Lluminoができるまで(7) – 最後の難関、アプリアイコンのデザイン
前回は、履歴表示のUIがジッパーになるまでをお話しました。 今回は、アプリのアイコンが完成するまでのお話です。
アプリのアイコンがなかなか決まらない
アプリのアイコンは、アプリの実装を進めながら、少しずつ作っていました。 しかし、なかなかよいデザインになりません。
今回盛り込みたかった要素は、こんな感じ。
- アプリの外観とマッチすること (黒基調、フラット、光)
- 電卓と一目でわかること
- 標準アプリのアイコンに調和すること
それで、はじめのアイコンはというと…。

うーん。光ってる感がない。 それと、2色が混じって光るってことも伝えたいなぁ。
2色で光る要素を盛り込んでみる
迷走は続きます。 2色で光る感じを出してみました。

微妙です。ビミョー。
完全に詰まりました。 いけてない原因もわからず、このアイコンの状態がしばらく続きました。
うあぁ、アイコンがどうやってもうまくいかない。シンプルすぎて逆にむずかしい。。。
— cocopon (@cocopon) December 15, 2012
ロゴデザインの本からヒントをもらう
ちょうどアプリアイコンが煮詰まっていたとき、この件とはまったく関係なく、ロゴデザインの本を購入して読んでいました。
ロゴやシンボルのデザインは、大好物なのです…(´¬`)
グラフィックデザイナーのデイビッド・エイリー氏が、ロゴデザインに関する自身の考えや経験について語った本。
読み進めていくと…なるほど、ロゴデザインとアプリアイコンのデザインって、とても似ています。
- 短い時間で注意をひくこと。
- 表現対象のイメージを、誤解なく伝えること。
- 小さいサイズでも伝わること。
- …
そんな共通点もあってか、期せずしてLluminoのアイコンデザインを助けてくれました。
あぁ、これだ。アイコンの方向性がやっと固まった。今日買った本に助けられた気がする
— cocopon (@cocopon) January 30, 2013
印象的なポイントを1つだけつくる
この本に書かれている、アドバイスのひとつです。
優れたロゴはすべて、自らの存在感を印象付けるポイントを1つだけ持っている。(中略)クライアントの脳裏に、1つのポイントだけがくっきりと刻み込まれるようなデザインを心掛けよう。 ポイントは1つだ。2つでも、3つや4つでもない。 1つだけだ。 (p.267: 「ロゴ・デザイン制作のヒント」より)
これを読んで、自分が犯した過ちに気がつきました。
ひとつのアイコンから伝えられる情報は、ものすごく少ない。 欲張ってはいけないのです。
一番伝えたいことを全力で表現する
伝えることはひとつだけ。 Lluminoで一番伝えたいことはなんだろう。
…「光ること」だ。
2色が混ざるとか、そういった余計な要素は入れない。 電卓が光ることのみを、全面に押し出そう。

こうして、右下のボタンのみがピンク色に強く光る、現在のアイコンにたどりつきました。
アイコンは「最後のボス」だった
実は、Llumino本体の制作で一番最後まで残ったのが、アプリアイコンのデザインでした。
新作、Redmineのチケットのこり1つ。「アプリアイコンをつくる」
— cocopon (@cocopon) December 22, 2012
この本と出会わなければ、いまでもアイコンデザインに苦しみ、まだリリースされていなかったかもしれません。
立ちはだかる最後のボスを倒す武器となった、感謝してもしきれない本なのです…。
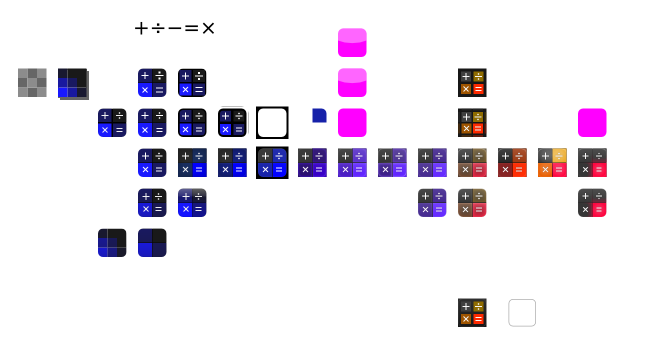
せっかくなので、これまでの苦悩の跡を置いておきますね。 もちろん、これですべてというわけではなくて、ここに残ってすらいないボツ案もたくさんあります。

つづく。
