第12回 横浜iPhone勉強会を開催しました
yidevの第2部が始動して、2回目となる今回。 恒例の忘年会シーズンに、第12回の勉強会を開催しました。

まとめ
- @koogawaさん: #yidev つぶやきまとめ
- @goandoさん: Instrumentsについて – Core Animationで描画速度を改善しよう
- @k_katsumiさん: UIActivityについて
- nagamatsuさん: iPhoneアプリとPKIについて
- @hirobeさん: iPad miniに関する小ネタ
- @yuumi3さん: CLGeocoderと地図関連の基本的な話
- @sawat1203さん: UICollectionViewLayoutでカバーフローを作りたい!
- @yoichinejiさん: cocosbuilderについて
@goandoさん: Instrumentsについて – Core Animationで描画速度を改善しよう
あんどうさんの発表は、アプリの描画速度を改善するための、付属ツール(Instruments)の使い方。 さすがはUI/UXを追究したカレンダーアプリ、Staccalの作者さん。FPSを気にしつつ、TableViewのスクロール速度を改善していくデモは見事でした。
ほうほう。FPSが計測できるのか #yidev
— Masahiro MURAKAMI (@murapong) December 1, 2012
FPS = Frame Per Second ね #yidev — ともひこ(生々しいプログラマ)さん (@tmokita) 2012年12月1日
「人間が認識できるのは60FPSまで。それより低くなるとゲームでもアプリでもバタついて見える」 #yidev
— sawat1203 / さわてぃ (@sawat1203) December 1, 2012
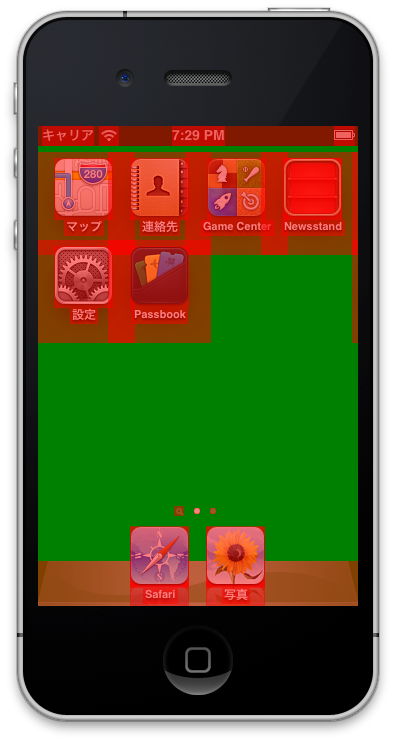
Core Animation関連で、もうひとつ便利な機能が、ビュー構造の可視化。 自分のアプリだけでなく、気になる「あのアプリ」や、ホーム画面なんかも可視化できちゃいます。

赤色の部分が、透過のブレンド処理を含む領域。 ブレンドの領域やビューの階層を減らすことで、描画速度の改善が期待できます。 外観や保守性とのトレードオフですね。
Color Blended Layersオプションつけると、ブレンドを行っているレイヤー(=処理が重くなる)が色付けされる。 #yidev
— Masayuki Iwai (@myb) December 1, 2012
ただ最近はそこまでやらなくても体感では十分速かったりするので読みやすさとかのバランスですね。 #yidev
— kishikawa katsumi (@k_katsumi) December 1, 2012
@k_katsumiさん: UIActivityについて
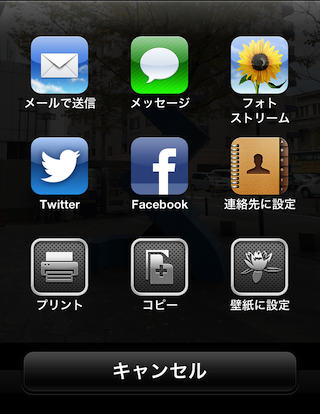
毎度おなじみ、きしかわさんのターンです。 iOS6から追加された、便利なアプリ間連携コンポーネント「UIActivity」に関する発表でした。 (発表資料)

