ポートフォリオのリニューアル/コンセプトの強度とドット絵とWeb開発
もう何度目になるだろうか。そろそろ数えるのも難しくなってきた、ポートフォリオサイトのリニューアル。今回は「コンセプトの強度」や「ドット絵とWeb開発」といった観点でいろいろ書き散らしていく。

過去の振り返り
本サイトcocopon.meは、いまご覧いただいているブログ以外にもいくつか役割を持っており、例えば自身の実績を載せるポートフォリオも兼ねている。
これまで何度もリニューアルを重ねてきており、そのときどきの様子は当時の記事から窺い知ることができる。
さいきんは仕事としてブランディングに関わることも増えてきたため、なぜ一番身近な自分のウェブサイトをコロコロと変えたくなるのかについては、きちんと考えておかねばなるまい。
ゼロから作り直したくなるということ
ポートフォリオのリニューアルが完全悪かというとそうでもなく、新しい/興味のある技術で好き勝手に遊べる砂場的な側面もあるので、まったくの無駄にはなっていない。
とはいえ、これを作り直しているあいだ、肝心の制作活動が止まってしまうのは考えものだ。
ゼロから作り直したくなるということは、当初からコンセプト自体が大きく変わってしまっているか、あるいはそのコンセプトの強度が足りなかったということ。
ここらで筋の通ったコンセプトをどんと据えて、流行に流されない、強度の高い自分らしさを表現したいところだ。
