Adobe Illustrator スクリプト はじめのいっぽ
UIのグラフィックデザインにはInkscapeを愛用してきましたが、徐々にIllustrator CCへ移行しようと計画中です。今回は、Illustratorのスクリプトの「Getting started」的な内容について調べたのでまとめておきます。
この記事を書いている環境
- OS X 10.8.4
- Adobe Illustrator CC (17.0.0)
- Adobe ExtendScript Toolkit CC (4.0.0.1)
Illustratorのスクリプト事情
Illustratorでは3種類のスクリプト言語が提供されていて、それぞれ動作するOSが異なります。
- JavaScript (Windows, OS X)
- AppleScript (OS X)
- VBScript (Windows)
自分はJavaScriptを選ぶことにします。 使い慣れてますし、どちらのOSでも動きますからね 😉
開発環境 ExtendScript Toolkit
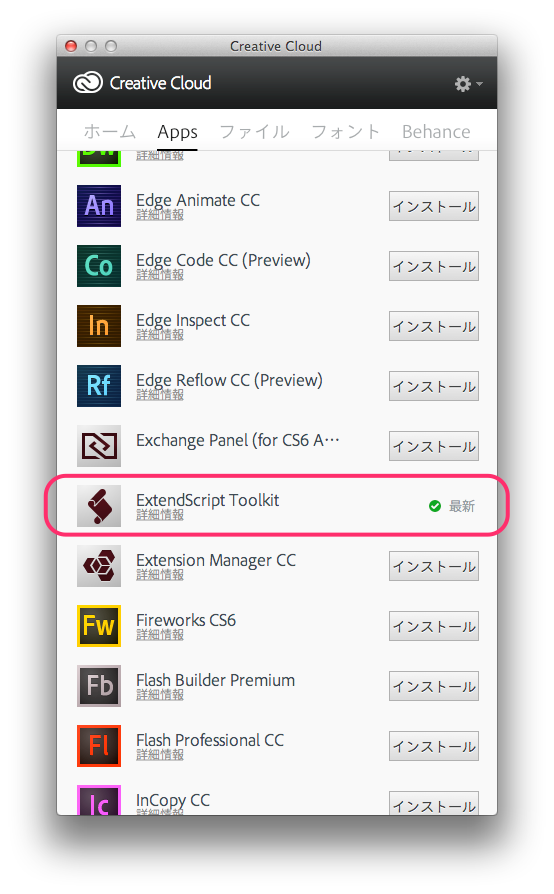
Creative Cloudには、スクリプトを作成するための開発環境「ExtendScript Toolkit」がついてきます。 メニューからダウンロードしておきましょう。

補完機能のついたエディタや、デバッグ時のコンソールなど、しょぼい必要最低限の機能がついています。
自分はVimかEmacsキーバインドがないと使えない呪いをかけられてしまったので、デバッグのときだけお世話になることにします。
勉強するためのドキュメントを探す
どんな機能が使えるの?どうやって使うの? まずは公式サイトを探します。
この中から関連しそうなドキュメントを漁ってみました。 以下の3つを読めば十分でしょう。
- Illustrator Scripting Guide
はじめに読むべきガイド。 スクリプトでできることや、スクリプトの作りかた、動かしかたなどが載っています。 - Illustrator Scripting Reference
スクリプトでアクセスできる機能が列挙されたリファレンス。 Scripting Guideを読んだあとは、これで使いたい機能を探していきます。 - JavaScript Tools Guide (CS5版)
開発環境の使いかたや、スクリプトでファイルシステムを扱う方法について書かれています。 なぜか最新のCC版が見つからないですが、あまり変わっていないようなので問題なし。
開発環境を使ってみよう
まず、開発環境であるExtendScript Toolkitを起動しましょう。 Applicationsフォルダに入っているので、がんばって探してください。

