新作アプリ「Llumino(ルミノ)」もうすぐリリース。アプリに込めた想いなど。
9月ごろからコツコツ作ってきたものが、やっと完成しました。 今週末の3/23(土)に公開します。よろしくね。
自分名義のiOSアプリは、今のところ「Calqum」のみ。 昔のツイートを探してみると…。
カスタマイズ自在な関数電卓「Calqum」を公開しました!アドバイス & 応援くださった皆様、ありがとうございます! http://bit.ly/8CI6nl
— cocopon (@cocopon) December 7, 2009
2009年12月。iOSに限っていえば、実に3年ちょいぶりの新作ということになるようです。 こんなペースじゃ、あっという間にオジーサンや… 😐
LluminoとiOSの向かうところ
Lluminoが目指したのは、「超シンプルだけどカッコイイ、くせになる」感じ。 現在のiOSが突き進む方向性とは、ちょっと異なります。
Scottさんの率いていたiOSのUIは、「skeuomorphism: 現実世界の表現を取り入れる」方向に舵を切っていました。
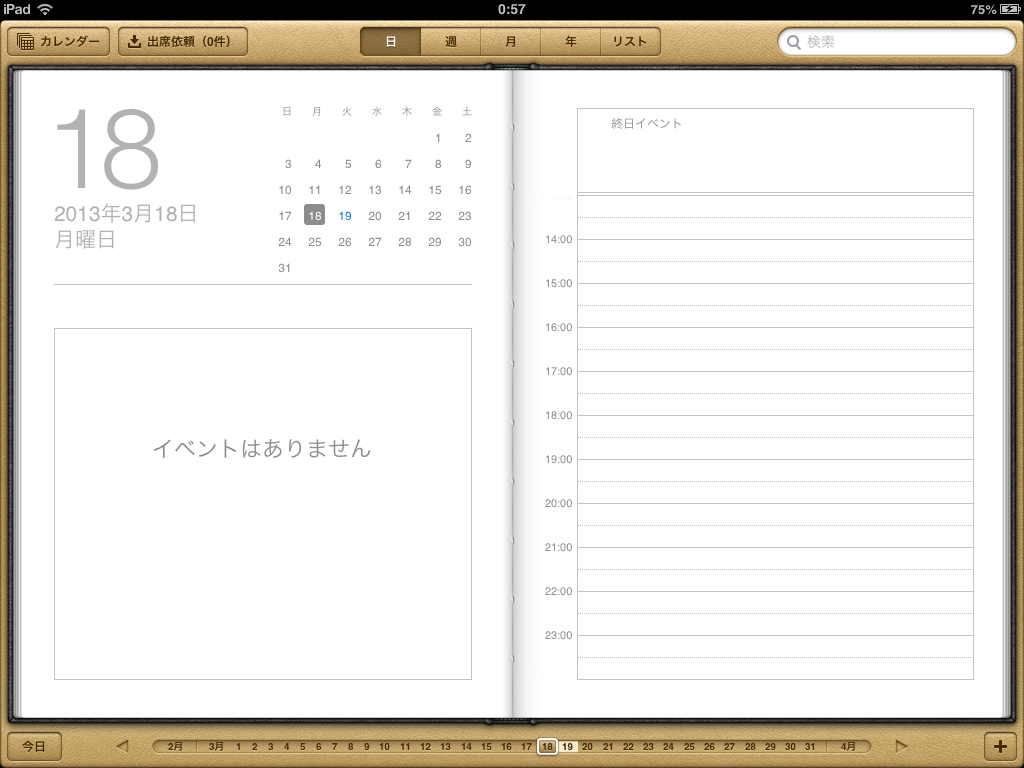
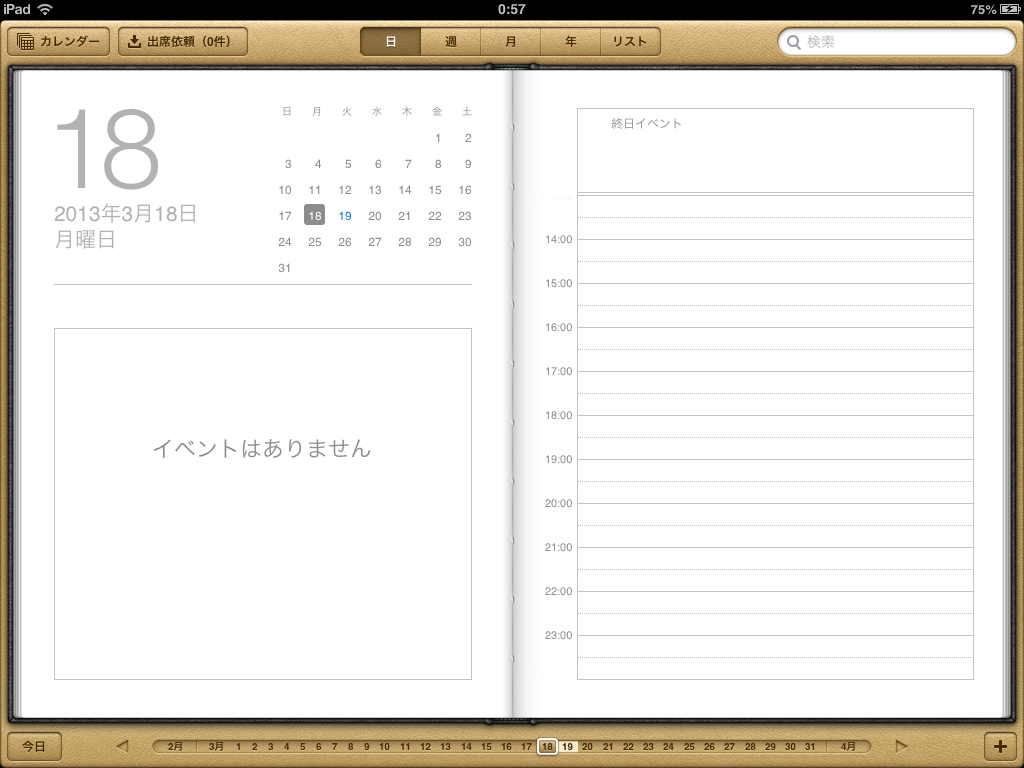
例えば、標準のカレンダーアプリ。

