インタラクティブコーディング勉強会 第7, 8回「マウス」カーソルをぶん回して発電する
10月からはじまったインタラクティブコーディング勉強会も、年内はこれでおしまい。今回のお題は「マウス」。
マウスから得られる情報
マウスから得られる情報とは?
カーソルの位置
Processingの世界では、現在のマウスカーソルの位置をmouseX, mouseYで取得できる。 例えば、この位置を中心に毎フレーム小さな円を描いていくと、カーソルの軌跡が残るようになる。

void setup() {
size(400, 300);
background(255);
fill(0);
noStroke();
}void draw() {
float dia = 3;
ellipse(mouseX, mouseY, dia, dia);
}ボタンを押しているかどうか
マウスのボタンが現在どのような状態になっているかは、mouseButtonで取得できる。
例えば、左ボタンが押されたとき( mouseButton == LEFT )だけカーソル位置を描くようにすれば、超簡単なお絵描きアプリのできあがり。

void setup() {
size(400, 300);
background(255);
fill(0);
noStroke();
}
void draw() {
if (mouseButton == LEFT) {
float dia = 3;
ellipse(mouseX, mouseY, dia, dia);
}
}1フレーム前のカーソル位置
Processingは1フレーム前のカーソル位置を覚えてくれていて、pmouseX, pmouseYで取得できる。 この「1フレーム前の位置」と現在の位置(mouseX, mouseY)を線でつないでやると、よりお絵描きソフトっぽく線が描ける。

void setup() {
size(400, 300);
background(255);
stroke(0);
strokeWeight(3);
}
void draw() {
if (mouseButton == LEFT) {
line(pmouseX, pmouseY, mouseX, mouseY);
}
}カーソルの移動速度
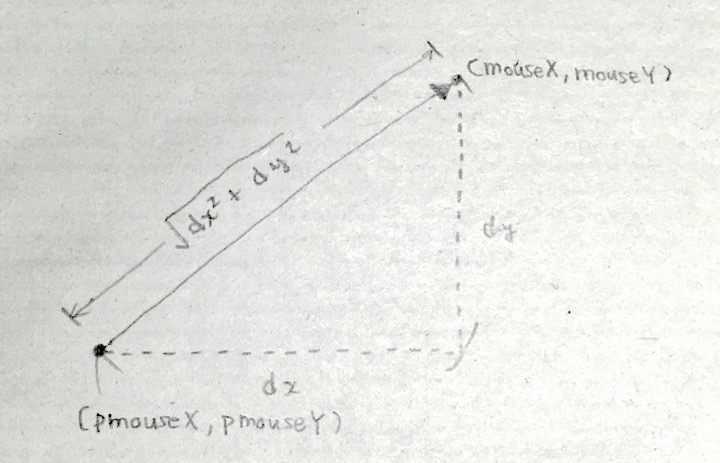
また、過去と現在のカーソル位置との差分をとることで、1フレーム前からどれだけ動いたか—つまり直近の移動速度を求めることができる。

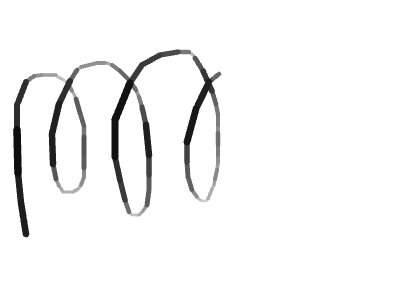
この情報を上手く使うことで、さらに表現の幅が広がっていく。例えば先のお絵描きアプリ。速度が大きいほど色を濃く、線幅を太くすれば…

