Tweetbotのデザイン微調整の意図を考えてみる
2012-11-21
隙のないデザインと操作感で、他を圧倒するTwitterクライアント「Tweetbot」。 最近のバージョンアップで、デザインに少し手が入りましたね。
一番目立つ変更は、メイン画面の下部に置かれたツールバーでしょう。


青から白に、色が変わっています。
よく見ると、アイコンの形状も変わっていますね。 全体的に、丸みを帯びた形状になりました。
アイコンといえば、セルの下に出てくるボタンも、だいぶ印象が変わりました。


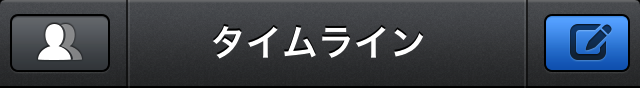
画面上部に置かれたナビゲーションバーの光沢も変わっています。


カチッとしたロボット風の光沢から、光がふわっと分散する感じに。 こちらは、iOS6標準のデザインに近づけたのかもしれません。
アイコンを丸く、影を薄く、光沢をやさしく。
アプリ自身の主張を抑えることで、より使う人を引き立てたい。 機械らしさを抑えることで、より多くの人に受け入れてほしい。
今回のデザイン調整からは、そんな人想いなロボットの、細かな気づかいを感じました。