Lluminoができるまで(6) – 履歴表示のUIはなぜ「ジッパー」になったのか?
前回は、特徴的なカラーピッカーができる過程をお話しました。 今回は、もうひとつの特徴的なUI、「履歴表示のジッパー」ができるまでをお話します。
動画では、00:32あたりから出てきます。
この履歴ジッパー、いちばん賛否が分かれている要素です。
海外のある方からは、 「履歴表示とジッパーは、意味的になんの関係もない。そんなものは廃止すべきである」 なんて感想をいただいたりもしました。
でも、そんなことは百も承知です。 今回の記事では、このあたりの気持ちが伝わればいいなぁと思います。
はじめはジッパーなんてなかった
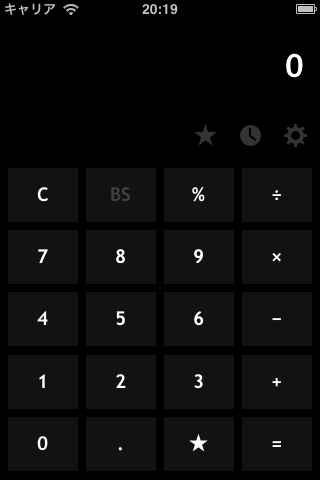
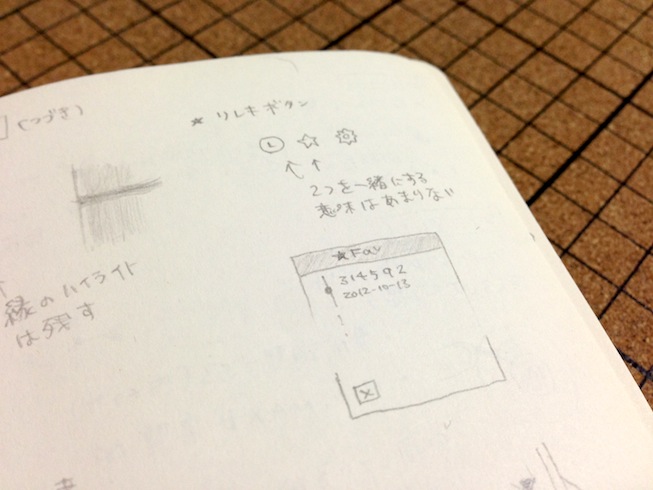
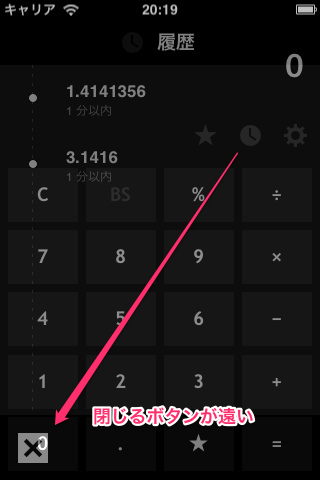
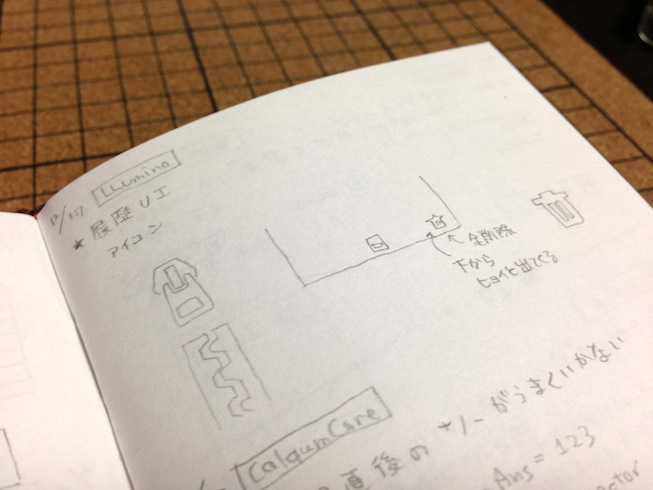
これが、初期の履歴UIです。



あの特徴的なジッパーはありません。 お気に入り、履歴、設定と、ディスプレイ右下にボタンが3つ並んでいます。
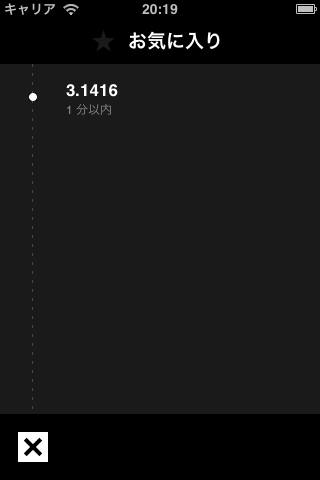
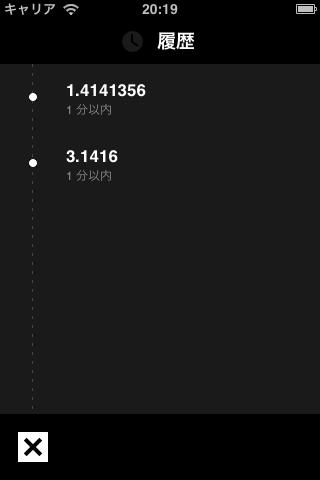
はじめは、お気に入りと履歴を統合するつもりはありませんでした。 ネタ帳にも「一緒にする意味はあまりない」なんて書いてあります。

