ひとつのiOSアプリができるまで – Lluminoを支えてくれたものたち。
たくさんのひとのおかげで、シンプルで美しい(をめざした)電卓「Llumino」を無事に仕上げることができました。
今回は感謝を込めて、Lluminoを支えてくれたものたちを紹介したいと思います。 アプリ制作に携わる人の参考になればうれしいです。
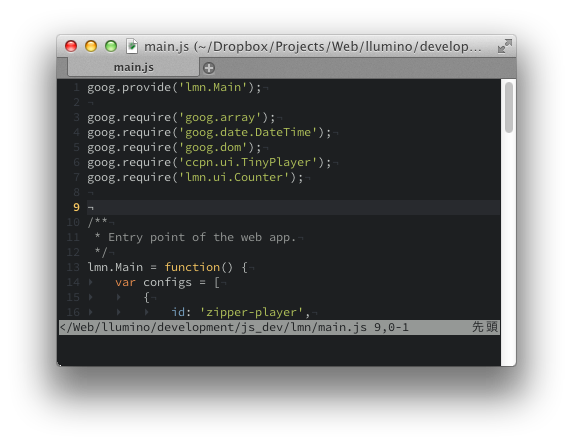
10年後でも(たぶん)通じる最強のエディタ – Vim
言わずと知れた、流行に左右されない最強のテキストエディタ。 Macなら、さかもとさんが公開してくれているmacvim-kaoriyaがオススメ。

hjklカーソル移動の壁を越えると、脳がキーボードと直結します。 プラグインを入れれば、補完もできます。静的解析もできます。
それでもない機能は、自分でVim script書いてつくりましょう。
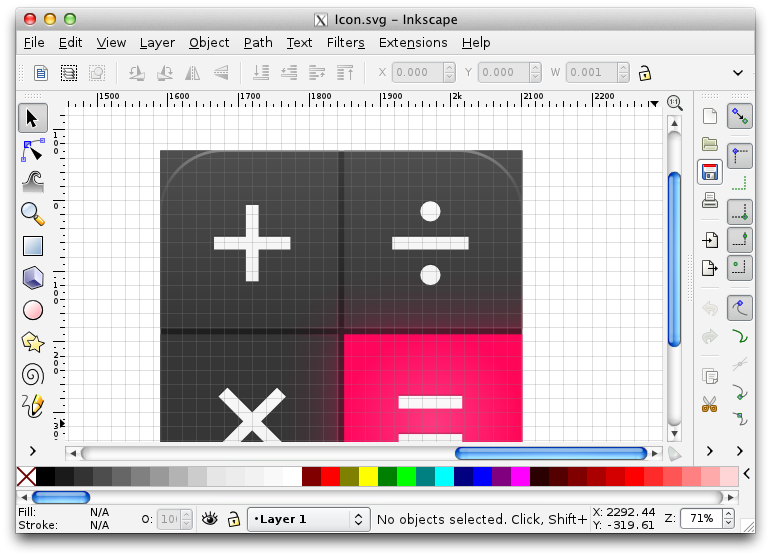
UIデザインは、イラレがなくても戦える – Inkscape
Inkscapeは、オープンソースのベクター系のお絵描きソフト。

アイコンも、UIデザインも、Webページも。 Lluminoのデザインに使っているのは、ほぼこれだけです。
一番お世話になっているであろうこのソフト。 そのうち連載記事を書きたいなぁ。
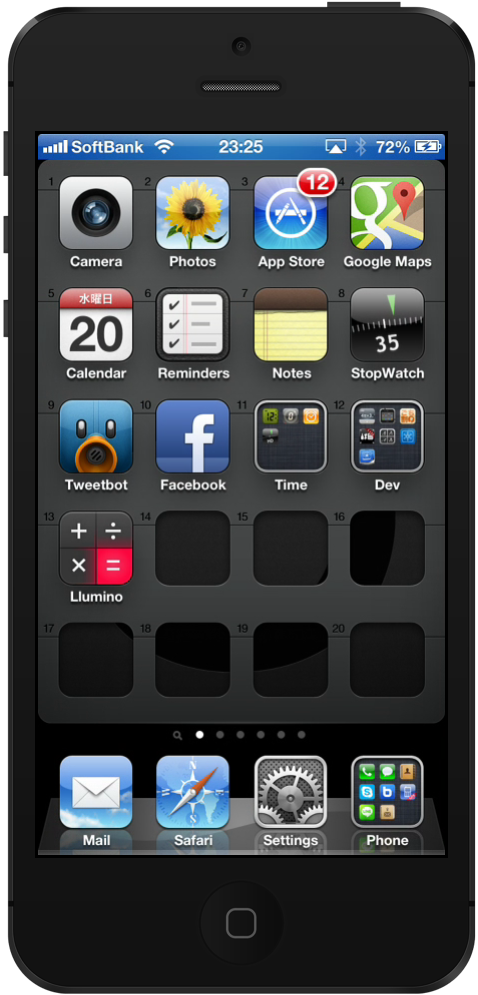
iPhoneの画面キャプチャはこれで決まり – Reflector.app
Reflector.appは、AirPlayミラーリングを利用して、Mac上でiPhone実機の画面を表示するアプリ。

