ロード中のぐるぐるのアニメーションGIFにちょっと苦労した話
先日公開した、画像表示スクリプトのVanillabox。 これのために、ロード中のぐるぐる(Activity Indicator)のアニメーションGIFをつくったのですが、意外と苦労してしまったので書き残しておきます。
自作しなくても何とかなる、けれども…
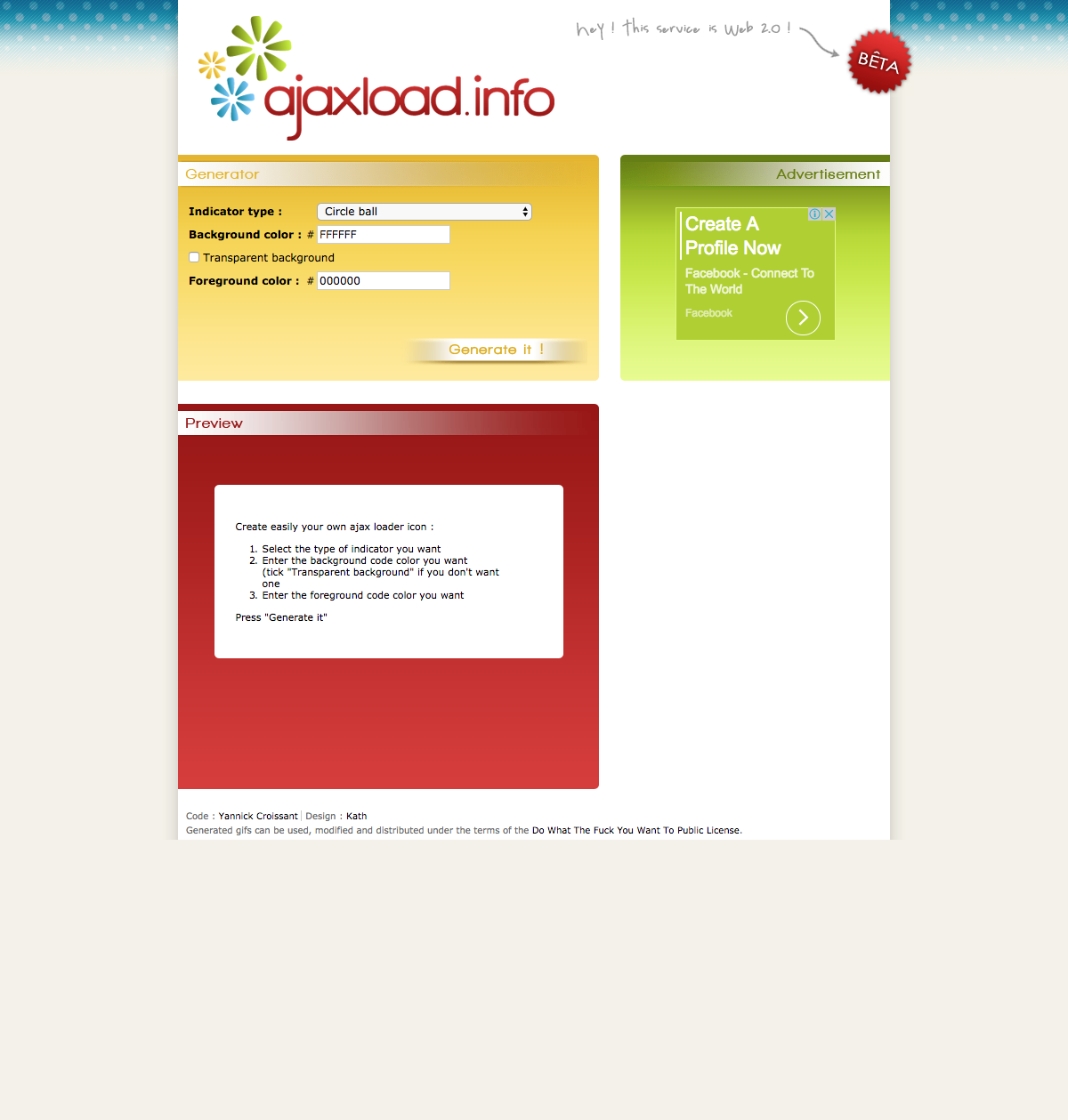
世の中便利になったもので、「ローディング 画像」などと検索するだけで、ステキなぐるぐる画像を無料で提供しているサイトがすぐに見つかります。
色や形をカスタマイズして生成できるサイトもありました。
けれども。
他のシンボルは1px以下の精度で調整しているのに、ぐるぐる画像だけは既存のもので済ませてしまうの? 自分のブランドで出すプロダクトなんだし、そこは魂を込めるべきじゃないか。
…という誘惑に負けつつ、何より面白そうなので、自分でつくってみることにしました。
道具を選ぶ
さぁ、どうやってアニメーションGIFをつくろうか?
