【Vimカッコイイ計画最終章】もしCSSでVimのカラースキームがつくれたら…?
Vim Advent Calendar 2013 38日目の記事です。前回はmanga_osyoさんの「Vim のインサートモードで<C-c>を<Esc>の代替にしてはいけない」。
—
巷ではSublime Textが「恋に落ちるエディタ」なんて言われていたりして、カッコイイエディタの代名詞としてもてはやされています。

が、CUI魂を貫くVimもステキだと思いませんか。 Sublime Textの画面左のサイドバーや縮小表示のminimapは確かにクールですが、すべてを等幅文字で表現するCUIにも、また特別な美しさがあるものです。

もうひとつ、Sublime Textのカッコイイポイントを挙げるとすれば、エディタの配色でしょうか。デフォルトで用意された配色が既に格好よく、意識の高さが感じられます。
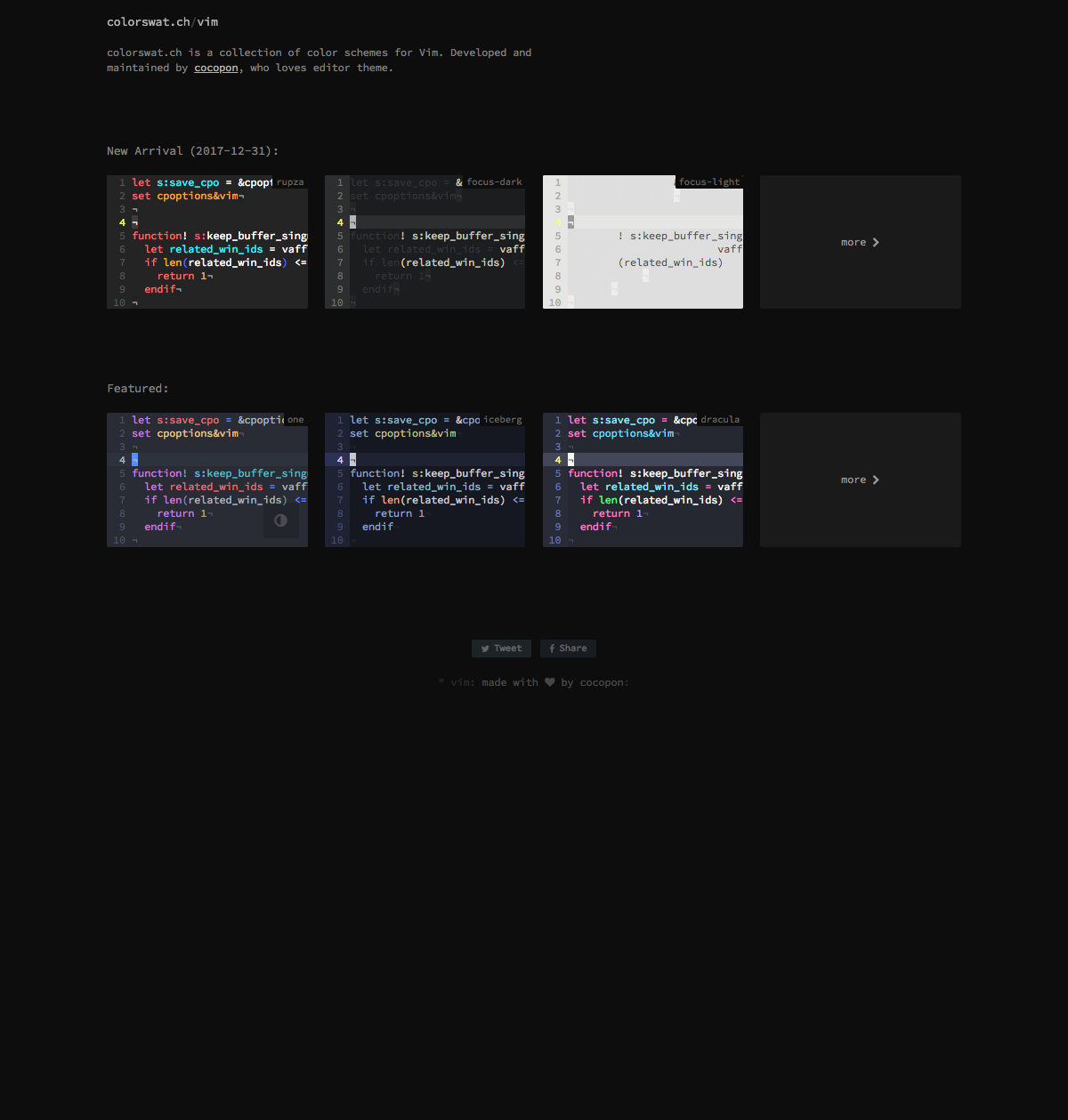
Vimユーザー涙目?いやいや、問題ありません。 今ならVim Colorscheme Galleryがありますよね。これでSublime Textに負けないクールな配色を選べばよいのです。
今回の記事は、それでも満足できず、さらに上を目指している人を対象にしています。これまでコツコツ進めてきた「Vimカッコイイ計画」の最終章です。
「Vimカッコイイ計画」への道