リニューアルの軌跡
箱庭からの脱却
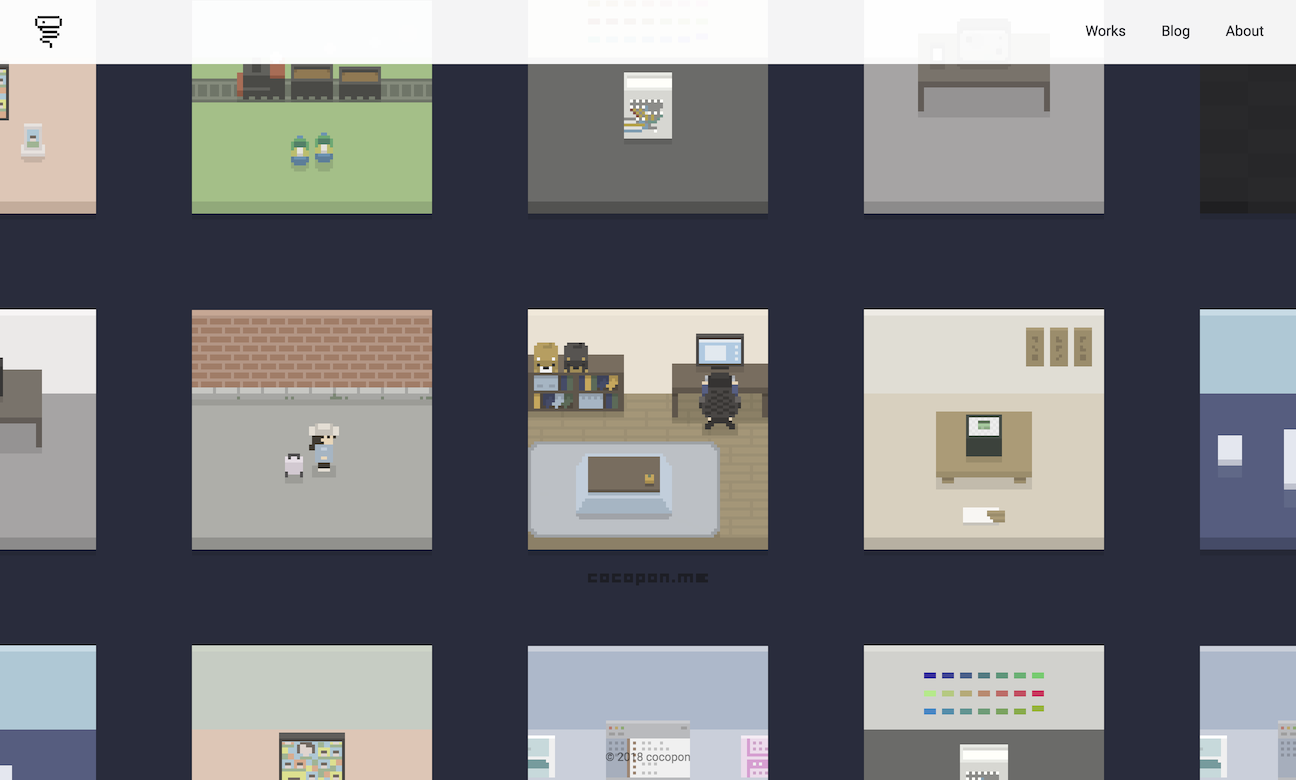
2世代前のポートフォリオでは、80×80ピクセルの箱庭をテンプレートとして、これまで携わったプロジェクト群を表現していた。

これはこれでよさはあったが、この小さなサイズでさえ結構な情報量を含んでおり、当初から持て余しを感じていた。箱庭は新規に作るのも大変で、更新作業の足枷にもなっていた。
しばらくして、「この箱庭の中身のオブジェクトを並べるだけでもじゅうぶん成立するのでは?」と思い立ち、ひっそりとアップデートを実施。

面白味はなくなったが、ギリギリ成立していなくもない。なんだかパッとしないなあと思いながらも、この中途半端な状態で数年放置してしまった。
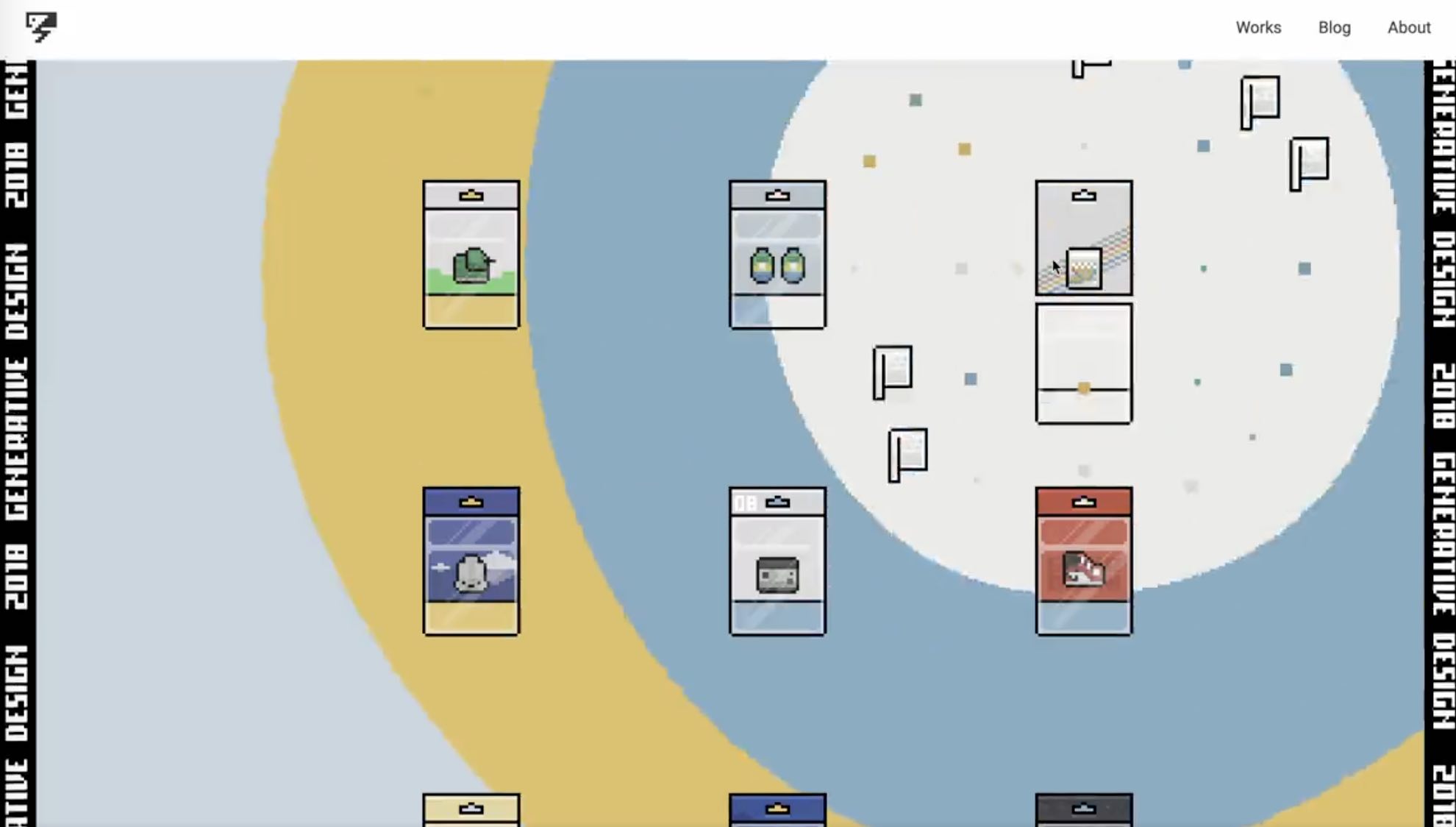
リニューアルの模索とおもちゃのパッケージ
今回、イベント出展が終わって少し時間ができたのと、来年以降の仕事を開拓する機運が高まってきたこともあり、このイケてないサイトのリニューアルに手をつけることとなった。
これまで1プロジェクトにつき複数のオブジェクトを用意して空間を埋めていたが、さらに削って「もはやオブジェクトひとつでじゅうぶんなのでは?」と仮説を立てた。それをおもちゃのパッケージのように仕立てたらかわいいのではないかと考え、このアイディアを試してみることにした。