でもこれ、実際に触ってみるとすごく使いづらいのです。
自分の使いたい数値がどのボタンの先にあるのか、0秒で判断できない。 使用頻度の低いお気に入りが1ボタンを占有するのも、なんだかおかしい。
さらに、履歴画面が全体に広がると現在の状態が見えなくて、「あれ、いま何してたんだっけ?」となる。 開くボタンと閉じるボタンの位置が違うので、指の移動距離が長くて負担になる。

履歴とお気に入りをひとつにまとめる
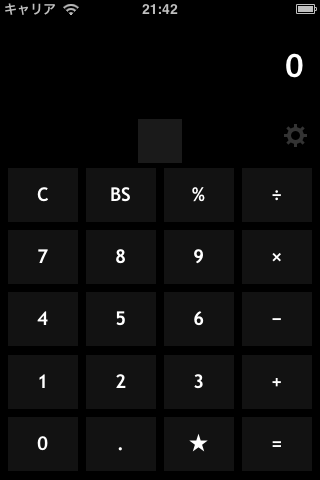
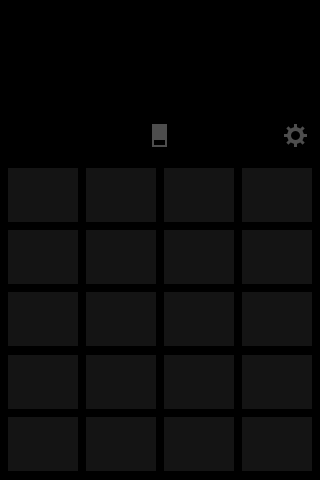
ということで、ボタンはひとつにまとめました。
設定ボタンとは機能の位置づけが異なるので、少し離して中央に持ってきます。 それと、履歴を表示した状態でも、ディスプレイは隠れないようにしておきましょう。

ところでこのボタン、画面の上のほうにありますね。 指の位置的に、なんだか下に引っぱってみたくなりませんか?
下に引っぱるジェスチャで履歴を表示したら、おもしろいかもしれない。
引っぱれる感じを出してみる
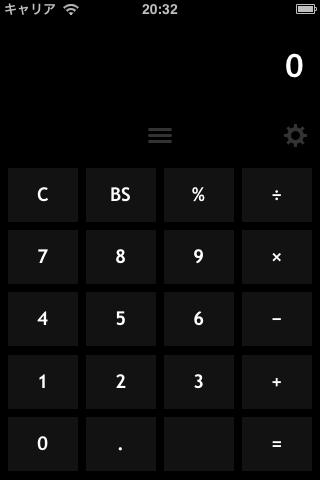
引っぱれる感じを出してみましょう。
試しに、iOS標準の通知センターみたいに、指が滑らないようなギザギザをつけてみました。

うーん、いまいち。 他によいメタファはないだろうか。
ひっぱる、ひっぱる…。
ジッパー!
そう、ジッパーなんかいいんじゃないか。 さっそく描いてみよう。

うむ、これならジッパーってことが伝わるぞ。 アプリに組み込んでみよう。

( ° ▽ ° ) ………。
ちょっとゴツいな。
周りの雰囲気に合うように、極限までデフォルメしましょう。

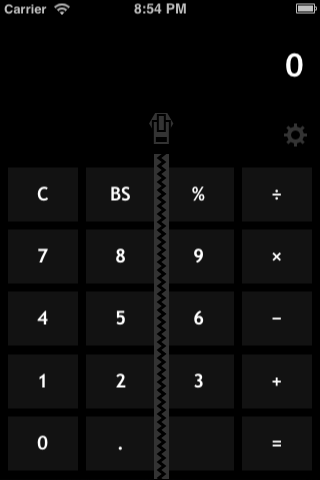
いまのジッパーボタンになりました。
機能の重要性と遊び心のバランスをとる
ジッパーを採用した時点で、履歴機能であるということは既に伝わりません。 加えて、ここまでデフォルメしてしまうと、ジッパーとわからない可能性すらあります。
しかし、今回のコンセプトは「計算作業の負荷を最小化させること」ではなく、「触り心地がよく、シンプルであること」。 最も重視すべきは「触り心地」であり、履歴のような付加機能の優先度は低めです。
とはいえ、「履歴機能すらないの?」と思う人もたくさんいるでしょう。 そういう人は、画面内を探しまわるはず。
画面の要素数を抑えているので、ほどなくこの「謎のボタン」にたどりつきます。 そして、触ってみれば機能がわかる。
そう。このジッパーボタン、引っぱらなくてもちゃんと機能するように組んでいます。 引っぱった人だけ、このアイコンがジッパーだとわかって「ニヤリ」とする。
ただ何となくジッパーを採用したわけではありません。 機能の重要性と遊び心のバランスを考え、それを求める人だけ、自然に導かれるようにする。
ちゃんと考えて設計しているよ、ということだけ、お伝えしたかったのです。
つづく。