いかにもカレンダーな外観。 ひとめ見ただけで、「紙が重なった日めくりカレンダー」とわかります。
で、紙だから、端の方からめくってみるわけです。

うん、やっぱりめくれた。 うまく作れれば、今までの経験を活かせるのが、skeumorphismのよいところ。
特に、経験が浅い人ほど今の「モード」を把握しづらい傾向にあるもので、外観は大きなヒントになるのです。
でも、ある程度成熟したユーザにとっては、そんな「こってりした表現」が邪魔になることも。
「こってり」からシンプルへ – Metro UI
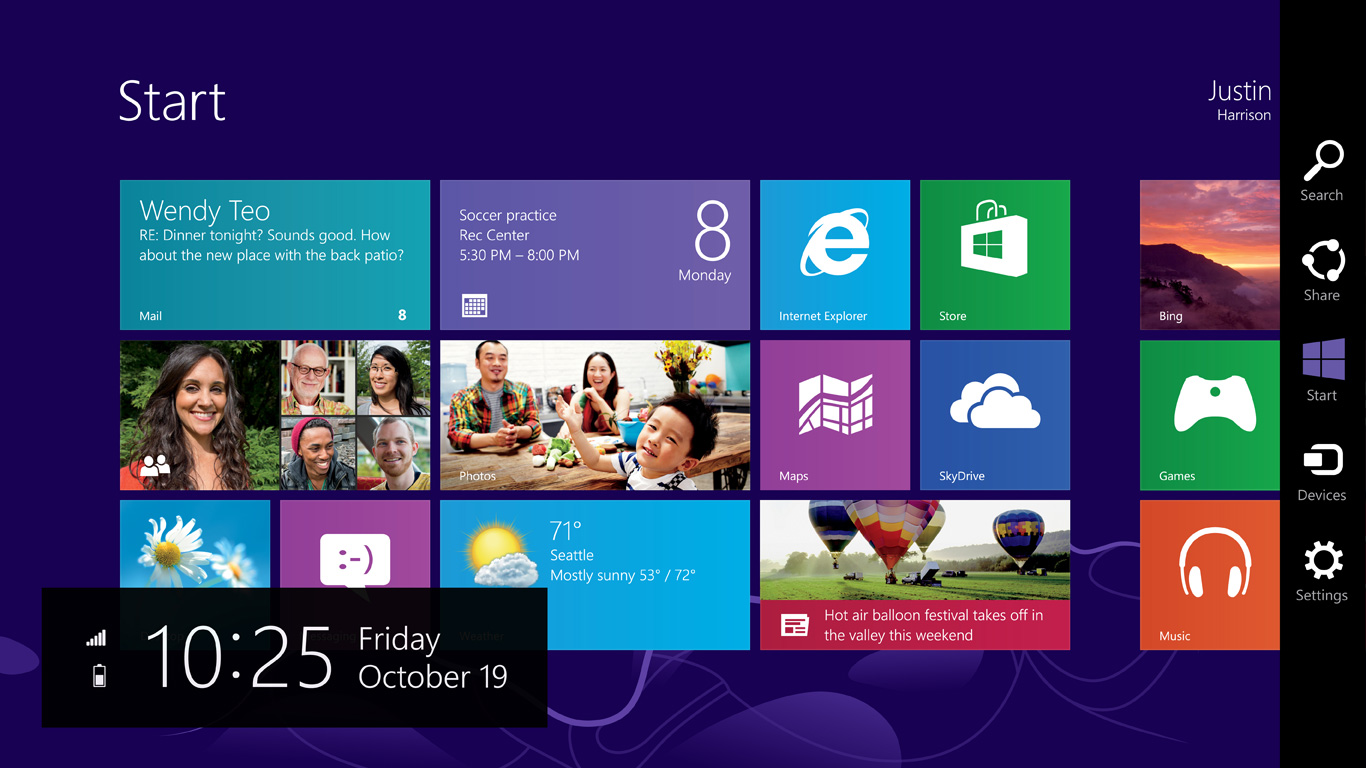
iOSとは対局の姿勢を取っているのが、MicrosoftのMetro UIです。 (Metro UIは古い呼称ですが、分かりやすいので…)
Windows 8から搭載されたMetro UIは、立体感や質感など、現実世界の要素をとことん排除しています。 単色の平面ですべてを表現する、完全に抽象的な世界です。

