Unity初心者は3時間でどこまでGUIを作れるのか? — Unity UIデザインの教科書
こんにちは。そろそろUnityを習得すべきという空気をひしひしと感じているcocoponです。今回は「Unity UIデザインの教科書」をお供に、Unity習得に挑戦してみることにしました。Unity初心者は、短時間でどの程度GUIを作れるようになるのでしょうか。
Unityとは
「Unity」とは、ゲームを作るときの基礎となってくれる「ゲームエンジン」のひとつ。

ゲームにとどまらず、iOS/Android両用のアプリ開発やインスタレーションのコンテンツ制作などにも用いられる、今アツいエンジンなのです。3D表現やド派手な演出のコンテンツが中心であれば、Unityの採用がひとつの選択肢として出てきます。こいつは覚えておいて損はない!けれども、はじめの一歩がなかなか踏み出せない…!
GUIの作り方を中心に据えた本
ゲームを作る予定はないけれども、UnityでUIを扱えるようになっておきたい。そんなニーズにぴったりな本をご恵贈いただきました。「Unity UIデザインの教科書」です。
今回はこの本をお供に、長らく見てみぬふりをしていたUnityに入門してみることにしました。
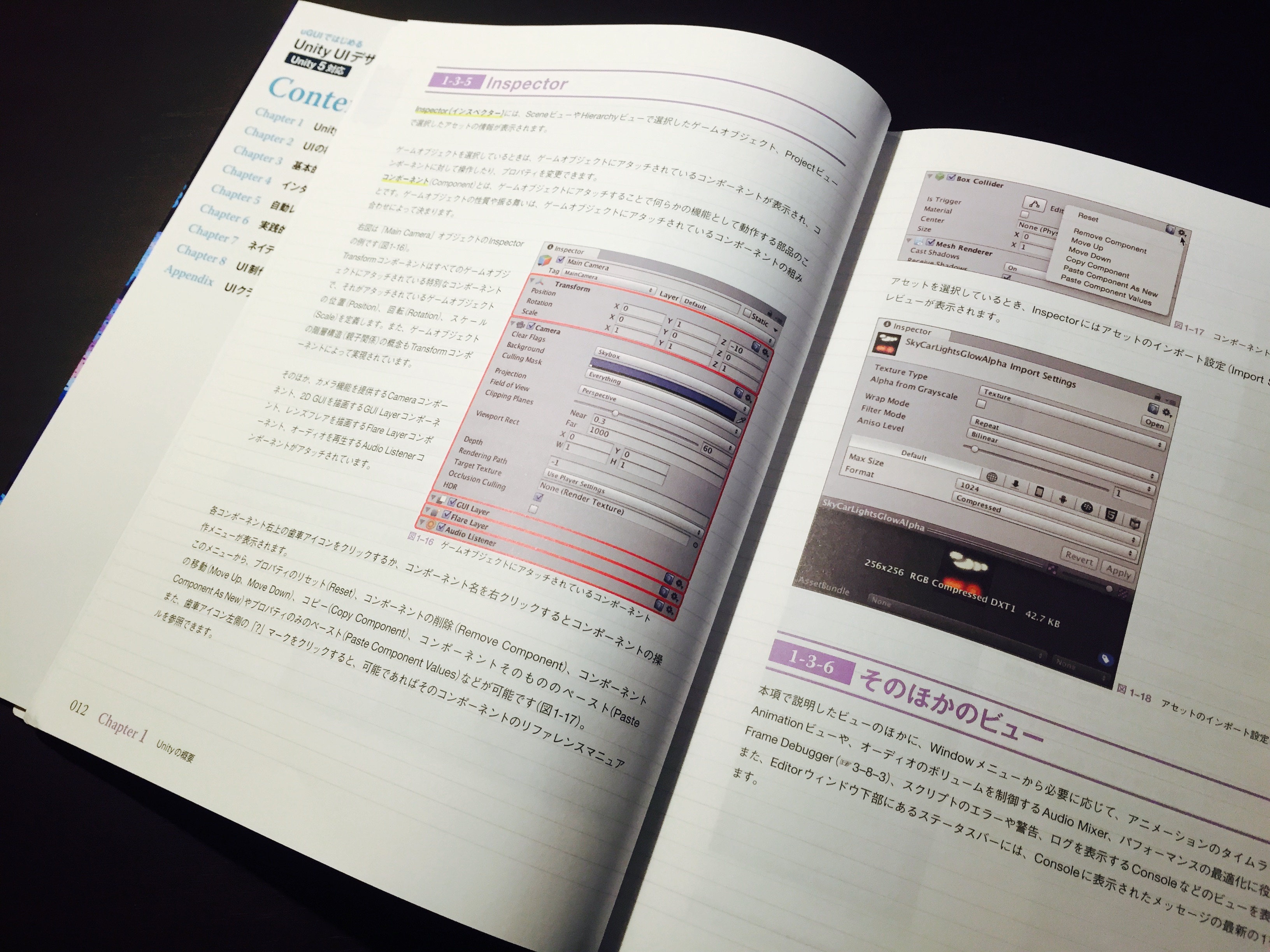
基礎解説がUnity初心者にやさしい
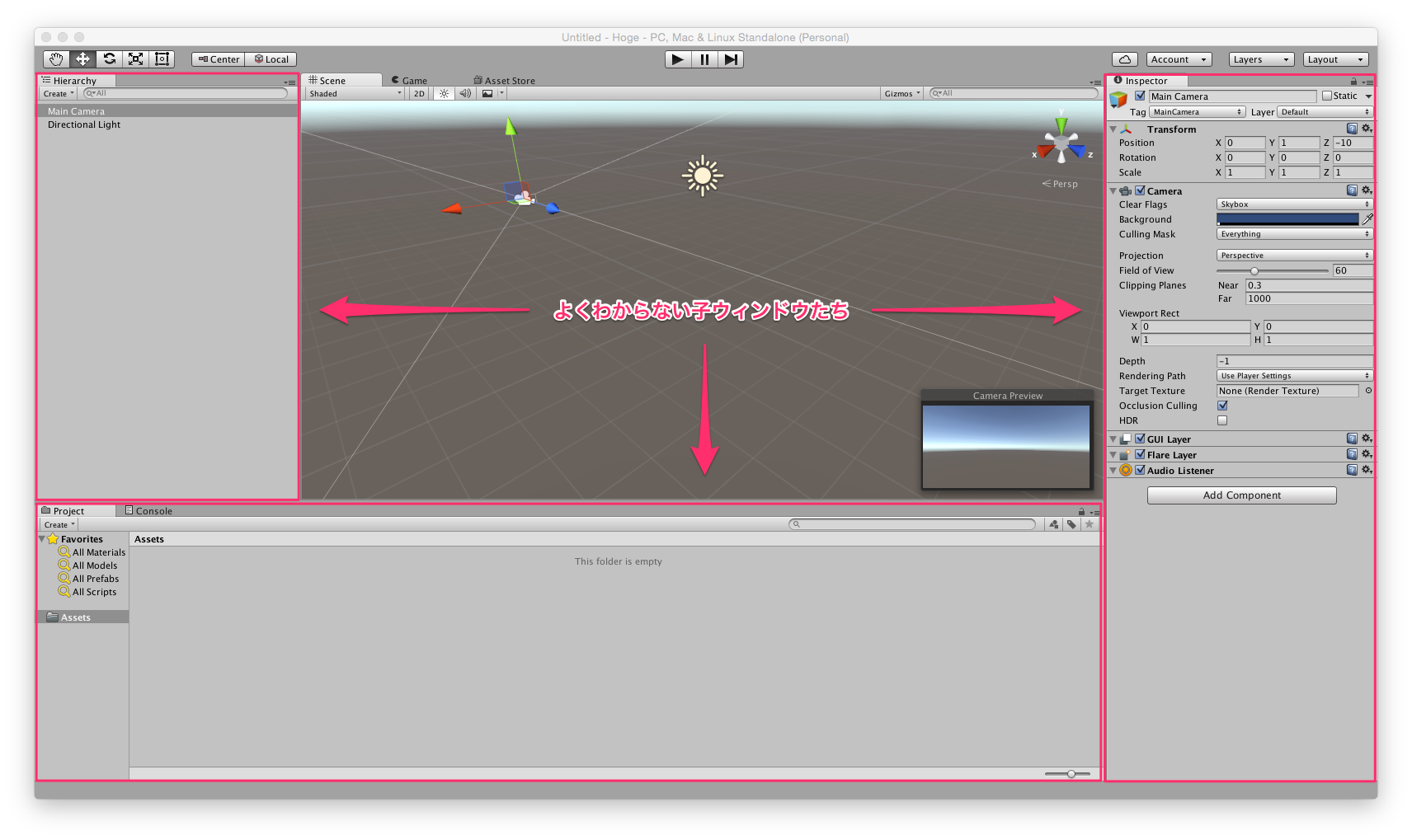
まずはChapter 1。Unityの概要について解説してくれています。Unityって独自のIDE(開発環境)なので、よくわからない子ウィンドウがたくさんあるんですよね…。

