インタラクティブコーディング勉強会 第5, 6回「色」とりどりの四角を詰める
12月。既に年末感も出てきて、10月から始まったインタラクティブコーディング勉強会はもう6回目。今回のテーマは「色」。
色を決める3軸
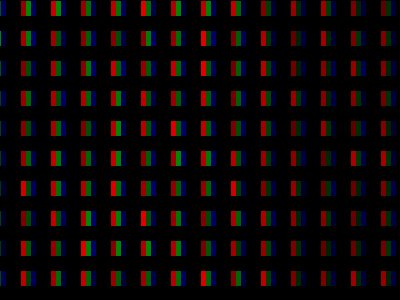
今まさに目にしているパソコンの画面。たくさんの色が散らばっていると思う。これを拡大していくと、赤(Red)・緑(Green)・青(Blue)が1セットになっているのが見える。

赤、緑、青、それぞれの光り具合を調整することで、あらゆる色を再現しているのだ。これがいわゆる「光の三原色」。
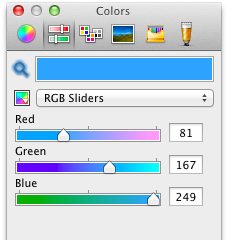
基本的に、色というものは3つの軸で表現できて、先の「光の三原色」では赤・緑・青(RGB)だ。お絵描きソフトを使ったことがあるならば、好きな色をつくるときに3つのスライダーをいじったことがあるはずで、これがその3軸。

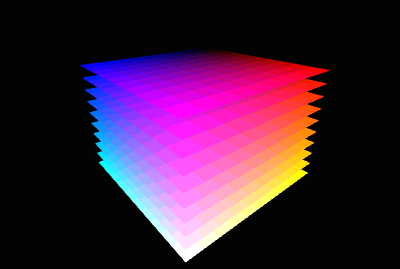
「軸が3つ」ということは「3次元で可視化できる」ということで、実際にやってみるとこんな感じになる。

この例では赤・緑・青の3軸だったが、軸の取りかた—すなわち色の表現は他にもたくさんあって、これを「色空間」と呼んだりする。
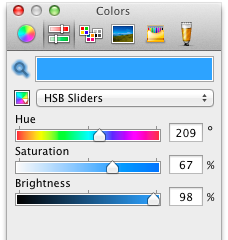
他の色空間だと、例えば「HSB」というものがある。色相(Hue)と彩度(Saturation)、明度(Brightness)の3軸で色を表現する。

HSBはProcessingでもサポートしていて、 colorMode(HSB); と書いてやれば色モードを切り替えてくれる。
Processingにおける色
Processingでは、 color() 関数に3軸分の値を指定することで、好きな色をつくることができる。
この3つの値にどのようなルールを持たせて綺麗な色合いを作り出すか、が今回の課題。
「素人っぽい配色」
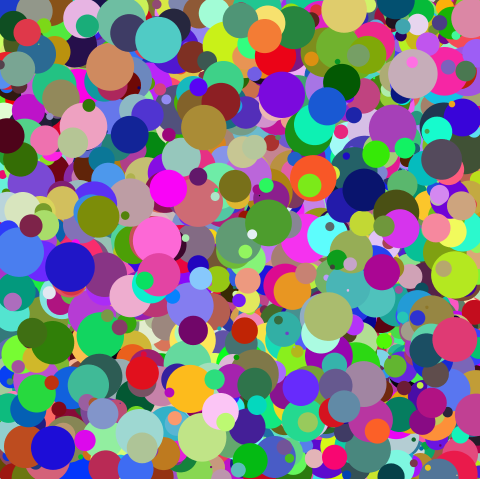
色をたくさん出そうと考えたとき、真っ先に思いつくのが、3軸ともに完全ランダムな値を突っ込む作戦。
color col = color(
random(255),
random(255),
random(255));しかし、この作戦では何ともまとまりのない色合いになって、とても汚く見えてしまう。勉強会ではこれを「素人っぽい配色」と呼んでいた。

「平均するとグレーになってしまう」という、講師役の深津さんの表現が、個人的にしっくりきた。
それでは、ここからどう変えていけばよいか。深津さんの作ったサンプルにヒントが詰まっているので、詳しくはこちらを参照するとよい。(Facebookのログインが必要です)

