インタラクティブコーディング勉強会(2016-01-19)「画像」
THE GUILDのオフィスにて、週1回のペースで定期的に開催しているインタラクティブコーディング勉強会。しばらく記録をサボってしまったので、もう少しちゃんと残していこうと思います。
今回のテーマは「画像」
今回のテーマは「画像」。画素の色の値を使うのもよいですし、切り貼りするのも面白い。「画像を使えば何でもあり」という緩い縛りで、もくもくスケッチを作成しました。
前回の成果
この勉強会では、各テーマに2週間をかけて取り組みます。今回は2週目なので、連続で出席している人は前回の成果を活用できるようになっています。
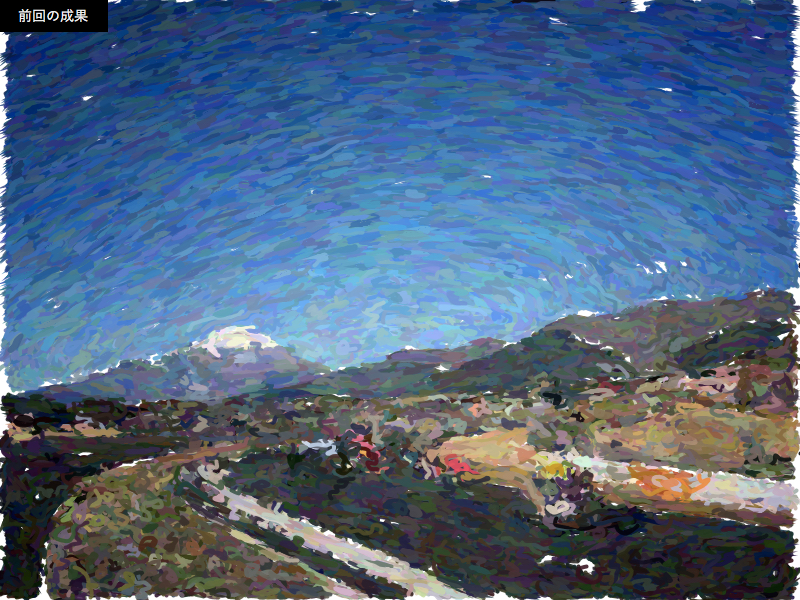
自分が前回作ったのは、写真を絵画風に仕上げるスケッチ。


ランダムな位置からブラシを開始して、周囲の色を探索。最も似ている(=色相と明度の近い)方向に筆を進めるような描き方をしています。ただ、時間が足りずにやや雑な仕上がりとなっていました。ここでアドバイス。

もうひとつ、口頭で教えてもらったのが、「複雑なところはストロークを丁寧に動かしたほうがよさそう」ということ。これらのアドバイスを参考に、今回は主にクオリティを上げる作業に振ってみました。
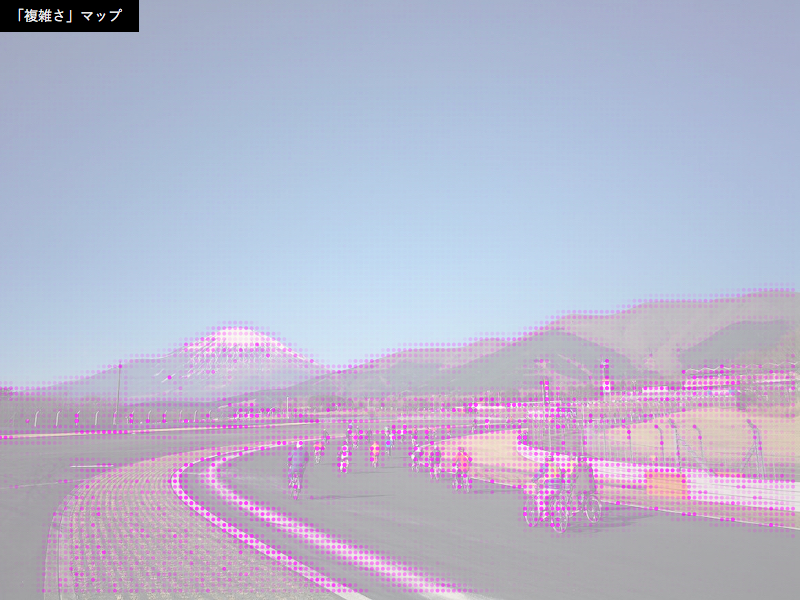
画像の「複雑さ」を検出する
上記を実現するには、指定した位置の「複雑さ」を求める必要があります。その点の位置から周囲数方向の点をサンプリングし、色の値の差を算出。差が大きい=色が離れているほど複雑である可能性が高いと仮定し、この値の絶対値を足し込むことで「複雑さ」の特徴量としました。

いい感じに取れている気がします。
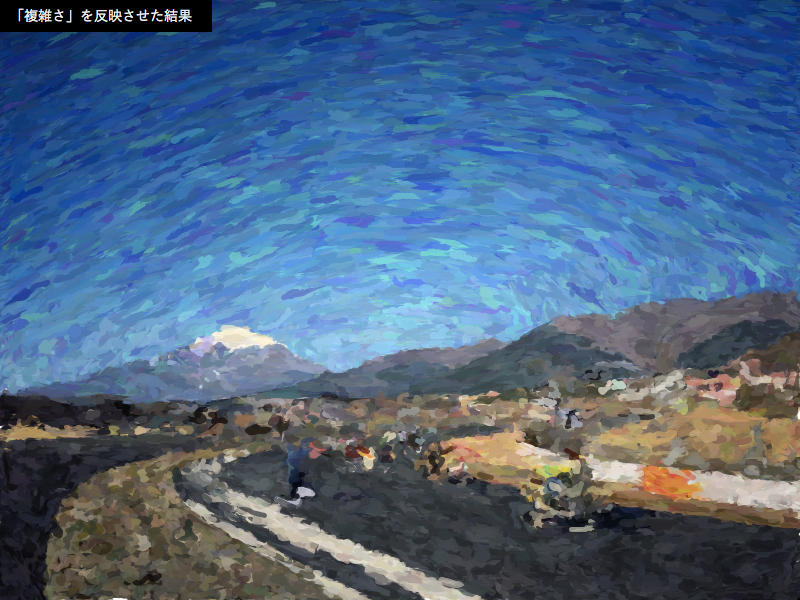
複雑さをストロークに反映する
複雑さが計算できるようになったので、これをうまくブラシのストロークに反映してやります。複雑なところほど、ストロークの動かし方を慎重に、短くすると…。

