Easing.pde — Robert Penner氏のeasing関数をProcessingに移植しました
ビジュアルコーディングにおいて、気持ちよい動きを実現するために必須ともいえる「easing関数」。今回は、有名なRobert Penner氏のものをProcessingに移植して、勉強会のメンバーが使えるように仕上げてみました。
こういう動きが作れるようになります

ものを動かす方法
突然ですが、ここに丸があります。ボールです。

このボールをとにかく動かせ!と言われたとき、あなたならどう実装しますか? 例えば、毎フレーム2ピクセルずつずらしていく…みたいな感じが、最も簡単でしょうか。

void draw() {
background(255);
ballX += 2;
ellipse(ballX, ballY, ballSize, ballSize);
}コードはこんなイメージ。 動きがわかりやすいように、絵のほうは往復させています。
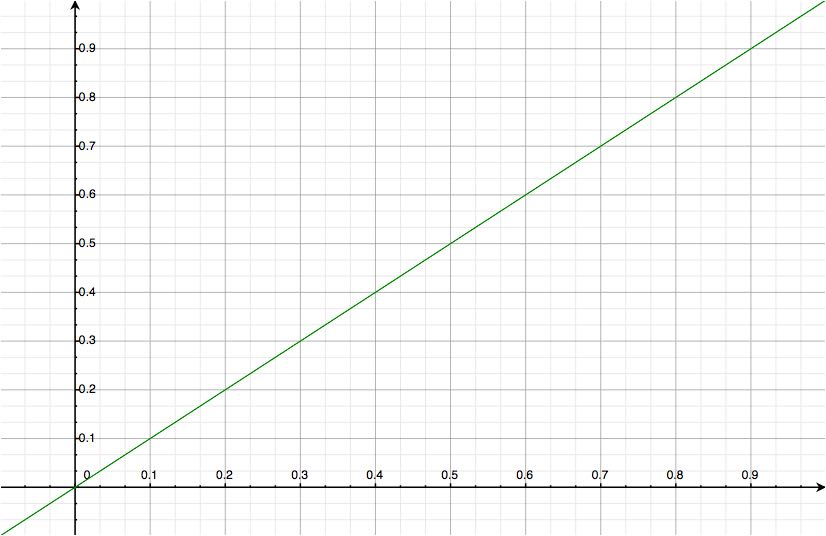
これは「等速直線運動」といって、ずっと同じ速さで移動する動きになっています。 時間と位置の関係をグラフにしてみると、まっすぐ直線になります。

最も簡単に実装できますが、何だか味気のない動きです。こんな動きをするものなんて、現実世界ではまず見ないですからね。 この単純な動きをいい感じに歪ませて味を出すのが「easing関数」です。
easing関数
「ease」を辞書で引いてみると、その意味は「緩める」。つまりeasing関数とは、先ほどのまっすぐな動きを「緩める」ための関数なのです。
緩めかたにも種類がありまして、「ease-in(動きはじめを緩く)」「ease-out(動き終わりを緩く)」「ease-in-out(動きはじめと終わりを緩く)」の3種類に大きく分けられます。
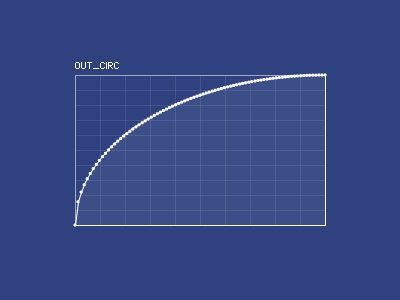
今回は終わりを緩くする「ease-out」に注目し、さらにその中のひとつを見てみましょう。