発表では、はてブに追加するアクティビティの例を使って解説。 アクティビティを追加するところまでは、とっても簡単です。
「自社サービス公開している企業は、ガンガン連携してもらうためにアクティビティを作っておこうぜ!」 というお話でした。
現在公開されているアクティビティは、shu223さんがgithubにまとめてくれています。
たった1行でWebサービスと連携!UIActivity のまとめリポジトリをつくりました
nagamatsuさん: iPhoneアプリとPKI
ながまつさん…すごいお方でした。 「iPhoneアプリとPKIについて」というテーマで、開発者登録の際に誰もが通った、証明書関連の仕組みを丁寧に解説してくれました。
しかし、話はこれだけではなく…。
おもしろい話をきいているけど呟いちゃ行けない気がする #yidev — ともひこ(生々しいプログラマ)さん (@tmokita) 2012年12月1日
みんなすげーフィルタしてるww#yidev
— yoichineji (@yoichineji) December 1, 2012
みんな詳しいことはつぶやかないのはさすがやな #yidev
— Masahiro MURAKAMI (@murapong) December 1, 2012
ほあー今日来てよかった =3 #yidev
— Go Ando / PREDUCTS (@goando) December 1, 2012
「公開するのは控えておこう」と本能的に感じる内容が盛りだくさん。 会場に来た人だけの、貴重な体験です 😉
@hirobeさん: iPad miniに関する小ネタ
iPad miniがRetina Displayでないことに、ガッカリした方も多いと思います。 そんなiPad miniでiPhoneアプリを拡大表示すると、@2xのリソースが使われずガタガタになってしまいます。
SpeedTextの事例を通して、この問題の対処方法を解説してくれました。Tipsそのものは素晴らしいのですが、旧環境の見事な切り捨てっぷりに…。
非RetinaのiPhoneはもういいか! #yidev
— Masayuki Iwai (@myb) December 1, 2012
— 👾 ぬん 👾 (@nun_) December 1, 2012
乱暴なテクニックを披露 #yidev
— Go Ando / PREDUCTS (@goando) December 1, 2012
@yuumi3さん: CLGeocoder と地図関連の基本的な話
座標と住所の変換などの基本的な機能を、サンプルコードを通して説明してくれました。
発表しながら、途中で他の参加者が情報を補完してくれます。 勉強会の醍醐味ですね。
ABCreateStringWithAddressDictionaryにaddressDictionaryを渡すと一発 #yidev
— kishikawa katsumi (@k_katsumi) December 1, 2012
精度を測る場合は horizontalAccuracy を比較するのが良い #yidev
— takayama (@takayama) December 1, 2012
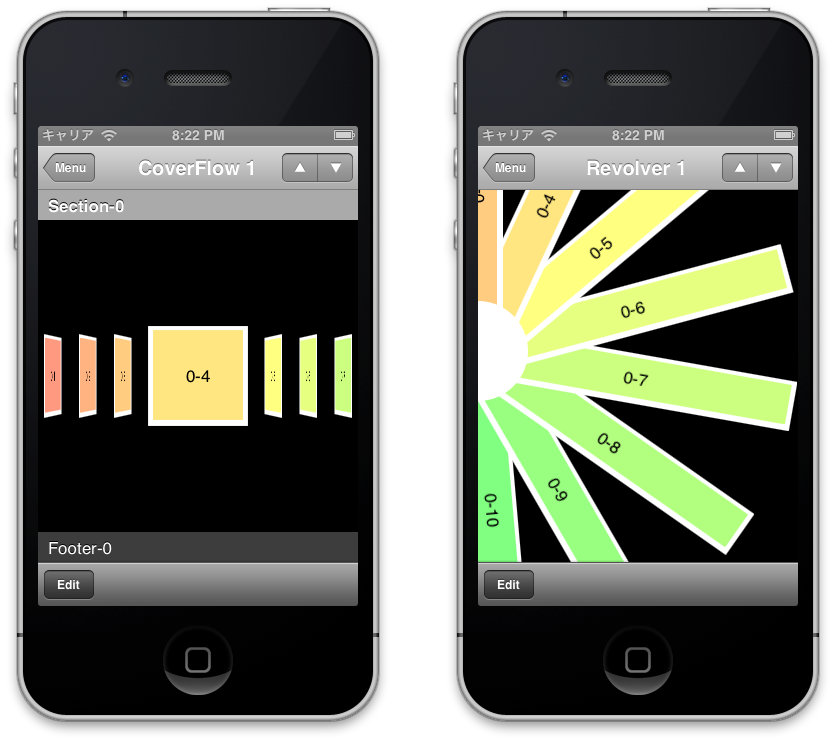
@sawat1203さん: UICollectionViewLayoutでカバーフローを作りたい!
視覚的に、今回いちばんインパクトのある発表でした。 iOS6で新しく追加されたUICollectionViewで、おなじみのカバーフローを実現しようという発表です。
詳しい内容は資料を参照いただくとして、多様なレイアウトがシームレスに切り替わるサンプルは必見です。UICollectionViewの可能性を感じます。

@yoichinejiさん: cocosbuilderについて
最後はさいたま勉強会のネタキング、ねじさんの発表。 Flashのタイムラインのようにcocos2dの画面が作れる、cocosbuilderの紹介をしてくれました。
Flashのようにタイムラインでアニメーションが作れる! #yidev
— Masayuki Iwai (@myb) December 1, 2012
cocosBuilderでFlashみたいにアニメーション作れてすごい #yidev
— 川 (@masaichi) December 1, 2012
CocosBuilderSUGEE!!タイムラインでてる!!これならおれもできるかもしれない!! http://t.co/qwr7zaEI #yidev
— 👾 ぬん 👾 (@nun_) December 1, 2012
ちょっと時間が足らなかったですね。申し訳ない。。。
(延長戦) @akisutesama: iOS6のRemote View Controllerから、iOS7を予想する
途中から乱入してきたあきすてさんが、アドリブで発表してくれました。
iOS6にこっそり追加された「Remote View Controller」。 その機能からiOS7を予想する、海外の記事を紹介してくれました。
Remote View Controllers in iOS 6
なかなか興味深い…。 iOSの未来が楽しみです。
あきすてさんおもしろいwww #yidev
— 👾 ぬん 👾 (@nun_) December 1, 2012
おまけ1: 忘年会
勉強が終わった後は、毎年恒例の忘年会です。
はるばる札幌から来た人、ただのスケベおじさん、ハーフマラソンを翌日に控えながらエビチリを食べまくる人などなど…。 色々な方が集まって、今年も盛り上がりました。
来年もこうやって、楽しく集まれたらいいなぁ。

空っぽの写真しか残ってない…やってもうた /(^o^)\
おまけ2: アイロンビーズ
@nun_さんが、アイロンビーズで作った、アプリのアイコンやドット絵を持ってきてくれました。そしてなんと、Twitterアイコンのビーズをいただいてしまいました。

めっちゃ似てる!めっちゃ嬉しい! ありがとうございます…家宝にします。