イマイチ。周囲がスカスカなことを置いておいても、自分にはこの題材をうまく扱うことができなかった。
偶発的に生じるアイディア
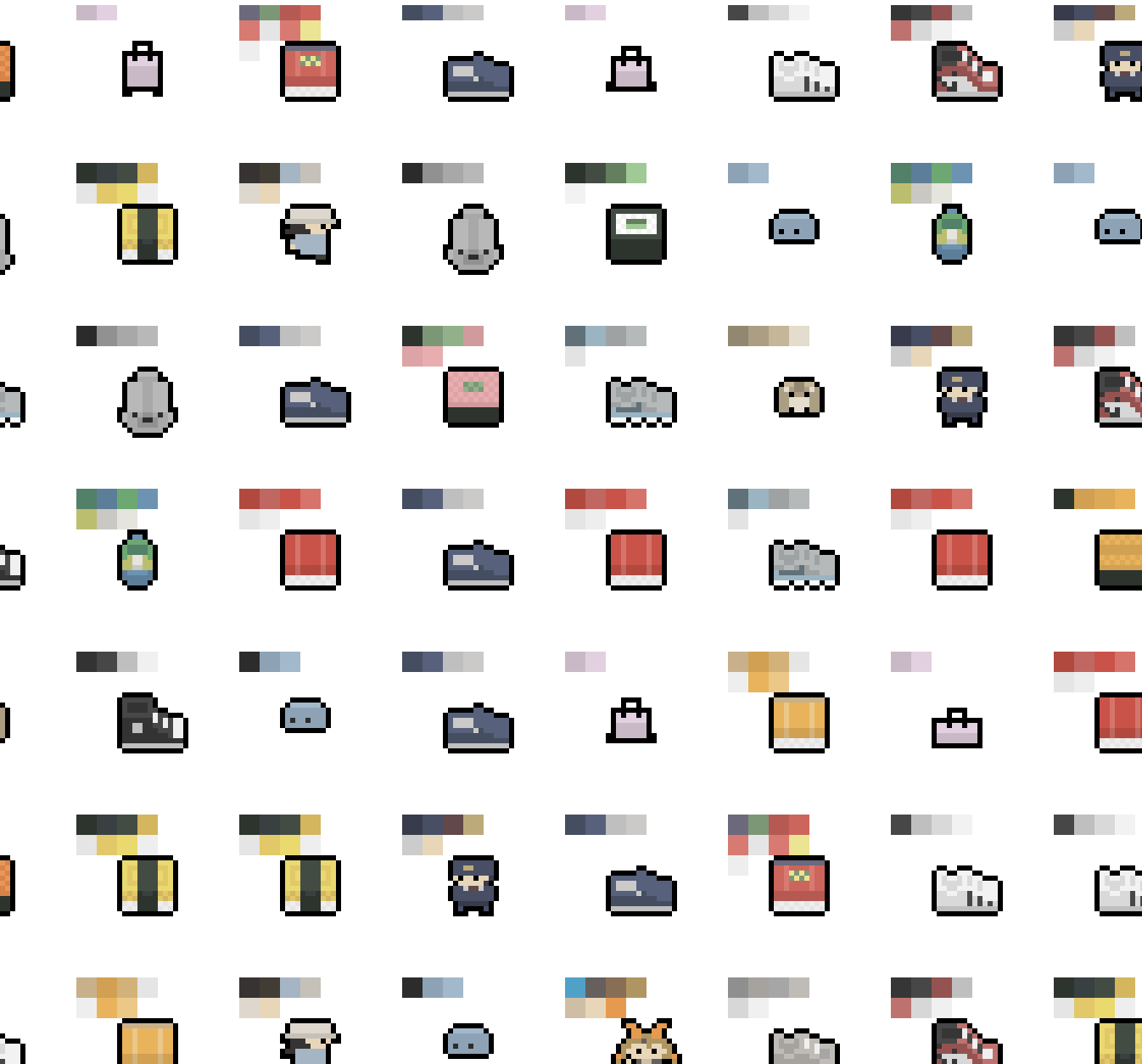
悩んでいる中でふと、むかしポートフォリオが開発中だったときの一枚を思い出す。

これは画像から色を抽出・整理する処理のデバッグ途中の様子であったが、なんとなく気に入っていて事あるごとに思い出していた。本当に稀にではあるが、こういった開発途中の断片から偶発的に生じる、煌めきのようなものに出会うことがある。
先の絵の何がよかったかというと、やはり色が並んでいるところだろう。写真をもとに色パレットを生成するだけでいい感じの配色が得られる…というテクニックはビジュアルアートの世界ではよく知られているが、色の組み合わせというのは、それだけで何かを表現するのにじゅうぶんな情報を持ちうる。
つまり、おもちゃのパッケージなんてメタファーを借りてこずとも、いくつかの色の組み合わせさえあれば、それぞれの世界が表現できるのではないか?…と考えるに至った。
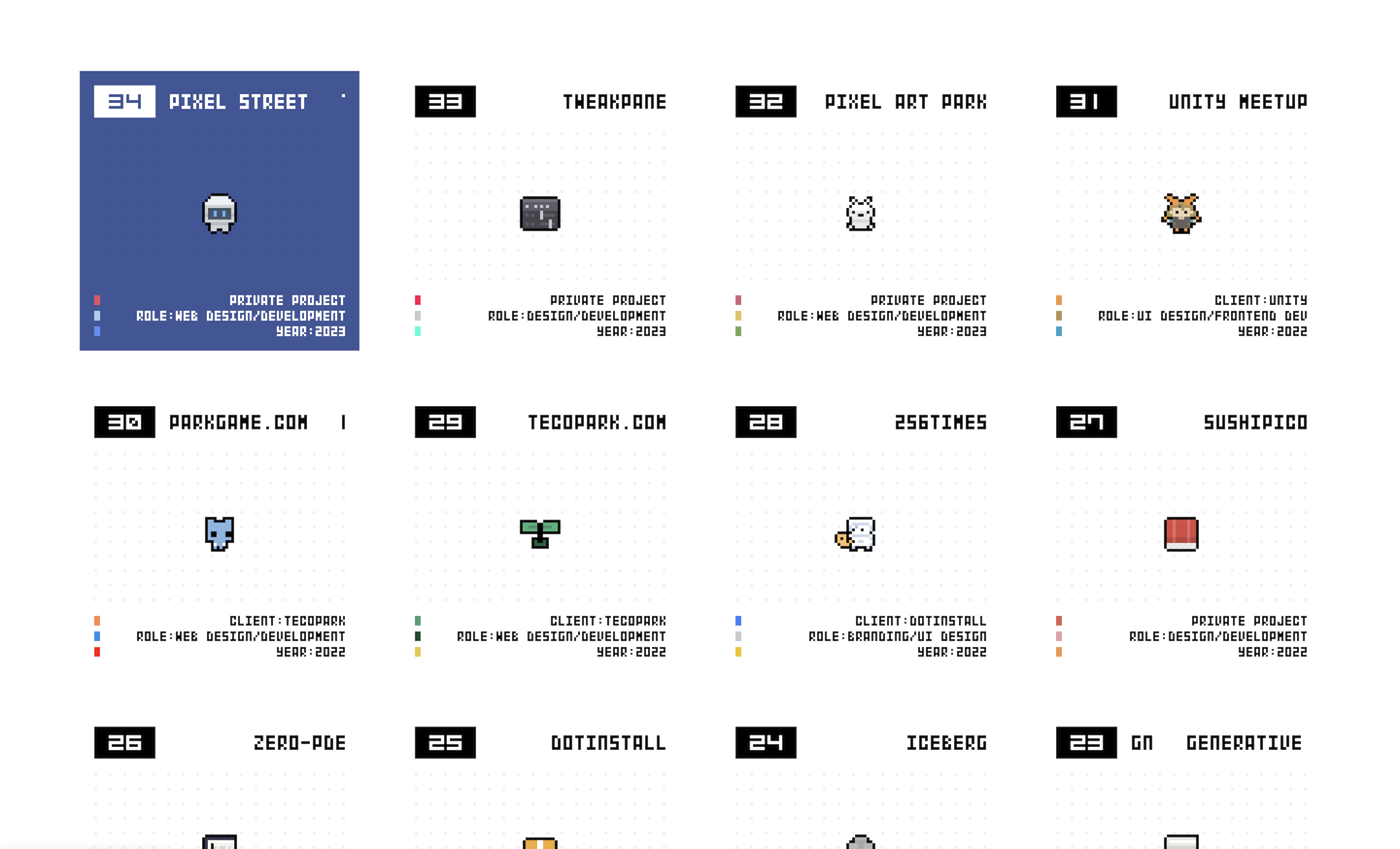
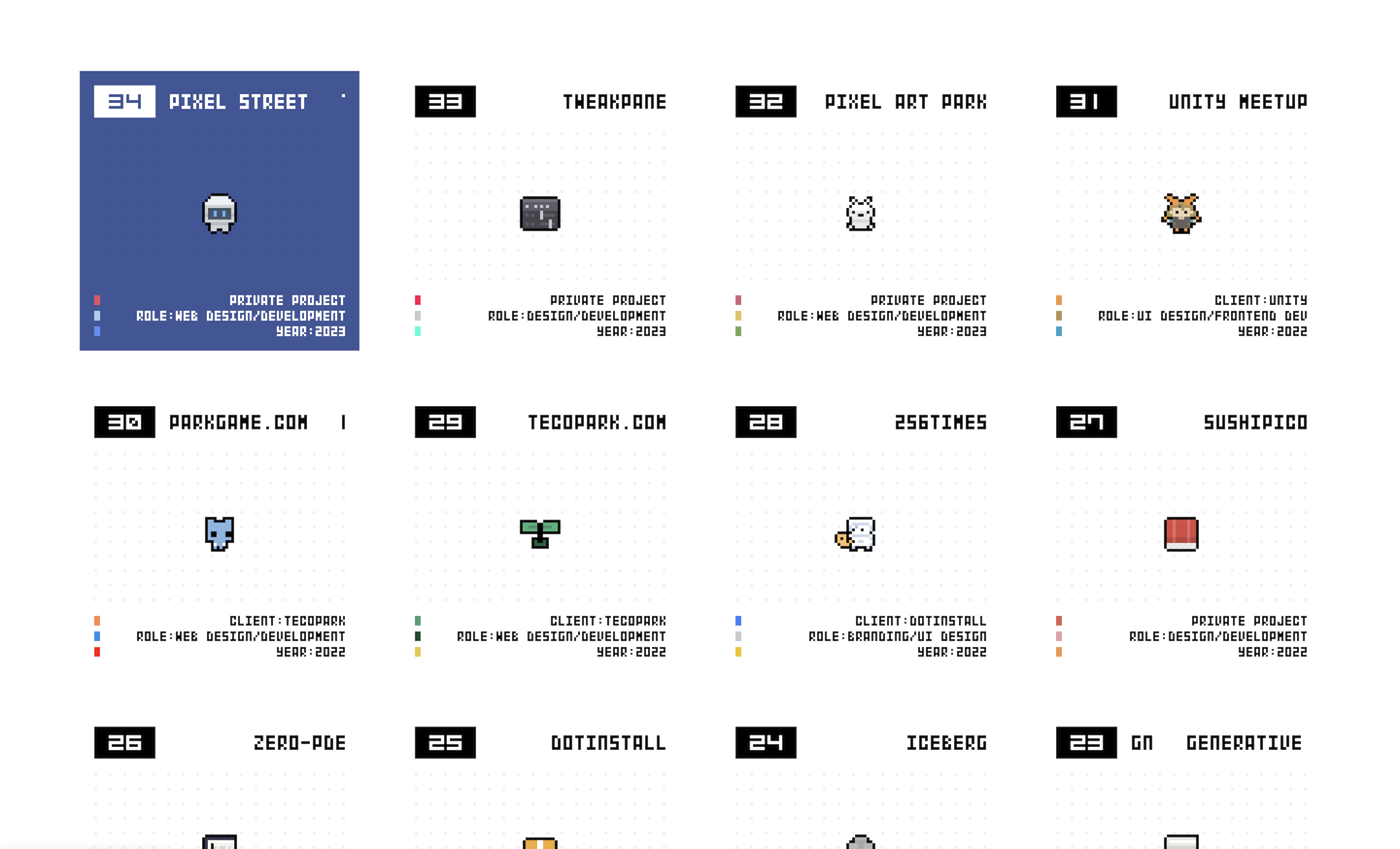
ドット絵+カラーパレット
今回のリニューアルでは、各プロジェクトをドット絵+カラーパレットで表現した。

