Lluminoができるまで(1) – すべてのはじまりは「触り心地のよいボタン」
制作者の想像を超え、海を越え、世界を旅するデザイン電卓「Llumino」を語るシリーズ、はじまるよ。
どのようにLluminoが生まれ、何を考え、世に送り出されたのか。 ほとぼりが冷めたあたりで、ちゃんと書き残しておきたいと思っていました。
「プロダクトで語るのがデザイナーというものだ!」と考える人もいます。 でも、自身の振り返りになるし、見てくれる誰かに変化が起こせるかもしれない。
…と信じて、チカラかネタが尽きるまで続きます。
第1回目は、Lluminoが生まれるまでのお話。
すべてのはじまりは「触り心地のよいボタン」
あるとき、ふと湧いてきた疑問。 「触り心地のよいボタンってなんだろう?」
「触り心地」といっても、触覚のないタッチパネルは、視覚と聴覚でフィードバックするしかない。
ボタンの色を派手に変えてみる? これは、想像の範囲内。
じゃあ、この色の変化が、ボタンの外側まで広がったら…?
フィードバックを外側へ
さぁ、ボタンのフィードバックを外側に広げてみます。 どうやって?
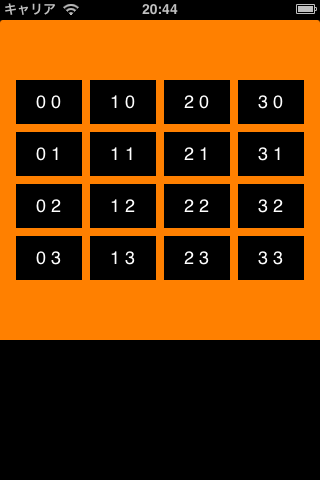
とりあえず、ボタンをたくさん並べて、外側のボタンの色も変わるようにしてみましょう。

ボタンの文字は、開発検証用の座標です。 「1 2」なら、「左から2番目、上から3番目」。
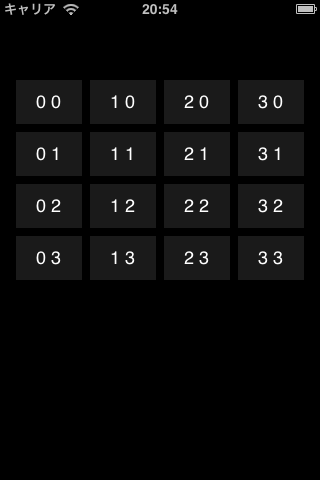
背景を黒、ボタンを目立たない色にして、フィードバックを目立たせます。

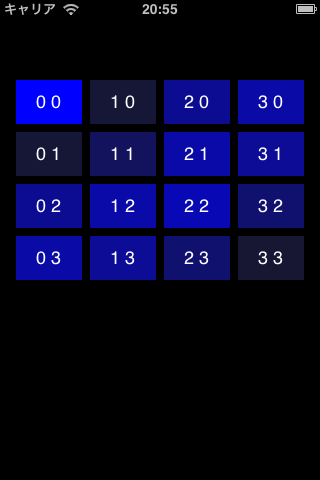
押したときに、ふわっと広げるとどうなるかな。

おぉ、いい感じだ!
Lluminoが生まれた瞬間です。
波紋が広がるこのエフェクトは、少し調整したものの、ほぼそのまま「Moire」エフェクトになっています。 原型はこの時点で既に完成していたんですね。
コードネーム「Heartbeat」
思いのほかうまく仕上がったので、コードネームを「Heartbeat」として、開発を続けてみることにしました。
Heartbeatの意味は「鼓動」。 鼓動のように光るフィードバックと、見た人がドキドキするようなエフェクトを目指して。
この時点で、電卓の要素はまったく含まれていません。 そう、Lluminoのはじまりは「触り心地のよいボタン」であって、電卓になる予定はなかったのです。
つづく。