iTunes11のデザインが何だか落ち着かない…を考察する
2012-11-30
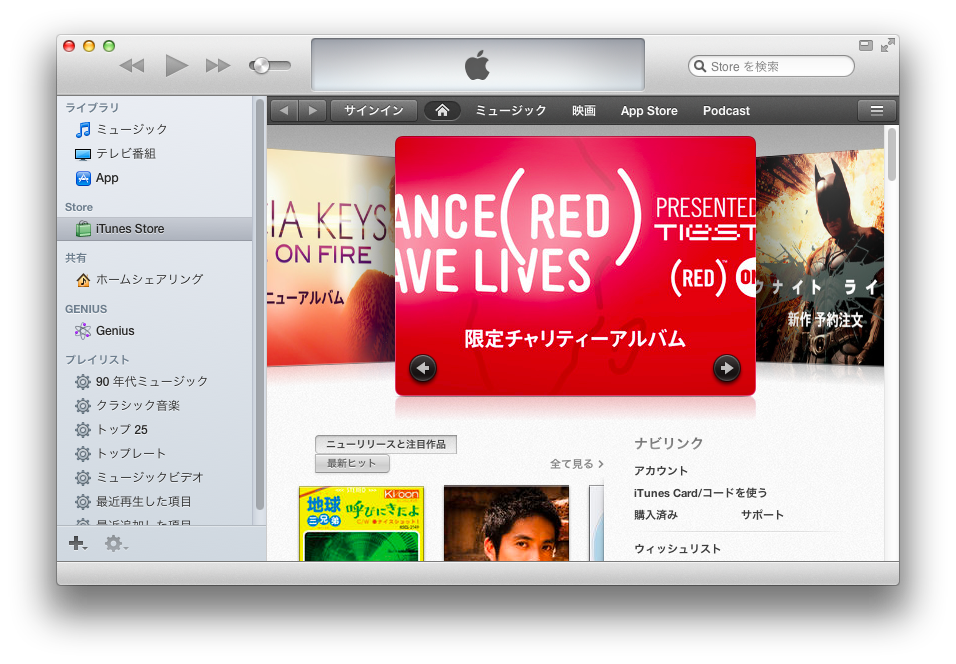
新しいiTunes、バージョン11が来ましたね。 もうアップデートしましたか?

今回はデザインが大幅に変更されたこともあり、反応も賛否両論のようです。
何だか落ち着かない
自分が真っ先に感じたのは、ウィンドウ上部の「落ち着きのなさ」。 この違和感は、空白の取り方に原因があるのでは…。


ということで、自分なりに考察してみます。
ボタンと余白
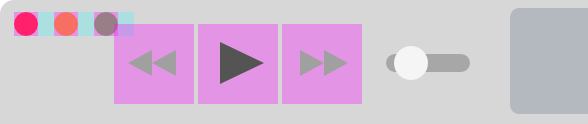
「ボタン」について考えてみましょう。 例えば、三角マークが入った再生ボタン。

これだと、バランスがおかしい…? こんなギリギリなボタン、現実世界でもあまり見かけないですね。

これくらいがちょうどいい。 つまり、心が落ち着くボタンには、余白が必要なのです。
これを思い出しつつ、ウィンドウの右上を見てみましょう。

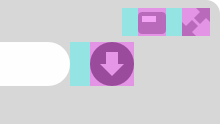
下矢印ボタンがありますね。 アイコンと余白に、色をつけてみます。

うーむ。 下矢印ボタンと右上ボタン列の間隔に余裕がなくて、ちょっと窮屈な印象。 左上の、再生ボタン列も同じ。

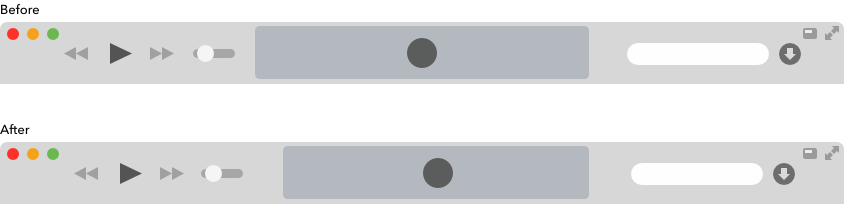
直してみる
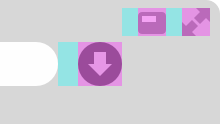
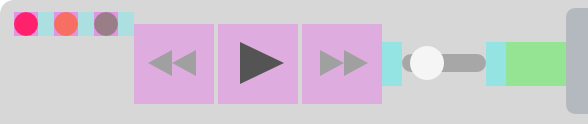
「直してみる」とは恐れ多いですが、やってしまいましょう。 余白の間隔を統一して、リズムを出せるように意識してみます。


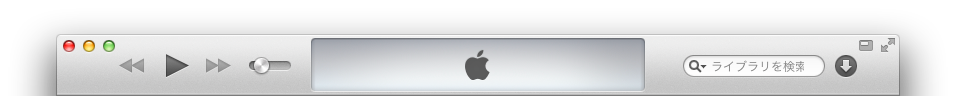
完成イメージは、こんな感じ。

前より収まりがよくなったのでは…と、個人的には思っているのですが、いかがでしょうか。
余白は「見えない導線」
余白は目に見えないので、軽視されがちです。 でも、ヒトの無意識を導く、とても重要な要素なのです。
デザイナーではない自分に、余白の大切さを教えてくれたのは、この本でした。
実践的で、とても分かりやすく解説されています。 おすすめです。
