LluminoがiOS 7に対応しました – フラットデザインと立体感
iOS 7、遂にリリースされましたね。 さっそく更新された方、新OSの手触りはいかがでしょうか?
感じること・言いたいことは人それぞれでしょうが、土台となるOS自体の方向転換ゆえ、アプリがこのビッグウェーブに乗らないという選択肢はないわけです。 もとからフラットデザインであるLluminoも、新OSに対応するためにたくさんコードを修正しました。
新Lluminoのポイント(1): フラットなアイコン
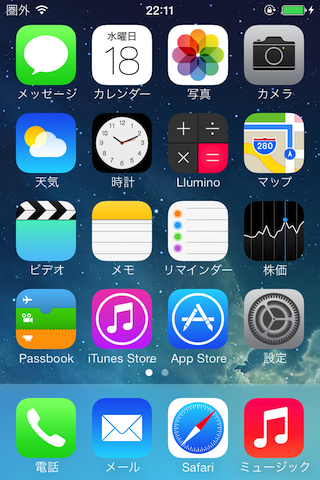
iOS 7からアプリアイコンの形が変わり、丸さが増しています。 パステルカラーも相まって、ふわっとしたクッションのような印象です。

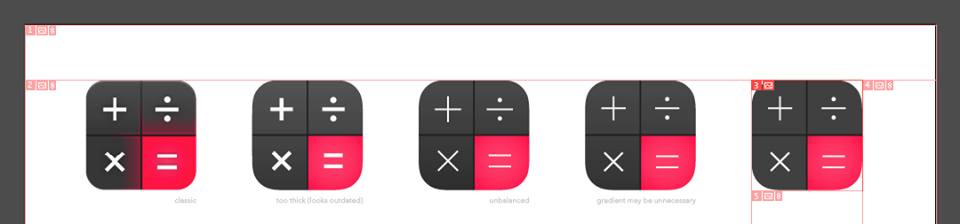
これまでも、Lluminoのアイコンは標準アプリのアイコンと並べて違和感のないように調整を重ねてきました。 今回も標準アイコンの中に放り込んで、違和感が消えるまで細かな調整を加えています。


ふっくらかわいい感が出てくると、「あぁ、これは前にorga_chemが作ってくれたクッキーやなぁ」なんて思い出しながら、デザインを詰めていきました。

新Lluminoのポイント(2): 立体感
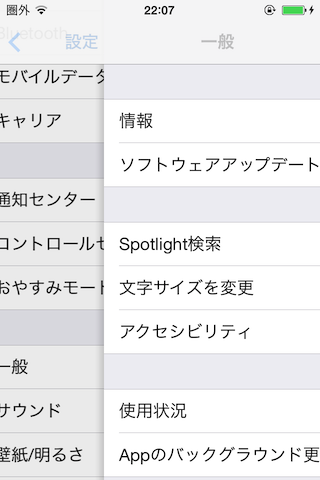
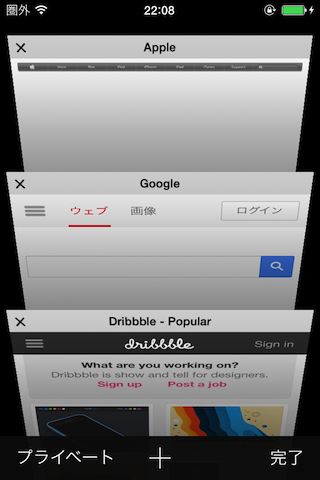
新しいiOSのデザインはよく「フラットデザイン」と呼ばれていますが、厳密には違うと思っています。 ページナビゲーションの境界やSafariのタブなど、所々に立体感を見ることができるからです。


Appleが削りたかったのは立体感ではなく余計な飾りなのだ、と自分は解釈しています。 まぁ、ちょっとやりすぎな感もありますし、成熟するまでは時間が必要でしょう。
さて、WWDCの基調講演でとても感心したのが「Motion Effect」です。 端末を傾けると背景も動いて奥行きを演出する、ホームスクリーンのアレのことです。
微妙ですか?自分も半分はそう思います。 ではなぜ感心したかというと、Lluminoをデザインした際に、奥行きを出したいと思っていた箇所があったからです。

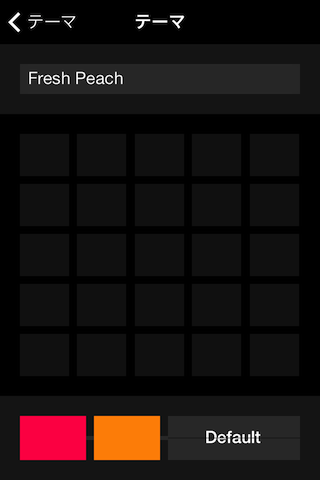
画面中央の暗くなっている箇所。 今までは色で奥行きを表現していたのですが、少し物足りない。
ここにMotion Effectがぴったりはまる、というわけです。 余計な飾りのないデザインで立体感を演出するために、必要な要素だったのかもしれません。
Appleの人たちの到達点と同じ場所に行き着いた感覚があって、ちょぴりうれしくなりました。
手触りの追求はこれから
ひとまずの調整は終わりましたが、新しい端末を手に入れて、実際に触ってからが本番です。 Lluminoは新OSでの最適な触り心地をお届けするため、今後もアップデートしていきます。