ポチッと。

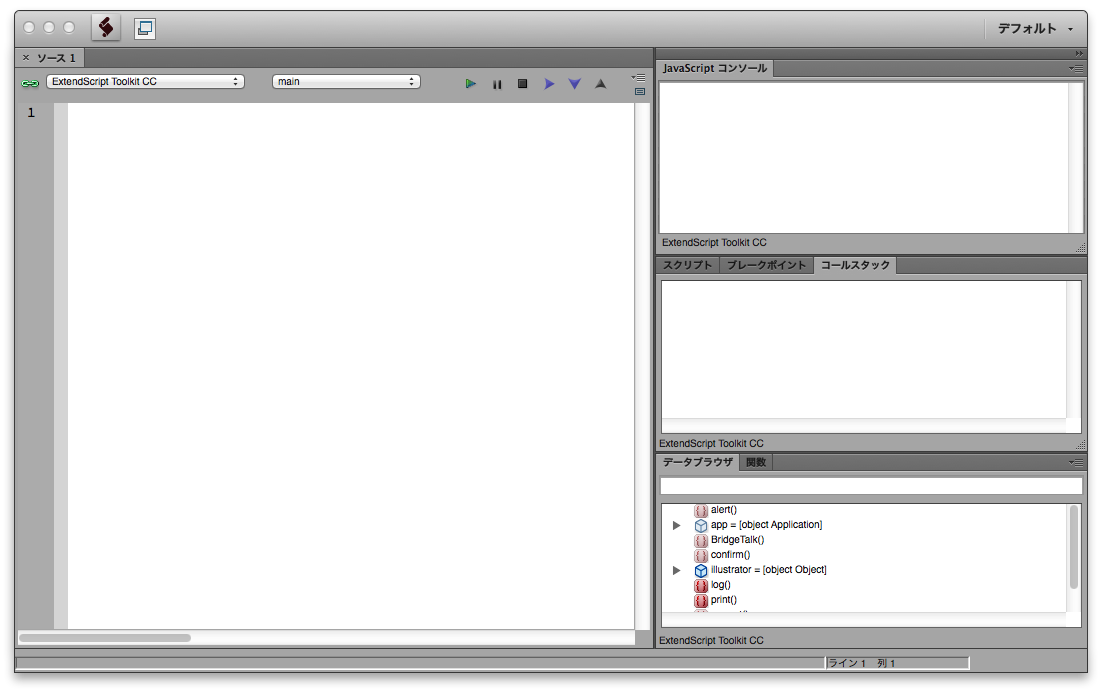
これがExtendScript Toolkitです。 今回はIllustrator用のスクリプトをつくるので、左上のコンボボックスから「Adobe Illustrator CC」を選択しておきましょう。

この作業を忘れると、Illustratorの情報にアクセスできず、小一時間悩むことになるのでご注意ください。
作って、実行してみよう
では、実際に動作させてみます。 ブラウザのJavaScriptと同様にalert関数が使えるので、へろーわーるど的なスクリプトを作ってみましょう。
alert('ALL YOUR BASE ARE BELONG TO US.');書き終わって実行ボタンを押すと…。

