インタラクティブコーディング勉強会 第3, 4回「パーティクル」で爆発四散
THE GUILDのオフィスではじまったインタラクティブコーディング勉強会の第3, 4回目。Facebookグループ「Interactive Coding」も立ち上がり、いよいよ盛り上がってきたか?と思いきや、今回の参加人数は少なかった。
今回のお題「パーティクル」
「パーティクル」は、たくさん作って動かす粒子のようなもの。 ゲームの分野では炎や爆発などのエフェクトに用いられる効果がそう呼ばれているが、指しているものはおそらく同じだろう。
で、今回のお題。
インタラクティブ・コーディング勉強会。第3回のテーマは「パーティクル」、あるいは、「いっぱい動かす」 基本的なクラスの作り方と、500個、1000個といった多量オブジェクトを動かしてみる系。500個、1000個のオブジェクトに、第1回、2回のランダムや三角関数を適用してみよう。 Facebookグループ「Interactive Coding」より
とはいえ、ただランダムに動く点をたくさん置いてもハエの大群にしかならないので、そこに「どのようなルールを与えて綺麗に見せるか?」というのが大事なポイントになる。
スケッチ1:「でこぼこ床」
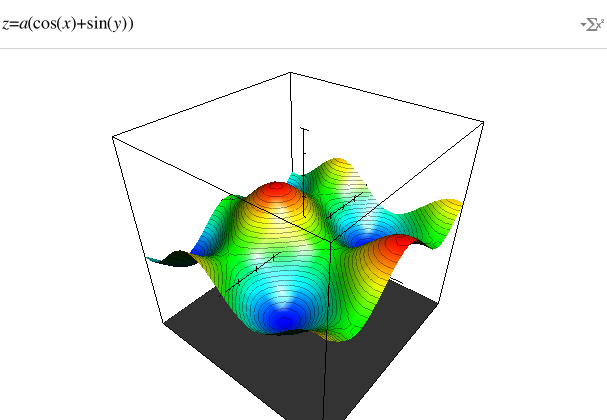
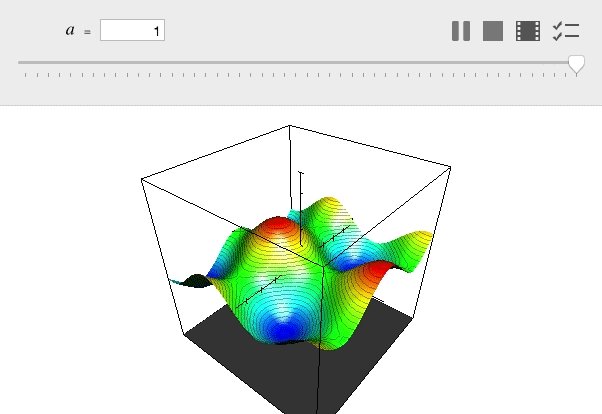
大量の点を制御するのに一番簡単な方法は「場にルールを持たせること」だろう!と予想し、下図のような床を定義。

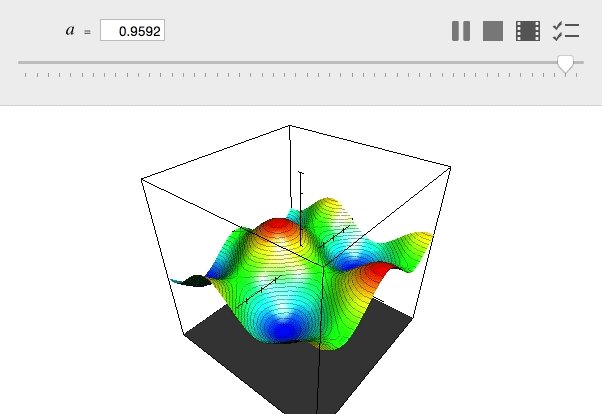
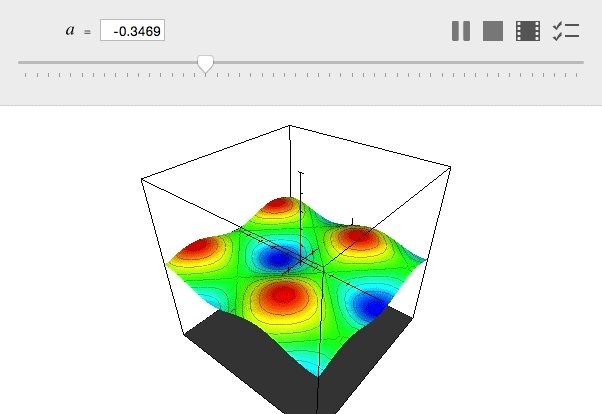
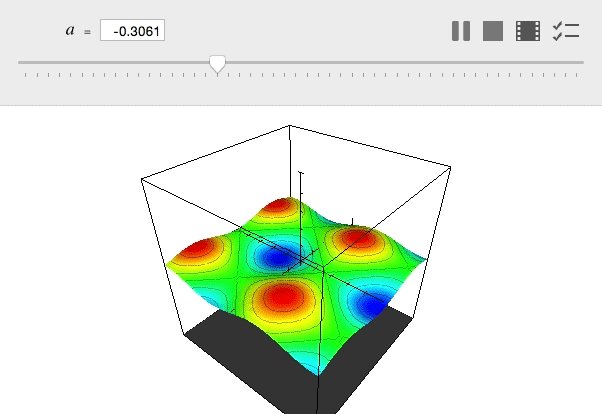
波状の床は、第2回で題材になった三角関数を使えば簡単に作れる。この床に大量のボールを落としてやれば、青色の凹んだ部分に集まる。さらに、波の振幅aを定期的に変えてやることで、面白い動きが生まれるのでは…?という仮説。