選択肢は無数にありますが、真っ先に思いついたのはFlash (ActionScript)。 豊富な描画機能と、アニメーションGIFにも対応しているエクスポート機能が決め手でした。
ところが ところが、この選択が悲劇を呼ぶことに。
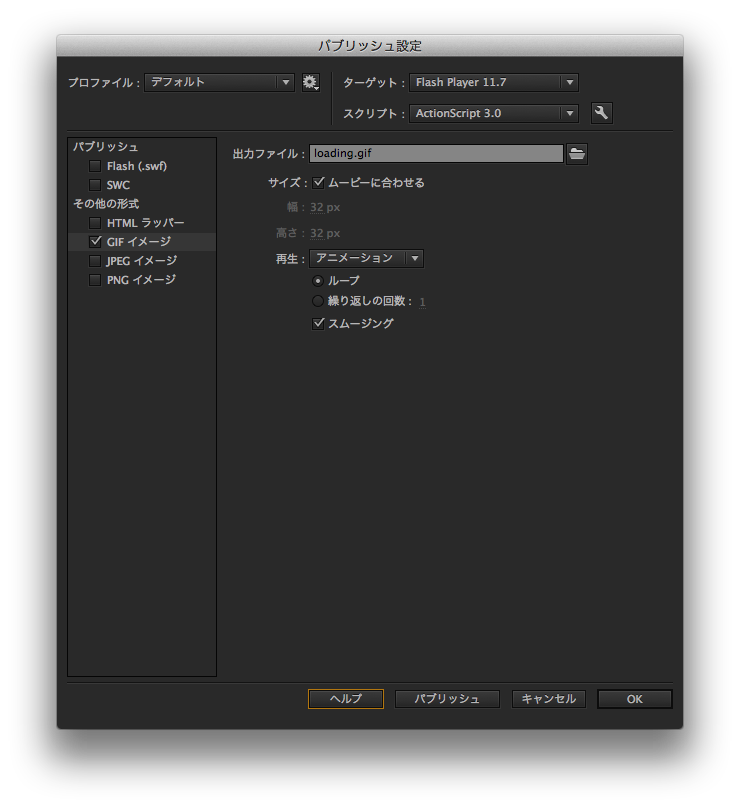
慣れないActionScriptを組み組み、いざ「パブリッシュ!」

…してみるものの、出てきた画像は真っ白。

どうやっても上手くいかないのでググってみると、どうやら「ActionScriptだけはアニメーションGIFにエクスポートできない」らしいことが判明。なんでやねん!
(ただ、公式サイトをいくら漁っても該当する情報が出てこないんですよね。本当にできないんだろうか…?)