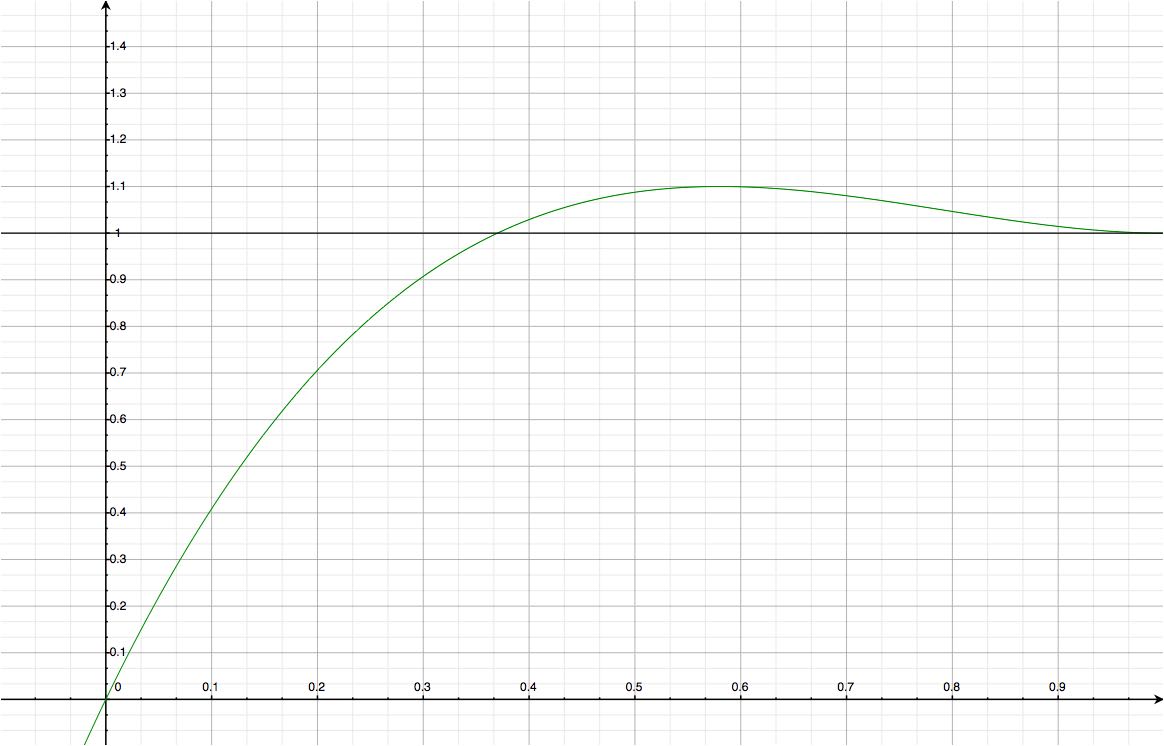
この関数には「easeOutBack」という名前が付いていまして、0から勢いよく飛び出し1を超えたあと、「緩く」1に収束する形をしています。これを先ほどの動きに適用してあげると…。

やや勢いあまった動きになりました。先ほどより生き生きしているでしょ?
Robert Pennerのeasing関数
このような「いい感じの動きに味付けする」easing関数は偉大な先人たちによってたくさん編み出されており、その中でも特に有名なのが、Robert Penner氏のeasing関数です。
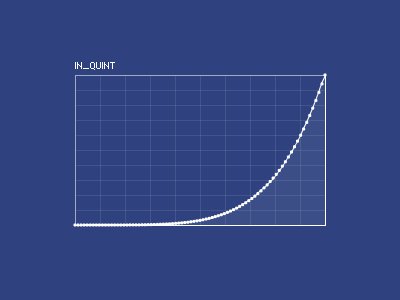
先ほど紹介した「easeOutBack」もそのひとつです。他にも面白そうなeasing関数がたくさんあります。

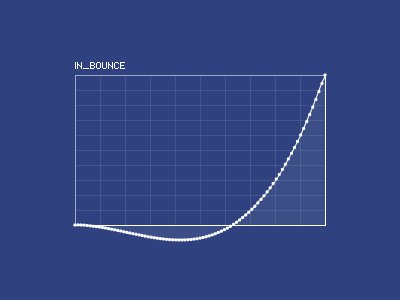
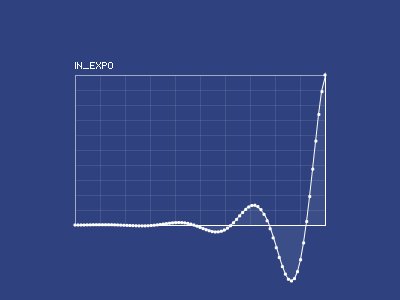
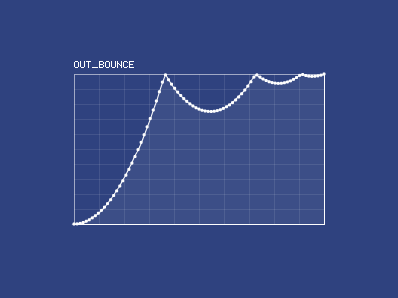
これなんかも面白い動きになりそうですよね。
Easing.pde
ぜんぶで30種類あるRobert Pennerのeasing関数。それらをProcessingで簡単に使えるようにしたのが、今回のEasing.pdeです。
Easing.pdeの使いかた
使いかたは簡単。
導入方法
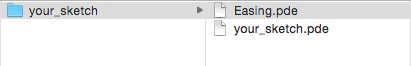
まず、Gistから最新のソースをダウンロードしてきます。 ダウンロードしたpdeファイルを、あなたのスケッチと同じフォルダに置いてください。

以上で準備完了です。
easing関数を使う
2通りの使いかたを用意しました。 一番簡単なのは関数を使う方法。 0.0〜1.0のfloat値を渡すことで、歪めた結果(0.0〜1.0)を返してくれます。
float value = easeOutBack(t);
...もうひとつは、Easingクラスのインスタンスを生成する方法です。
Easing easing = new EasingOutBack();
float value = easing.get(t);
...こちらの方式にしておくと、インスタンスを入れ替えるだけで動きを劇的に変える…みたいなテクが使えるようになります。オブジェクト指向ラブな人向け。