それぞれの役割をきちんと説明してくれるので安心です。

ふむふむ、なるほど…。
キューブを落として基本操作を理解する
やや飛ばし気味に、Chapter 1-5「チュートリアル2:スクリプト」に沿って基本操作を理解します。

できたで!本のとおり、そのままモバイル向けにビルドしてみます。

自分のiPhoneで動いたぁ!!感動。
ここまでおよそ 1時間 。配置したオブジェクトとマテリアル・コードの関連づけが思い通りにいかず苦戦することがままあるも、そこそこ順調です。
そしてGUIへ
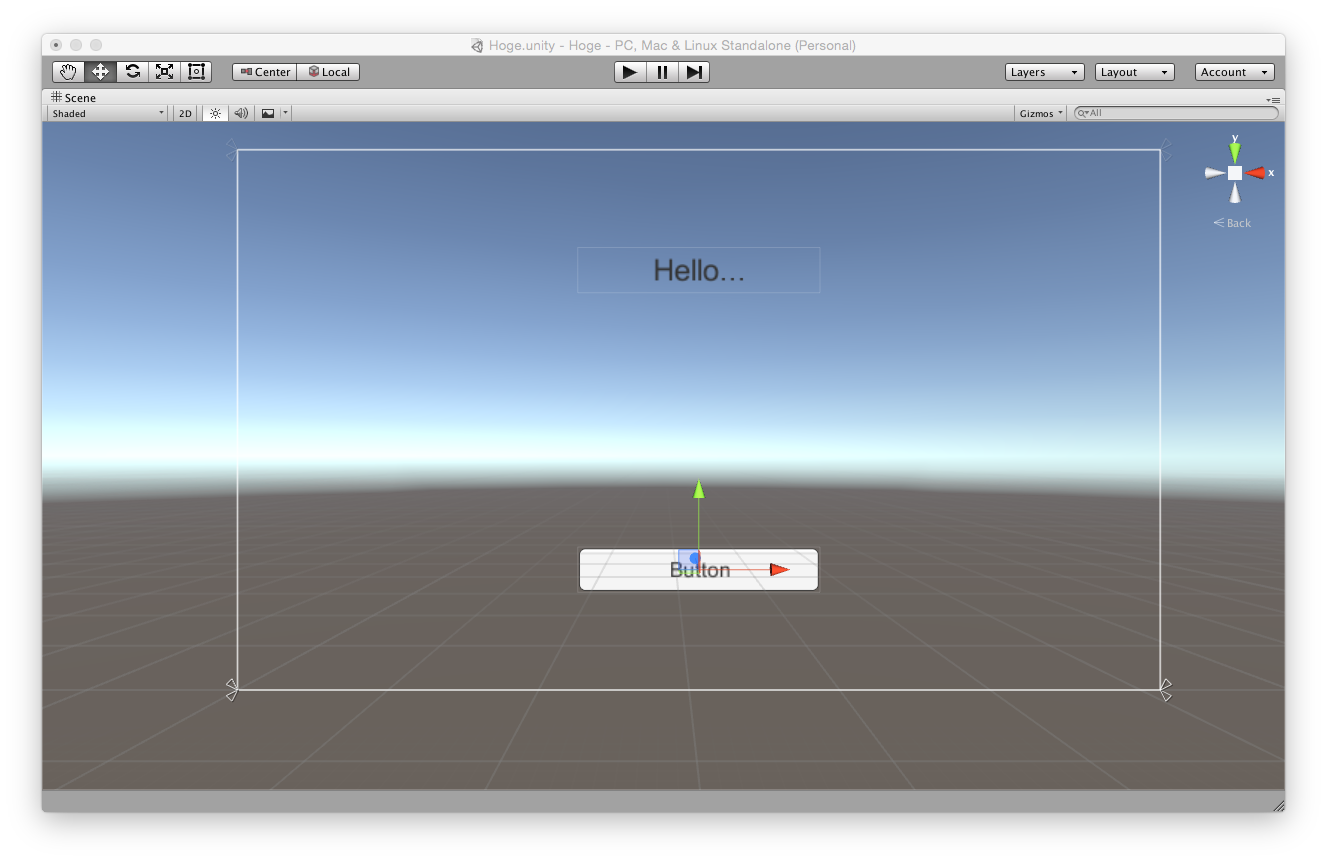