文字やオブジェクトに使っているドット絵は、昔から慣れ親しんできた自分らしさのひとつ。粗い解像度による情報の削ぎ落としが、理念の「シンプルで美しい」とよく馴染む。
オブジェクトは1プロジェクトに対してひとつのみ。背景色と前景(テキスト)色+3色のカラーパレットと合わせて各プロジェクトを表現する。

ホバー時のフォーカスの動きに遊びを持たせることで、理念にもある「触れて楽しい」を実現。フォーカスで色が変わるインタラクションは面積が大きめで爽快感があり、同時に「このプロジェクトはどんな色になるんだろう?」と興味を誘うような仕掛けになった。
自分はもともとテキストエディターの配色が大好きで、Icebergというカラースキームを制作しているのだが、ここへ見事に収束した感じがある。色を組み合わせるだけで世界が生まれるというところにシンプルなおもしろさがあり、たまらなく惹かれるのだろう。
原点回帰
自分らしさとは、極限まで贅肉を落としたシンプルさと、触れて楽しい動きの組み合わせである。これが今回のリニューアルで出した解となった。
いろいろ迷走しながらここまで模索してきたが、最終的には「シンプルで美しく、触れて楽しい」という、Aboutページの冒頭に置いてある原点に戻ってくる形となった。
WebGLに頼らない表現の苦悩
今回はリッチな演出は蛇足になると考え、WebGLによる演出は利用せずCSSを中心としたシンプルなインタラクションでまとめた。
