Chrome開発ツールで、CSSの色空間表示を切り替える
2014-01-08
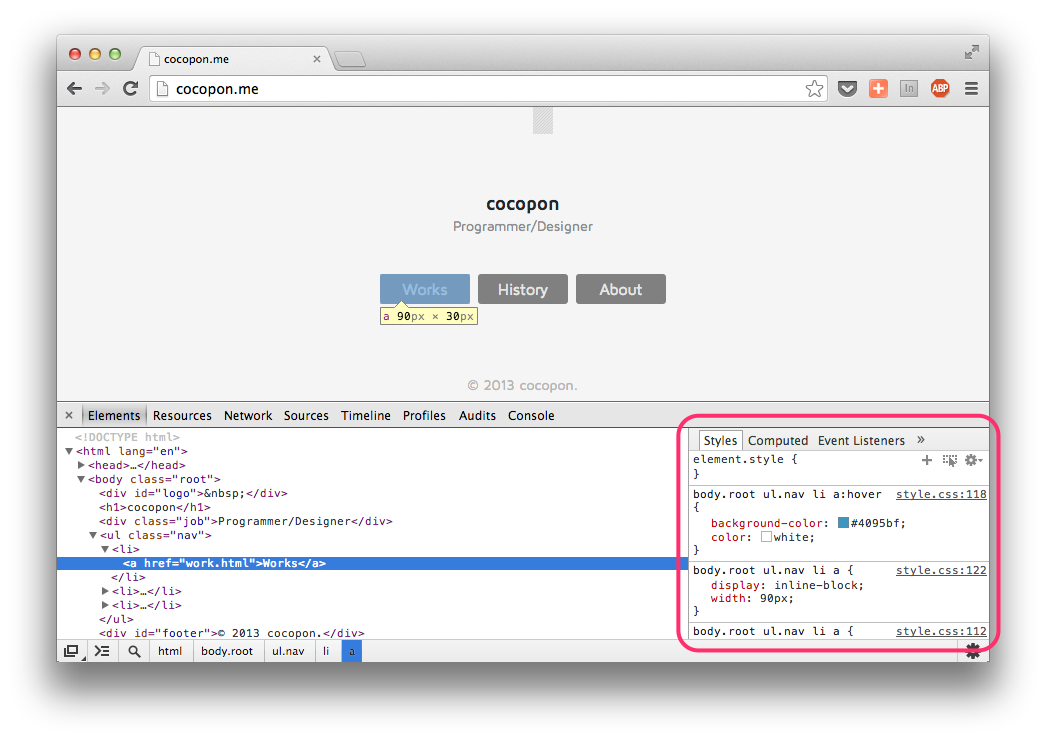
Google ChromeをWeb開発に利用している場合、「表示→開発/管理→デベロッパーツール」で開発ツールを開けば、CSSの色指定を確認・編集できます。

「#rrggbbをHSLで表示」なんて色空間の表示切り替えもできるのですが、過去のどこかのタイミングで操作方法が変わったんですよね。
現在は、色の付いた四角を「Shift + クリック」です。 2回ほどShift + クリックすると…。

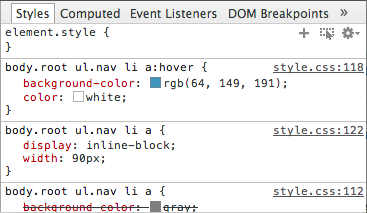
RGBになりました。もういっちょShift + クリックすると…。

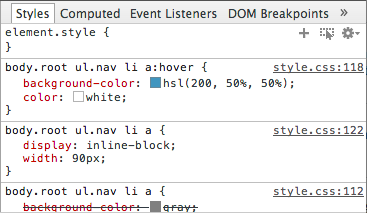
HSLになりました。RGBより直感的でよいですね。
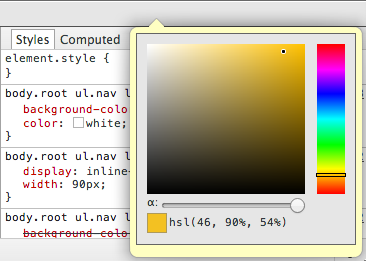
Shiftを押さずに色付き四角をクリックすると色の変更になりますが、このときの表記にも反映されます。

「Shift + クリック」便利ですね。