基本的なUnity開発の流れを理解したところで、いよいよこの本の本題であるGUIに入っていきます。自分はまず作ってみることで体得する派なので、Chapter 2から網羅されているUI要素を斜め読みしながら、「Hello World」的なGUIを作ってみることにしました。

まず、「GameObject > UI > Button」でボタン要素を配置、「GameObject > UI > Text」でText要素を配置。

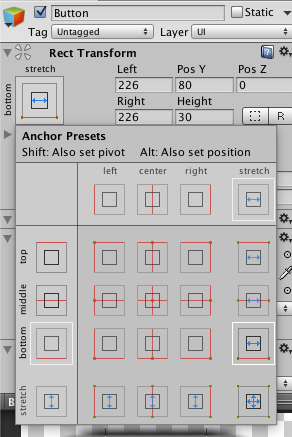
iOSでいうAutoResizingMaskに相当するアンカーも設定しました。アンカーの概念は少し難しいですが、プリセットから選ぶこともできます。こちらはXcodeに慣れた人であれば直感的に使えるでしょう。

要素を配置したら、iOSでいうところのViewController的なGameObjectを追加し、コードを書いていきます。「Assets > Create > C# Script」でスクリプトを追加。
using UnityEngine;
using UnityEngine.UI;
using System.Collections;
public class MainUIController : MonoBehaviour {
[SerializeField] private Text displayText;
public void onButtonClick() {
displayText.text = "Hello, Unity!";
}
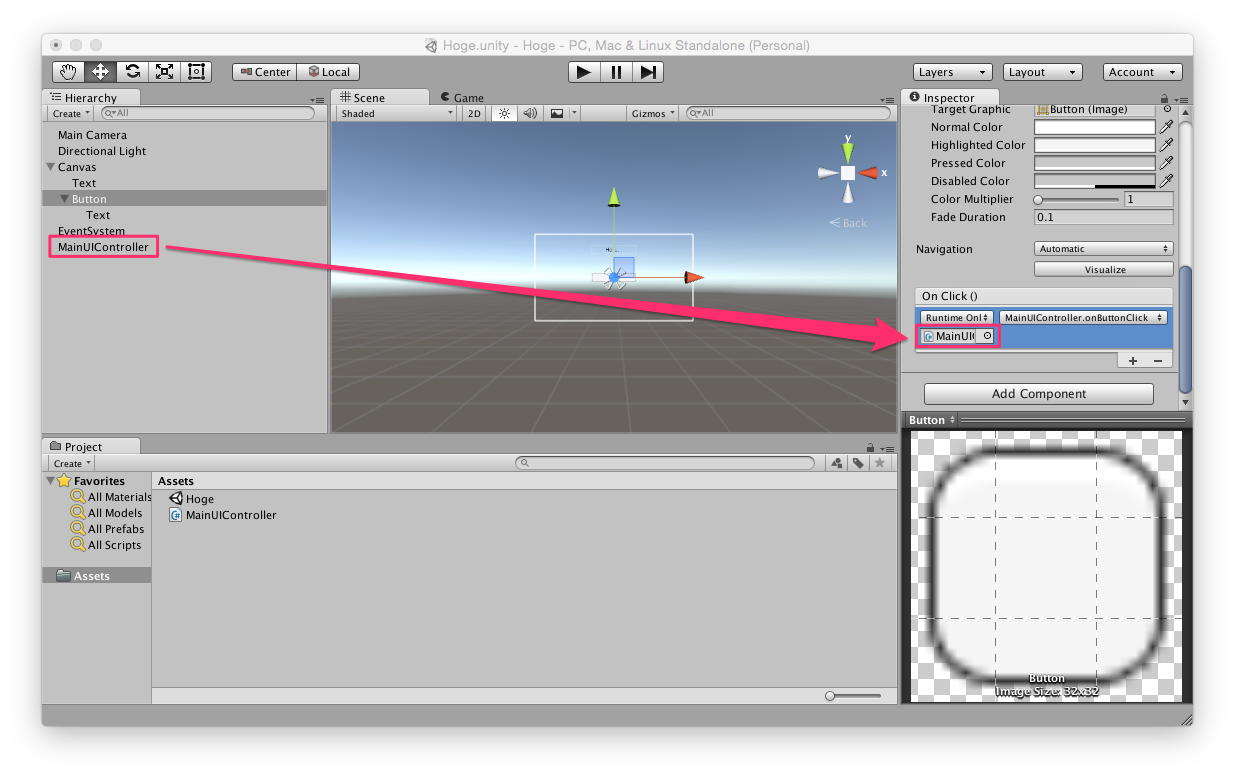