どうでしょう。だいぶいい感じになった気がします。実際の絵画を参考に、色の散らし方も調整してみました。
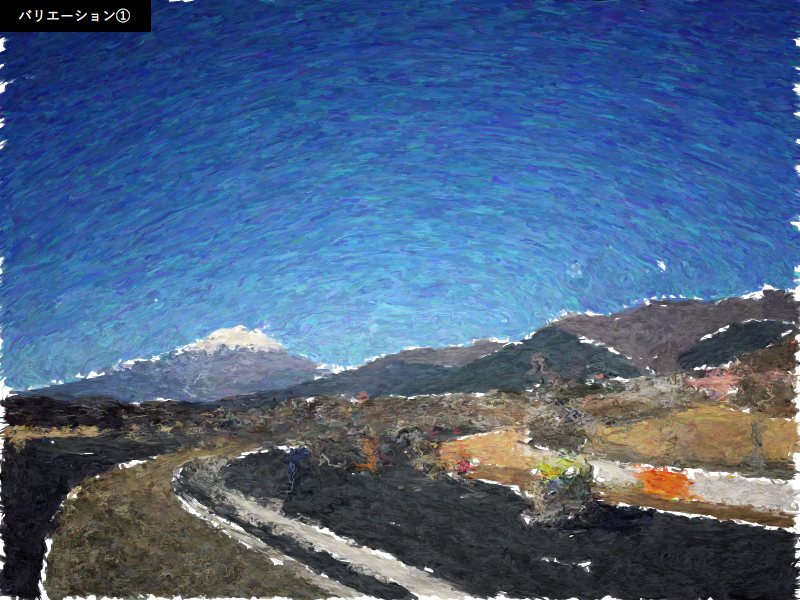
各種パラメータを調整することで、ここからたくさんのバリエーションを作ることができます。細めのストロークを混ぜていくと、違う画材を使ったような印象に。

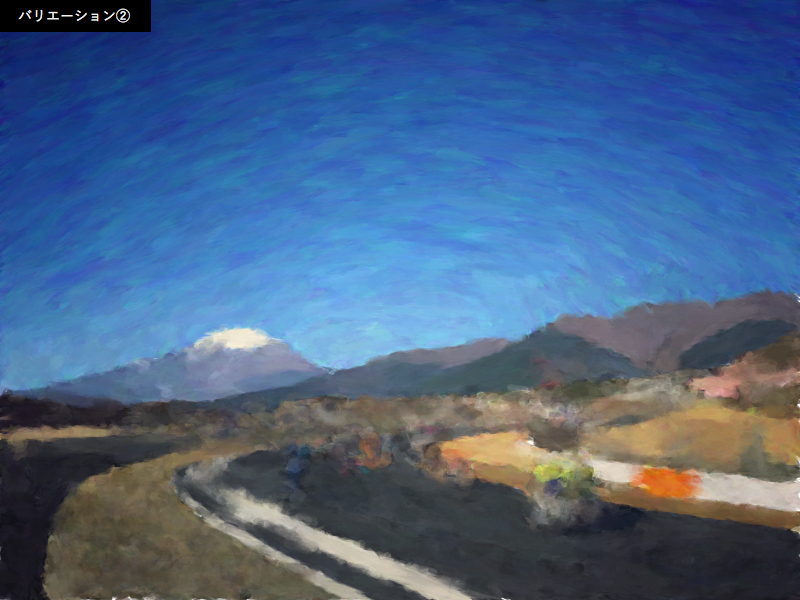
ドローイング終盤の透明度を上げると、水量の多い水彩画のような雰囲気が出てきます。

もうひとつスケッチ:湧き出るインク
時間が余ったので、インタラクティブなスケッチもこさえてみました。ランダムな位置から、画像の色に対応するインクが湧き出ます。ユーザーがクリックすることで、その位置からもインクが湧き出るようになっています。各インクは、他の色を妨げないような動きで広がっていきます。
湧き出るインクの正体は多角形です。まず、クリックした位置に小さな多角形を作成し、これを徐々に拡大していきます。各頂点は、自分の色と進む方向の色をチェックし、色の差が大きいほど強いブレーキをかけるように広がっていきます。この多角形を曲線でつなぐことでインクを表現しています。

参加者募集中!
インタラクティブコーディング勉強会は、今後も定期的に開催していく予定です。ご興味のある方は、こちらのFacebookグループに登録しておくと便利です。
勉強会以外にも、ジェネラティブアートに関する情報が日々投稿されています。興味のある方はお気軽にポチッと!
お知らせ:監修している本がもうすぐ発売されます
勉強会の教材としても活用している書籍「Generative Design」。サンプルの質が非常に高く、眺めているだけで幸せな気持ちになれる本です。
このたび日本語版が発売されることになりまして、現在予約受付中です。
そして、こちらの制作に監修として参加しておりまして、絶賛作業中です。とてもよい本なので、ぜひお手にとってみてくださいませ!