【誰得】console.logをデコる – 未開のconsole探検隊
Web開発者なら必ずお世話になっているであろうconsole.log。ちょっとしたきっかけで出力を装飾できることに気づいてしまいました。
きっかけはParse
きっかけはParseでした。Parseは、BaaS(Backend as a Service)と呼ばれる種類のサービス。例えばサーバーとの通信が必要なモバイルアプリを開発するとき、そのサーバー側を一手に引き受けてくれます。
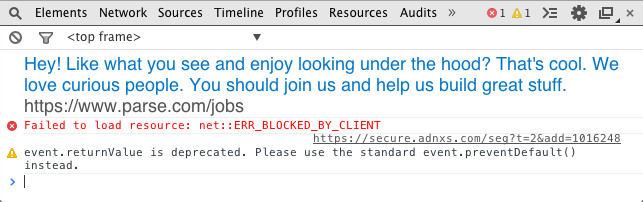
ブラウザで操作中にうまく動いてくれない機能があったので、どうしたものかとデバッグツールを起動すると…。

「よう!コイツの中身に興味があるのか?いいことだ、俺ぁ好奇心旺盛な人間が大好きなんだ。俺らと一緒にスゲーものを作り上げないか?」
ふむ。まぁこういうのはソースのコメントとして埋め込んでいたりログに出したり、よくあるよね。
…って何だこの青くて大きい文字の出力は?
コンソールの出力は装飾できる
それからおググりすること数分。最近のChromeのコンソールはCSSで装飾できるらしいことがわかりました。
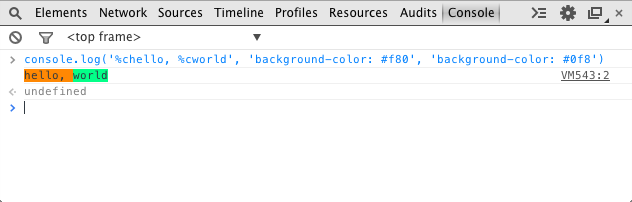
「%c」というフォーマット指定子を使うと、それ以降の文字にスタイルを設定できます。例えば
console.log('%chello, %cworld', 'background-color: #f80', 'background-color: #0f8')を実行すると、それぞれのパートに背景色が適用できます。

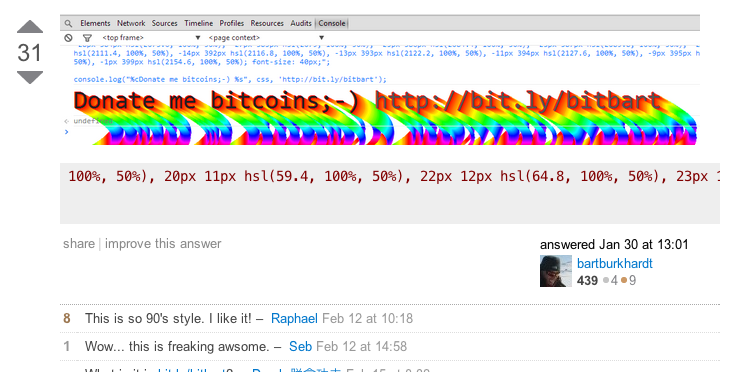
CSSなら何でもよいというわけでもないらしく、位置変更系の指定は効きませんでした。けれども!そんな制約なんて関係ない、頑張ればここまで装飾できるのだ! (Stack Overflowより拝借)