作例
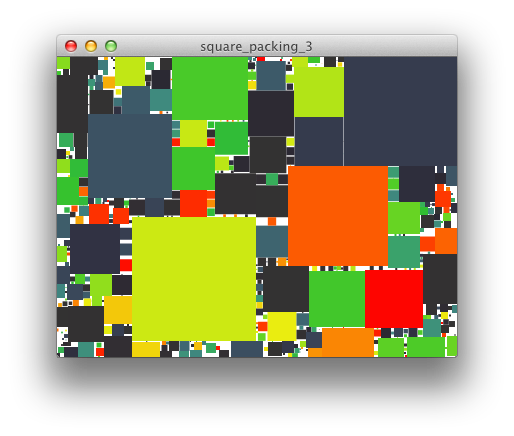
ここからは自分の作例。色を当てる用に四角形を敷きつめるスケッチを作成し、独自の色合いを探していく。

作例1: 三角関数を使う
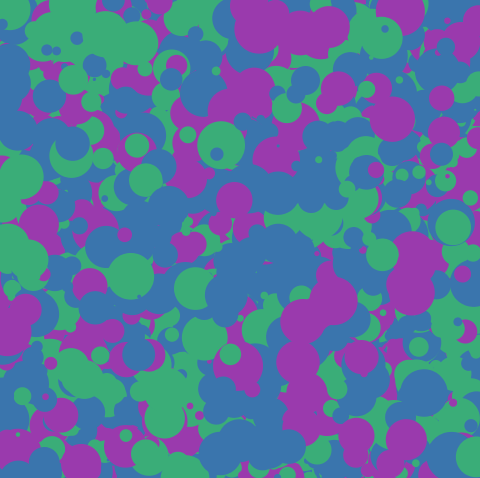
ランダムで色相を決め、その値を三角関数に突っ込んで彩度と明度を算出する作戦で何かできるのではないかと考え、実際にやってみると…。2つほどいい感じのパレットができた。

幅広い明度の緑をベースに、鮮やかな赤と黄色が混じる。命名「ベジタブル」。

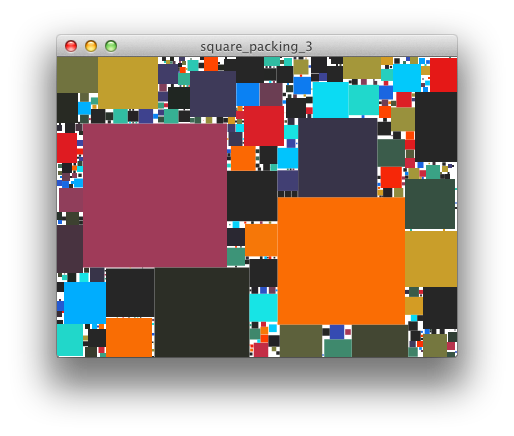
青や深緑をベースに、赤や橙がちりばめられる。海の国の香りがしたので、命名「りゅうぐう」。
作例2: 画像をソースにする
引き続き三角関数でHSBをこねくり回すも、なかなか上手い配色が出てこない。深津さんのアドバイスを受けて、画像から色を取ってくる作戦に切り替え。
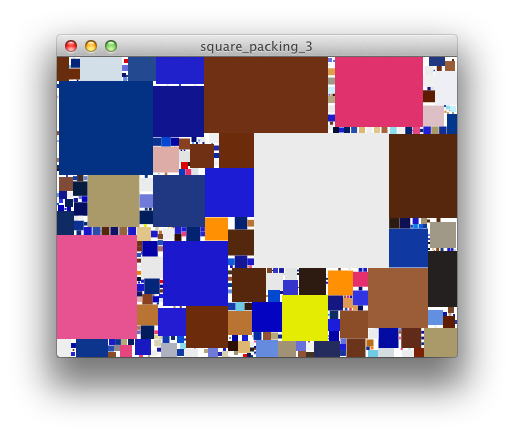
とある画像から均等に色をピックアップし、色相でソート。こんな感じになった。 何の画像を元にしているか想像できるだろうか。

みんな大好きアルフォートだ!写真というのはたいてい色合いが完成しているもので、どんな写真をベースにしても、それなりにいい感じの色合いになるようだ。