よっし、ちゃんと動いた。
Illustratorの情報にアクセスしてみよう
せっかくなので、Illustratorの情報にアクセスしてみましょう。 Scripting Referenceの「Application」の項に、利用できるアプリケーションの情報が載っています。
The Adobe® Illustrator® application object, referenced using the pre-defined global app object, which contains all other Illustrator objects.
ふむ。グローバル変数「app」から、いろいろ取得できるようです。 Illustratorで適当なドキュメントを開いてから、「activeDocument」を取得してみましょう。
alert(app.activeDocument);
それらしき値が入っていそうですね。 メッセージからドキュメントの匂いがします。
もう少し探検してみましょう。 リファレンスによると、activeDocumentの型は「Document」なので、Documentの項を参照し、…そうですね、名前でも取得してみましょうか。
var document = app.activeDocument;
alert(document.name);
カンペキ。
このように、ApplicationからDocument、DocumentからLayer、LayerからPageItem、…と階層を辿っていくことで、目的の情報にアクセスすることができます。
Illustratorから実行してみる
さて、毎回ExtendScript Toolkitから実行するのもアレなので、Illustratorから実行できるようにしましょう。 作成したスクリプトに「〜.jsx」と名前をつけて、どこかに保存します。
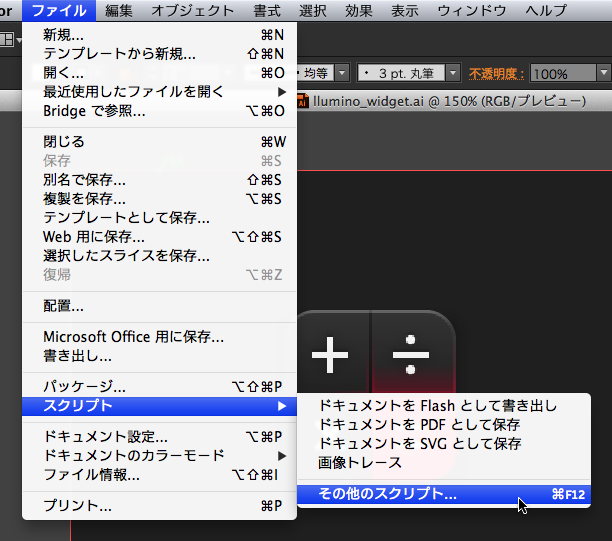
保存し終わったらIllustratorを開き、メニューの「ファイル>スクリプト>その他のスクリプト」で、先ほどのファイルを指定すれば一丁上がりです。

メニューに組み込んでみる
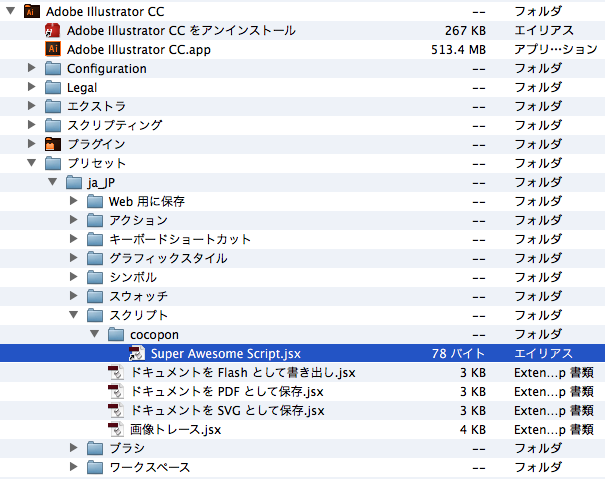
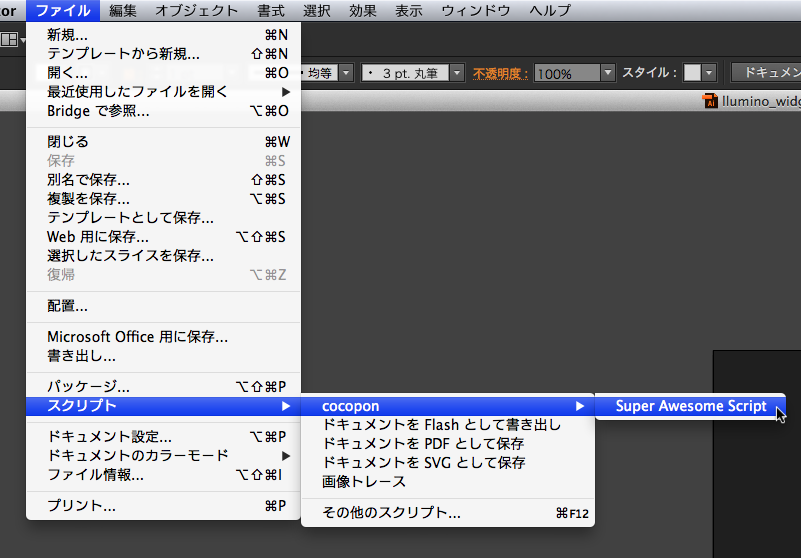
メニューに登録して、直接起動することもできます。 「/Applications/Adobe Illustrator CC/Preset.localized/ja_JP/スクリプト」にスクリプトを入れてIllustratorを再起動すれば、メニューに組み込まれます。


以上です。 ステキなIllustratorスクリプトライフをお楽しみください!