視覚的なヒントが少ない分、ユーザが慣れるまでの難易度は高くなりがち。 でも、「視線の流れを意識する」などデザインの基本に気をつければ、決して劣るものではないはず。
用途によって向き不向きがあるとは思いますが、そのシンプルさが生み出す美しさは、他の表現では実現できないものです。
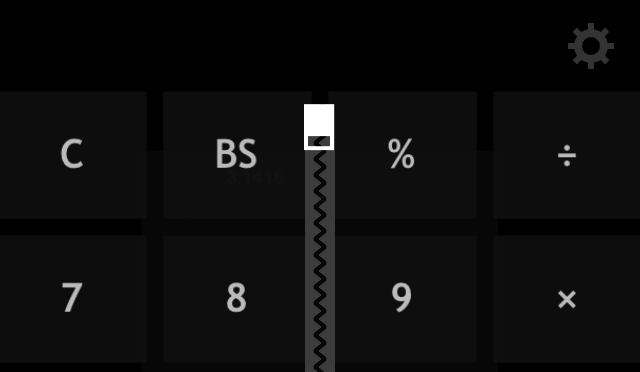
Llumino = 最小限の要素 + ほんの少しのアソビゴコロ
Lluminoでは、Metro UIと同様、余計な要素をすべて排除しています。 そのかわり、各ボタンの位置や色、余白など、残されたすべての要素について細心の注意を払い、設計しています。 iOSにある程度慣れていれば、基本的な機能は迷うことなく使える…はず。

一方、高度な機能については若干の「アソビ」を入れています。 はじめは戸惑うかもしれませんが、それなりのフィードバックを返しているので、慣れてくれるのでは…と期待しています。

どこまでクールにできるか、挑戦してみたかった
今回のアプリは、だれかの生活を劇的に変えるような、便利なアプリではありません。 でも、「自分の電卓はこんなにクールなんだぜ」と触ってくれる人たちの姿を、使ってくれる風景を思い描きながら仕上げました。
コーディングとデザインと境界で、今の自分がどこまでできるか試してみたかった。 このアプリには、そんな想いが込められています。

………なんてな!
新作アプリ「Llumino」は今週末、3/23(土)に公開予定です。 リリースしたら、ぜひ触ってみてください。
おまけ
今回のアプリのUIに関して、前回のyidev(横浜iPhone勉強会)で発表しようと思いつつ時間切れになった資料がありまして、あたためています。 次回のyidevあたりで発表したいと思っております。