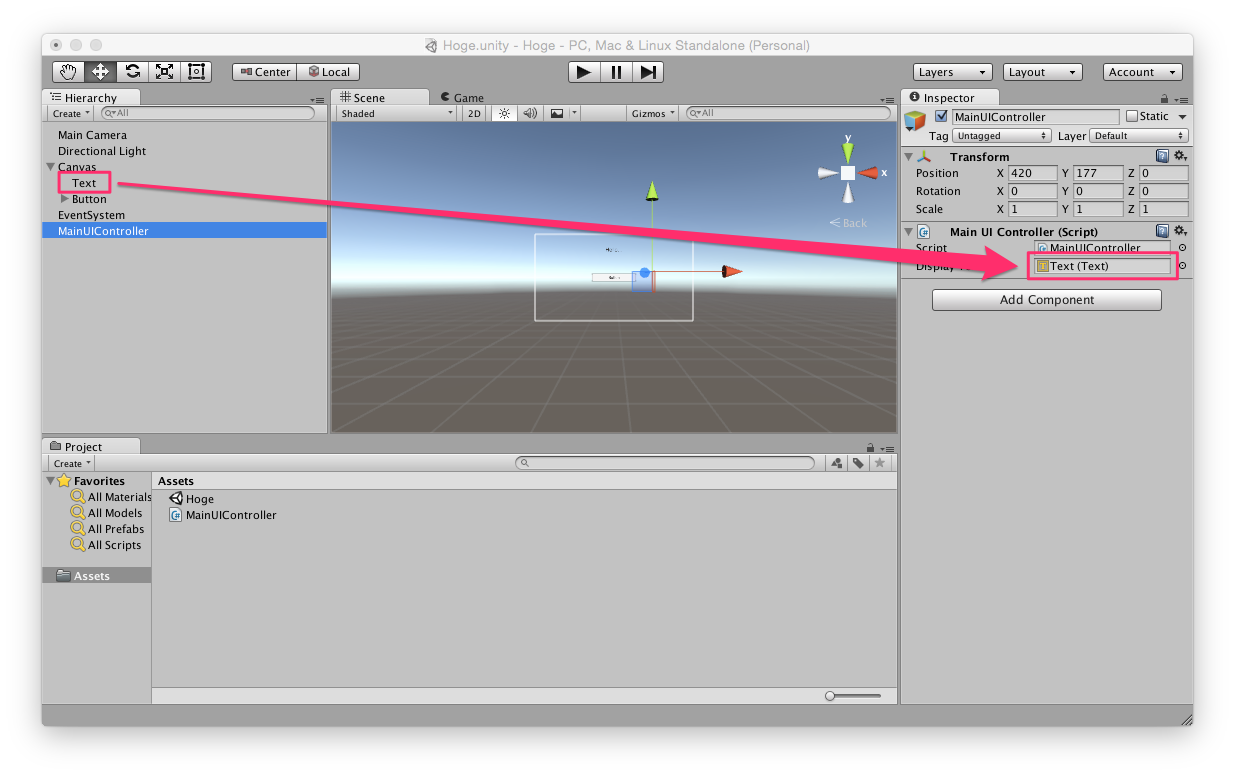
}最後にUI要素と関連づけ。こちらもXcodeでOutlet/Actionを繋ぐ感じと似ていますね。


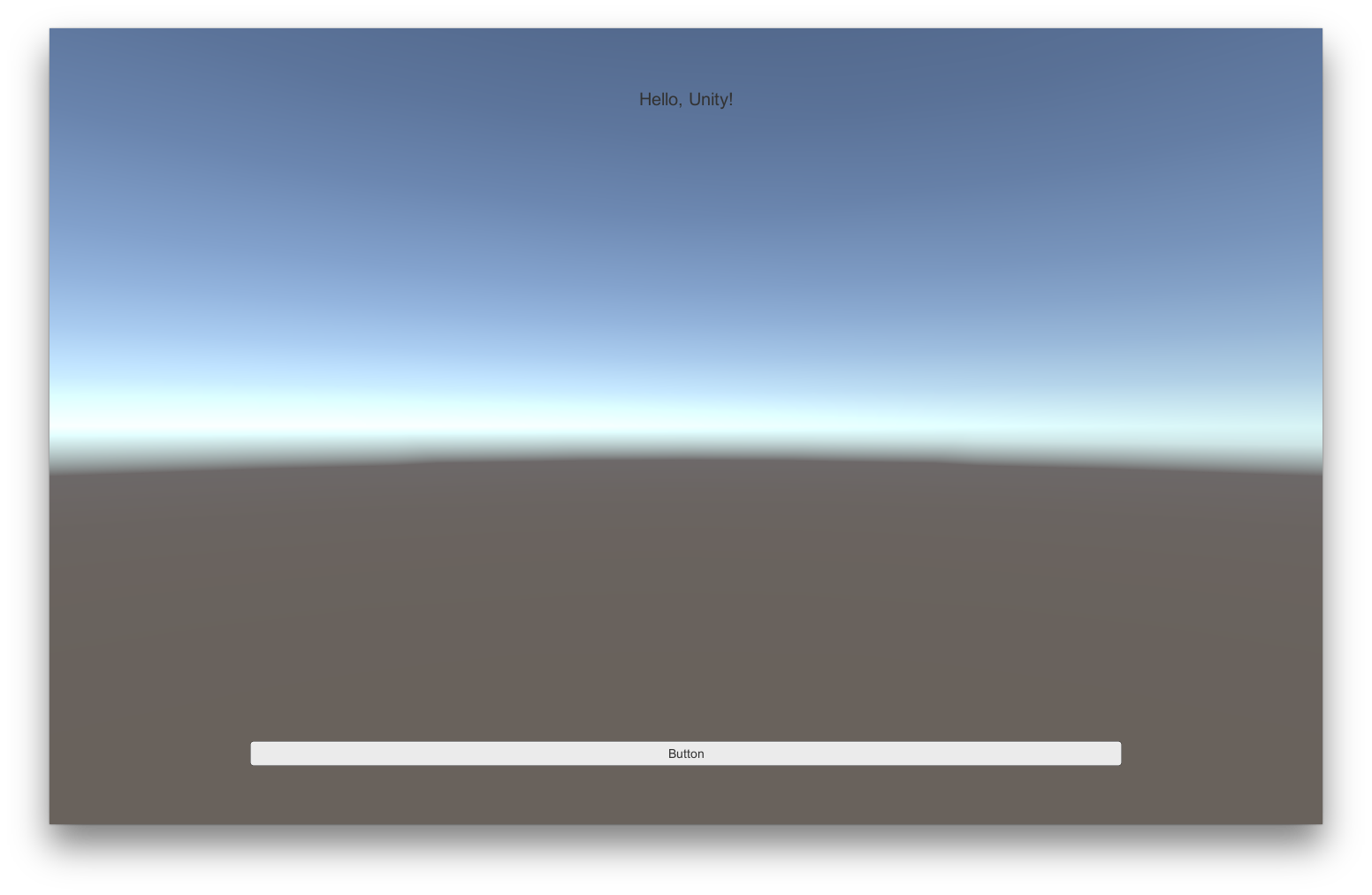
完成!せっかくなので、「File > Build & Run」でアプリとして動かしてみます。

Unityロゴ。高まる。

うまくいきました!これだけでは少し物足りないので、最後にこれまで学んだ知見をフル活用して…。

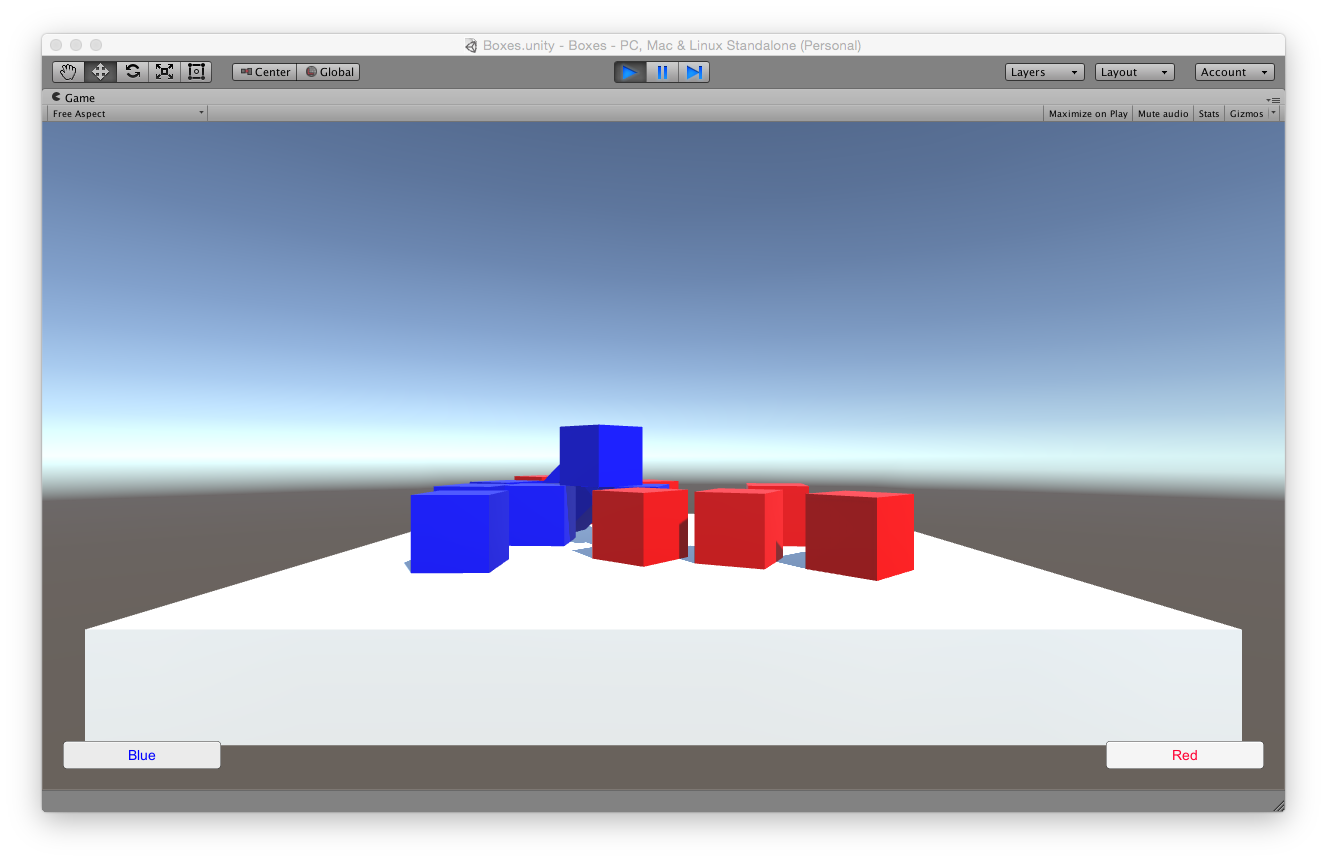
ジャーン!2つのボタンで2色のキューブを落とすアプリが完成しました!!「Blue」ボタンで青色の、「Red」ボタンで赤色のキューブが落ちてきます。