iOSシミュレータはマウス操作なので、そのまま録画するとどうしても違和感が出てしまいます。 このアプリなら実機の操作を録画できるので、自然な仕上がりに。
紹介ページ内の動画に、このアプリを使っています。
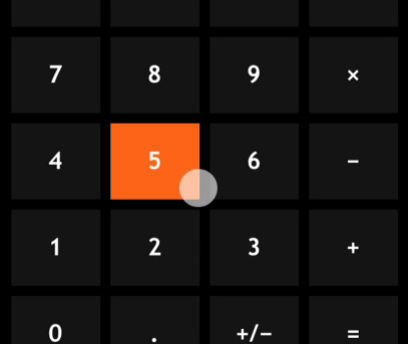
タッチ位置をばっちり可視化 – KTouchPointerWindow
Reflector.appで録画すると、タッチ位置が見えません。 そこで、KTouchPointerWindowの出番です。
いとーけーさんが作ったこのライブラリは、タッチ位置をカッコよく表示してくれます。

アプリへの組み込みは、たった1行書き足すだけ。超便利です。
KTouchPointerWindowInstall();Reflector.appと組み合わせて、紹介ページ内の動画で利用しています。
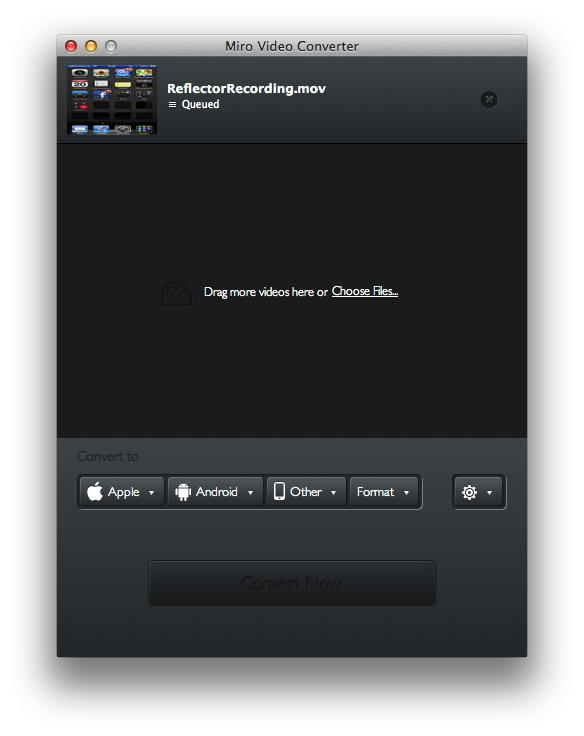
HTML5の動画変換はまかせろ – Miro Video Converter
HTML5からvideo要素が追加され、動画が簡単に埋め込めるよう……なステキな時代は、残念ながらまだ来ていません。
ブラウザごとに対応フォーマットが異なるため、何種類も用意する必要があるのです。 主要なモダンブラウザを網羅するなら、「.mp4 (MP4/H.264)」「.webm (WebM/VP8)」「*.ogv (Ogg/Theora)」の3種類。
(対応ブラウザについては、こちらをどうぞ: Can I use the HTML5 video element?)
これらすべてに対応しているのが、このMiro Video Converter。 オープンソースです。

オープンソースなものはUIが軽視されがちですが、このアプリは「beautiful」と謳っていてすばらしい。
Reflector.appで録画した動画を、このアプリで上記3フォーマットに変換しています。
インタラクティブなWebページを支える基盤 – Google Closure Library
動きのあるWebページをつくるにはJavaScriptを使うわけですが、そこで用いているライブラリがGoogle Closure Library。 紹介ページ内のHTML5ビデオプレイヤーやカウントダウン表示は、このライブラリを基盤に開発しています。


「ぼくのかんがえたさいきょうのコンポーネント」を書きはじめる前に、このライブラリの中身を探してみましょう。 たいていのものが揃っています。
環境構築が少し面倒なのですが、ここさえ越えれば、あのカオスなJavaScriptを比較的素直に扱えるようになります。
開発をはじめる際の負担を減らすため、コマンド一発でセットアップできる「goog-starter-kit」を作成し、実戦投入しています。 (その後、「goog-starter-kit」は「Googkit」と名前を変え、機能と利便性が大幅に向上しました!)
興味があれば、ぜひお試しください。
その他
紹介しきれないので、思い出せる範囲で箇条書きにしておきますね。
- 動画撮影
SONY NEX-6 - 動画編集
Adobe Premiere CS6 - 動画素材作成
Adobe Flash CS6 - 動画BGM
Garageband
動画系にはAdobeの製品群がガッツリ入ってきます。
今回のためにカメラを買い、Adobe Create Cloudに加入したのです。 月額料金が、ボディーブローのようにジワジワ効いております…(T_T)
たくさんのものに支えられている
こうやってまとめてみると、本当にたくさんのものに支えられていますね。 きっと他にも、たくさんあるはず。
感謝を忘れず、自分は何が貢献できるか考えつつ、また次のステップへ進んでゆきます。