一般的に、WebGLを利用するほうがパフォーマンス的には有利であり、シェーダーを駆使した派手な演出を使えるという利点もある。一方で、読み込みの遅延やキーボードによるフォーカス操作の対応、テキストリーダーへの対応など、アクセシビリティの観点では不利になることが多い。
昨今はデバイスやブラウザーの性能も向上してきているので、WebGLの力を借りずとも、軽快なインタラクションが手軽に実現できるだろうと踏んでいたのだが…想像以上に苦労することとなった。
ドット絵表現に限っていえば、素直にWebGLを利用したほうが、微妙なずれや表示不具合に悩まされることなく実装を進められるだろうという知見が得られた。
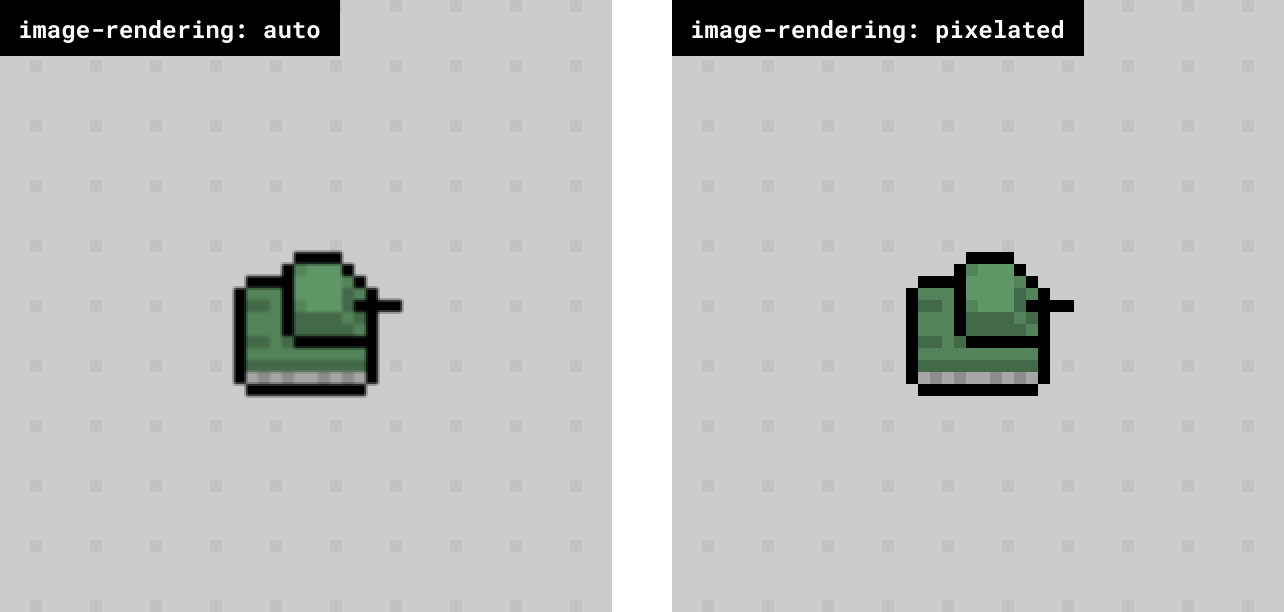
image-rendering を過信するな
CSSで image-rendering: pixelated を指定すると、画像の拡大方法がニアレストネイバーになりドット絵向きとなる。

理論的には、等倍のドット絵画像さえ用意すれば高解像度のディスプレイでも問題なく対応できるはずなのだが…。 background-position や mask-position と組み合わせると、一部環境…具体的には Safari において表示がぼけてしまうという不具合が発生する。