void setup() {
blendMode(DARKEST);
size(400, 300);
background(255);
}
void draw() {
if (mouseButton == LEFT) {
float dx = mouseX - pmouseX;
float dy = mouseY - pmouseY;
float speed = sqrt(dx * dx + dy * dy);
// 線の太さ
float weight = 1 + pow(speed, 0.5);
strokeWeight(weight);
// 線の薄さ
float white = pow(0.5, speed * 0.1);
stroke(255 * white);
line(pmouseX, pmouseY, mouseX, mouseY);
}
}ちょっと雑だけど、ホワイトボードみたいな表現になった。
作例
ここからは自分の作例。
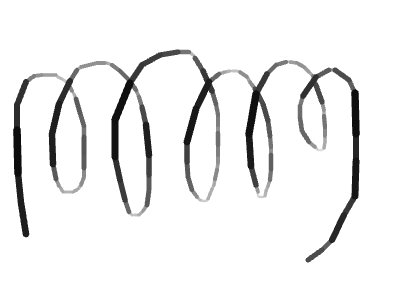
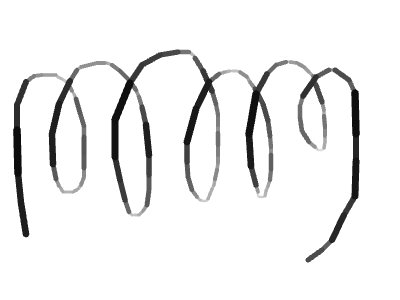
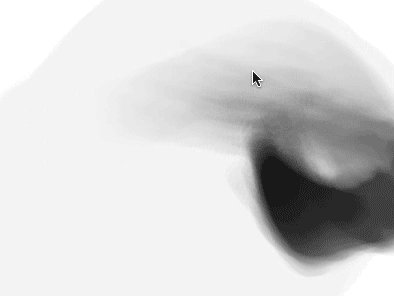
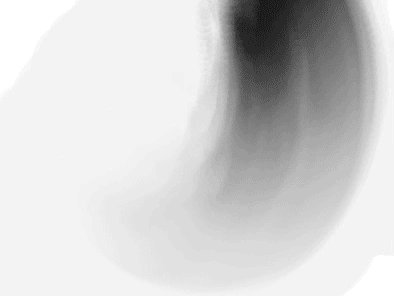
スケッチ1: 毛筆(リベンジ)
以前つくった毛筆スケッチが納得いかなかったので、カーソル位置に追尾する形にしてリベンジ。

各パーティクルの速度を均等に分布させつつ、濃度を薄くしつつ、残像を与えて粒子感を減らしてみたら…だいぶ改善した気がする。
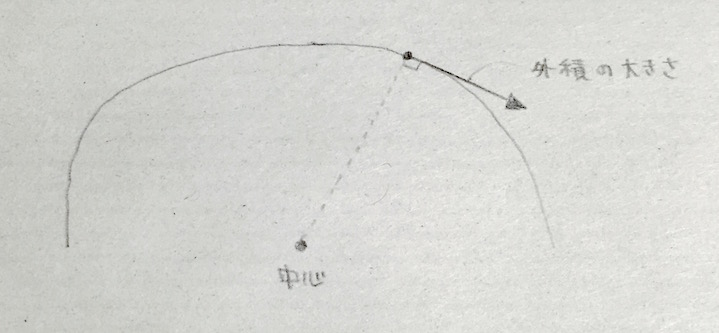
スケッチ2: 手回し発電式プロペラ 少し数学的な話になるが、「外積」という計算を使うと、「ある点を中心としてどれだけ回転したか」という値が計算できる。

これを利用して、手回し発電機を製作してみることにした。発電機ハンドルの回転成分を算出し、それをエネルギーとして蓄積。第2回でこさえたプロペラに接続してみた。

発電機に電気がたまっていれば、それを消費してプロペラが回転する。すばらしき労力の無駄遣い。
おまけ: Happy Finder
もうひとつ、マウスということで、つまんでフニフニビローンできるFinderアイコン氏をつくってみた。

みんなが触れるようにウェブサイトへ移植したので、ぜひお使いのブラウザでフニフニしてみてほしい。
年内の勉強会はおしまい
今年のインタラクティブ勉強会はこれでおしまい。それでは皆さま、また来年!