ここまでおよそ 3時間 。スムースにGUIの基礎を理解することができました。もちろん、アプリを完成させるにはまだまだ学ぶべきことがたくさんありますが、まずはひとつ目の壁を越えられた気がします。
独り立ちできるレベルまで網羅
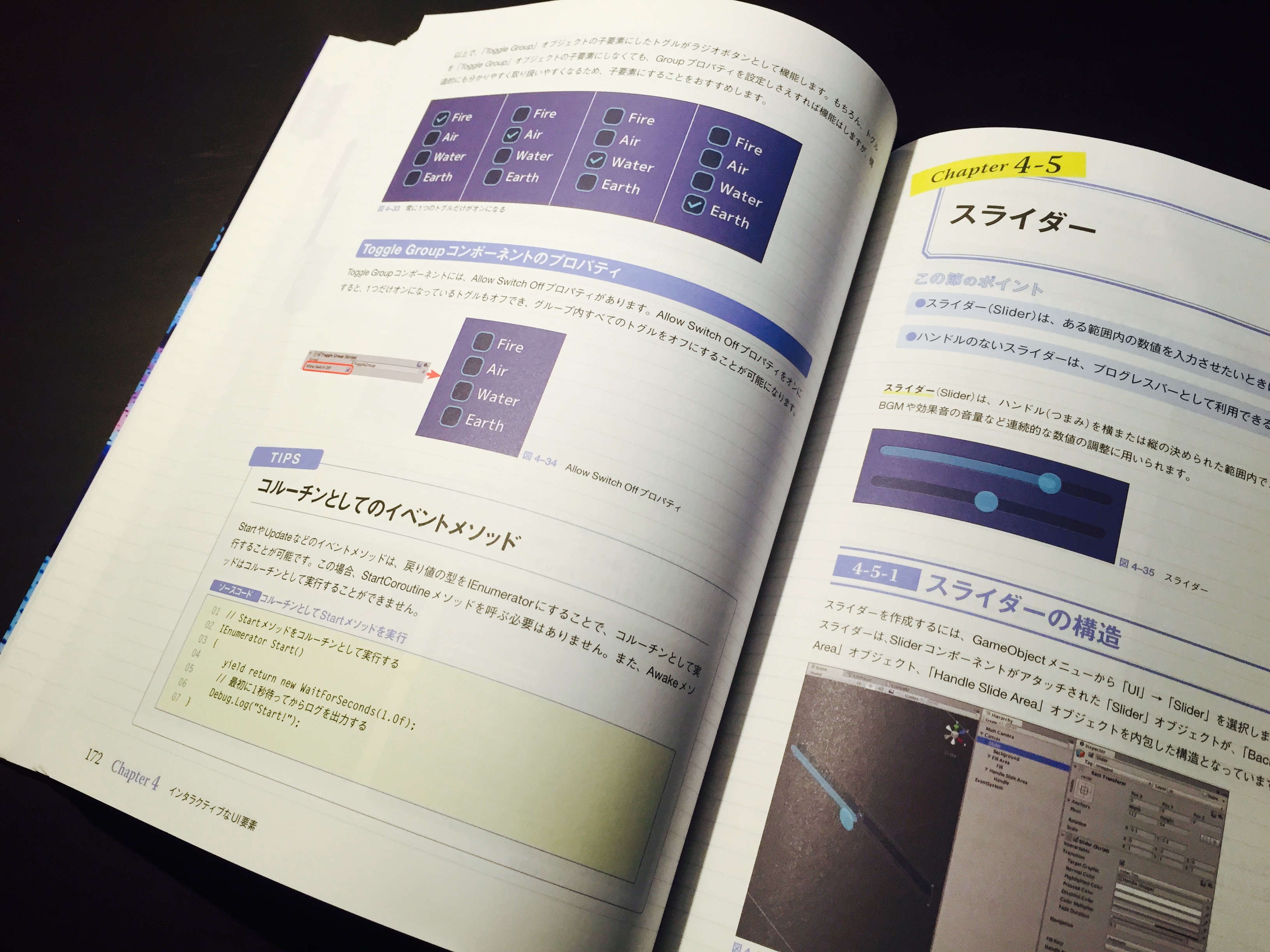
Chapter 3, 4では、よく使いそうなUI要素について解説されています。各々の基本的な振る舞いとイベントについて丁寧に解説されているので、リファレンス的な使い方も可能です。

Chapter 5では自動レイアウト、Chapter 6ではタブバーやテーブルビューなど、より実践的なUI要素について書かれています。このままこの本を参照しながら進めていけば、アプリを作るのに十分なレベルまで到達できそうです。
まとめ:Unity入門・GUIシステムの理解にぴったり
Unity初心者が3時間で、キューブを落としながら基本操作を理解し、iPhoneでアプリを動かし、簡単なGUIをつくるところまで到達しました。このご時世、情報そのものはネットにも散乱しているものですが、やはり書籍として体系的にまとまっているのが圧倒的にありがたい。迷わず学習が進められて効率的です。
Unityに興味があるけどなかなかはじめられない、Unityで既にゲームを作っているけど新GUIシステムの使い方を学びたい。「Unity UIデザインの教科書」は、そんな人たちを助けてくれる本でした。
よーし、Unityがんばっちゃうぞ!!