Sublime Textが気になって仕方がないあなたは、道具もオシャレに選びたいWebエンジニアやデザイナー、といったところでしょうか。そしてVim Colorscheme Galleryを紹介してもなおこの記事を読んでいるということは、とうとう「カラースキーム自作」の域に足を踏み入れようとしているのでしょう。
Vimのカラースキームを作るには、Vim scriptの基礎を学ぶ必要があります。配色のための便利な機能なんてものは、残念ながらありません。色の指定方法が #rrggbb しかないなんて、やる気も出ませんよね。
あぁ、CSSみたいにHSLで色指定できたら。SCSSの adjust-color や mix 関数みたいに、簡単に色を操作できたら…。
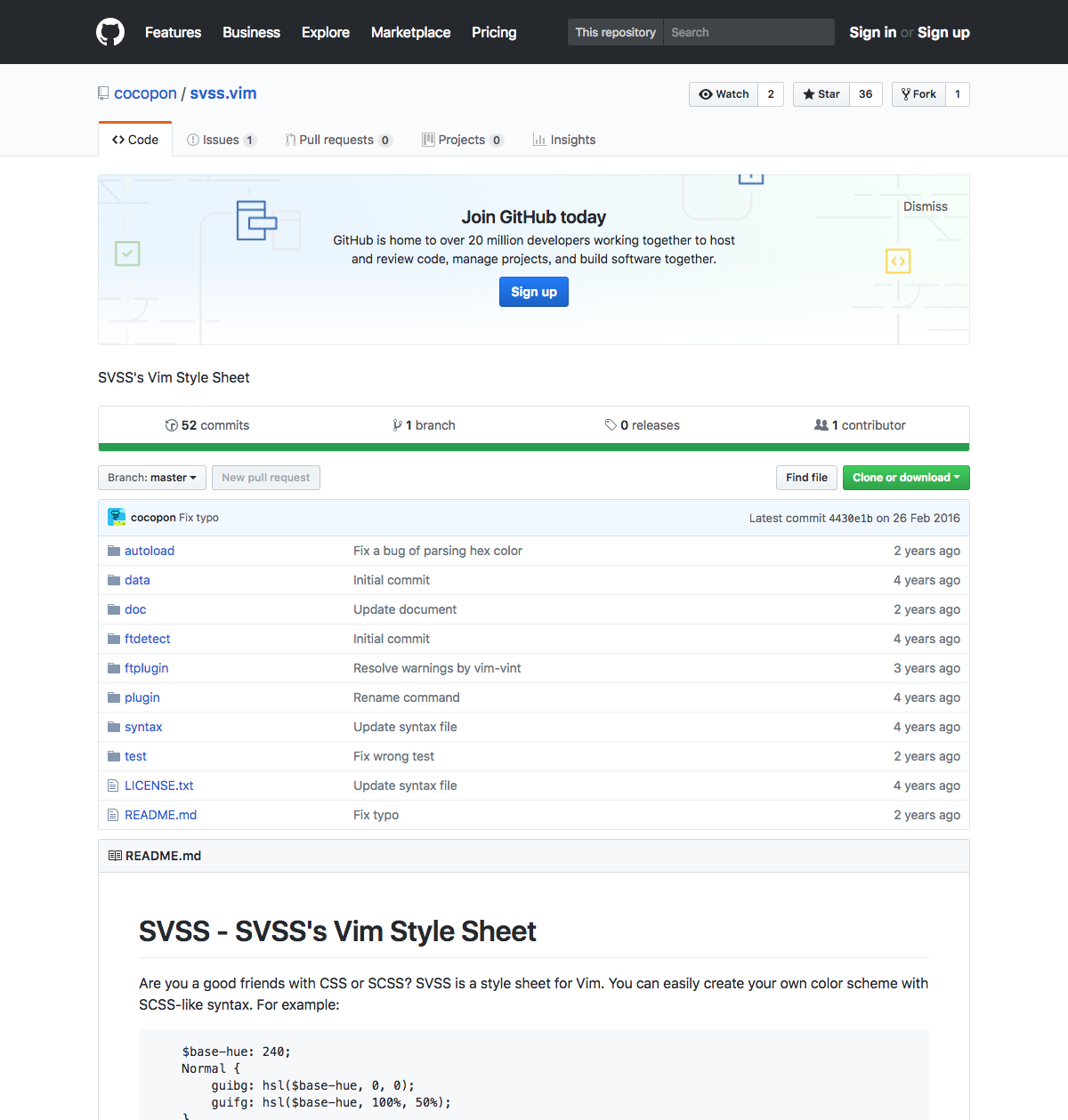
SVSS’s Vim Style Sheet
そんな思いで開発したのが、「SVSS – Vim Style Sheet」です。
SVSSは、Vimのためのスタイルシート。見慣れた書式で
Normal {
guibg: hsl(0, 50%, 50%);
}と書けば、
hi! Normal guibg=#7f7f7fVimのハイライト定義にコンパイルしてくれます。便利!…なんて書いても、あまり感動は伝わらないですよね。
「Iceberg」の事例を見てみよう
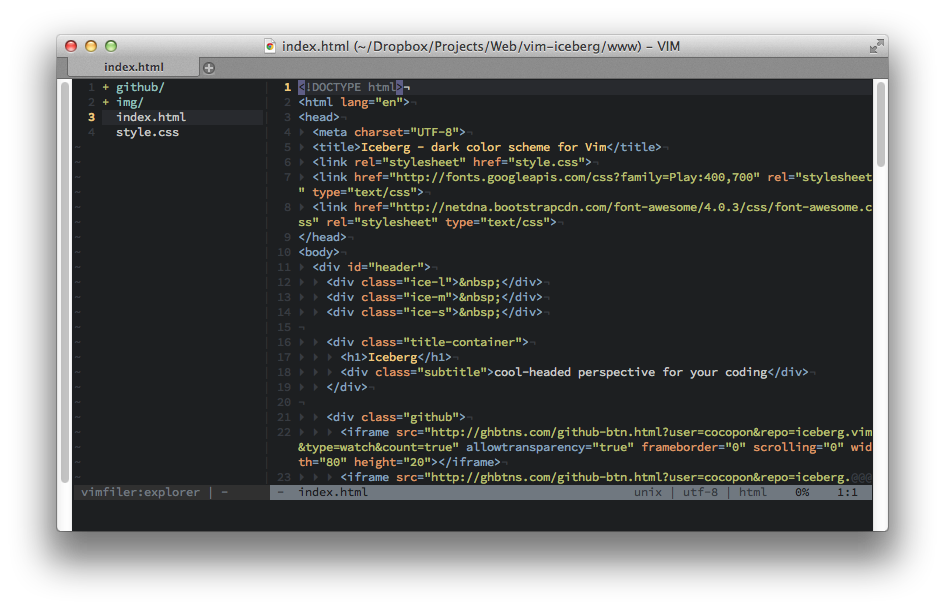
実は、先日公開した暗青系のカラースキーム「Iceberg」が、このSVSSで組まれています。ソースコードを覗いてみてください。
SCSSに触れたことがある人なら、そっくりであることがお分かりいただけると思います。このファイルの値をちょちょいと編集してコンパイルすれば、オリジナルのカラースキームのできあがり。
SVSSをインストールする
まずは、SVSSをGitHubからダウンロードしてきましょう。
autoloadなどのフォルダ一式を、ランタイムパス( ~/.vim/ や <VIM>\vimfiles\ など)にコピー、再起動してください。
SVSSファイルを編集する
はじめは、Icebergを元にして編集していくのが簡単だと思います。GitHubから一式ダウンロードしてきて、 src/iceberg.svss の値を変えてみましょう。
SVSSの編集が済んだら、そのまま :SvssSource を実行します。これで現在の設定が反映されるので、表示の確認をしながら編集していけます。
完成したら、 :SvssCompile でコンパイルしましょう。出力されたコードを hoge.vim として ~/.vim/colors/ や <VIM>\vimfiles\colors\ に保存すれば、 :colorscheme hoge で使えるようになります。
詳細は付属のドキュメントを見てね
以上です。詳しい文法や関数の一覧などは付属のドキュメントに載っているので、そちらを見てみてください。
明日の担当は…まだいないようです。今年はこのあたりで終わってしまうのかVim Advent Calendar!?