こんな感じで床を動かしてみよう。 (ちなみに、上図はOS X標準付属の「Grapher」というアプリを使って作っている。こんな高機能なアプリが、あなたのMacにもひっそりと入っているのだ。みんな使えばいいのに!)
Processingのコードに落としてみると…?

うーん、あまりぱっとしなかった。
講師役の深津さんと相談したところ、「場で制御するのは難しいね」という話になり、別の方向性を模索することにした。
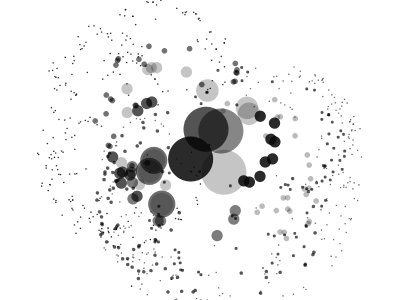
スケッチ2: 「筆」
とっかかりが見いだせず悩む自分に、深津さんからさらにアドバイス。
はじめはマウスカーソルを追いかけるようなものがやりやすい。制御が効くから。それである程度「いける!」ってレベルまで持っていけたら、今度はカーソルを自動的に動かすようにしてみればいい。
ひとまずカーソルを追従させるように、1000個の点に速度のばらつきを加えていく。いい感じになってきたところで、カーソルがリサージュ曲線に沿って動くように修正。その後も調整を重ねて…。

