろうな…と思うわけです。

コードを読んでみた感じ、内部設計も古そうだし、フルスクラッチで自分の好きなように開発してみるのもいいんじゃないか。何よりおもしろそうだし!
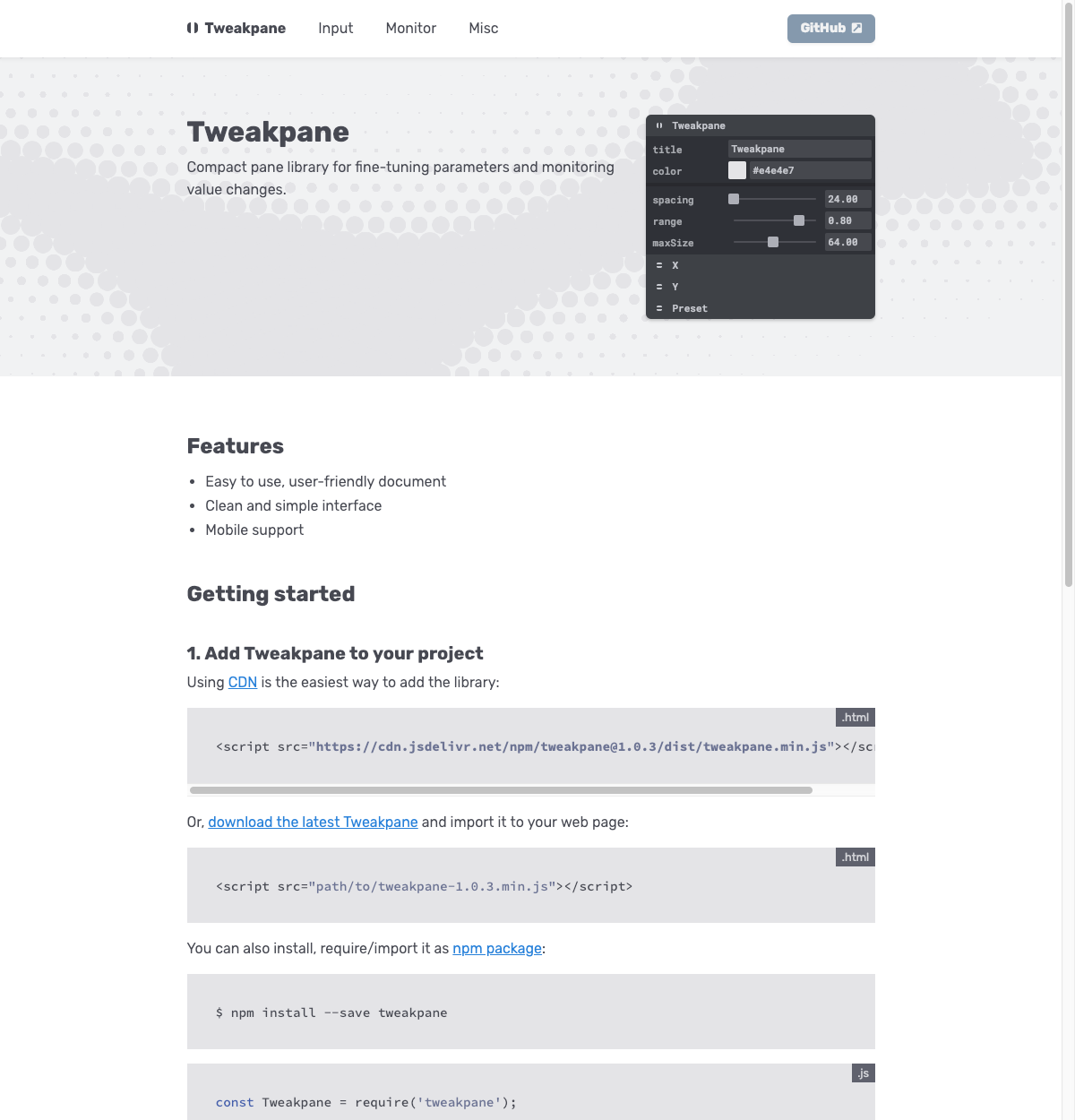
Tweakpane
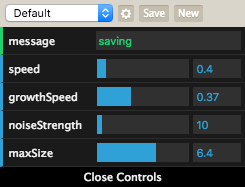
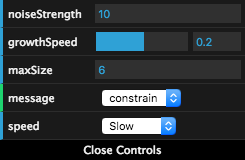
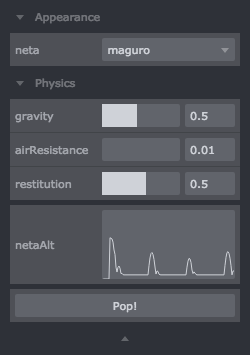
そんな経緯で開発に至ったのが、この「Tweakpane」です。
使い方は簡単。ビルド済みのJSライブラリをダウンロードして、HTML内で読み込みます。
<script src="tweakpane-0.1.0.min.js"></script>あとはインスタンスを生成して、ターゲットとパラメータ名を指定して addControl() するだけ。Tweakpaneが調整用のUIコンポーネントをよろしく追加してくれます。
var pane = new Tweakpane();
pane.addControl(target, 'color');
pane.addControl(target, 'speed');
// ...
凝ったことをやりたい人もいるでしょうから、他にも色々な機能を積んでいます。詳しい使いかたは公式サイトをどうぞ。
Tweakpaneの特徴
このような経緯で開発したTweakpane。色々な萌えポイントを散りばめています。
タッチパネル対応
iPhoneなどのモバイル端末でも動作確認をしています。スライダーも問題なく動きますよ。
シンプルなJSONインポート/エクスポート
設定値一式を簡単に取得・反映するための機能があります。getJson()、setJson()で、シンプルなJSONとしてやりとりできます。
主張を抑えた簡素な外観・インタラクション
一番手を入れたかった外観は、どんなものにも合うようにやや主張を抑えて仕上げました。開閉やフォーカスのインタラクションも自然なものになっているはずです。

一貫性のある命名規則
dat.GUIは便利メソッド add() で何でも追加していけて便利な反面、何が起きるのか、何が設定できるのか、メソッド名だけでは予測しきれないというリスクも抱えています。
Tweakpaneでは多少冗長になってしまうものの、わかりやすさと一貫性を重視して addSlider(), addPalette(), addMonitor(), …といった感じで命名しています。こちらも外観同様、好みの問題かもしれません。
まとめ
ものづくりの過程で必要になったツールをこさえていたら、いつのまにかツールを作ること自体が楽しくなって、本来の目的そっちのけで磨き続けた「Tweakpane」。
公開したばかりでまだまだ未熟。でも、ここから少しずつ磨いていって、たくさんの人を助けられるライブラリになればいいなと思っています。
フロントエンドエンジニアの皆さま、ぜひ使ってみてください。ついでにGitHubのスターで応援いただけると力になります!