あぁすばらしき技術の無駄づかい。
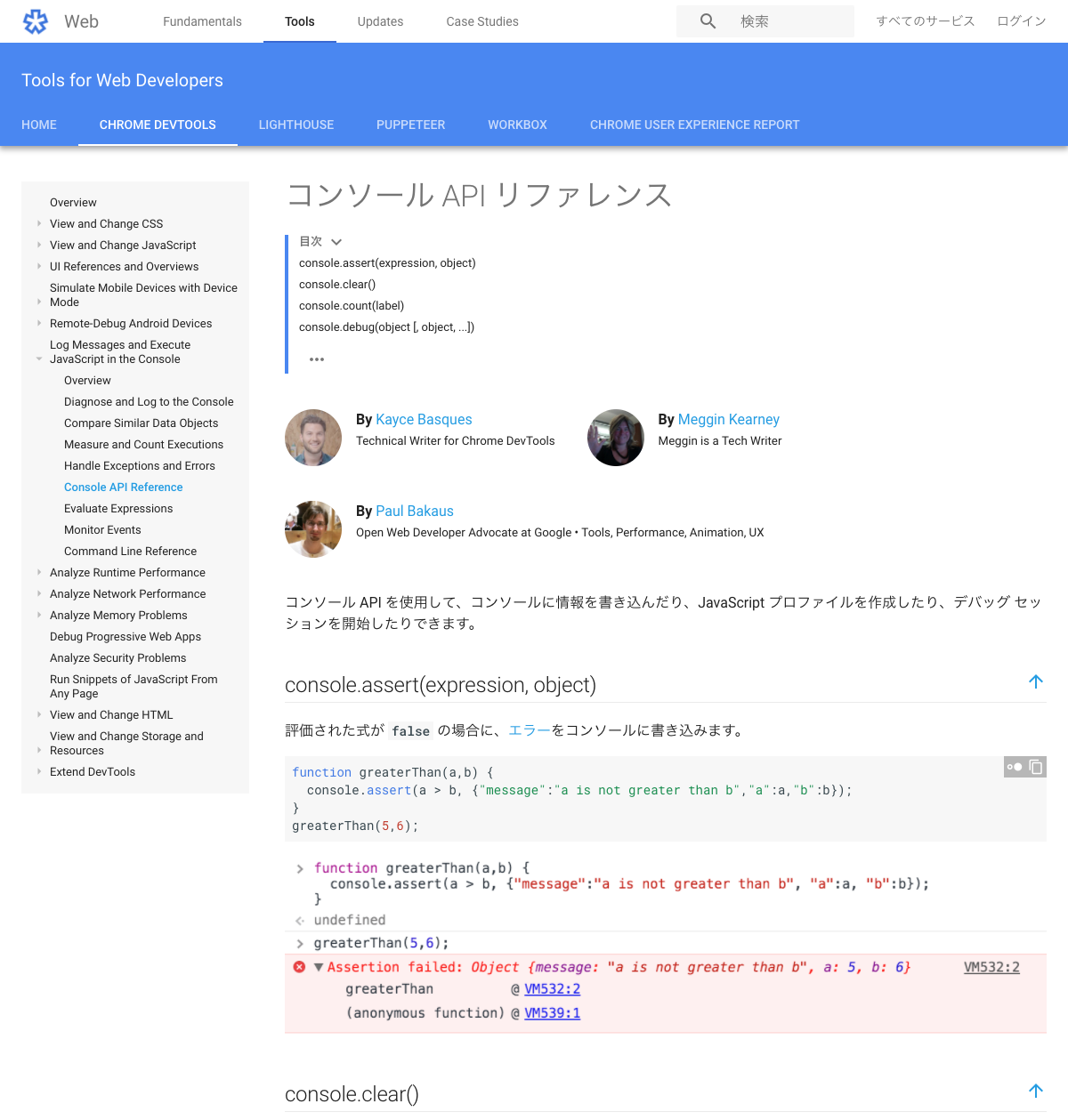
詳細は公式ドキュメントに載っている
詳しい仕様は、Googleの公式ドキュメントに載っていました。
他にもたくさん機能が並んでいます。自分はconsole.log/warn/errorくらいしか知りませんでした。
出力をグループ化して折りたたみ可能にする「console.group」など、普通に便利に使えそうな機能もたくさん眠っていそうです。発掘しよう。