モバイル時代の画像表示スクリプト「Vanillabox」で世界は狙えるか?
画像表示スクリプト「Vanillabox」をつくったので、紹介いたします。
画像表示スクリプト とは
一部の洒落たサイトでは、画像を表示する際にちょっとしたスクリプトが仕込んであって、快適に画像が閲覧できるように工夫されています。例えばこんな風に。

これはパソコン時代から存在する仕組みで、Lightboxというスクリプトが先駆けです。(たぶん)
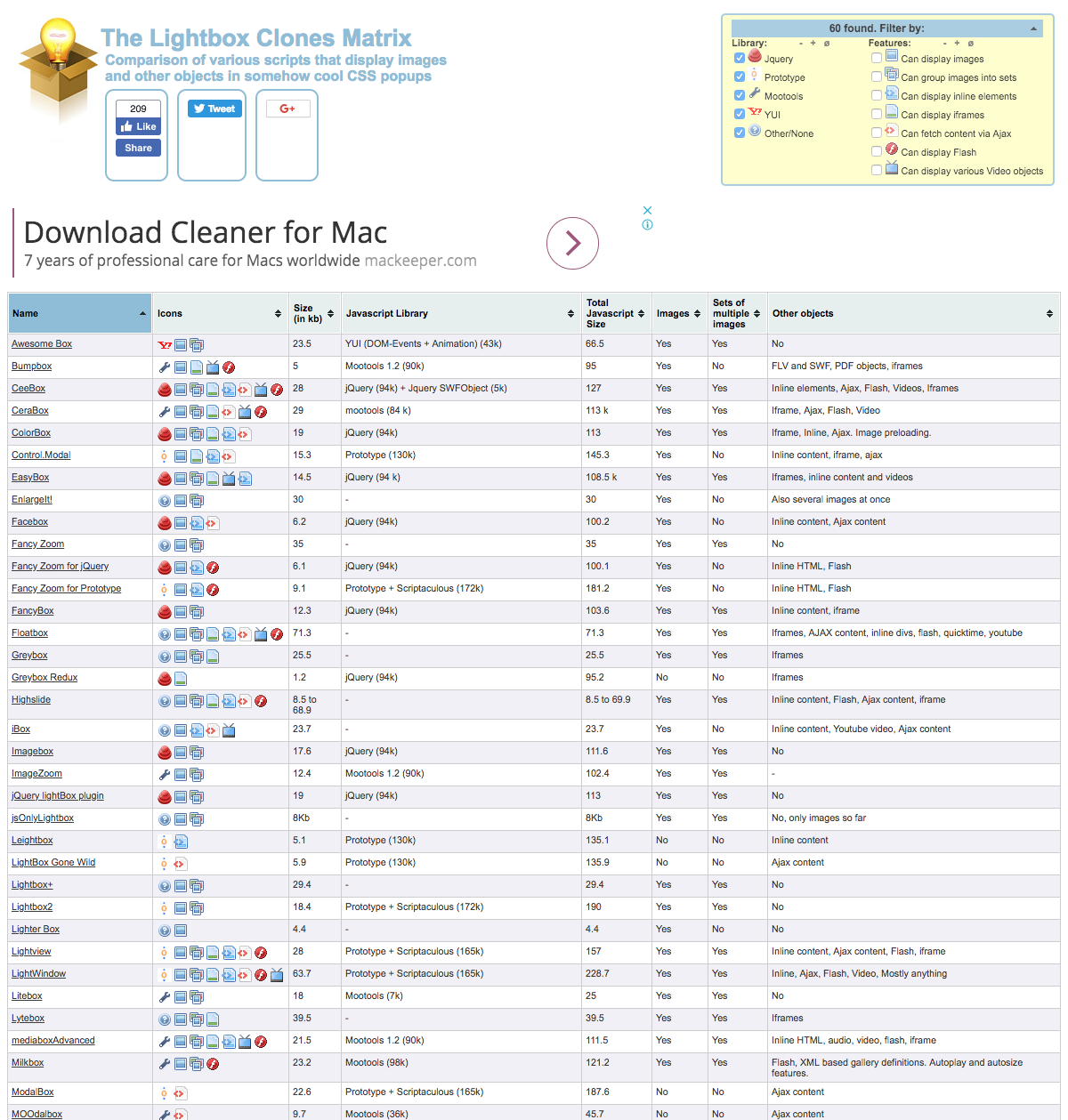
Lightboxとその仲間たち
このLightboxが生まれてからというもの、新しい機能を盛り込んだオレオレLightboxが各地で誕生。その結果、星の数ほど似たようなスクリプトが世に出ています。
「自分のサイトにも入れたいなぁ」と思う場面がこれまで何度かありまして、そのたびにベストなものを探していました。
しかしながら、膨大な数の中から、商用利用が可能で、かつ自分のサイトの趣に馴染むものを探すのは、なかなか骨の折れる作業です。
モバイル時代の到来
この頃はこれで済んでいたのですが、今はモバイル端末全盛期。 当時とは少し事情が異なります。
小さい端末の狭い画面で、拡大しながら一生懸命スクロールするわけです。 そしてこの「拡大」が、今までになかったちょっとした問題を引き起こします。
画像の詳細を見るとき、こんな動きにイライラしたことありませんか?

に、逃げてる…?
ふむ。世に広く普及しているスクリプトがこの挙動。 これなら頑張って自作すれば…ひょっとすると世界を狙えるんじゃないか?
という経緯でグワーッと開発したのが、jQueryプラグインの「Vanillabox」です。

…前振り長かった。
Vanillabox
デモページを用意したので、興味のある方は触ってみてください。 ソースが気になる方は、GitHubからどうぞ。
主な特徴は…
- モバイルブラウザでもOK
端末さえあれば、Windows Phoneもサポートできます。端末さえあれば… - 商用可能
MITライセンスなので、商用利用が可能です。 - 洗練したテーマを4種類
主張を抑えたデザインはコンテンツを引き立て、多様なサイトにマッチします。気に入らなければ自分でCSSを書こう。
ひとまず基本的な機能は揃えましたが、ドキュメントの整備やパッケージデザインの詰めがまだ手つかずの状態。 導入障壁を減らしつつ、継続してブラッシュアップしつつ、布教するためにあれこれ試してみようと思っています。