おそらくWebkitの不具合だが、 image-rendering を過信せず端末の devicePixelRatio に合った画像を用意するのが当面の解決策になりそうだ。
面積の大きなSVGがSafariで重い
カーソルに合わせてフニフニと動くフォーカスはSVGで実装している。特にパフォーマンスチューニングせずとも軽快に動くので重宝していたのだが、今回のように大きめの図形を動かす場合、またもや Safari 、特に古めのiPad端末においてパフォーマンスが著しく低下するという問題がみられた。
図形の形状に合わせてSVGの位置を調整することで、パフォーマンスの低下を防いでいる。
一部のCSSがSafariで重い
CSSで画像に手軽に効果をかけられる filter プロパティは便利だが、実は Safari にとってはかなり重い処理となっているらしく、アニメーションも組み合わせると劇的にパフォーマンスが低下してしまう。
今回のコンセプトである色と密接に関わる要素であり、どうしても取り入れたい表現だったため、Safariのみこの表現を無効化する方向で対応することとなった。
また、Safariはマスクした要素をアニメーションするのも苦手なようで、これも同ブラウザーでは無効化している。
getBoundingClientRect() がSafariで想像以上に重い
要素の位置や大きさを取得する getBoundingClientRect() が重いという話はそこそこ有名だが、特にSafariでは想像以上に重く、あらゆる箇所で結果をキャッシュするなどの対策を取る必要があった。まさかここまでとは…。
SVGのuse要素のサイズがSafariでおかしくなる
SVG画像をuse要素で参照することで、色の指定にCSS変数や currentColor が使えるようになるというのはよく知られたテクニックだ。しかしここにも落とし穴があって、この方式を使うとSafariのみ異なるサイズで描画され、位置の計算がずれる不具合がみられた。

代わりにCSSの mask を使って回避することとなった。
まとめ
…といった感じで、WebGLに頼らないドット絵表現の知見が高まるリニューアルとなった。
来年頭から、数年ぶりに稼働に空きが出そうな雰囲気があるので、こうしてポートフォリオの更新も終わったことだし、次の仕事を探していかねばと思っている次第である。
個人的にいま一番熱いのはWeb+ドット絵なのだが、最近はほとんど事例を見かけず寂しいかぎりである。どこかに需要はないものだろうか…。
お仕事相談募集中です
ドット絵はさておき、弊社はWebやモバイルアプリのデザイン・実装、教材開発などを主軸としており、現在もいくつかのプロジェクトが進行しています。お困りごとがありましたらメール cocopon at me.com や、X/TwitterのリプライやDMでお気軽にご相談いただければ幸いです。