ActionScriptでGIFアニメーションを生成するライブラリも試してみましたが、こちらはうまく色が出ませんでした。原因不明。 デバッグする時間ももったいないので、他の手段に切り替えることにしました。
結論: Processing + ImageMagick
最終的に辿りついたのは、Processing + ImageMagickの組み合わせでした。
Processingは、描画処理を簡単に記述できる、Javaベースの言語。
ActionScriptに比べると、手軽さの面でわずかに劣るような気もしますが…そんなことは気にせずコードを書き書き、フレーム画像をpngで生成。

これらを、あらゆる画像や動画を変換してしまう驚異のコマンド群「ImageMagick」に食わせることで、ようやくAnimated GIFが作成できました。

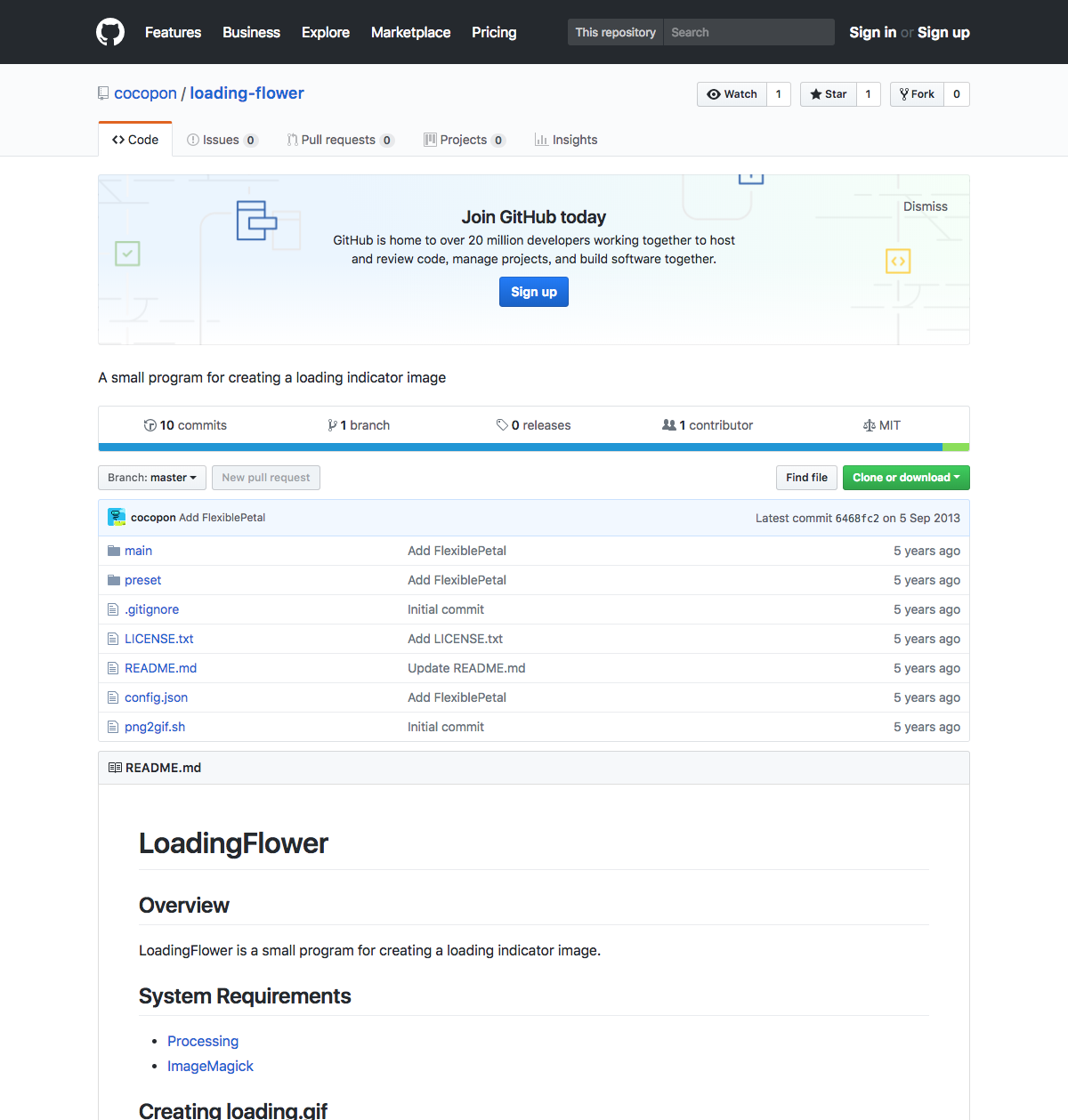
せっかくなので、GitHubで公開
成果は「loading-flower」と命名して、GitHubで公開しておきました。
それぞれの花びらがパラメータを数値で持っているので、例えば「色が濃い部分をちょっと拡大する」なんて改造もカンタン。 リファレンスによると、ProcessingはSVGファイルを一発でロードできるみたいなので、花びらを凝った形に仕上げることもできそうです。
世界にひとつだけの、ローディングの花を咲かせようじゃないか。
…。