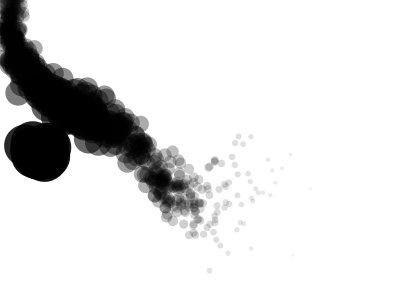
最終的にこんな感じになった。ターゲットとの距離が近いほど、点を大きく濃くするように組んでみた。筆のうねりの力強さみたいなものが見える。かもしれない。
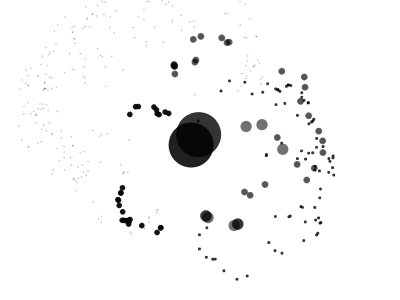
スケッチ3: 「線香花火?」
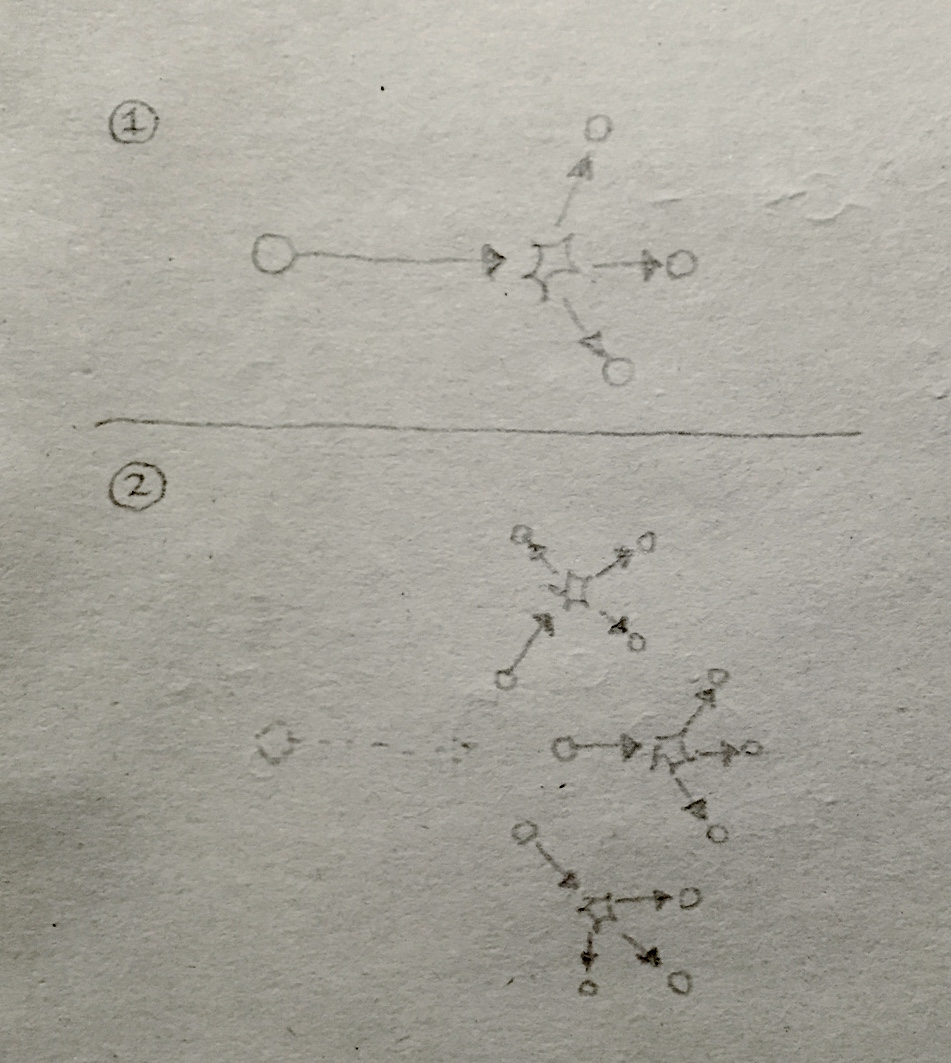
点が自己増殖したら面白いのではないか?とふと思いつき、その延長でパッと浮かんだ線香花火を再現してみることにした。 中心から勢いよく放たれ、速度を落としつつ途中で爆散。散らばった破片はもとよりもサイズを小さく。その繰り返し。

Processingのコードに落とし込み、パラメータを調整すると…。

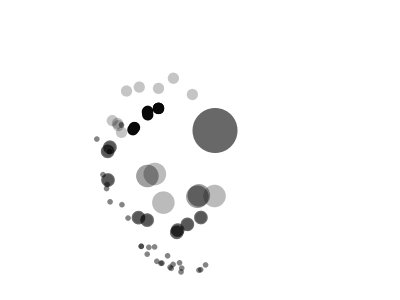
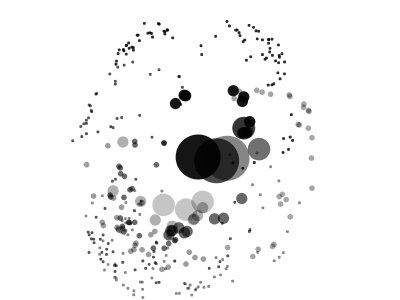
線香花火というか爆発みたいだ。粒子の数を計測してみると、だいたい1000個前後が表示されている模様。 せっかくここまで来たので、さらに詰めてみる。黒い背景に残像を残しつつ、火花のようにパーティクルを細く、カタマリ感を出すように、…。

近づいてはいるけど、やっぱり厳しいなぁ。完全な線にして、一連の流れを同時に描くようにすればいいのかな。本物の動画を見ながら、もっと時間をかけて詰める必要がありそうだ。
